いくつかの素晴らしい方法があります。 CSSコードの構築, そしてそれらはすべて異なる方法で動作します。最も一般的なものはOOCSSとSMACSSですが、あまり知られていない方法もあります。 ITCSS(逆三角形CSS) ハリーロバーツ作成. ライブラリやフレームワークではありませんが、 コードの書き方 それはスケーラブルで操作が簡単です。 ITCSSの利点は、 単純なコード構成 ファイルサイズを小さくし、CSSアーキテクチャを深く理解する. ITCSSは万人向けではありませんが、コーディングプロセス中にスタイルシートを明確に見るためのプロフェッショナルな方法を提供します。 ITCSSの背後にある概念を詳しく調べて、それらがWebプロジェクトにどのように適用できるかを見てみましょう。. ITCSSとは? 最近のCSSの編成方法は、多くの場合、 モジュール化 または CSSオブジェクト 抽象的なアイデアを構築する. 逆三角形CSSの新しいアイデアは、 CSSプロパティを分割する階層的な方法 具体性と重要性のレベルに基づいて. SMACSSやOOCSSと比べてあまり知られていない方法です - 両方ともITCSSと組み合わせることができます. ITCSSは 主に専有, その使用法に関する詳細なルールブックはありません。のみ 一連の特定の原則 私達の処分にあります。著者は以下のビデオでそれらについて話します....
ウェブデザイン - ページ 11
インタラクティブなWebサイトやアプリケーションは、私たちに可能にするフォームがなければ想像できません。 ユーザーとつながる, と データを入手する 円滑な取引を確保するために必要なのです。必要です 有効なユーザー入力, しかし、我々はそれを次のようにして取得する必要があります。 イライラしない 私たちのユーザーが多すぎる. スマートに選択されたUXデザインパターンを使ってフォームの使いやすさを向上させることができますが、HTML 5には制約検証のためのネイティブメカニズムもあります。 フロントエンドで入力エラーを捉える. この記事では、焦点を当てます。 ブラウザ提供の制約検証, そして、フロントエンド開発者がどのようにできるかを調べてください。 HTML5を使用した安全な有効なユーザー入力. フロントエンドの入力検証が必要な理由 入力検証 2つの主な目標があります。取得するコンテンツは以下のとおりです。 1.便利な 必要です 使えるデータ. 私たちは人々を入らせる必要があります 正しい形式の現実的なデータ. たとえば、今日生きている人は200年前に生まれませんでした。このようなデータを取得することは、最初は面白そうに見えるかもしれませんが、長期的には厄介なことであり、データベースに無用なデータを取り込むことになります。. 2.安全 セキュリティについて言及するとき、これは我々がする必要があることを意味します 悪意のあるコンテンツの挿入を防ぐ - 故意か偶然か....
一緒に精神実験をしましょう。あなたがクライアントのために製品やウェブサイトをデザインしたいと思っていて、あなたがプロセスの始めにいると想像してみてください。あなたの心には何がありますか?やってみますか クライアントが好きなものを見つけ出す, 一度にあなた自身の創造的なアイデアに没頭するか、むしろあなたのデザインを使用する人々を想像しよう? 最近の研究者たちは後者の選択肢とその概念を称賛し始めた。 人間中心デザイン 専門的な議論に登場し始めた。このコンセプトでは、実際に機能する製品を作りたいのであれば、それはあなたの顧客ではなく、主に焦点を当てる必要があると考えています。 あなたの顧客の顧客 誰ですか デザインのエンドユーザー. あなたのクライアントのクライアントが幸せであれば、あなたのクライアントの幸せは倍増するでしょう。そして、誰もが支払って素晴らしい証言を書くのを待つことができない幸せなクライアントを望んでいないでしょうか?この理想的なビジネス状態に到達するためには、製品のエンドユーザーを理解することが重要です。. ユーザー中心の設計は難しい. それは技術的で創造的なスキルを必要とするだけでなくまた 共感 そして 人間の心理学に対する深い理解. このレベルの複雑さは理論的レベルで理解するのが難しいので、UXデザイナーは実用的なアプローチを導入しました。 ペルソナを作成する. ペルソナが必要な理由 将来の製品には多くのユーザーがいることになるので、当然のことながら疑問が生じます。 どのようにデザインしますか 各 それらの中の一つ? あなたのユーザーを、あなたを刺激したり、自分のニーズを理解させたりすることのない大勢の人々と考えるのではなく、より簡単に処理できる数に減らす必要があります。. A ペルソナ それは 典型的なユーザーの偽装バージョン. 注意して欲しいのは、自分自身を1人だけに制限する必要はないということですが、あまりにも多くのペルソナを使って作業すると、簡単にコントロールできなくなる可能性があります。. 画像:ペルソナ研究の発展(8枚目のスライド)ペルソナは偽のユーザーではありません。彼らの性格は ユーザー調査に基づく....
