初心者のためのロゴデザインのヒント
編集者注: この投稿はによって書かれています Vlad Shvets Hongkiat.comのために。 Vladは働きます Vectr コンテンツに記載されている.
すべての会社、フリーランサー、または独立した専門家 ロゴが必要です. 会社を始める時が来たと決心すると、ロゴデザインの質問がすぐに出てきます。私達の何人かはのサービスを利用するでしょう プロのデザイナー, しかし、他の人たちは確実に自分の足をビジネスに濡らしているだけです。 それを買う余裕はないだろう.
遅かれ早かれ私たち全員がそれに直面するので、 自分でロゴをデザインする. そして、それから私たちはパニックになります。もちろん、それほど難しいことではありませんが、 どこから始めれば? 高価なソフトウェアを購入する必要がありますか?色を合わせる方法?
Vectr'sにて カスタマーサポートチーム, 私たちは彼らのロゴに取り組んでいる何百人ものグラフィックデザインアマチュアと話をしました、そして、彼らの闘いをよく知っています。この記事では、私たちはいくつかの普遍的なアドバイスを共有します ロゴデザインへの取り組み それがあなたが今までに作っている最初の重要なグラフィックデザイン作品であるならば.
あなたの仕事を構成する
まず第一に, あなたの仕事を構成する 一度にすべてを始めないでください。いくつかすることは素晴らしいアイディアです。 ベンチマーク調査. あなたの業界のリーダーを特定し、彼らのロゴに共通点があるかどうかをチェック.
それで、あなたは最初に、あなたのロゴがあなたのロゴが 象徴的な, ロゴタイプ, または 両方の組み合わせ.
その名の通り、象徴的なロゴは アイコンの周りに描かれた. いくつかダウンロードできます ロイヤリティフリーのアイコン IconfinderやFlaticonなどのディレクトリから、それらをユニークなものに変更します。.
ロゴタイプのロゴを目指すのであれば、最も重要なことは タイポグラフィ. 複数の長所と短所があります serifおよびsans-serifフォント ロゴタイプあなたはきっとあなたに最適なものを選択することができます異なるフォントで遊んで.
ベクトルのロゴを作成する
あなたは間違いなく ベクトルであなたのロゴを作成する必要があります それが確実に 異なるサイズで見栄え. あなたがラスタグラフィックエディタであなたのロゴを作成しようとしているならば、それが最も可能性が高いということを忘れないでください 歪んで不明瞭に見える, だからそれは絶対に良い考えではありません.

正しいソフトウェアを選ぶ
無料で有償のベクターグラフィックスツールがいくつかあります。多くの初心者が犯す1つの間違いは Adobe Illustratorの海賊版をダウンロードする としようとしている 外出先でそれを学ぶ. それはおそらくそれを行うための最も難しい方法です.
いくつかの素晴らしいがあります 無料ツール InkscapeやVectrのようなもので、同じことができ、はるかに使いやすくなります。.
写真を使わない
写真を忘れます。写真は ピクセル化 そしてロゴをベクトルに変換するのは無駄な努力です。 良く見えない.
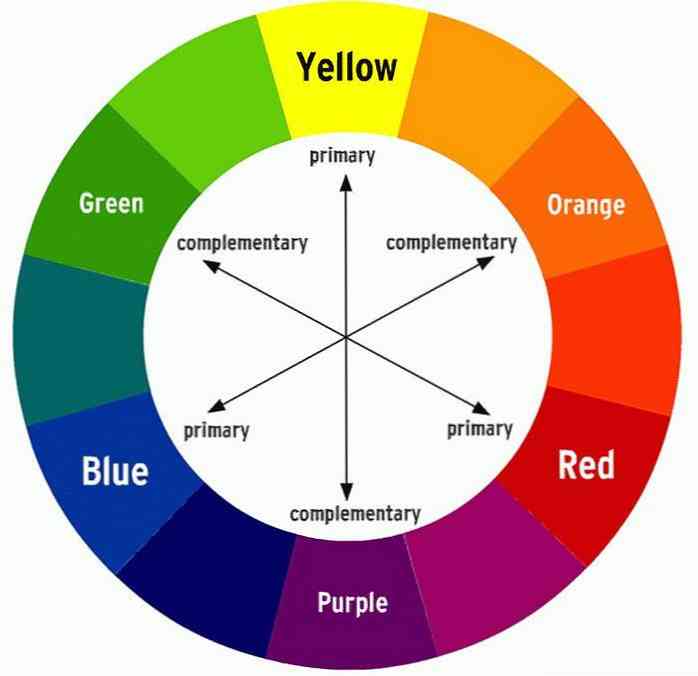
カラーホイールを理解する
あなたが素晴らしいロゴをデザインしたいならば、あなたはいくつかの設備が整っているべきです 堅実な産業調査 そして ベクトルグラフィックスツール と働きます。いくつかのアイコンとテキストをいじる前に、理解しておいてください。 正しい色の使い方.
の中に RYB カラーモデル, 赤、黄、青 原色と見なされます。三原色は、 緑、オレンジ、紫. 彼らはによって作成されます 2原色を混ぜる. もう一つ 三次色 原色と二次色を混合して形成される.

