今月は、著名人からの技術的発表がいくつかありました。たとえば、Appleは新しいデータベースシステムをオープンソース化し、GoogleはモバイルでのWebサイトの速度を測定するための新しいツールをリリースし、GithubはGit、Github、およびコーディング全般を開始するための無料コースを備えています. また、今日の記事では、私も 現在増加している新しいツールの数を特色にする. リストにもっとあるものにジャンプしましょう. VuePress Vueの作成者からの新しいツール、VuePressは 静的サイトジェネレータ Vue.jsを念頭に置いて設計されています。各ページの静的HTMLを生成して事前レンダリングします。 SPA(シングルページアプリケーション)として動作. これには、Google Analytics ID、検索、次へと前へのナビゲーション、サイドバー、および追加機能が含まれています。 PWA. IMG-2 を紹介するJavaScriptライブラリ カスタム要素, img-2. 新しい要素は、標準には含まれていないいくつかの最適化を追加します。 img 素子, ユーザーへの画像のロード方法を改善する. カスタム要素では、画像は事前にキャッシュされます。 遅延負荷 画像とサーブは、画像がユーザのビューポートに入るときにのみキャッシュから読み込まれます。デモをチェックする. タブレット エレガントなダッシュボード/管理パネル ブートストラップ4に基づく. ダッシュボードには、チャート、フォーム、ギャラリー、価格表などの既成のコンポーネントが含まれています。 カスタムアイコンのコレクション. 開発者が管理パネルをすばやく構築できるようにするための素晴らしい出発点です。デモをチェックする!...
ウェブデザイン - ページ 20
2017年の初めから、Web開発の世界では多くのことが変わりました。 一日おきに来る新しいアプリとリソース. この傾向に追いついて、私は今日あなたと新しいWeb開発リソースのカップルを共有しています. これらのリソースにはあなたを助けるだろうWebアプリが含まれています Reactを学ぶのに役立つコース、新しいネイティブCSS Gridモジュールを学ぶ 最初から、PHPのデザインパターンを学ぶための参考資料 あなたのPHPコードを改良する, そしてもう少し。チェックしてみましょう. その他のリソースはこちら その他のリソースはこちら 推奨されるリソースの全コレクションと、利用可能な最高のWebデザインおよび開発ツールを見つけてください。. スリンキー A スケッチプラグイン それはあなたを可能にします ArtboardをHTMLメールテンプレートにエクスポートする 簡単なクリックで。 Slinkyは現在活発な開発段階にあります、しかし、まだ端に荒いいくつかのことがあります。だからガイドラインに従ってください 最良の出力を得る. ボイルプレート A ボイラープレートとテンプレートの管理ディレクトリ あなたがプロジェクトを素早く始めるのを助けるために。それは含んでいる多数の言語そしてフレームワークのボイラープレートのリストを含んでいる jQuery、Angular、React、WordPress、バックボーン、そしてElectron. グリッディー CSS Gridは次に重要なことです レイアウトの配置方法を変更する ウェブサイトを構築するためにグリッドフレームワークを使用する。ただし、複雑さを考えると、CSSグリッドを使用することは可能性があります...
今年のあなたの(フレンドリーな思い出)エイプリルフールの日はどうですか?まあ、いたずらに慣れていない私たちの残りの部分のために、ここにWebデザイナーや開発者のための新鮮なリソースの最新の記事があります. 4月には、生産性を向上させるための優れたアプリケーション、大規模なデータリストを使用してユーザーエクスペリエンスを向上させるライブラリ、天気ウィジェットを提供するPhotoshop拡張機能、およびWebフォントをキャッシュする便利なWebツールがあります。. CSS定規 CSSにはいくつかの単位寸法があります。いくつかは固定されていますが、他のものは相対的です。 em, レム そして ch. CSS定規 あなたは視覚的にあなたがお互いに単位スケールを比較することができるツールです. ResponsiveJP ResponsiveJP これは主にラテン系以外の誤植コンテンツに関しては即応性を考え出すのが難しいと気づいているWebデザイナーのための参考資料として、日本からのレスポンシブWebサイトを多数備えています。それはあなたがあなたの視野を広げて、東のウェブデザインの傾向も同様に内側に見えるようにするのを助けます. Googleフォントの代替 Google Fontを含め、多くのGoogleサービスが中国でブロックされています - Google Fontが中国で正しく表示されないことはほぼ確実です。中国本土でGoogle Fontコレクションを提供したい場合は、フォントスタイルシートに次の場所からの代替ソースを指定してください。 うそ, 例えば: // Googleフォントスタイルシート. //代替リンク 幸運とゴッドスピード! ミュアアイコン ミュアアイコン OS X...
