Webデザイナーおよび開発者向けの新鮮なリソース(2018年6月)
今回の新鮮なリソースでは、リストにさまざまなリソースがあります。一部を除いて コードベースのツール 新しいJavaScriptライブラリやフレームワークのように、便利なものもいくつか含まれています。 GUIアプリケーション 開発者と設計者の両方が感謝すると確信しています.
リストを詳細にチェックして、下のコメント欄であなたのお気に入りのリストを教えてください。.
ユニーク
するためのツール ユニークなフォントを探す Uniqueは、ロゴを作成したり、わずか数クリックで簡単にドキュメントの固有の適切なフォントの組み合わせを見つけたりするのに役立ちます。設定を選択したら、次のことができます。 自分のフォントをダウンロードして名前を付ける. かっこいい!

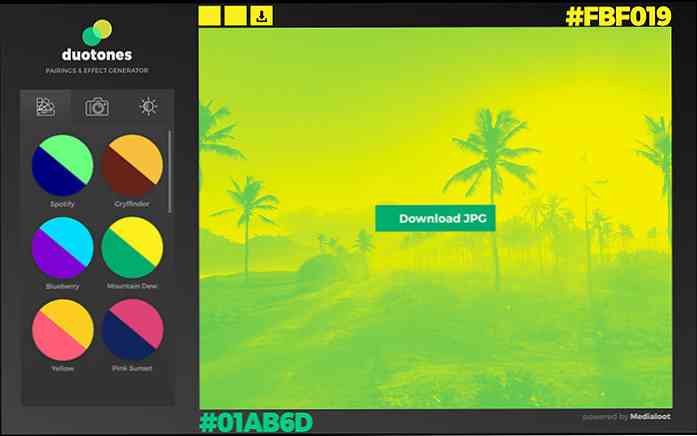
ダブルトーン
簡単なWebアプリ 写真をダブルトーンにする;対照的な2色からなるモノクロ写真。あなたはあなた自身の写真をアップロードするか、ツールが結果を編集してダウンロードするために提供する写真を選択することができます。良い あなたのウェブサイトに印象的な背景画像を作成するためのツール.

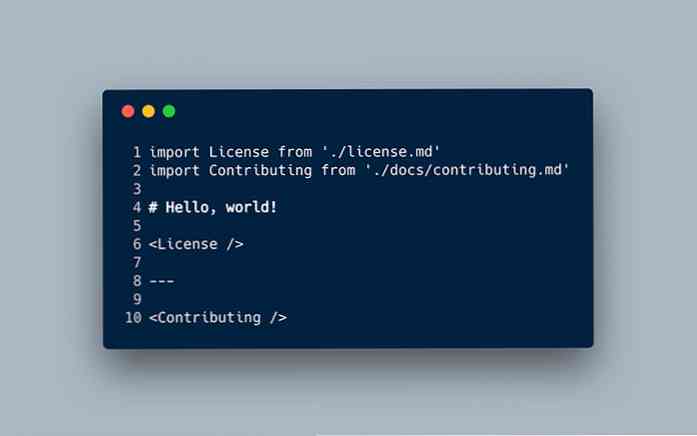
MDX
MDXはその仕様です MarkdownとJSXを組み合わせたもの. これにより、Markdownファイルのインポートなど、これまでになかった狂ったことをすることができます。, Markdownファイルをスタンドアロンコンポーネントとして使用する 他のファイルにインクルードし、その中にReactコンポーネントを使用する.

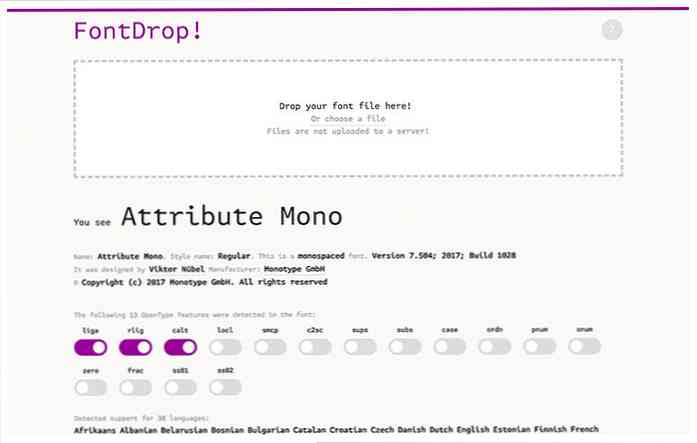
FontDrop
便利です フォントに関する詳細情報を表示するためのツール. フォントをドロップするだけで、名前、スタイル、バージョン、著作権情報、グリフ、サポートされている言語などが表示されます。.

