Webデザイナーはよく忘れます 印刷する それは今日ではそれほど必要ではないように思われるからです。そしてこれはBuzzFeedのようなデジタルサイトにも当てはまるかもしれません。. しかし、 情報ウェブサイト それを提供することはまだ良い習慣です カスタム印刷スタイルシート. ありがたいことに、自分でデザインする必要はありません。 グーテンベルク 助けるためにここにあります. 印刷機Johannes Gutenbergの発明者にちなんで名付けられたこのCSSライブラリは、 印刷ページデザイン. あなただけ を追加 gutenberg.css ファイル ドキュメントの頭の中に. 訪問者があなたのページを印刷しようとする時はいつでもそれはあるべきです 自動的に再スタイル 印刷設定に基づきます。これを使用して設定できます。 メディア= "印刷" HTML属性. もう少し詳しく知りたい場合は、このガイドをチェックしてください。 印刷スタイルシート そして彼らはどのように働くのか. グーテンベルクのいいところは、 追加のクラスとスタイルが付属しています も....
ウェブデザイン - ページ 26
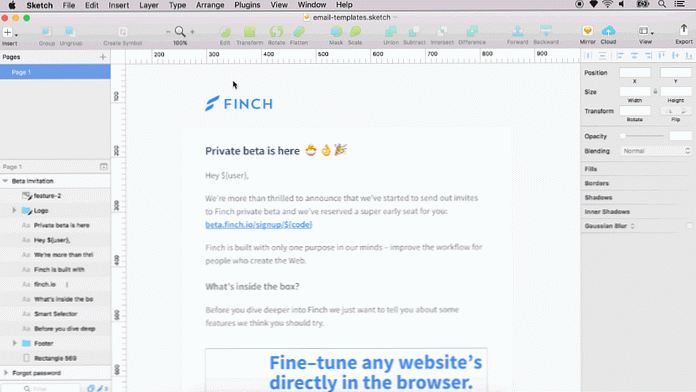
最も コードエクスポートツール 不格好で、あまり信頼できません。しかしながら, スリンキー あなたのデザインを 完全互換のニュースレターテンプレート. それは簡単です ニュースレターのアイデアを探す そして お気に入りを作り直す 設計プログラムで。しかし、通常、ニュースレターのハードコーディングは他の場所で使用される可能性がある多くの時間がかかります。これがSlinkyが本当に輝くところです. プラグインをインストールしてSketchでニュースレターのモックアップをデザインするだけです。次に、トップメニューからクリック プラグイン>スリンキー>選択したアートボードをエクスポート. これで新しいメニューが表示されます。 ファイルのエクスポート先 そして ニュースレターを呼び出すには. 数秒以内に、テンプレートの準備が整いました。 すべての主要Eメールプログラムに完全準拠. しかし、それはまだ良い考えです ニュースレターをテストする それらが正しく見えるようにするために. 他のコードエクスポートツールと同じように、Slinkyは完璧ではありません。たとえば、すべての画像は としてマーク “輸出可能” HTMLコードでそれらを別々の項目として含める場合は、Sketchで. それはささいな迷惑ですが、このプラグインはまだすることができます あなたに多くの時間を節約 HTML /...
WebP、または非公式に おかしな, 5年前にGoogle Developersによって導入された画像フォーマットです。あなたがWebデザイナー、またはあなたの画像ファイルサイズを縮小し最適化しようと努力する開発者であるならば、WebPが可能であるものはあなたの顔を笑わせるべきです. 手短に言えば、これはあなたがこの新しくはないがまだクールな画像フォーマットについて知る必要があるいくつかの重要なものです: WebPは.webpのファイル拡張子で行きます. WebPは非可逆圧縮と可逆圧縮の両方を採用しています. WebP非可逆画像は潜在的に JPEGより25〜34%小さい. WebPロスレス画像は潜在的に PNGと比較して25%小さい. WebPはロスレス透明度、すなわちアルファチャンネル付きPNGをサポートします. WebPはアニメーションをサポートしています。すなわちアニメーションGIF. 一言で言えば、WebPはJPEG、GIF、PNGの画像ファイルサイズを大幅に減らすことができます。これがWebPについての復習です。私たちが楽しいものに入る前に、あなたがチェックアウトするべきです. 実験 Web上での主張についての最も良いことは、私たちはいつでも実験を実行して真実性と信憑性をチェックすることができるということです。これが私が見つけたいくつかの実験です。 画像がどのくらい小さくなる可能性があるか さまざまな画像形式(JPEG、PNG、GIF)からWebPに変換された後. 1. JPEG - ロッシーイメージ Pexelsから入手したランダムなJPEG画像です。. 元のファイルサイズ - 165kb. ↓ 画像はJpegMiniで最適化されています. 新しいファイルサイズ -...