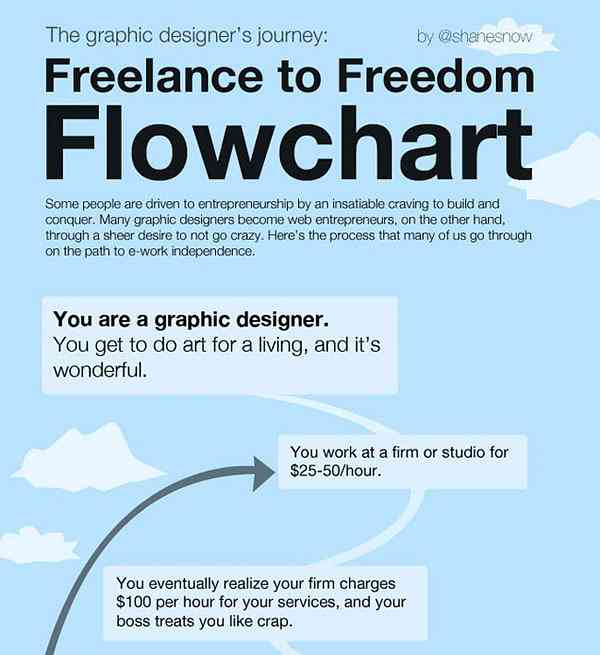
インフォグラフィックは、最も退屈なデータを最も快適なグラフィックに変えるための優れた方法です。, これは読者にとってダイジェストがはるかに簡単です。 Webデザイナーはほぼ毎日ピクセルとコードを処理しなければならないので、催眠術の単語と数字でいっぱいのより多くのデータと参照を見ることは圧倒的でしょう。. 私達はあなたが彼らが睡眠誘導に苦しんでいるときあなたの目がどのように感じるかを理解します、そしてこれは私達がウェブデザイナーに関連している43の有益なインフォグラフィックを編集することを導きます。それらのうちのいくつかはインターネットやソーシャルメディアの現在の状態のようなデータですが、他のものはまた素晴らしい参考書として使用できる有用な知識を含んでいます。それで、ちょっと見て、楽しんで、そしてつかんでください!データと知識を消化することは、インフォグラフィックではこれまでになく楽しいことです。! Hongkiat独占 自由へのフリーランス Webデザイナーとグラフィックデザイナーの両方によく当てはまる壮大なインフォグラフィック。それは私のすべてのフリーランスの経験を描いたように本当に私を怖がって、そして私はあなたが最後の段階に達したことを願っています. 色 色はWebページの焦点を定義するだけでなく、サイトの感情を呼び起こすので、Webサイトにとって致命的に不可欠です。, そしてほとんどの場合、それは会社のウェブサイトのブランドを表すことすらあります。ここで私たちはあなたが色彩理論、色が購入にどのように影響するか、トップのWebブランドの色などについて知るためにあなたのために6つのインフォグラフィックを集めました。. カラー理論 基本的なカラー理論は、1つのインフォグラフィックにまとめられています。これは便利なリファレンスシートです。. 色は購入にどのように影響するか? 色は売上高を生み出すための重要な要素であり、このインフォグラフィックはその理由を示しています. 2010年の色 137カ国から1000人の人々が選んだ2010年のお気に入りの色を提示する美しくデザインされたインフォグラフィック. トップ100のWebブランドの色 主要なインターネット企業がブランド化した色である、強力なWebの色を明らかにする詳細なインフォグラフィック。. 社会的世界の色(ワイドウェブ) Themeleonによって提供されたデータに基づいて、このインフォグラフィックは、それが彼らのプロファイルデザインに関してはTwitterユーザーの色の好みを示しています. 文化の色 1つの総合的なインフォグラフィックにプロットされた、アメリカ人、中国人、または日本人など、さまざまな文化からの84人の被験者の色使用量. 意思決定 決定はあなたが無料でクライアントのために働き、地獄のように苦しむかどうかを決めることができます。正しい決定を下すことができることはWebデザイナーの成功にとって不可欠であり、以下のインフォグラフィックはあなたが成功の道を切り開くのを助けることができます. 新しいロゴが必要ですか? 新しいロゴが必要ですか?このインフォグラフィックはあなたが答えを得るのを助けることができます. グラフィックデザインはいかがですか 自分のデザインが彼らの(ほとんど不可能な)ニーズとどのようになるかをあなたのクライアントに示すための非常に誠実なインフォグラフィック. 私は自由のために働くべきです デザイナーとフリーランサーがどちらのプロジェクトを無料で作業するべきかを決定するための完璧なガイドです。....