DOMテストライブラリ
DOM(Document Object Model)をテストするためのJavaScriptライブラリ。あなたはこれを使用することができます Web UIコンポーネント用のテストユニットを書く, UIが実際のユーザーとして使用されていることを確認します。これは、コードのリファクタリング中にUIのUI機能を維持するのにも役立ちます。.

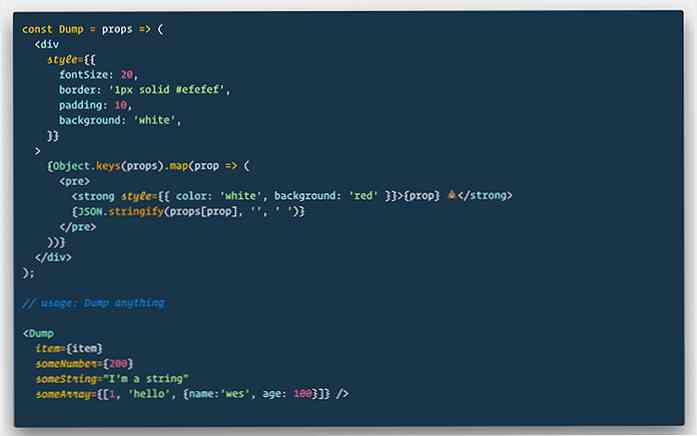
ダンプ
シンプルなReactコンポーネント ブラウザのコンソールではなく、ブラウザに出力をダンプまたはログ記録する と console.log. このツールは、Reactで最も人気のある講師の一人であるWes Bosによって作成されました。.

エッチャー
のための便利なアプリ 起動可能なフラッシュディスクへのOSイメージのフラッシュ. このプロセスは以前は従うのが非常に困難でした。 Etcherを使えば、1-2-3と同じくらい簡単です。このツールは、Windows、Linux、およびmacOSを含むほとんどすべての主要なOSをサポートします。.

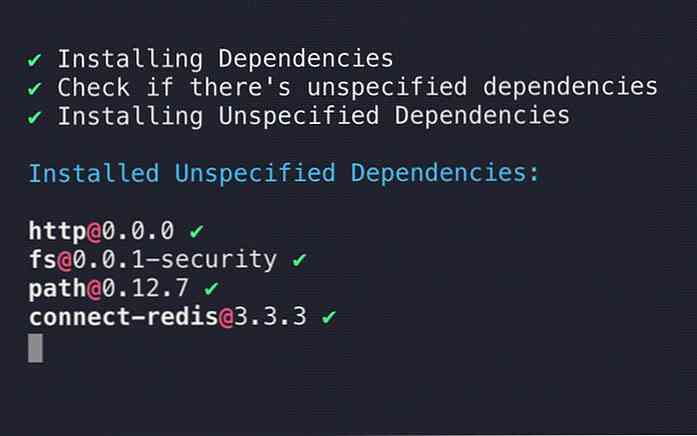
Ni
NPMパッケージをインストールするためのもう1つの優れた方法は、Niが不足している依存関係をインストールすることです。 package.json ファイル, 非推奨の依存関係を表示する, そして全体的により良いインターフェース.

イカミ
React.jsの静的サイトジェネレータであるCuttlebelleは、次のような方法で優れた拡張性を提供します。 Reactベースのコンポーネントでページレイアウトを拡張する. すでにReact.jsに慣れている場合は、新しいレイアウトを簡単に作成して、可能なMarkdownファイルのいずれかでそれを使用することができます。.

ImgBlur
近代的な方法で画像をロードするためのシンプルなJavaScriptコンポーネント、ImgBlurは付属しています。 元の画像からぼやけた画像を生成するCLI. ぼやけた画像は小さいサイズで、元の画像が読み込まれる前に最初に読み込まれます。デモをチェックしてこのコンポーネントの動作を確認してください。.

Dinero.js
お金を作成、計算、フォーマットするためのJavaScriptライブラリ、Dinero.s. すぐに使えるすべての国際通貨をサポート. CommonJSまたはEcmaScript 6を使用して、ライブラリをNode.js環境で使用し、ブラウザにロードすることができます。.

