あなたがWordPressテーマをデザインして開発するならば、あなたはテストとデバッグとプレビュー目的のためにあなたのマシンにローカル(localhost)コピーがあるでしょう。これは私達の何人かがするかもしれないよくある間違いです - 管理者パスワードを忘れがちです. オンラインのセルフホストWordPressブログのパスワードを忘れた場合は、をクリックしてください。 “パスワードを忘れましたか” 回復する。しかし、ローカルホスト環境では、設定はマシンによって異なります。ほとんどの時間 “パスワードを忘れましたか” Eメールシステムがサポートされていないか、正しくセットアップされていないために機能しません。. この記事では、パスワードを忘れた場合や、ログインを忘れた場合でも、ローカルホストのWordPress Dashboardにログインするための簡単な回避策を紹介します。. 問題 パスワード、ユーザー名、またはその両方を忘れてしまいました。 WordPressは「パスワードを忘れましたか「復旧に役立つ機能ですが、メールシステムがローカルホストに正しく設定されていません。ダッシュボードにすばやく戻る方法は次のとおりです。. ソリューション PhpMyAdminに入る. URLは http:// localhost / phpmyadmin, ただし、構成によっては異なる場合があります。左側のサイドバーでデータベース名を探します。私達の場合それは呼ばれます “ワードプレス“. クリック “ワードプレス“ その表を見る. 探す * _ユーザー, 私達の場合それは呼ばれます wp1_users....
ワードプレス - ページ 4
Webサイト上の画像を最適化することは困難な作業です。あなたはより少ないイメージ、圧縮イメージ、スプライトまたはsvgを使うことを選ぶことができます。リストは続きます。多くのWordPressサイトがトリップする1つの場所は、画像サイズを定義することです。 コンテンツの多いサイトを最適化するための重要な側面. 画像のアップロード時に指定されたサイズに従って画像が自動的に作成されるため、画像サイズは重要です。これはあなたが3000px幅のオリジナル画像を持っていても、600px画像が十分であるならば決して使われないことを確実にします。理想的には、600ピクセル幅のスペースでは、より大きな画像を縮小するのではなく、600ピクセル幅の画像を使用する必要があります。. この記事では私はあなたを歩きます 画像サイズは? そして それらを定義する方法. WordPressによる画像処理 WordPressの記事に画像を挿入したことがある場合は、画像サイズセレクタを使用してください。これにより、画像の小、中、大の各バージョンを挿入できます。これらの実際のサイズ WordPressの設定で変更できます. あなたがWordPressを通して画像をアップロードするときはいつでも、それはこれらの画像のバージョンを生成して、それらを別々に保存します。たとえば、1200×800の画像をアップロードすると、WordPressは100×100、600×400、900×600のバージョンを作成することがあります。画像を挿入して「中」を選択すると、オリジナルの縮小バージョンとは対照的に、実際の中バージョンが使用されます。. それはそれが非常に有益です サーバーの帯域幅とクライアントコンピュータの処理時間を節約します。. 600×400の画像をダウンロードするほうが1200×800の画像をダウンロードするよりも速いのは当然のことだと思います。. 縮小する必要があるより大きな画像を使用する場合, ブラウザは計算の面倒を見る必要があります これを実現するために。これには数時間はかかりませんが、画像が多いWebサイトでは目立つかもしれません。. 正しい場所に正しい画像 究極の目標は 常に適切な画像サイズを使用する. 440×380の画像が必要な場合は、その正確なサイズの画像をサーバーから取得します。アップロードされた画像を使用する主な場所は2つあります。注目の画像と投稿中の画像 - まず注目の画像に注目することをお勧めします。. 最も視覚的に向けられた記事を除くすべてにおいて、投稿画像の幅が220ピクセルか245ピクセルかは関係ありません。どちらのバージョンを使用しても同じように使用できます。注目の画像は、通常、一般的なサイズで表示されます。記事のリストには178×178のサムネイルを、記事のヘッダには1200×600の幅の画像を使用できます。. これらに加えて、あなたはまた、設定で定義されているように、別々のサムネイル/中/大サイズを保持したいかもしれません 特定の寸法に簡単にアクセスできます 投稿に画像を追加するとき. それで、結局のところこれは次のようになります。おすすめの画像に使用できる2つの追加の画像サイズがあるとしたら、それは素晴らしいことではないでしょうか。これらの画像サイズは、画像がアップロードされるときに他の画像サイズと一緒に作成されます。幸いなことに、WordPressはあなたがかなり単純な機能でカバーしているということです。. 画像サイズの作成 を使って...
