ミニマリズムは 過去数年間で人気を博した ミニマリストのサイトは読み込みが速く、サーバーリソースが少なくて済み、グラフィカルな複雑なデザインよりも開発が速いことがよくあります。さらに、彼らは 訪問者にプロフェッショナルで清潔な印象を与える. 最小限のWebデザインには、より少ない要素がありますが、作成するのはそれほど簡単ではありません。 1つは バランスをとる ウェブサイトのすべての要件を満たす間, 訪問者にとって魅力的なもの デザインをきれいに保つとともに. 以下は 清潔でシンプルでシンプルなWebサイトデザインの50の優れた例. 彼らは、シンプルなパンフレットスタイルのサイトからEコマースサイトやポートフォリオページまで、さまざまな分野で機能しています。彼ら全員が共通して持っているものは、より少ないものが多いデザイン美学です。. ティンカー エポックデザイン ビクトリアスパイサー Unonim ETQ. 新しい学校 集団 鳩 リーンヘイン パニーニベイ S&P ベルグラビアグループ スピーマ モダンクラフト タスマロ 改訂 マットモリスワイン...
ウェブデザイン - ページ 32
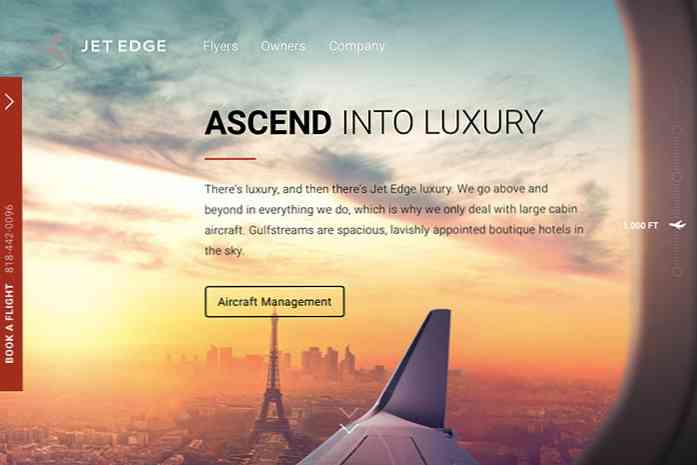
ぼやけた画像は、Webサイトのデザインを向上させるために使用できる写真技術です。近年、ぼやけた画像を使用することはグラフィックデザインのトレンドとなっています。それはで使用することができます ヘッダー、スライダー、バナー、さらには全幅のWebサイトの背景. ぼやけた画像にも魔法の力があります タイポグラフィとボタンをハイライト表示してポップにする. トレンドの流行に乗る前に、他のデザイナーが自分たちの作品にぼやけた画像をどのように使用してきたかという多くの選択肢を調べる必要があります。私たちはあなたを刺激するためにすでにそこにあるぼやけた画像の背景の50の素晴らしい例をまとめました。ぼやけた画像を扱うときは、完全な抽象的な背景を作成するためにそれを使用する必要があることに留意してください。 ジェットエッジ ひげ拭き 森林 クレド オーバー スチーラー Pictionアプリ キムド ハーディク・メータ ショーングラント 扶養家族 ロデスク ライブフロント ヨーク トレリス デビッド・マシアーニ ハンサム 旅 ハッピーテーブル ギピス 雇用 多種多様な経験 ヌーラブ ダッセルとワーグナー 8月...
