WordPressサイトへのGoogleカスタム検索エンジン(CSE)のインストール
あなたがWordPressのネイティブ検索機能の弱い機能性に満足していない場合は、これが代替ソリューションです。あなたが使用することができます カスタム検索エンジン WordPressベースのWebサイトでGoogle自身が提供する.
Googleの検索エンジン機能を使用すると、サイトの訪問者は検索をしながらより良いエクスペリエンスを得ることができます。サイドバー/フッター、またはページ全体でCSEを使用できます。このチュートリアルでは、WordPress WebサイトにGoogle CSEを簡単に実装する方法について説明します。.
カスタム検索を作成する
CSEにサインアップするのはEメールアカウントにサインアップするのと同じくらい簡単です。あなたの検索エンジンを定義するいくつかの詳細を入力する必要があり、CSEは準備ができているでしょう。必要な手順は次のとおりです。.
Googleカスタム検索ページでをクリックします。 カスタム検索エンジンを作成する ボタン。 CSEログインページにリダイレクトされます(まだログインしていない場合)。 Googleアカウントの認証情報を入力して、 サインイン ボタン。 Googleアカウントをお持ちでない場合は、次にアカウントを作成してください。!
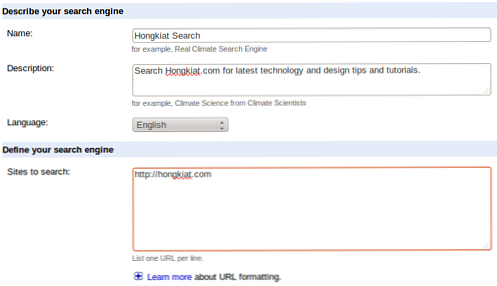
検索エンジンの詳細を入力してください:名前、説明、言語、検索するサイト。にすべてのサイトをリストする必要があります。 検索するサイト カスタム検索エンジンでクロールして結果を表示するためのパラメータを設定するボックス.

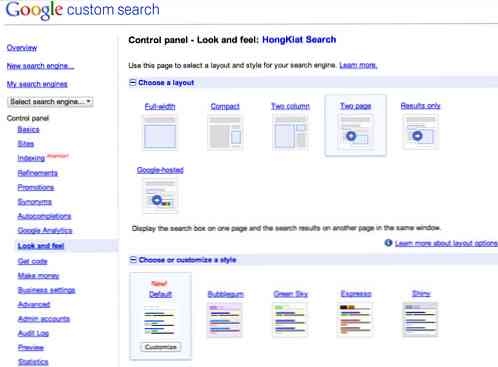
CSEのエディションを選択し(Standardエディションの価格は100ドル/年です)、次にNextをクリックする前に利用規約に同意してください。で やってみよう (デザイン)ページ、 'をクリックルックアンドフィール'、ページの最初の行に書かれている.

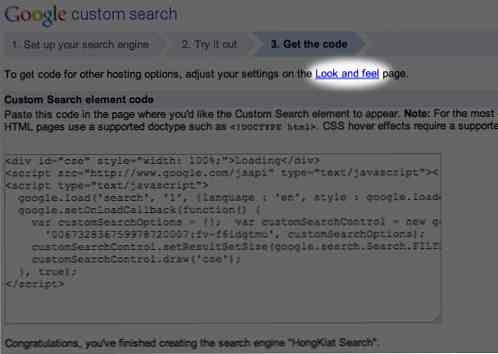
[Layout]ページで、サイト上のCSEのレイアウトを選択します。ヒット 保存してコードを取得... ボタン。持っていて コードページを取得 ブラウザで開きます。 WordPressサイトのさまざまなレイアウトにCSEを実装する方法については、以下を確認してください。.