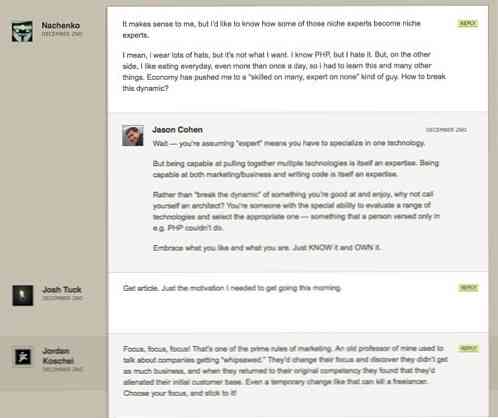
コメントスタイルはブログデザインの中で見落とされがちな部分です. 結局のところ、それらはページの一番下にあり、訪問者がすでにあなたのサイトの印象を持つまで見られず、そして何よりも機能のために実際にそこにいます。スタイルを整え、目立たせるために多くの時間を費やすのはなぜですか? しかし、優れたコメントスタイルはあなたのデザインをあなたの競争とは一線を画すことができます。あなたのコメント、そしてあなたのコメントフォームをデザインするために時間をかけることはあなたの通常の訪問者に大きな印象を与えることができます。それは潜在的にあなたが彼らの意見を気にかけていて彼らにあなたのサイトでの議論に参加してほしいことを暗示しています. あなたの次のブログデザインに美しいコメントシステムを作成するためのベストプラクティスと例を以下に示します。. スタイリング コメント閲覧 コメントのスタイルをどのように設定するかは、訪問者のブログに対する全体的な認識に大きな影響を与えます。それはあなたがスタイリッシュでユーザーフレンドリーな方法で彼らの発言を披露するために時間をかけるためにあなたの読者が言わなければならないことにあなたが十分気にかけていることを示します. ねじ付きビューまたはフラットビュー? スレッド化されたコメントを持つのか、単に年代順にコメントを並べるのかは常に難しい質問です。決定しようとするときに考慮すべきことがいくつかあります. まず、あなたの訪問者が積極的にあなたの投稿について互いに議論したいのであれば、そして特にあなたが大量のコメントを持っているならば、スレッド化されたコメントはそれを促進することへの長い道を行きます. 一方、スレッド化されたコメントは悪用されることがあります。コメントをコメントの先頭に近づけるために、コメント投稿者はスレッドの最初のコメントに完全に無関係なもので応答する可能性があります(もちろん、これを防ぐためにこれらを緩和することができますが、これは追加の作業です管理者). あなたがコメンターにお互いにではなく直接記事に返信させることに興味があるなら、平らなコメントを持つことはより理にかなっています. どちらの選択肢にも、それぞれ長所と短所があります。したがって、決定を下す前にそれぞれの長所と短所を比較検討する必要があります。. ベストプラクティス より効果的なコメントデザインを作成するためのヒントは次のとおりです。. 著者のコメントを強調する あなたのコメントをデザインするとき、あなたは作者や管理者のコメントがページ上の他のものから目立つようにするために何かをするべきです。これは、コメントにアイコンを追加するか、背景色を変更することによって可能性があります。. このタイプのスタイリングは、コメント投稿者が作成者からの返信を直接見るのを容易にし、ディスカッションを増やすのに役立ちます。. グラバターを含める 人々は議論をしているとき他の人々の顔を見るのが好きです。 Gravatarsを有効にすることで、あなたはこのプロセスを自動化し、議論を促します。. ボーナスポイント: 標準の幾何学的画像やモンスターではなく、自分のものを持っていない人のためにカスタムGravatar画像を使う. トラックバックとは別にコメント トラックバックは、実際にはディスカッションの一部ではなく(少なくともブログで行われている部分ではありません)、他のコメントとインラインで含めないでください。. トラックバックの上に(通常はトラックバックよりも多くのコメントがある場合)、または他のすべてのコメントの下にある場合(通常はコメントよりも多くのトラックバックがある場合)、トラックバックに独自の特別な領域を設定します。. 意味のあるデザイン要素を使用する コメントをスタイリングするときは、コンテンツの種類に関して意味のあるデザイン要素を検討してください。吹き出し、引用符、単純な枠線、および背景色の変更は、すべてコメントを強化し、読みやすさを向上させます。. あなたのコメントをページ付けする ブログに定期的に20件または30件以上のコメントがある場合は、ページの読み込み時間を短縮するためにそれらのコメントにページ番号を付けることを検討してください。....