Flash Webサイトは素晴らしいものになる可能性があり、その一方で、それらはひどいものになる可能性があります。他の強力で用途の広い技術と同様に、Flashは使いすぎで誤用される可能性があります。 Flashとの競合としてのHTML 5の出現(ほぼ)は、おそらくそれが配置された後もおそらく同じくらい過剰に使用され誤用されるでしょう。. HTML 5がFlashを冗長にすることは、私にとっては、HTML 5を冗長にするとは思えません。しかし、おそらく並行して作業することもできます - しかし繰り返しますが、私は開発者ではありません。. 高度技術の最近では、新種が既存の技術を完全に乗り越えることは珍しいことです。開発者が「ゲームの最先端」を維持し続けるのであれば、より多くのテクノロジを既存のテクノロジと組み合わせる余地がない理由はありません。このFlash Webサイトのコレクションは、HTML 5の開発者がFlashを完全に上回ることができると本当に考えている場合の大きな仕事を説明するために設計されています。これらは、本来あるべきFlashの使用例であり、Flashを使用することの美しさと、Flash上に構築されたWebサイトを効果的に構築する方法を示しています。. 私はあなたが彼らを訪問し、彼らと交流するのを楽しんでくれるといいのですが. もっと Flash Webサイト関連記事 以前公開しました: 初心者のための10のキラーフラッシュのヒント あなたが見逃してはならない60クリエイティブフラッシュウェブサイト フラッシュフォトギャラリーとチュートリアル トラックカルロス 秘密の附属書オンライン GEスマートグリッド AgencyNet 2.0 国立グリッドフロック MSNBCスペクトル &Co マーク・エッコ ミルクを得た?...
あなたの前に他の人がしたことを振り返ることはインスピレーションを得るための素晴らしい方法です。これは革新的なデザインにもつながります。これを念頭に置いて、どこに行けばいいのでしょうか。その答えは、他のWebデザイナーです。彼らの目的は、必要な情報を伝えながら、スキル、スタイル、そして細部へのこだわりを促進することです。これらはグラフィックデザイナーが実際に観察できる要素です。デザイナーとして、私たちは常にアイデアを提示する新しい方法を求めていますし、インターネットの発明によって、これまで以上に悲惨なことはありませんでした。. このWebサイトコレクションでは、最高の明るさ/コラージュ、イラスト、グラフィック、フラッシュベースのデザインを紹介し、活版印刷の要素、見事なカラーパレット、および強力なグラフィックイメージを組み込んで、視聴者にダイナミックな体験を提供する方法を示します。. あなたがいくつかのインスピレーションを与えるかもしれない過去に私たちが行ったことのあるその他の投稿: 美しい手描きのWebデザイン レトロとビンテージのWebデザイン 美しくクリエイティブな単一ページのポートフォリオウェブサイト 11の人気ブログデザインスタイル 清潔でシンプルかつシンプルなウェブサイトのデザイン 明るくコラージュデザイン 彼らはクリエイティブ Amazee Labs Kev Adamson Acko.net キツネのデザイン 単にクリエイティブ Prakash Soni アートフレーバー スタジオ83 スタジオIMG イラストデザイン Piconeers スプロケットハウス 私は色が大好き メオミデザイン モンスターCSS モンスターの抱擁 デニスチャンドラー...
単純化ルール! それはウェブサイトをなめらかに見せ、気まぐれな混乱を減らし、そしてそれは望ましい目標と結果を達成するのを助けます(すなわち、より多くの申し込み、購読者と販売)。しかし、あまりにも頻繁にあなたのウェブサイトのデザインを単純化することは分かりにくいようです。あなたがどんなに努力しても、あなたの作品をAppleの作品のように見せることはできません。. それで、ウェブサイトデザイナーが本当にする必要があることは何ですか? いや、そうじゃないから あなたのウェブサイトのデザインを簡素化するための5つの出発点. シンプルなウェブサイトのデザインは、厄介なすべてか無かの試練であるべきではありません - あなたは小さなステップを踏むことによってあなたのデザインを簡単にすることができます。あなたのウェブサイトの本質的な要素だけに焦点を当てること、不要なものを取り除くこと、あなたのサイトのページ数を減らすこと、折り目より上のより多くのコンテンツを得ること、そしてあなたが使う色の数を制限すること。シンプルなデザインはいつでも微調整して改善することができますが、ここで重要なことは始めることです。. あなたのウェブサイトのデザインを単純化し始める準備はできましたか?驚くばかり。これ以上苦労せずに、ここに あなたのウェブサイトのデザインを簡素化するための5つの出発点. 1.本質的な要素だけに集中する この最初のステップは、おそらく額をたたくのは明らかなようです。 