CSSを書くのは、ページを構成するための構文と方法を理解すれば、とても簡単です。しかし、CSSを使いこなしてモジュール式、意味論的、そして再利用可能なコードを作成することは、まったく別のトピックです。. SMACSSやITCSSのようにあなたが使うことができる多くの異なるテクニックがあります、しかしこれらはある方向にあなたを強制するモデルです。その代わりにMaintainableCSSが好きかもしれません。 ヒントと戦略が満載のオンラインガイド にとって より長期的なCSSコードを書く. このガイドは完全に無料で、すべてのWebサイトコードを含むGitHubでホストされています。このオンラインガイドの基本と、それがなぜWeb開発者にとって価値があるのかを説明する序論から読み始めるべきです。. これらのコードガイドラインはあなたを助けます 習慣を伸ばす 構造を強制するのではなく。このようにすることができます コードを正しい方法で整理する どのようにして実際に特定のセレクタを書いても(ただしMaintainableCSSにもこれに関する提案があります). コード構成は別として、このサイトはもっと詳しく知る 現代のCSS開発に関する複雑なトピック. これらのトピックのいくつかは次のとおりです。 モジュール開発 スピード&パフォーマンス 冗長性の処理 コード規約 CSSは、読み込み中、無効、非表示のように表示されます。 ほとんどの章は非常に短く、すばやく動くので、このガイドを読むのにあまり時間がかかりません。. このガイドの中の目次と12の章を見てください。基本はかなり一般的ですが、次のような高度なトピックがたくさんあります。 バージョニング そして JavaScript + CSSの開発. 真新しい まだCSSを理解していない開発者はこのガイドを避けたいと思うかもしれません. 基本的なレベルの知識が必要です。 特異性、セレクター、およびプロパティー....
ウェブデザイン - ページ 10
編集者注: この投稿はによって書かれています Vlad Shvets Hongkiat.comのために。 Vladは働きます Vectr コンテンツに記載されている. すべての会社、フリーランサー、または独立した専門家 ロゴが必要です. 会社を始める時が来たと決心すると、ロゴデザインの質問がすぐに出てきます。私達の何人かはのサービスを利用するでしょう プロのデザイナー, しかし、他の人たちは確実に自分の足をビジネスに濡らしているだけです。 それを買う余裕はないだろう. 遅かれ早かれ私たち全員がそれに直面するので、 自分でロゴをデザインする. そして、それから私たちはパニックになります。もちろん、それほど難しいことではありませんが、 どこから始めれば? 高価なソフトウェアを購入する必要がありますか?色を合わせる方法? Vectr'sにて カスタマーサポートチーム, 私たちは彼らのロゴに取り組んでいる何百人ものグラフィックデザインアマチュアと話をしました、そして、彼らの闘いをよく知っています。この記事では、私たちはいくつかの普遍的なアドバイスを共有します ロゴデザインへの取り組み それがあなたが今までに作っている最初の重要なグラフィックデザイン作品であるならば. あなたの仕事を構成する まず第一に, あなたの仕事を構成する 一度にすべてを始めないでください。いくつかすることは素晴らしいアイディアです。 ベンチマーク調査. あなたの業界のリーダーを特定し、彼らのロゴに共通点があるかどうかをチェック....
緑色は大部分の人々にとって前向きな意味を持ち、緑色のロゴは現在非常に人気があります。緑は環境主義の象徴であり、緑との私たちの愛の関係は古代エジプトにまで及んでいます。ここで色は復活と不死を象徴していました(オシリス神はおそらく緑の皮をした). 今日、環境に優しい企業、Web 2.0企業、オーガニックフードショップ、ジュースバー、サラダバー、フルーツ企業はすべて、優れたグリーンロゴを気に入っています。グリーンロゴが流行しており、これらの企業がトレンドを推進しています. 下記はクリエイティブなグリーンロゴの30の例です。例としては、有機コーヒー会社のロゴ、環境に優しいLEDライト、そして「クリーンインテグレーション」があります。以下のデザイナーは、コンサルティング、理学療法、さらにはプログラミングにもグリーンを適用しました(下記のCode FishとThe Coding Frogを参照)。これらのロゴは新鮮で明るく、そしてうまくいけば、感動的です. また読んでください: グリーンを強調する18の美しいWebデザイン. 美しいグリーンロゴデザイン グリーンラボ コードフィッシュ マーシャルズペットショップ コーディングカエル グリーンアップル転送 リビングエアルーム アーチパートナー 対 Sertifi RPJコンサルティング チュムビジュアルコミュニケーション BFM(図書館フォーラムメイリン) Leetenda Urbana クリーン統合 Evotweet 永遠の 純粋な油 8 クリエイティブを見る...