ウェブサイトを構築することを考えていますか? "幸せなウェブサイトの所有者"のクラブへようこそ - ウェブサイトの作成の頭痛が日々私たちを悩ませているところ。たとえあなたが最短期間でウェブサイトを構築することを約束する専門家のチームを持っていたとしても、完全なウェブサイトが本格的になるまでに数ヶ月かかることがあります。だから、 "Coming Soon"ページを使うのは良い考えです。. 「Coming Soon」ページが表示される理由は他にもあります。 "Coming Soon"ページはたくさんあります デフォルトのメッセージより良い 「このドメインは販売されました」のように. それは良い機会です メール購読者を集める. それは人々をさせるのに役立ちます あなたを前もって知っている. 彼らがあなたのプロジェクトに精通しているならば、彼らがあなたの努力に彼らの支援を貸すことは彼らにとってより簡単になるでしょう. 公開された "Coming Soon"ページが ドメインの年齢カウントを開始する. あなたがあなたのウェブサイトをいじっている間、それはすでにサーチエンジンによってクロールされています. あなたのランディングページが十分にクールであるならば、それはそうなる可能性があります ウイルスになる となります 異なるショーケースに含まれる. 良い "Coming Soon"ページは、Webサイトが何になるのかを人々に明確に理解させるはずです。残念ながら、あなたのページがウェブを揺さぶるのに十分なほど優れているかどうかは誰も絶対に言えません. 免責事項:...
Webサイトのアクションボタンの呼び出しはしばしば無視されます. デザイナーは、魅力的で全体的なデザインに適合することを超えて、アクションボタンを適切に呼び出すことができるものを正確に理解していないことがあります。しかし、アクションボタンを呼び出すことは、ボタンを効果的にするものについてのある種の理解なしに設計するにはあまりにも重要です。結局のところ、アクションボタンへの呼び出しの主なポイントは、訪問者を獲得することです。 行う 何か. 色、縮尺、言語、およびその他の要因がアクションボタンへの呼び出しのコンバージョン率にどのように影響するかについて少なくとも基本的な理解を深めることが重要です。ここでの概念は複雑ではありませんが、与えられたデザイン内で可能な限り効果的なアクションボタンの呼び出しを作成するためには、少しの予測と計画が必要です。これらの各点についての詳細は、こちらをご覧ください。. 「行動を促す」ボタンの目的 アクションボタンを呼び出すと、さまざまな機能を実行できます。結局, “アクションの呼び出し” 本当に少しあいまいです。それが意味するのはそれが主な目的はあなたのサイトへの訪問者を得ることであるということです 何かをする. 買い物かごに商品を追加したり、ダウンロードしたり、情報を要求したり、あるいは他の何かについて考えてみましょう。. アクションボタンの呼び出しにはさまざまな目的があるため、ボタンの目的を検討する必要があります。サイトの種類、ターゲット市場、および希望する行動はすべて、行動を促すボタンを最適にデザインする方法において重要な役割を果たします。. 「行動を促す」ボタンの種類 アクションボタンの呼び出しにはいくつかの種類があります。各タイプは訪問者に特定のアクションを実行させることを目的としていますが、そのアクションはかなり異なる場合があります。以下は、アクションボタンへの呼び出しの最も一般的な種類です。. 1.カートに入れるボタン Eコマースサイトでは一般的にアクションボタンへの呼び出しを多数使用しますが、最も広く使用されているものは “カートに追加” ボタン。これらのボタンは通常、個々の製品ページに表示されます。彼らの目的は顧客に商品を購入するように誘惑することです。カートに追加ボタンの一般的なデザイン要素には、次のような簡単な表現があります。 “カートに追加” または “バッグに入れる” または “今買う“)アイコンの使用(通常はバッグやカート). 2.ダウンロードボタン ダウンロードボタンは、訪問者を商品の所持に誘惑させようとしているという点で、カートに追加するボタンに似ています。ダウンロードボタンの場合、多くのデザイナーは他の種類のボタンよりも多くの情報(バージョン情報やダウンロードサイズなど)を含めることを選択します。. 3.試用ボタン いくつかのサイトは彼らの提供物を試すように彼らの訪問者を誘惑することを試みます、一般的に無料トライアルの形で。特定のサイトに応じて、これは無料ダウンロードまたは無料アカウントになります。一部のサイトでは “少ないほうがいいですね” 他の人が裁判に含まれているものについてより多くの情報を提供することを好む一方で、哲学と彼らのボタン上の言語を最小限に保つ. 4.もっと学ぶボタン...