の コース私は自分のサイトの重要な要素、私は何、馬鹿なのかに焦点を当てるべきです。? しかし驚くべき数のウェブサイトはこれを達成することに失敗し、その結果はページ上に吹き出された重要で重要でない要素の大きな混乱です。私は過去に誰かと同じくらいこれをやることに罪があります。客観的になり、重要なものかどうかを優先するのは難しいです。 すべてのもの 必須のようです。 Webサイトのデザインをよりシンプルにしたい場合は、 焦点を合わせる必要がある, ビジュアルデザインやアート作品と同じように。そしてそれは本質的な要素だけに焦点を合わせることを意味します. 80-20規則を使用する あるページの何の20%が、人々がそこに行く価値とコンテンツの80%を与えますか?たとえば、コピー、何らかの社会的証明(復習用のスニペット、紹介文、メディアバッジ)、および申し込みフォームや行動を促すボタンなどが考えられます。それは20%正しいです。あなたのウェブサイト、そしてそれぞれの個々のページで, その有用性の80%を提供しているサイト要素の20%のみを表示することに焦点を当てる. これは技術的なステップではなく、常にWebサイトのデザインを簡素化するためのガイドとして使用できる原則です。 80-20のルールはあなたのサイトの要素を必需品にトリミングするようにあなたを押すことによってあなたのウェブサイトのデザインを単純化するのを助けます。本当に素晴らしいのは、80から20のルールはあなたがあなたのウェブサイトで達成したいあなたの望ましい結果を増やすのを助けることができるということです。たとえば、購読、購読、購入などの訪問者のコンバージョン率が向上します。どうやって? あなたはそれを作っているので邪魔が少ない 訪問者がクリックしてページから移動するためのもの. 私たちみんなが知っているように、私たちは常に最後のステップで何かを購入しないという言い訳を探しています、そして離れて移動する理由は良いものです。 80から20のルールでこれらの理由とクリックアウェイオプションを減らす. 人気のあるThesis...
メンターとは何ですか?多くの人々はそれが一定の年数の間続くある形式的な、マスター/見習い契約であると思います、しかしそれはそうである必要はありません. メンターは単にあなたよりも経験のある人です。, 誰が正しい道をあなたを導き、若いデザイナーが犯す最も一般的なミスからあなたを導きます. これらの関係は、数ヶ月または数年の短期間続くこともあれば、一生続くこともあります。肝心なのは、あなたがプロのデザイナーであるならば、あなたはある時点であなた自身のメンターが必要になるでしょう。いくつか探りましょう すべてのデザイナーが自分のメンターを見つける必要がある理由. あなたは車輪を再発明する必要はありません 何度も何度も何度もあなたの頭を壁にぶつけます? メンターは、あなたが自分のデザイン全体でうまくいくこととできないこと、そしてあなたのキャリア全体を伝えることができます。. クライアントとのやり取り、ストーリーテリングの適切な組込み、ターゲットオーディエンスとのコミュニケーションの方法について学ぶのに何年もかかるレッスン。 メンターから素早く効率的に学ぶ. 私が過去にメンターから受けた知恵の数少ないナゲットは、私が私のキャリアにおけるコストのかかるミスを避けるのを手助けするのに非常に貴重でした。. 完全に一致しませんか?問題ない ここで注意するもう一つのことはそれです これらのメンターは、実際にはデザイナーである必要はなく、またあなたがしている仕事の種類に正確に一致する必要もありません。. 私が今まで経験した中で最も役立つメンターは、長年の広告とPRの経験を持つビジネス開発者でした。. 私は自分の作品にこれらのことは何もしていません(私はブランドデザイナーでコピーライターです)が、それでも彼が教えてくれたことは私が行っている作品にも当てはまります。. あなたの業界の外を見ることを恐れてはいけません 教えることがある人のために. つながりを作る 優れたメンターが、業界内外の人々にあなたを紹介することができます。. あなたが働きたいと願っていたその素晴らしいクライアントにあなたの目がありますか?彼または彼女はあなたの指導者と知り合いかもしれません、そして彼らはあなたのために紹介をすることができます。それはあなたのドアにあなたの足を入れるためにあなたが試みること(そして失敗すること)の何ヶ月、さらには何年もの節約になります. あなたが側で行うクールな個人的なプロジェクトのためのより多くの可視性が欲しいですか?あなたの指導者はあなたにその可視性を得ることができる誰かを知っている誰かを知っているかもしれません. あなたは誰がクリエイティブ業界で誰を知っているのかわかりません。それはあなたが思うよりも小さいコミュニティです、そして 人々は互いに話す - 善と悪について。よく言われる “それはあなたが知っているものではありません、それはあなたが知っている人です.” もう一歩進めて、追加します。 “それはあなたが知っている人ではありません…それは人です 彼ら...