フリーランサーになる主な理由は、人が全労働時間にコミットする必要はないということです。 仕事の喜びを損ない、個人生活を危険にさらす可能性がある. フリーランサーとして、あなたはあなた自身の労働時間を決めて、あなたのパジャマで働くために現れることができます。あなたは電話に向かって叫ぶ同僚に耐える必要はありませんし、あなたの上司がゴシップブログを読んであなたを捕まえることを妄想になる必要もありません。. ただし、フリーランスは孤独な存在になることがあります。あなたは自分自身が何日も家を出ず、単に人道的に感じるためにあなたのチャットリストのみんなをストーキングしていないのを見つけるかもしれません。これが共同作業が効果を発揮するときです. 正確に共同作業するもの? 共同作業は本質的に両方の長所です. このコンセプトは、他の人が同じように仕事をしているオフィスで一定期間作業スペースを借りるというものです。あなたと他の同僚は同じ会社に雇用されているわけではなく、異なるプロジェクトに取り組んでいますが、あなたは他の人と並んで働き、理想的な労働環境を作り出しています。あなたはまだあなたが好きなように出入りするようになっています、そしてあなたはあなたの上司の注意深い目の下にではなく、非常に同じ時間に, あなたは環境の変化を受ける そして、クーラートークに参加してください。あなたは今すぐあなたのチャットリストにあなたの友人を惜しまないかもしれません. なぜ共同作業? 自分で取り組むことの孤立を解消する方法です。これが共同作業を推進する3つのインセンティブです。 イメージクレジット 1.インスピレーション ジャックのようになってしまいたくない」シャイニング「 - ジャック・ニコルソンの小説家のキャラクターは、執筆に専念するために遠隔のお化け屋敷にいた。すべての仕事と遊びなしでジャックは鈍い男の子になります," 何度も. 共同作業によって、あなたは家から出て、あなたの4つの壁以外の視点から世界に浸ることができます。身近な環境から立ち去るだけで、さまざまな現象を発見することができます。そして、あなたの同僚たちは、優れたモルモットを作って、あなたのアイディアを試してからクライアントに依頼することができます。. 2.ネットワーキング 同僚はあらゆる分野からやってくる. あなたの隣の机にいるその人は、潜在的な新しいクライアントであるかもしれませんし、あるいはリードを提供するかもしれません。常にあなたの名刺を持って出入りした同僚とチャットしてください。フリーランサーは互いの背中を持つことによって利益を得ることができます. 気を散らすものが少ない 何人かの人々 - たとえ彼らが彼らの仕事にどれほど優秀であろうと関係なく - ちょうどフルタイムで在宅勤務のために切り出されなかった。屋外のリーフブロワーでも、要求の厳しい子犬でも、テレビのOprahでも, 気を散らすことは、期限を守るというあなたの目的を破壊する可能性があります。. あなたの9 -...
こんにちはまた友達!今日は新鮮なの新しい素晴らしいコンパイルをしています デザイナーのための景品やグッズ あなたが泳ぐのが好きです。このバッチでは、たくさんのアイコンパックとベクトル要素、モックアップ、サイトテンプレート、背景、UIキット、フォント、WordPressテーマとプラグインを見つけることができます。. 念のためにもっと多くのツールやリソースが必要な場合は、以前の編集内容を見てください。 Webデザイナーのための景品とグッズ - 2015年8月版 Webデザイナーのための景品とグッズ - 2015年5月版 Webデザイナーのための景品とグッズ - 2015年3月版 ベクトルとアイコン 無料の56タッチジェスチャーベクトルのアイコン56個のアウトラインタッチジェスチャアイコンのセットは、それらのそれぞれの下に簡単に説明されています。それらは単一のAIファイルに入っています。によって個人的な使用のために無料で作成された ワッシム・アワダラ. 48のアウトラインデザインのランダムなアイコンセットAdobe Illustratorでデザインおよび作成された48のアイテムを含むその他のアイコンパック。によって個人的な使用のために無料で作成された ガニプラディータ. ソーシャルハきれい、平ら、素材、黒、塗りつぶし、輪郭を描かれた6つの異なるスタイルで作られたソーシャルアイコンの巨大なセット。サイズは16pxから512pxまであり、ベクトル形式もあります。. 40の青と緑のアウトラインのアイコンパック影付きの青と緑のアウトラインデザインの40の無料要素を持つ無料ベクトルアイコンパック。それらはPSD、AIおよびベクトルフォーマットで作成されています。 パベルコズロフ. 個人使用のみ可能. 16線スタイルワークスペース要素ベクトルイラストSVG、AIおよびSketchフォーマットで入手可能な16の完全に編集可能な最小限のイラストのセット。あなたが見つける要素のいくつかは、時計、電卓、懐中電灯、iPadと定規です。によって作成された Vincent Tantardini. 新鮮なベジタリアンPSDのアイコンを設定プレートのような背景を持つ25のフラットデザインの新鮮な野菜のアイコンのパック。彼らはPSDフォーマットと128pxの解像度で来ます。 Creative Common Attributionのライセンスが付与されています....