テンプレートを実装する
いくつかのレイアウトでCSEを実装するためにWordPressのページテンプレートを使用します。あなたはこのサイトにCSEをあなたのサイトに実装する必要があります。 WordPressテンプレートは、動的またはプログラムされたコンテンツを表示するためにWordPressページの機能を拡張するためのツールです。.
これはあなたのCSE用のテンプレートを作成する簡単な方法です。メモ帳やテキストエディタで、以下のコードを貼り付けてください。 1つのスペースがずれていると、コードが役に立たなくなる可能性があることに注意してください。ファイル名を付けて保存 page-template-cse.php あなたのコンピュータ上.
hook( 'main_before'); ?hook( 'content_before');この行の下にCSEバーコードを貼り付けます。 * / / *この行の上にあなたのCSEバーコードを貼り付けてください。 * / / *この行の下にCSE-Results-codeを貼り付けてください。 * / / *この行の上にCSE-Results-codeを貼り付けてください。 * / hook( 'content_after'); ?hook( 'main_after'); ?
サイトにGoogle CSEを実装する
全角
page-template-cse.phpを開き、コピーしたコンテンツを記述されている場所に貼り付けてCSE-Bar-codeを貼り付けます。ファイルを保存してください。あなたのホスティングアカウントのファイルマネージャを介してあなたのウェブサイトのWordPressインストールディレクトリにファイルをアップロードしてください.
あなたのウェブサイトのダッシュボードにログインして新しいページを作成してください。ページ名やSEOオプションなどの詳細を入力しますが、ページ本文には何も入力しません。.
を探す テンプレート オプション(右側)。選ぶ Google CSE ドロップダウンメニューから。ページを保存または公開する.
コンパクト/結果のみ/ Googleがホスト
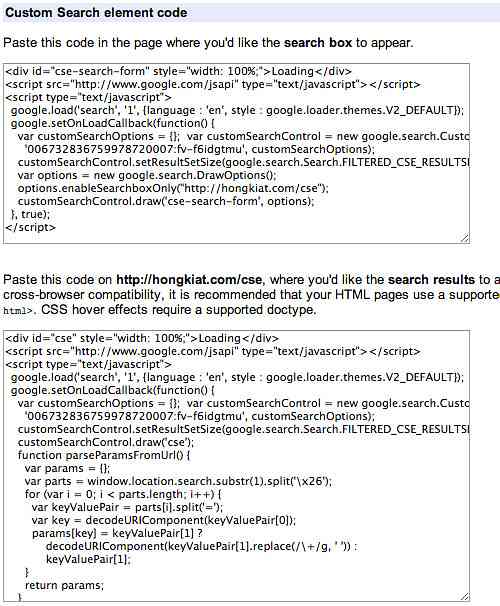
決定的なGoogle検索要素コードを コードページを取得. あなたのウェブサイトのダッシュボードにログインしてください。 外観>ウィジェット. 選択する テキストウィジェット 配置したい場所に移動して、サイドバーまたはフッターにドラッグします。コピーしたコンテンツをテキストウィジェットに貼り付けてクリック 保存する.
2ページ
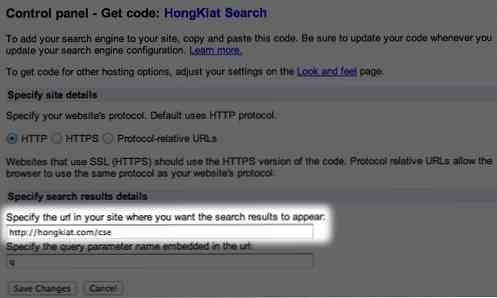
CSEの検索結果がサイトに表示される場所のURLを指定します。このページ名またはスラッグを指定したら、ページを作成するときに同じスラッグを使用する必要があります。そのフォーマットはhttp://であるべきです

からCSEバーコードをコピーします。 コードを取得 ページ。あなたのウェブサイトのダッシュボードにログインしてください。 外観>ウィジェット. 選択する テキストウィジェット 配置したい場所に移動して、サイドバーまたはフッターにドラッグします。コピーしたコンテンツをテキストウィジェットに貼り付けてクリック 保存する. からCSE結果コードをコピーして下さい コードを取得 ページ.

保存したテンプレートを開く page-template-cse.php そして、コピーしたコンテンツをCSE-Results-Codeを貼り付けるために書き込まれた場所に貼り付けます。ファイルを保存してアップロードします。あなたのウェブサイトのダッシュボードにログインして新しいページを作成してください。ページ名やSEOオプションなどの詳細を入力してください.
スラッグはページURLボックスに入力したものと同じにしますが、ページ本文には何も入力しないでください。を探す テンプレート 右側のオプション。選ぶ Google CSE ドロップダウンメニューから。ページを保存/公開する.
結論
Google CSEはあなたのサイトを強化するための良いツールです。訪問者はより良い検索結果を得るでしょう。さらに、Google AdSenseを使用してサイトの結果を収益化することができます。このチュートリアルが役に立ち、あなたがあなたのWordPressウェブサイトにGoogle CSEを簡単に実装できることを願っています。何か問題がある場合は、コメント欄にお知らせください.