あなたが出会う多くのウェブ開発者 学位を持っている 情報技術やコンピュータサイエンス、またはプログラミングが関連する関連コースで。少なくとも上 10年前まではこれが当たり前だった, 大学で勉強し、学位を取得し、ハイテク企業で仕事を始める. 独学で開発された開発者はユニコーンと同じくらいまれです. そんな もうそうではありません. それが来るときに独学である人々の数が増えています モバイルとWeb開発. しかし、どうしてですか?それほど重要ではない学位をもう持っていません。? 一方では, あなたが看護学の学位を持っていない場合、あなたは看護師になることはできません, エンジニア、会計士、そして他の多くの分野になるためにも同じことが言えます。ただし、WebデザインやWeb開発の学習など、ITスキルベースの仕事には, 学位を取得することはあまり重要ではありません, それに続く記事では、それがなぜそうなのかを説明します。. 1.何千もの無料のオンライン学習リソース あなたが数ヶ月でHTML、CSS、そしてPHPを学ぶことができるとき、特にインターネットで利用可能な非常に多くの無料のオンラインコースがあるときに学位を得るために大学で勉強するのに何年も費やす. がある 何百人もの独学のWeb開発者 Web開発がどのように機能するかについては、開始前は誰もがまったく知りませんでした。私は個人的に大学に行ったことがない高校卒業生を知っていて、すぐにCodecademy.comで基本を学び始めました。私はあなたがそのような誰かを知っていると確信しています. 実際、このブログが存在する理由の1つは、すべての人に次のことを教えることです。 Webのデザインと開発における異なるテクニックと方法論 - それも、絶対に無料です。かゆみ始める開始するには、Design and Devカテゴリをチェックしてください。これらすべてにまったく慣れていない場合は、まず基本を学ぶ必要があります。. 多くの企業は単に気にしない さて、あなたが企業の世界を登ることを目指しているなら、学位を持つことは昇進に燃料を供給します。しかし、単に気にしないスタートアップが増えている 学位があるかどうか....