我々がしなければならないいくつかの機会があります WordPress WebサイトデータベースのURLを変更する. たとえば、あるサイトからWordPressデータベースを移行した後にこれを実行する必要があります。から http://acme.com リモート制作サイト、 http://acme.dev 私たちのコンピューターのローカル開発ウェブサイト. WordPress.orgは、WP DBManagerやWP Migrate DBなど、数多くのプラグインをホストしています。また、サードパーティ製のツールも多数あります。 データベースのインポート 簡単に。トリッキーな部分はする必要があります すべてのURLインスタンスを変更する データベース内. データベースを移行した後、その中のURL まだ古いサイトを指している, この場合は acme.com. 古いURLは wp_options テーブルの値として設定されます。 サイトのURL そして 家 データベース内の他の複数の行やテーブル全体に埋め込まれている可能性があります。これらの古いURLは、最終的にあなたのサイトが適切に運営されることを妨げるかもしれません。 新しいURLに変更してください, 私たちの例では acme.dev....
新しいWordPressサイトを立ち上げる さまざまなタスクがあります。この記事の最初の部分で調べた オフサイトタスク ホスティング、FTP接続、検索エンジン登録など、WordPressダッシュボードの外側で実行する必要があります。この第2部では、 オンサイトタスク あなたはあなたのWordPressウェブサイトの管理パネルから達成する必要があります. 現場での作業は主に WordPress設定の構成 そしてその プラグインとテーマのインストール. カスタム関数の追加など、開発者がやりたいことが他にもあるかもしれませんが、この記事では説明しません。. これらのタスクをすべて実行する必要があります。 WordPressの管理者エリアから あなたにできる でログイン http://www.yoursite.com/wp-admin URL WordPressをインストールしたときに作成したユーザー名とパスワード. 1.セキュリティプラグインをインストールする WordPressサイトは狂ったようにハッキングされているので、新しいWordPressサイトにログインした後に最初にすべきことは、 セキュリティプラグインをインストールする. あなたが選ぶことができる多くのセキュリティプラグインがありますが、 1つだけ使用 同時に、機能として 頻繁に重なる, 2つのプラグインがログインセキュリティやIPブラックリストなどの同じことをしようとすると、問題を引き起こす可能性があります。. あなたがしたい場合は ホストコメント または お問い合わせフォームがあります...