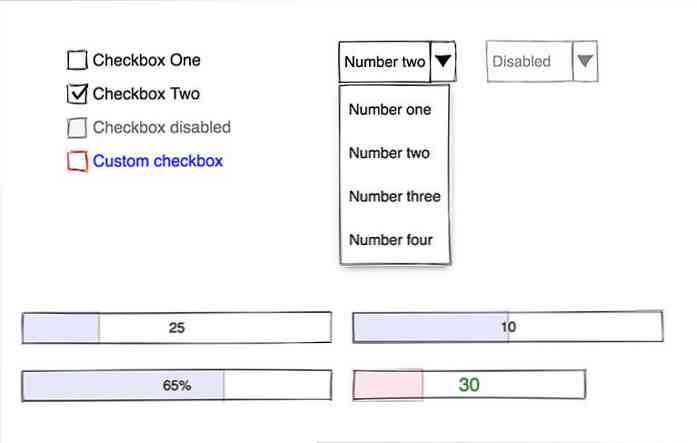
WiredJS
WiredJSはネイティブで構築されています “Webコンポーネント”. それは大ざっぱな外観を持つユニークなUIライブラリです。このライブラリの素晴らしいところは、 要素のストロークはランダムに描画されます。つまり、2つの要素がまったく同じになることはありません。. ワイヤーフレームやモックアップを作成するための完璧なライブラリ.

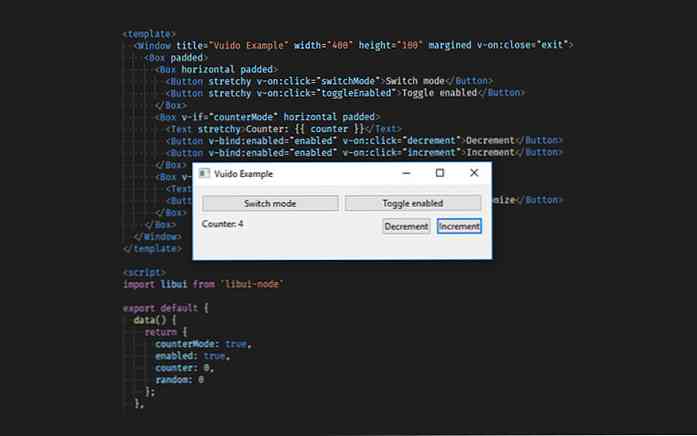
ヴイドー
VuidoはVue.jsを使った軽量デスクトップアプリケーションフレームワークです。例えば、Vue.js APIとVuexのような多くのアドオンを使用することができます。 Windows、Linux、およびmacOS用のデスクトップアプリケーションを構築する. それはElectronの素晴らしい代替品です.

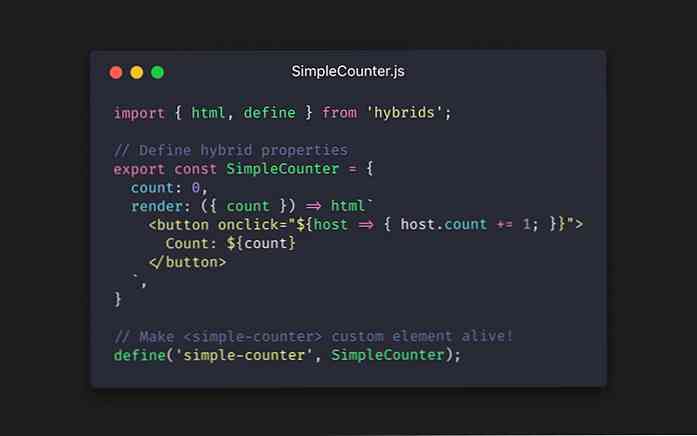
ハイブリッド
より親しみやすいAPIを持つネイティブWebコンポーネントを使用してカスタムHTML要素を作成するためのJavaScriptライブラリー。このライブラリは、Vue.jsまたはReact.jsのものに似た、より単純なAPIを提供します。.

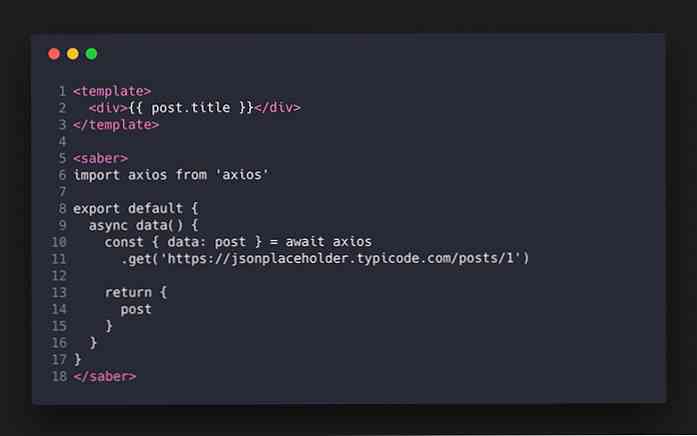
Sabre.js
A Vue.js用に構築された静的サイトジェネレータ. Sabre.jsにはNuxt.jsのような派手なものは付属していません。オプションと設定は最小限に抑えられているため、メンテナンスが簡単な静的Webサイトがほしい場合に最適な選択肢となります。.