コミュニケーションは、デザイナーの職業生活において極めて重要な役割を果たしています。ただし、設計者が実行する通信には2種類あります。最初の型はデザイナーが 彼のデザインを通して観客とコミュニケーションをとる. そのような美的コミュニケーションそしてそれは非常に微妙な、間接的で芸術的な方法で行われている。しかし、2番目のタイプは、プロのデザイナーが行うコミュニケーションに関するものです。 職業上の問題に対処しながら. このタイプのコミュニケーションは 'と呼ばれますプロのコミュニケーションより直接的で、複雑で、口頭で. 私の観察によると、世界中のデザイナーは彼らの審美的なコミュニケーションスキルに大いに注意を払い、そしてこの能力を向上させそして洗練させることに効率的に取り組んでいます。一方、プロのコミュニケーションという点で言えば、デザイナーの最も専門家でさえも残念な数字を切り取って、彼らのビジネスに対する悪いコミュニケーターであることがわかります。どのデザインドメインに属していても、どの段階でも効果的なコミュニケーションの重要性を損なうことはできません。. 効果的なコミュニケーションは、サラリーマンデザイナーにとっても不可欠ですが、効果的にコミュニケーションをとることは、彼らがクライアント、ベンダー、仲間のデザイナーなどの専門家と直接やり取りしなければならない状況でしばしば自分自身を見つけるので非常に重要です。効果的な専門的コミュニケーションに欠けているすべての私のデザイナーの仲間のために、ここに少数があります デザイナーのための効果的なコミュニケーション戦略 あなたがより良く対処するのを助けるために. 中程度の問題 通信文字列では、媒体が重要です。今日では、デザイナーによって実践されている多くの通信媒体があります。これらの媒体は、電子メール、FacebookやTwitterのようなソーシャルメディア、電話、さらにはテキストメッセージにまで及びます。しかし、あなたのコミュニケーション習慣を整理するために、あなたとあなたがコミュニケーションしている相手に適している一つの特定の媒体を選択することから始めてください。一度あなたが媒体を選択したら、あなたはプロセスを通してそれに固執し、時々ある媒体から別の媒体へ飛び跳ねないでください. (画像ソース:Fotolia) 私はまたあなたの個人的な連絡先情報をプロのものとは別にすることをお勧めします。たとえば、コミュニケーションの手段として電子メールを使用している場合は、ビジネスコミュニケーションの目的で別の電子メールアドレスを作成します。そうすることによって、若いクライアントやベンダーなどはあなたに連絡をとるための最も効果的な方法を知っているでしょう、そしてあなたはあなたのコミュニケーションの全てをうまく組織化することができます. コミュニケーションの設定パターン 活動をまとめるための最初のステップは、自分のためにパターンを設定することです。同様に、効果的なコミュニケーションのために、あなたのコミュニケーション活動のためのパターンや方針を設定してください。また、いったんパターンを設定したら、通信プロセスを開始したらすぐに受信機にそれを知らせるようにしてください。. (画像ソース:Fotolia) あなたのコミュニケーションパターンには以下が含まれます。受信者への対処方法、応答時間、受信者からの応答時間、代替通信手段など。混乱を避けるために、通信パターンについて受信者に事前に準備しておくことをお勧めします。. すべてを書面で記録する プロフェッショナリズムの特徴の1つは、できる限りすべてを書面にすることです。特に、多くのクライアントと多くの異なるタスクを処理するデザイナーがいる場合は、すべてを書き留めておくと、コミュニケーションがはるかに簡単になり、整理されたものになります。連絡先の詳細、会議の時間、日付と場所、保留中の支払いと請求、さらにはクライアントからのフィードバックなど、これらすべてが書面で保存されるのに適しています. (画像ソース:Fotolia) さらに、あなたが特にあなたのクライアントとのEメールコミュニケーションに従事しているとき、ベストプラクティスの1つはEメールのスレッドでコミュニケーションのあらゆるステップを文書化することです。これにより、問題が発生した場合に、あなたとあなたとのコミュニケーションに関する参考文献を提供することができます。. 注意: 特定のトピックまたは主題に関するあなたのコミュニケーションをすべて1つのEメールスレッドにまとめておくようにしてください。これにより、あなたとあなたのクライアントはそのトピックに関する会話の履歴にすぐに追いつくことができます。. 礼儀に気をつけて マナーとエチケットは効果的なコミュニケーションの重要な部分です。あなたのコミュニケーションが口頭、書面、電子のどれであっても構いません。一般的に、すべてのプロにとって、そしてデザイナーがコミュニケーションにおける彼のマナーを気にすることは重要です。あなたのクライアントが本当にいらいらし、むしろあなたに向かって失礼になることがあります。しかし、気分を失うことなくあらゆる問題に対処することができ、それが効果的なコミュニケーションを構成するものです。. (画像ソース:Fotolia) この記事では、電子メールによるコミュニケーションに重点を置いてきましたが、ここでも私はその重要性を指摘したいと思います。 「ネチケット」. ネチケットはEメールによるコミュニケーションのエチケットであり、プロのEメールを書く際に注意することがいくつかあります。....