WordPressと他のコンテンツ管理システム 新しいウェブサイトの立ち上げをずっと簡単にする 以前よりも、やることはまだ簡単ではありません。これは、プログラミングの知識がなく、Web開発者にも余裕がない場合に特に当てはまります。経験豊富な開発者でさえも重要なことを簡単に忘れてしまう可能性があることに注意を払うべきことはたくさんあります. この記事 2つの部分があります:最初のものは詳細 オフサイトタスク (あなたはWordPressの管理者の外で行うこと)&2番目のものは、 オンサイトタスク (あなたはWordPressの管理者から行うこと). Webサイトの種類によっては、他のタスクもあります。たとえば、eコマースストアが必要な場合は、これら2つのチェックリストでは不十分です。しかし、それらは含んでいます すべての基本的な起動前タスク 新しいWordPressサイトにおすすめ. 1.ドメインを登録する まず第一に、あなたは必要があります 利用可能なドメイン. ホスティングプロバイダはあなたを聞かせて 新しいドメインを登録する 同時にホスティングプランを購入します。ほとんどの場合、これは新しいWebサイトに最適なオプションです。. しかし、あなたもすることができます既存のドメインを譲渡する 別のドメイン登録機関から。ドメイン名を別のレジストラでホストしたい場合は、 ネームサーバーを更新する 自分で. 2.ホスティングプランを購入する あなたがホスティングプランを買うとき、あなたは基本的に あなたのウェブサイトのためのストレージを借りる ホスティング会社が所有および管理しているサーバー上。ホストも提供しています 多くの関連サービス それはあなたがあなたのウェブサイトを管理するのを助けます、それは計画を選ぶ前にこれらを徹底的に拾い読みする価値があります. ほとんどの新しいWordPressサイトでは、 共有サーバー上のLinuxプラン...
適切なツールを使用すれば、一貫性のある堅牢なグリッドレイアウトをWordPressに取り込むのは簡単です。このチュートリアルでは、WordPressで非常に軽量で修正が簡単なグリッドシステムをすばやく設定する方法を段階的に説明します。適切なツールを使用してグリッドを設定することに集中できるように、設計をシンプルにしますが、必要に応じてグリッドを独自にスタイル設定できることに留意してください。. このチュートリアルでは、グリッドを正しく表示するための「最初から始める」方法を示すためだけに、WordPressのデフォルトのプールテーマを使用します。. ステップ1:グリッド幅を決める 始める前に、グリッドをどれだけの幅にする必要があるのかを判断する必要があります。私のWordPressサイトでは、オブジェクトを右クリックしたときにGoogle Chromeの "Inspect Element"機能を使用すると、メインの列の幅が450ピクセルになることがわかります。これは、Webページ上のオブジェクトの幅と高さをすばやく判断できる最も速い方法です。. ステップ2:グリッドデザイナー 手作業でグリッドを作成するのではなく、必要に応じて実行できますが、利用可能な多数のグリッドジェネレータツールの1つを使用することをお勧めします。このチュートリアルでは、MindPlayのグリッドジェネレータを使用します。とてもシンプルで軽量なグリッドジェネレータです。. 私は3列ディスプレイが欲しいです、そして、私は私のピクセルが450にあることを確認する必要があります。それでそれに応じて調整して、そして「エクスポート」タブにスキップしてください。我々は乗り越えないでしょう *タイポグラフィ これは確かにあなた自身で検討する価値がありますが、このチュートリアルの機能. [エクスポート]タブで、一番上の[スタイルシート]フレームを使用し、[グリッド]コメントが表示されるまで下にスクロールします。あなたはコメントからこのフレームの一番下までをすべてコピーします。それはたった約30行にすべきです . ステップ3:WordPressスタイルシートを更新する あなたのWordPressサイトにログインして、Appearance> Editorに行きます。. エディタパネルの右下に、 Styles.css ファイル(またはテーマによっては似たようなもの)。開くにはこれをクリック. シートの一番下までスクロールし、MindPlay.dkから自分のプレを貼り付けます。 ステップ4:グリッドを実装する グリッドを使用するには、単純に クラス "grid"を使って。グリッドの各領域はCSSで定義されています。新しいページを開くか投稿してください。 [HTML]タブに移動してグリッドの構築を開始します. ここにあなたが始めるためにあなたが所定の位置に貼り付けることができるいくつかのサンプルpreがあります: 左の列 中段 右のコラム...