補色スキーム
色が見つかりました 向かい合って カラーホイール上に呼び出されます 補色. たとえば、赤と緑、青とオレンジの関係を考えてみましょう。の ハイコントラスト 補色の組み合わせ 明るく活気のある外観, 特に完全飽和状態で.
補色はテキストにはあまり適していませんが、 ほとんどのロゴに適しています. 例えば、 ビザ これらの成功したロゴデザインの一つです。デザインは、補色として青と(オレンジ色)黄色を使用しています。青と黄色の両方が象徴 富、安定、そして信頼.

類似の配色
類似の配色では、 隣同士 カラーホイールに。彼らは通常 本当によくマッチ 自然で見栄えのするデザインを作成します。ただし、必ず 十分なコントラストがある 類似色を使用する場合.
のロゴ マクドナルド 類似の配色を使用するための最も有名な例の1つです。ここでは、赤、オレンジ、そして淡黄色がよく一致しています。そして、それは赤い色が 人々を空腹にする-マクドナルドのものから間違いなく賢い選択.

トライアドカラースキーム
トライアドカラースキームには、 カラーホイールの周りに等間隔. たとえば、紫、緑、そしてオレンジを想像してみてください。トライアドカラースキームは かなり明るい, やや薄い色を使っても。それはまたよい考えである場合もあります 1色を支配させる 他の2つを使う アクセント用.
たとえば、セブンイレブンには3色の配色のロゴがあります。グリーンは メインカラー そして赤とオレンジは 対照的に. その結果、ロゴは バランスのとれた動的. トライアドロゴは特に効果的です。 小売ブランド.

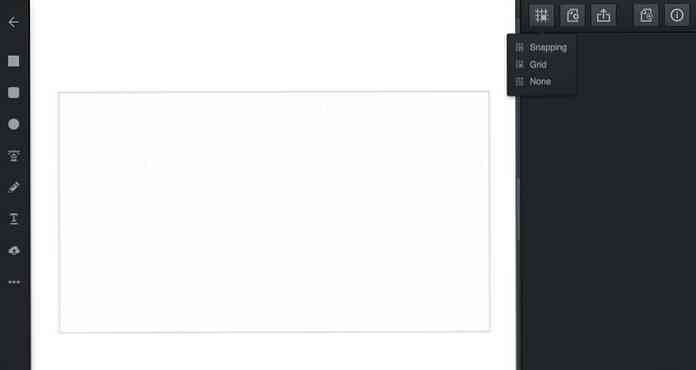
マスターグリッドと構造
ロゴをデザインするときは、いつも グリッドを使う そして 細部に注意を払う. ロゴの個々の部分(文字やアイコンなど)が 比例配置. それから、あなたのロゴは異なったサイズおよび構成でとてもよく似合う.
下のスクリーンショットでは、Vectrに付属のグリッドを見ることができます.

基本に戻す
複雑にしないでおく. ファンシーで複雑なロゴは、デザイナーにとっては素晴らしく意味のあるものに見えるかもしれませんが、大半の人にとっては、そう思われるかもしれません 混乱して散らかった. 達成したいのは インスタント認識 あなたの顧客やビジネスパートナーによるあなたのロゴの。そのため、ロゴの作成に集中することをお勧めします。 ミニマルで直接的.
歴史を作ったシンプルなミニマルロゴの有名な例は ナイキ. 1971年に若いデザイナー、キャロリン・ダビッドソンによって作成された、イメージはある翼に似ています ブランド名のヒント, ギリシャの勝利の女神にちなんで名付けられたナイキ。ロゴは後でさまざまなフォーマットに進化しましたが、中心的な要素は常に同じままです.

負の空間を賢く使う
負のスペース 両方にすることができます あなたの親友と最悪の敵. いくつかのフォントや形は他のものよりも否定的なスペースを作成します。あなたを確認してください それらを賢くバランスさせる.
ネガティブスペースを創造的に使うこともできます。例えば, フェデックス で有名です ほとんど隠された矢印記号 そのロゴに。よさそうだね?

最後の言葉
ロゴデザインが見える 最初は分かりにくい 基本的な理論の概念を理解し、十分な時間をかけて実践すると、 楽しくなる かなり早く。最も重要なことは 実験を恐れてはいけない そして、あなたが使うことができる新しいフォント、形、そして構成に興味を持っておくために.