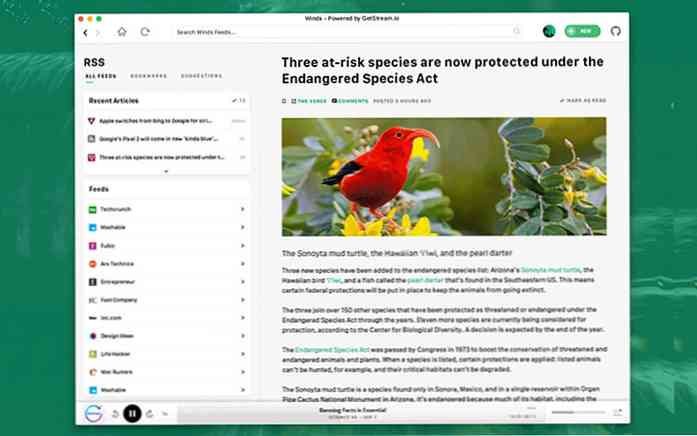
風
最新のRSSおよびPodcastリーダーであるWindsは、Windows、macOSv、およびLinuxで利用可能です。アプリは、ボックスの影、丸みを帯びた角、グラデーション、そしてそうでないもので、美しくモダンに見えます。これはいい この急速に変化する業界に追いつくためにあなたのサイト購読を管理するアプリ.

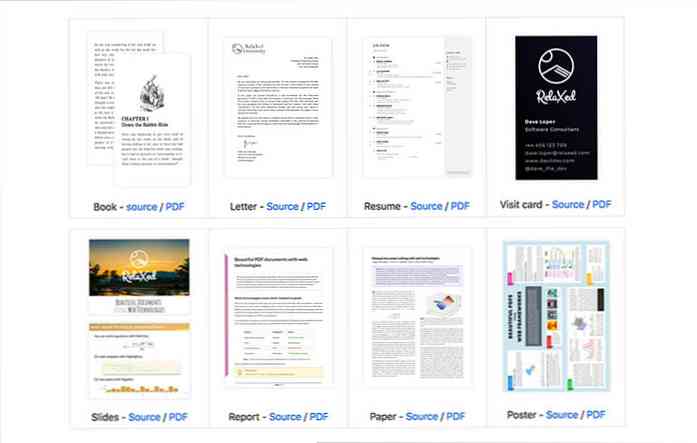
リラックスした
HTMLまたはPugをPDFに変換するコンバーター。あなたが作成することができます HTML、CSS、JavaScriptを使用し、Markdownを使用した複雑なレイアウト メインコンテンツを書き留めます。それに加えて、Chart.jsのようにJavaScriptライブラリを使用したり、MathJaxのようにMathフォーマットを追加することもできます。.

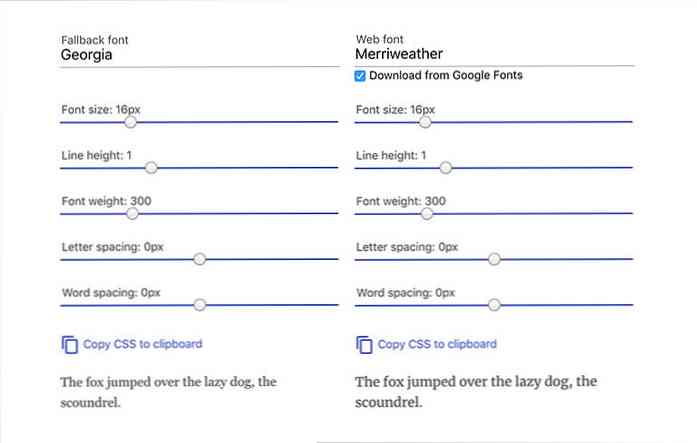
フォントスタイルマッチャー
それに似ているとコンピュータにインストールされている2つのGoogleフォントとネイティブフォントを選択するためのツール。これはウェブ開発者がグーグルフォントがまだ完全にロードされていないときにその醜いFOUC(スタイルのないコンテンツのフラッシュ)を軽減するための便利なツールです。.

PWA WP
へのイニシアチブ PWA(プログレッシブWebアプリケーション)をWordPress Coreに持ってくる. これを書いている時点では、このプロジェクトは初期段階にあります。これは、主にWordPressエコシステムで作業している場合は特に興味深いプロジェクトです。.

Blueprint.js
ReactベースのUIライブラリであるBlueprint.jsには、ボタンやタブ、その他の最新のWebアプリケーションを構築するために通常必要なUIコンポーネントの束が含まれています。ある macOSのSpotlightまたはAlfredアプリによく似たフローティング検索ボックス.