現代のWeb全体を通して、ユーザー入力のための場所が増えています。これらには、ショッピングカート、インタラクティブWebゲーム、そして間違いなくWebサイト登録フォームが含まれます。デザイナーがページデザインに集中するだけでなく、フォームの美学も同様に重要な役割を果たすように思われる. あなたのインターネットの歴史の過程であなたが記入したかもしれないフォームの数を考えてみてください。フォーラム、掲示板、ブログ、その他たくさんのものからこれらの例は無数にあります。この記事では、ページ内フォームを設計するためのいくつかの素晴らしいトリックを見ていきます。. 客観的な観点からここでいくつかの項目を検討するのが賢明です。多くのログインおよび登録フォームは1つのタイプのサイトでうまく機能しますが、最終的な判断が何を意味しているのかについての意見はありません。 “ベスト” 溶液。デザインの直感を使って、あなたが目指しているフォームのちょっとした部分を適用しましょう。. 複数の入力を検討する まず始めに、Foundation Six Web Designからの小さな連絡フォームを考えてみましょう。はい、これはログインフォームではありませんので、少し話題を外すかもしれません。しかし、彼らのページデザインは非常に印象的であり、それはあなたが少し創造性が達成できることをあなたに示しています. 各入力フィールドには、名前、電子メールなど、個人の連絡先情報を入力するためのスペースがあります。スタイルは通常のものをはるかに超えており、手書きの書道でユーザー入力を提供します。このタイプのフォーマットは、ユーザーを驚異の状態に保ち、はるかに高い設計標準の目標を達成します。. あなたはあなたのすべてのログインページに似たこれらのようなスタイルを実装したいでしょう。私は確かに同じスタイルの入力テキストとオプション/選択メニューに固執することをお勧めしません。創造性のためにあなたの頭脳をジョギングするとき、各要素がどのようにレイアウトされるべきであるかについて考えてください:たくさんの層の間のスペース、大きな読みやすいテキスト、そして直接のEメールラインへのサイドバーリンクさえ. jQueryのログインボックス これは過去に数え切れないほどのWebサイトで使用されてきたし、きっと新しい時代のデザインにも見られるでしょう。標準的な方法でログインプロセスの各ステップでユーザーを新しいページに移動させるような時代は過ぎ去りました。通常これはあなたのデータを入力するためのページとログイン情報を処理するための新しいページを意味します。. Pixel2Lifeは、データ入力の新しい分野への素晴らしい洞察を提供します。彼らのホームページから、あなたはログインリンクをクリックして、動的なjQueryを動力とするログインボックスを立ち上げることができます。このフォームには、ログイン情報の資格情報をチェックし、処理が完了したらアクセスを許可または拒否する外部PHPスクリプトへのAjax呼び出しが含まれています。. さらに一歩先を行くと、ログインボックスのすぐ下に登録リンクがあります。これにより、Webサイトにサインアップしようとしているが登録リンクを見つけることができないユーザーにとって、はるかにスムーズなユーザーエクスペリエンスが提供されます。. ユーザーがアカウントを持っていないが、アカウントを作成したい場合は、バグのあるページの不具合なしに登録ページにアクセスできます。ログインボックスはまだあなた自身のアカウントにアクセスするための実行可能なオプションですが、このオプションを許可することでより多くのリターンとより多くの新規登録者を得ることができます。. 簡単な1ページ登録 私たちが見ているもう一つの変化するパラダイムは、新規アカウント登録のためのそのような詳細の欠如です。ユーザーがデータ記入に熱心になっていると仮定しても、これは必ずしも悪い統計ではありません。数字は実際にはより短い登録ページを持つウェブサイトをより多く示唆しています 重い 毎日の新規ユーザーのリスト. Sikboxは、訪問者がWebサイト用に独自の検索ボックスを作成するための軽量のオプションを提供します。唯一の要件は、検索結果を提供するための独自のカスタムドメインです。入力フィールドは大きく、テキストは読みやすくとてもあります。 広告は絶対にありません 検索フォームを作成する作業からユーザーをそらすため! フォーラムやブログのアーカイブのためにあなた自身の登録ページを作成するとき、今これは構築するための最良の形ではありません。これらは、標準的な定義によれば、パスワードとともに少なくとも何らかの電子メールアドレス/ユーザー名の組み合わせを必要とします。一部の新世代Webアプリケーションでは、登録プロセスを迅速化するためだけに、ユーザー用の動的パスワードが生成されます。. もちろん、ここでのトレードオフは、多くの人が慣れている自分のパスワードを生成するためのユーザー側の制御を欠いています。. 派手な効果を構築する 私が今まで経験した中で最大の登録経験の1つは、私の最初のTumblrアカウントを作成することでした。彼らのサイトのホームページには、ログインとサインアップの両方のフォームが、CSS3の新しいハイライト/フェード効果とともに、真下に配置されています。. この体系的なアプローチは、Pixel2LifeのjQueryログイン領域に関しても同様です。しかし、Tumblrとの違いは、ブログがない人にはネットワークがコンテンツを提供できないことです(他のアカウントを閲覧することを除いて)。 tumblrからの本当の利点はあなた自身のブログを作成して他の人をフォローすることです...
