Webデザイナーおよび開発者向けの新鮮なリソース(2012年12月)
もう12月です。時間が早すぎるようですね。これまでの数ヶ月と同じように、私たちはWebデザイナーと開発者のためにいくつかの役に立つリソースを特集するつもりです。.
今回は可能なものからいくつかのクールなリソースを持っています Photoshopでデザインをスライスする 一部に 新鮮な新しいjQueryプラグイン 見事な効果を持つ.
すべての私たちの新鮮なリソースをチェックしてください(月別):
- 2012年10月
- 2012年11月
PF倍
jQueryによる折りたたみ効果は、Web開発の世界では目新しいことではありません。そのような視覚効果を作成するために利用可能な無料のプラグインがたくさんあります。しかしPFoldを使えば、 ターゲット要素を展開して元に戻す 好き 紙の上でどうするか.
私達はまた折り目の方向を向けることができます。こちらのデモをよく見てください。.

グリッドAリシャス
Pinterestは人気を集めており、他のソーシャルメディアとは異なり、グリッドでレイアウトが表示されます。これで、このjQueryプラグインを使って同様のグリッドレイアウトを作成できます。 グリッドリシャス. しかし、このプラグインはそれを良くします。それは今敏感です.

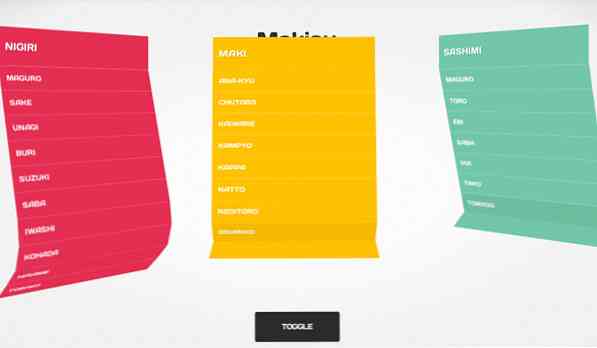
マキス
マキス 軽いjQueryプラグインです 3Dドロップダウンエフェクトを作成する. その名のとおり、折りたたまれていると効果はマキスのようになります. マキスは竹と綿の紐で織られたマットです。 それはあなたが通常寿司を転がす方法です.
注目に値する1つのことは、3D効果が CSS 3D変換に基づいて構築された, その効果はごく最近のブラウザでしか見ることができませんs。こちらのデモを見る.

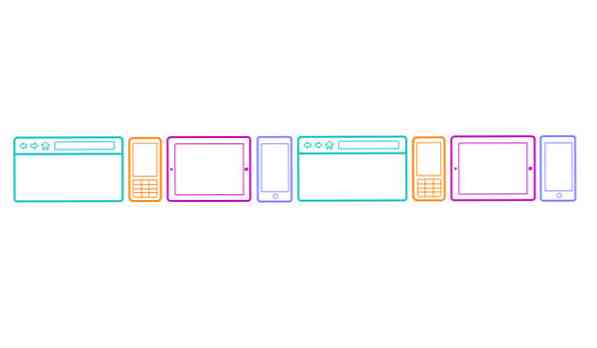
インターフェーススケッチ
WebサイトやWebアプリケーションを作成する場合は、コードを作成する前に、紙にアイデアをスケッチする必要があるかもしれません。その仕事をするために、することができます 特別なテンプレートを使う インタフェーススケッチから.
デスクトップ、iPad、iPhone、Nexus、Windows Phoneなど、さまざまなデバイスと画面用のスケッチテンプレートを提供します。.

jQueryのカウントダウン
jQueryのカウントダウンはのためのjQueryのプラグインです。 それらのクールなフリップクロックエフェクトを作成するs。あなたは日、時、分そしてさらには秒にそれを設定することができます。このプラグインは、近日発売のページや期間限定の商品ページのようなものを作成するのに最適です。あなたはここでデモを見ることができます.

とても新鮮
このたび、CSSを変更するたびに, 効果を確認するには、ブラウザを更新する必要があります。t。 So Freshを使って、あなたは する必要はもうありません それ.
どのCSSファイルを編集しているかを選択できます。そうすれば、Freshが自動的にブラウザを更新します。 変更が行われるたびに.

小さなPNG
あらゆるビットカウントとスピードが重要です。 Webサイトの読み込みを速くする方法の1つは、画像ファイルのサイズを最適化することです。すでに知っていたので, 小さいサイズは速くロードする傾向があります. WebサイトにPNG画像がある場合は、Tiny PNGを使用してそれらのサイズを小さくすることができます。.