戻る 景品とお菓子の別のラウンド Webデザイナーのための?さて、今回のラウンドでは、雑誌のモックアップ、UIの概念、ダッシュボードのテンプレート、モバイルデザインのためのリソース、CSS写真フィルタ、Webとモバイルの両方で使用するためのユーザーインターフェイスキット、美しいアイコンセット、フォントを調べています。. また、リストの中には、WordPressのテーマや、アクセシビリティ、画像の最適化、データベースの清潔さのためのたくさんのプラグインがあり、それらをあなたのツールキットに追加することができます。先に行き、あなたがあなたのプロジェクトを揺さぶるためにあなたにこの景品の束をつかみなさい! Facebookのモックアップデザインリソース - PNGおよびSketch形式のファイルで取り上げられたFacebookのデバイスのモックアップデザインの絶え間ないコレクションは、スマートフォンおよびウェアラブルデバイス、タブレットおよびTVデバイスで利用可能です。. (github.io) ダウンロードファイル. 2乗雑誌のモックアップ - きれいな背景に正方形の雑誌レイアウトのシンプルだが写実的なモックアップ。 Photoshop PSDファイルで利用可能. (behance.net) ファイルをダウンロードする. オフィスアイテムのモックアップ - 白黒のデスクトップ文具と紙を使ったモックアップのシナリオ。異なる角度のビューと配置から5つの異なるPSDファイルで利用可能. (behance.net) ファイルをダウンロードする. ビンテージフォトプレスエフェクトキット - 2種類のPSDファイルに10色のプリセットと10種類のビンテージプレステクスチャを使用して、素晴らしいビンテージのプレス風効果を提供するPhotoshopエフェクトキット. (pixelbuddha.net) ファイルをダウンロードする. ボールヘッド - Ballheadは、DribbbleまたはBehanceプラットフォームに接続するアプリを視覚化するデザインコンセプトです。コンセプトパックには、グリッドビューモデル、カルーセルビューモード、ログイン画面、メニュー/ナビゲーション、料金プランが含まれています。. (behance.net)...
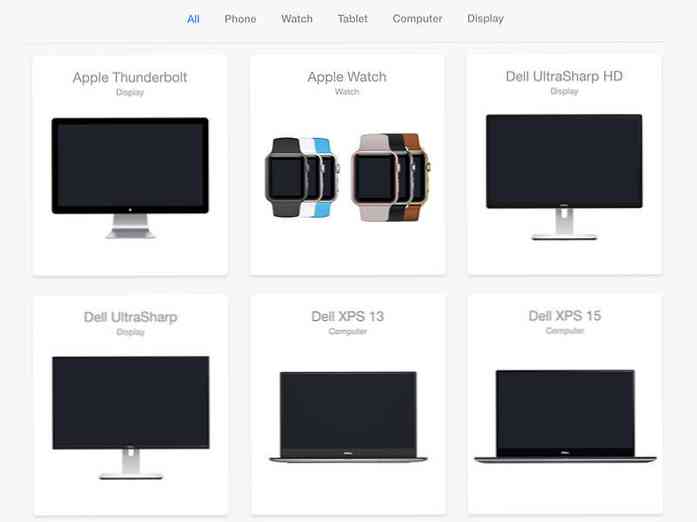
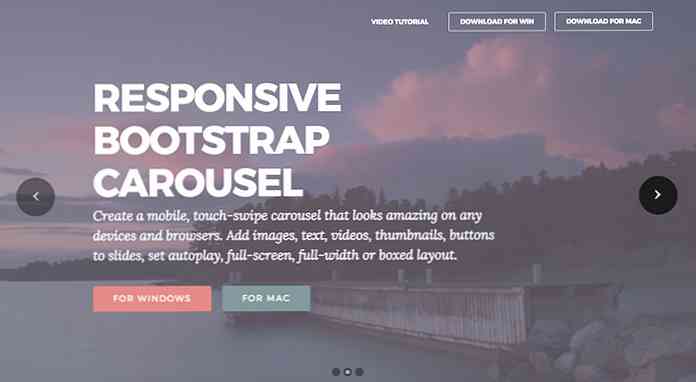
画像ギャラリーとスライダー jQueryの最も一般的な使用例です。彼らはあなたがを提示することができます 適切な量の視覚情報 あなたの訪問者に 貴重なスペースを節約する あなたのウェブサイトで. その結果、あなたのページは 雑然としない しかしあなたはまだできます すべての画像を追加 あなたはあなたのメッセージを伝える必要があります。画像ギャラリーとスライダーは特によく合う ポートフォリオページ そしてその 製品ページ eコマースのWebサイト. この記事では、 最高のjQuery画像ギャラリーとスライダー あなたのために。これらはjQueryプラグインなので、必要なのは にそれらを追加 頭 セクション HTMLページとデフォルトのjQueryライブラリ, それらを設定する ドキュメント(通常は数行のコード)に従って、それらを手放す. ブートストラップスライダー Bootstrap Sliderは無料のモバイル対応タッチスワイプイメージスライダーで、どのスクリーンやブラウザでも見栄えがします。スライドに画像、ビデオ、サムネイル、テキスト、ボタンを追加できます. 製品プレビュースライダー Product Preview...