不足はありません カルーセル特集スライドショー ウェブ上で。実際、この傾向は何もしていません 過去5 - 10年で成長する これまで以上に多くのブラウザのサポートがあります。しかし、イメージカルーセルは本当に努力する価値がありますか?どのようなメリットがありますか、またレイアウトでどのように生産的に使用する必要がありますか? いくつか共有したい 一般的な傾向、実例、およびアイデア 画像カルーセルに興味があるWebデザイナーのためのものです。これらの動的スライダーは激しく議論されています、しかし私は彼らが正しい文脈で作られたときそれらが価値を付加すると思います. 電子商取引のための製品カルーセル 電子商取引の世界は、ホームページや製品ページで回転するカルーセルでいっぱいです。目標は 明確な情報密度を維持する 写真とテキストで ユニークでありながら貴重な物語を語る 製品販売を手助けする. がある 2つの主要プレースメント Eコマース商品スライダーの場合: お店のホームページに 商品ページ 両者は違った働きをしますが 同じ目標を果たす - 視覚的に商品を販売する. 例1:Au Lit Fine Linens -...
それで、あなたは、HTML5に関するすべての噂がAdobe Flashを引き継ぐだろうと聞いたことがあります。ほとんどのWebコミュニティはそれが可能であるかどうかを主張していますが、あなたはHTML5を強力にするものを放浪している必要があります。. この記事がある理由はここにあります、私達はHTML5ができることについて話すつもりはありませんが、HTML5がJavaScriptのような他の言語で達成できる魔法のことの実演を見せます。. 注:HTML 5はInternet Explorerなどの特定のWebブラウザでは完全にはサポートされていないため、以下のHTML 5デモをすべて表示するにはFirefoxブラウザを使用することを強くお勧めします。. アニメーション HTML 5のキャンバス要素は、HTML 5が特定のFlashアニメーションを置き換えるための決定的要素です。 Javascriptを使用して、2Dシェイプおよびビットマップイメージの動的でスクリプト可能なレンダリングを構築できます。これは、他の意味では制御可能なアニメーションです。. オーディオバーストアニメーション HTML5のキャンバスとオーディオタグで作成された快適で素晴らしいアニメーション. ボールプール 前回のGoogle I / Oイベントで紹介されたこのデモでは、HTML5がいかに動的にできるかを説明します。. ブロブサラダ あなたを喜ばせるであろうHTML5生成の生き物. ボモモ Bomomoでは、HTML 5でシミュレートしたさまざまな原子運動を観察できます。. ブラウザボール この「クロスブラウザ」HTML5ボールに驚かせてください. 泡 色の異なる無限の浮遊泡を作成して楽しんでください. キャンバス漫画アニメーション HTML5のキャンバス要素で何ができるのかを理解するのに役立つ、シンプルで面白いHTML5の漫画....