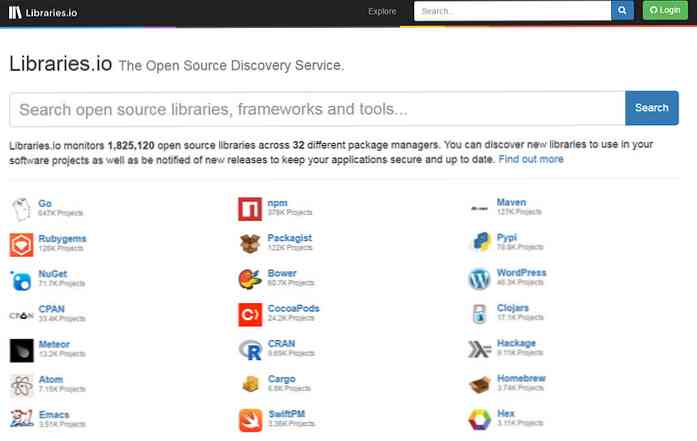
毎日何百万ものオープンソースプロジェクトがオンラインで開始されています。すべてのバックグラウンドの開発者がオープンソースに集まります。なぜなら、それは新しいプロジェクトを拡張するための最良の方法だからです。 クラウドソーシングのバグレポートとコードソリューション. それでも、何百万ものプロジェクトで、どのようにあなたはノイズを乗り越えますか? Libraries.ioが解決策です。それは 無料のオンライン検索リポジトリ 結果を引き出す 180万 オープンソースプロジェクトとカウント。 Libraries.ioは、npm、bower、Packagist、WordPressのプラグインの在庫増加など、最も人気のあるパッケージマネージャに接続します。. プロジェクトは特定の順に並べ替えることができます プログラミング言語による、オープンソースライセンスによるパッケージマネージャ またはによって 特定のキーワード. たとえば、すべてのMITライセンスプロジェクトをフィルタリングしたり、最高のJavaScriptパッケージで検索したりできます。. あなたも2つを組み合わせることができます MITライセンスの下にあるJSパッケージを検索します。. 可能性は事実上無限です. エクスプローラのページには、いつでも最新の最も人気のあるパッケージのリストがあります。たくさんの統計もGitHubから引き出されているので 最も人気のあるライブラリは、GitHubの星と貢献者の数でランク付けされています. 最もクールな新しいフレームワークやライブラリを探しているなら、これは良いことです。 GitHubはとてもまあまあの検索エンジンを持っていることで有名です。悪くない。しかし、Libraries.ioはずっと使いやすいと思います. 各プロジェクトページにはGitHubレポジトリと公式Webサイトへのリンクがあります。あなたはAjaxライブラリからWordPressキャッシングプラグインまで何でも検索してたくさんの素晴らしいリソースを見つけることができます. 気に入ったものが見つかったら、詳細については図書館のページをご覧ください。この GitHub経由で新しいアップデートを購読することができます プロジェクトの開始から現在のバージョンまでの歴史的な見方. あなたが開発者なら、あなたもできる Libraries APIから直接データを取得する. あなたはGitHubアカウントでサイトに接続し、あなたのAPIキーを入手します。 Libraries.ioエンジンを搭載した独自のWebアプリケーションを構築する....
ウェブ開発 完全な初心者にとっては恐ろしいことです。あなたが学ぶのを助けるためにたくさんの無料の記事とビデオがあります、しかしそれらはすべて品質と詳細のレベルで異なります. それが理由です マークシート そのような貴重な資源です。この素晴らしいWebサイトはHTML、CSS、そして基本的なSassを教えています。 ゼロから, インターネットとWWWの基本から始める. すべてのガイドには情報が満載されており、その内容は驚くほど最新のものです。さらに、このサイトは美しくデザインされ、読みやすく、Webサイトのコーディングの綱を学ぶことを望む人には質の高い体験を提供します。. ホームページには、完全な目次が分類されています。 4つのセクション 様々なレッスンで ウェブ紹介(3レッスン) HTML5(13レッスン) CSS3(29レッスン) サス(5レッスン) 各レッスンでは、あなたが見つけることができます ヒント, コードスニペット砂 ガイダンス 内容を理解しやすくするために。他の人は少し長い間いくつかのレッスンは迅速です. このガイドの最もよい部分は、それが皆が学ぶのを助けることを目的としてこれらの概念を教えるということです 正しい方法. ステップバイステップで進むにつれて、なぜWebサイトがblock&inline要素を使用して構築されているのか、または特定のCSSプロパティに特定の値があるのかをゆっくり理解できます。. これらのレッスンをスクロールすると、また見つけることができます ハッシュ記号 ページの左側にあります。これらは ジャンプリンク 後でセクションを訪れるためにブックマークを付けることができます。彼らはまたのように働く チャプターマーカー 授業の途中でやめなければならない場合に備えて....