あなたはデザイナーや開発者のチームを率いていますか、それともチームメンバーですか?そして、あなたは良いコミュニケーションとコラボレーションの価値を知っています。あなたがフリーランスであっても、あなたはまだあなたのクライアントと通信する必要があります。何らかのフィードバックやアドバイスを提供するために、一組か二組の余分な目を持つことは決して害になりません。. コラボレーションは、設計/開発プロジェクトにとって非常に重要な要素です。予算の超過や納期の遅れは、コラボレーションの低さに起因することがよくあります。. 良いコラボレーション料金は金でその価値があることができます。手動システムは時間の経過とともに実行される傾向があるため、故障したり無視したりすることはありません。以下のツールのどれでも、フィードバックやデザインコンセプトの共有を簡単にすることができます。これらのツールは、プロジェクトの透明性を高め、その過程でチームメンバーに権限を与えることができます。. 1.メイソン 設計および開発プロジェクトは通常、さまざまなツールセットまたはさまざまなアプリ、ツール、およびプラットフォームを使用して行われます。間違いを犯しても、それを修正するときにワークフローの後半でそれらが常に気付かれるわけではないのは当然のことです。異なるプラットフォームから作業すると、通信が途絶えたり、他のユーザーと共同作業するのではなく、ユーザーが単独で作業を行う傾向が生じる可能性もあります。. Masonは、ユーザーが単一のプラットフォームからデジタル製品を設計、開発、および展開できるようにすることで、チームと個人がこれらの潜在的な問題を回避できるようにします。また、配布サイクルを繰り返さなくても、納入された製品を簡単に変更して使用することができます。. Masonは、製品をその構成部分に分解してそれを組み立て直すことに基づくフロントエンドの製品サービス機能を提供します。これにより、保守と変更がはるかに簡単になります。 1つのプラットフォームから作業することで、データと情報の保存と伝達が簡単になり、コラボレーションも簡単でやりがいのある作業になります。. 2. monday.com あなたが2人のチームのメンバーであろうと2,000人以上のチームのメンバーであろうと、共同作業や他人との情報の共有を助けることを含め、すべてを順調に保つのに役立つチーム管理ツールを用意するのは常に有利です. monday.comは、カラフルで直感的に使用できるチーム管理ツールで、混沌としたワークフローをスムーズにし、技術面と非技術面の両方のチームにアピールします。 monday.comは現在、新興企業や小規模代理店に勤務するチームから、Fortune 500企業が採用するチームまで、22,000のチームで使用されています。これらのチームのおよそ70%がハイテク分野外の仕事に携わっています. monday.comは、ホワイトボードからの作業、わかりにくい情報を探してのExcelスプレッドシートの大量のスルースルー、および会議後の会議後の会議への参加など、長い間の習慣を解消することを可能にします。. 確かに試す価値がある. 3.眠り - コラボレーションソフトウェア Fleepは、コミュニケーションとチームコラボレーションを管理し、単一のプラットフォームからフィードバック、やることリスト、およびアクション項目を管理するという利点を提供するもう1つのアプリケーションです。メッセージやその他の情報はクラウドに整理されて保存され、必要に応じてアクセスできます。. Fleepユーザーは他のFleepユーザーやFleepを使用する他のチームと迅速かつ効率的にコミュニケーションをとることができます。 PC、Mac、Android、およびiPhoneの各オペレーティングシステムで使用できます。基本プランは無料です。また、30日間の無料試用期間中、有料購読のFleep for Businessにアクセスすることもできます。. 4.ビジュアルインスペクター ビジュアルインスペクタは、WordPress、HTML、さらにはSketchAppにも使用できるWebサイトフィードバックのためのコラボレーションツールで、UIデザイナー、コピーライター、フロントエンド開発者の間で10倍速く反復処理を提供します。ビジュアルインスペクターは、世界中の4万人以上のデザイナーや開発者によって使用されています。. VIの価格は月9ドルですが、Hongkiatの読者はたった49ドルの一括払いでPro Planへの生涯アクセスを得ることができます。. 結論 手動で作成されたコミュニケーションおよびコラボレーションシステムはその目的を非常にうまく果たすことができます。それでも、そのようなシステムは時間の経過とともに効果が低下する傾向があります。彼らは時々チームメンバーや他の個人によって完全に無視されます....