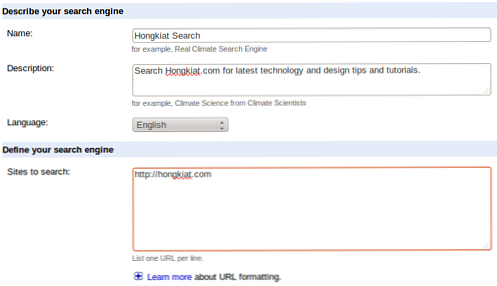
あなたがWordPressのネイティブ検索機能の弱い機能性に満足していない場合は、これが代替ソリューションです。あなたが使用することができます カスタム検索エンジン WordPressベースのWebサイトでGoogle自身が提供する. Googleの検索エンジン機能を使用すると、サイトの訪問者は検索をしながらより良いエクスペリエンスを得ることができます。サイドバー/フッター、またはページ全体でCSEを使用できます。このチュートリアルでは、WordPress WebサイトにGoogle CSEを簡単に実装する方法について説明します。. カスタム検索を作成する CSEにサインアップするのはEメールアカウントにサインアップするのと同じくらい簡単です。あなたの検索エンジンを定義するいくつかの詳細を入力する必要があり、CSEは準備ができているでしょう。必要な手順は次のとおりです。. Googleカスタム検索ページでをクリックします。 カスタム検索エンジンを作成する ボタン。 CSEログインページにリダイレクトされます(まだログインしていない場合)。 Googleアカウントの認証情報を入力して、 サインイン ボタン。 Googleアカウントをお持ちでない場合は、次にアカウントを作成してください。! 検索エンジンの詳細を入力してください:名前、説明、言語、検索するサイト。にすべてのサイトをリストする必要があります。 検索するサイト カスタム検索エンジンでクロールして結果を表示するためのパラメータを設定するボックス. CSEのエディションを選択し(Standardエディションの価格は100ドル/年です)、次にNextをクリックする前に利用規約に同意してください。で やってみよう (デザイン)ページ、 'をクリックルックアンドフィール'、ページの最初の行に書かれている. [Layout]ページで、サイト上のCSEのレイアウトを選択します。ヒット 保存してコードを取得... ボタン。持っていて コードページを取得 ブラウザで開きます。 WordPressサイトのさまざまなレイアウトにCSEを実装する方法については、以下を確認してください。. テンプレートを実装する...
Jetpackには、連絡先フォームの使用、無限スクロール、ショートコード、その他さまざまな機能を利用するための多数のモジュールが付属しています。これらの機能は、WordPress.comでホストされているWebサイトと同じくらい強力になるように、自分でホストしているWordPress Webサイトを変えるのに役立ちます。ただし、このツールには欠点があります, それはオンラインで、そしてWordPress.comにログオンしたときにだけあなたと働きます. 基本的に、あなたはライブサイトでのみこれらの機能をすべて使用することができます。プラグインを有効にするとすぐに、この煩雑なバナーがダッシュボードの上部に表示されます。. あなたが安心してあなたのテーマを開発することができるようにそれをオフラインで動作させる方法を知りたいですか?これが. 注意:Jetpackをインストールする前に、あなたのウェブサイトがWordPressを実行していることを確認してください3.8以降. ジェットパック2.2.1 バージョン2.2.1以降、Jetpackは開発モードを導入しました。これはJetpackに開発中であり、機能を有効にする必要があることを伝えます。次の行を wp-config.php 後に WP_DEBUG ライン. define( 'JETPACK_DEV_DEBUG'、true); wp-config.phpを編集したくない場合、またはファイルにアクセスできない場合は、代わりにこのプラグインをインストールしてください。これは次の行を含む小さなプラグインです(基本的には JETPACK_DEV_DEBUG). add_filter( 'jetpack_development_mode'、 '__return_true'); では、 ジェットパック>設定 ページ。バナーが消えてJetpackが正式にローカル開発モードになったことがわかります。. Jetpackがオフラインで利用可能になりました. たくさんのプラグイン Infinite Scrollを含め、今すぐアクティブにする必要があります。これらの有効化されたプラグインは、WordPress.com APIへの接続とは無関係に機能します。 PhotonやStatsなどの他の機能には、WordPress.com APIが必要です。. 代替ルート...