毎年、大量のデザイン学生が卒業し、市場でキャリアをスタートさせています。彼らの何人かは適切な場所に着地し、それが彼らを専門的に手入れし、成功する未来への確かなキャリアパスを設定します。それほど幸運ではない、彼らが探していたようなプロフェッショナルなアプローチを見つけられないデザイナーがいます. これらのデザイナーが彼らのキャリアの決定に対処するのを助けるために、本、ウェブサイトおよびブログを通して多くの文字通りの支持、そしてより小さな組織またはより大きな企業から始めて、そしてどこでどのようにプロのネットワーキングなどを始めるために. しかし、 専門的な優しさ, それは多くの新鮮なデザイナーで観察されました、それほど頻繁に議論されませんでした、すなわち、すべてのトレードのジャックであり、複数のスキルセットを持つジェネラリストデザイナーであること、またはデザインキャリアの1つの特定分野のマスターであること. 私たちはこのまさしくそのトピックのまわりで私達の記事を回してそしてそれの異なった側面を詳細に議論するつもりです. 議論の根源 デザインは、今日では、何百ものブランチとサブブランチがそのコアから湧き出している、非常に巨大な概念です。あなたの職業について尋ねるとき、心の最も無関係な人でさえも尋ねるでしょう “あなたはどんなデザイナーですか??” 「私はデザイナーだ」と満足するのではなく. デザイナーの職業上のライフサイクルには、2種類の傾向があります。あるデザイナーは特定の技術を学び、彼らの学習が飽和レベルに達すると、彼らは 関連スキルを学ぶための好奇心を養う も. その一方で、デザイナーの中には、キャリアの開始時に多くのデザインスキルを習得している人がいます。 余分なスキルを重ね、特定のスキルに集中する 彼らの職業生活の残りのために. しかし初心者デザイナーはどうですか?どのプロのアプローチを選択するかについては、混乱が生じる可能性があります。これは思考のためのいくつかの食べ物です. ジェネラリストになることの利点 あなたが「すべての取引のジャック」であるとき、あなたは以下のとおりです。 I.売れ行きが良い 複数のスキルセットを持つことの最大の利点は、それがあなたのプロフィールを市場で非常に売れるようにするということです。多様なスキルで市場に参入すると、スキルが異なると個人でも集団でもクライアントを引き付ける可能性があり、自分の机の上にたくさんのプロジェクトを配置する可能性があります。. さらに、「ワンウィンドウソリューション」を好むクライアントが多数います。したがって、その一部のみを取得するのではなく、多大な利益率をもたらす可能性がある多様なスキルに基づいてプロジェクト全体を取得することがあります。. II。プロのカメレオン カメレオンは、状況に対処するために、肌の色を変えて周囲の環境に溶け込ませるという自然なメカニズムを持っています。 'Jack of all'デザイナーはプロのカメレオンになれる ニーズに合わせてプロファイルを変更する 提供されているプロジェクトの複数のスキルを持つことで、彼らはスキルのデッキから任意のカードをプレイし、プロジェクトに勝つことができます. III。より生産的...
ほとんどのモーダルウィンドウは 気を散らすと訪問者を悩ます と オプトインフィールド そして 不要な取引. これらのモーダルはしばしばページ全体を引き継ぎ、ひどく見え、そしてウィンドウを閉じるための明確な方法を提供しません。ありがたいことに, iziModal.js 正反対です. これは私が今まで見た中で最も穏やかなモーダルウィンドウプラグインの1つであり、モーダルとやり取りすることに興奮しています。. iziModal.jsは jQueryプラグイン だからあなたは必要ですか jQueryライブラリのコピー これが機能するために。しかし、それは かなり軽量 そしてあなたもできます ライブラリを外部に含める CDNJSから. このプラグインは付属しています たくさん さまざまなオプションの. あなたはにオプションを渡すことができます モーダルサイズ、フレームタイプ、およびアニメーションのスタイルを設定する. でもできます コールバック関数を作成する ユーザーがモーダルを閉じるか、特定の要素をクリックした場合. 発見できる たくさんの例 CodePenでは、私は本当に好きです...