HTML5革命は、世界中のあらゆる分野のエキサイティングなWebデザイナーです。新しい仕様は、セマンティックWebサイトを構築するための多数の要素と属性をサポートしています。これらの新機能には、オーディオおよびビデオフォーマット用のマルチメディアタグが含まれています。. 過去数年間に、FlashベースのメディアプレーヤーはWeb上でのストリーミングには十分すぎるほどであり、このテクノロジはレガシーブラウザをサポートするために依然として必要です。しかしありがたいことに現代の標準規格は進歩しており、HTML5ビデオを含めることは何十もの新しい機会への扉を開きます. このガイドでは、Web用のHTML 5ビデオについて紹介します。ネイティブのブラウザ内プレーヤーとそのすべての機能を理解するには、いくらか練習が必要です。そして、親しむための最善の方法は、最初に頭の中でダイビングすることです。! 1.メディアの種類 フラッシュビデオプレーヤーを使用しているときは、すべてのビデオフォーマットを.flvで関連付けることは一般的です。これはうまくいきますが、ほとんどのflvファイルはより高度なファイルフォーマット/コーデックの近くではどこでも品質を保つことができません。 HTML5でサポートされている3つの重要なビデオタイプがあります:MP4、WebM、そしてOgg / Ogv。 MPEG-4ファイルタイプは、一般的にH.264でエンコードされているため、サードパーティのFlashプレーヤーでの再生が可能です。これは、代替方法をサポートするために.flvビデオコピーを保存する必要がないことを意味します。 WebMとOggは、HTML5ビデオに関連する2つの新しいファイルタイプです。 Oggは、オープンソースの標準オーディオファイルフォーマットに基づいたTheoraエンコーディングを使用しています。これらは、拡張子.oggまたは.ogvで保存できます。. WebMはGoogleによって公開されているプロジェクトで、WebM ProjectのWebサイトで詳しく読むことができます。フォーマットは、Opera、Google Chrome、Firefox 4+、そして最近ではInternet Explorer 9ですでにサポートされています。それは、ほとんどのWeb専門家にはまだ知られていません。. 2.ブラウザのサポート Webサイトに必要なファイルの種類はどれですか。理想的には、3つすべてが完全なサポートスペクトラムを提供するので、3つすべてが素晴らしいでしょう。しかし、これは現実的ではありません。実際、2つのベースですべてのベースをカバーできます。これは、各ブラウザで機能するものの内訳です。 Mozilla Firefox - WebM、Ogg Google Chrome - WebM、Ogg オペラ -...
Webデザイン業界の大手企業は近年HTML 5を採用していますが、実用的な解決策としてそれを使用している人は他にあまりいません。言語が一定期間宣伝されているのであれば、HTML5テンプレートジェネレータとフレームワークを作成することによってあなたの問題を解決することに熱中する人がいるでしょう. Hongkiatでは、常に開発作業をできるだけ簡単にしたいと考えています。そのため、HTML5開発を高速化したり、ブラウザの互換性などの問題を軽減したりするためのHTML5テンプレートジェネレータおよびフレームワークを次に示します。一日の終わりまでに、あなたのHTML5開発はこれらのジェネレーターとフレームワークによってより簡単で幸せになるでしょう! なぜフレームワークなのか? 実際にフレームワークを習得するには時間がかかるかもしれませんが、フレームワークの準備が整っていれば、追加する必要があるのはコンテンツと好みに応じたわずかな変更だけです。また、心配する必要はありません。HTML5テンプレートジェネレータまたはすぐに使用できるフレームワークを使用していることにうっかり惑わされることはありません。. 実用性が最優先! その上、使用するためにそこにあるフレームワークは通常忠実な支持と支持を持っています。フレームワークを使用することの利点は、ブラウザ間やプラットフォーム間の互換性などの深刻な問題を心配する必要がないことです。しかし、もちろん、あなたはそれらの原因に貢献することができます、特にオープンソースのライブラリとフレームワークのために。. 結局のところ、それはあなたのデザインツールボックスに余分なギアを持っていることは常に良いです! テンプレートジェネレータとフレームワーク イニシャライザ HTML5テンプレートを自分で生成するのに必要なクリック数はほとんどありません。 Initializrでは、テンプレートにJavaScriptまたはjQuery、サーバー設定、およびGoogleアナリティクスを含めるかどうかを選択できます。. InitializrはHTML5BoilerPlate、あなたのHTML5の把握を拡張し、機能性を追加し、そしてあなたのサイト全体を改善するためのもう一つの素晴らしいツールにも基づいています. HTML5テンプレートジェネレータ 代替手段はShikiryu.comのHTML5テンプレートジェネレータです。それはあなたがそれらを自動的にテンプレートに挿入したい場合に備えて、ウェブサイトの作者のための説明を含めるための追加のオプションを持っています、またFaviconとApple Touchアイコンのためのオプションを含みます. SwitchToHTML5 もう1つの優れたHTML 5フレームワークジェネレータはSwitchToHTML 5です。他の人と同様に、それはあなたがのようないくつかの要素を追加することを可能にします , , , , その他。 SwithToHTML5では、Internet Explorerをサポートするかどうかを選択できます。IE9より前のバージョンではHTML 5がネイティブでサポートされていないためです。. 改革された たとえば、フォームを作成するのが嫌いなのは私だけではありません。フォームを作成するのは面倒な作業です。少なくとも私のような人々にとっては、清潔で機能的なフォームを作成するのを助けるために改革が行われた理由です。...