Flexboxは、フロントエンド開発者にとって重要なトピックです。 CSSアラインメントに対する最新のアプローチ. ほとんどのWebサイトのレイアウトは、コンテンツブロックを整列させるためにCSSフロートまたは固定パーセンテージに依存しています。. しかしflexboxはすべてのルールを変更し、Bulmaのようなフレームワークを使えばあなたはそれを行うことができます。 flexboxでフルレイアウトを構築する. これはまだ開発の初期段階にあるまったく新しいCSSフレームワークですが、提供することがたくさんあります。. そのような若いプロジェクトにとって、Bulmaは潜在力に満ちているようです。 Bulmaは、 現代のCSSフレームワーク そして レスポンシブ戦略 レイアウト設計のため。 flexboxを使えば 互いに隣接して整列するように任意の数のブロック要素を構造化する そして 壊す 特定のブレークポイントで. の簡単なクラスで .コラム あなたはできる 好きなだけdivを追加する そしてレイアウトの一貫性を保ちます。あなたはできる 幅を広げるために列クラスを変更する 他のものよりも、そしていくつかを異なるように整列させること. この枠組みでは、水平方向と垂直方向の両方の位置合わせが非常に簡単です。二度とあなたは最後の分でCSSソリューションを一緒にハックする必要がありますか. 最も良い部分は、ほとんどの最近のブラウザがInternet Explorerを除いてflexboxをサポートしているということです。しかし、MicrosoftがEdgeに移行するにつれて、レガシーサポートを気にせずにBulmaのようなフレームワークを使用する方がはるかに簡単になります。. これは単なるフレックスボックスフレームワークではないということも注目に値します。これは、デフォルトスタイルのフルCSSライブラリです。 文字体裁、ボタン、入力フィールド, そして他の共通...
フロントエンドフレームワークを使用すると、Webデザインのワークフローをさまざまな方法で向上させることができます。できる 現代のデザイン原則に従うのを手助けする モバイルファーストアプローチ、セマンティックマークアップ、レスポンシブデザインなど。あなたはできる すぐに使える多くのCSSおよびJavaScript要素を活用する そしてかなり 開発プロセスをスピードアップ, ビジュアルデザインとユーザーエクスペリエンスデザインに集中するための時間をもっと増やす. Zurb Foundation 5は、市場で最も強力なフロントエンドフレームワークの1つです。論理的に構築されており、使いやすく、完全に無料です。それはあなたが利用することができます 柔軟なCSSグリッド それ きれいでユーザーフレンドリーなレイアウトの作成を容易にします. Foundationフレームワークも十分にテストされているので、ブラウザ間およびデバイス間の互換性を考慮します。. このチュートリアルでは紹介します Zurb Foundation 5でどのようにして超高速Webサイトを構築することができますか. デモページで最終結果を見ることができます. 私はウェブサイトのレイアウトを作成します、微妙なデザイン要素を追加するタスクはあなたを待っています。このチュートリアルで一緒に作成するWebサイトは、現代のUXデザイナーの夢を実現するでしょう。それは、レスポンシブ、モバイルファースト、ユーザーフレンドリー、そしてセマンティックです。. このガイドの長さのため、ここにあなたがすぐに欲しいセクションに到達するための近道があります: Foundation 5をダウンロード中 グリッドを理解する Large-N、Medium-N、Small-Nクラスを使用する場合 トップメニューバーを追加する 本編を作成する 人気の投稿用のパネルを追加する 人気のパネルにさらに3件の投稿を追加する CSSの準備...