Designmodoのスライドフレームワークの概要
リンク先ページとプロモーションWebサイトは、訪問者をユーザーまたは顧客に変えるために不可欠です。品質設計は、販売数を向上させ、製品を中心的な段階にするための鍵となります。.
スライドフレームワークは、1ページのアニメーションレイアウトを生成するための一連のテンプレートです。このパッケージには、デザイナー用のすべてのHTML / CSS / jQueryソースコードとPSD / Sketchファイルが含まれています。.
これは、ランディングページをスタイルで構築するための最も包括的なフレームワークの1つです。この記事では、スライド・フレームワークの概要と、それがどのように機能するのか、そしてどのように自分のデザイン・プロジェクトに適用できるのかを説明します。.
入門
Slidesダウンロードパックには、新規ユーザー向けの簡単なチュートリアルのチュートリアルが含まれています。これはと呼ばれます “最初のステップ” Slides Frameworkからウェブサイトを作成する最初のステップを案内します.
DesignmodoはYouTubeでこのセットアッププロセスを説明するフル8分間のビデオを公開しています。これが視覚的にどのように機能するのかを知りたい場合はチェックしてください.
スライドの最も優れた点は、すべてをWebブラウザでカスタマイズできることです。それはすべてを通してあなたを案内しそして.zipファイルに最終的なテンプレートを編集するセットアップウィザードを持っています。これにより、だれでもスライドテンプレートを作成し、ソースコードをダウンロードしてから、Webサーバーに直接アップロードできます。単純な!
各セットアップパックには、次のフォルダが含まれています。
- CSS すべてのCSSアセット用
- JS jQueryライブラリとすべてのプラグイン用
- 資産 個々のスライドに必要なすべての画像メディアが含まれています
- としょうかん パネル、スライド、およびカスタムナビゲーションのコードスニペットがあります。
- テンプレート さまざまなプロジェクトのアイデアに合わせて事前に作成されたレイアウトのバリエーションを提供

テンプレートジェネレータを使用すると、レイアウトの動作方法に基づいて独自のカスタム値を簡単に選択できます。テキスト配置、画像/ビデオの背景、さらにはスライド間のアニメーションのバリエーションを選択する.
ジェネレータに問題がある場合は、いつでもスライドのオンラインマニュアルをご覧ください。これは、Slides frameworkのライセンスを購入した人だけが利用できますが、知っておく必要があることはすべて教えてくれます。.
印象的なスライド
私は、フレームワークがいかに賢くて素早く動作するかに非常に感心しています。どのブラウザを使用していても、Slidesは私たち全員が待ち望んでいたファッショナブルなランディングページであるように感じます。.
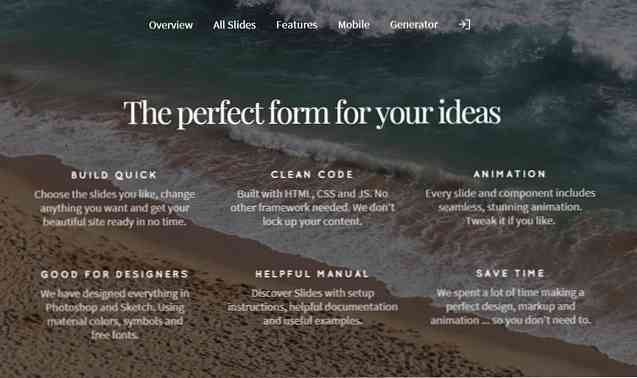
このフレームワークには60種類のスライドがあり、ニーズに合わせて選択してカスタマイズできます。各スライドを他のスライドと組み合わせて1つの一貫したレイアウトデザインにすることができます。これは、新しいスライドレイアウトを作成するときにWebデザイナーに幅広いオプションを提供します。.
さらに、スライドフレームワークのすべてのフォントとアイコンは、あなたがデザインしたどのテンプレートでも自由に使用できます。これにより、デザイナーは自分のアイデアを開発者に引き渡すことを目的として、PhotoshopまたはSketchでデザインをカスタマイズできます。.

Slides Frameworkは、アニメーションのランディングページを作成するときに開発中の時間を節約するためのものです。 1つのライセンスを無制限のWebサイトに使用できます。これは、フリーランサーや複数のクライアントを扱うクリエイティブエージェンシーにとって非常に便利です。.
もう少し学ぶために、スライドがどのように機能するかについてのほとんどの質問に答えるFAQページを訪問してください.
オンデマンドで作成済みのテンプレート
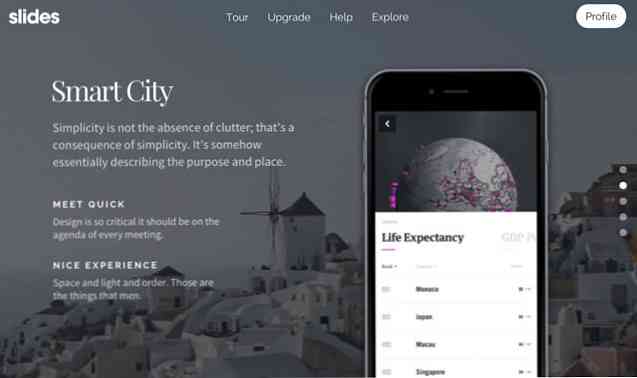
スライドで時間を節約したい場合は、代わりにあらかじめ作成されているテンプレートの1つを使用することを選択できます。これらは、バックグラウンドビデオからiOSアプリのランディングページまで、幅広いデザインで提供されています。.
スライドテンプレートビデオでは、さまざまなオプションを垣間見ることができます。 Slidesフレームワークを購入する人は誰でもレイアウトを最初からカスタマイズするか、11のクイックスタートテンプレートからカスタマイズするかを選択できます。.
すべての優れたフレームワークにはいくつかのデモが含まれています。Slidesには、見事なレイアウトでいっぱいの独自のカスタム例のページもあります。 Slidesバックエンドにログインすると、これらのサンプルを閲覧してあなた自身のプロジェクトのソースコードを取得することができます。.

各サンプルレイアウトは、スライドが提供する幅と深さを示しています。あなたはそれらの間のカスタムアニメーションと一緒に背景のビデオや写真を設定することができます。単純なHTMLファイルをカスタマイズする方法を知っているなら、あなたはこれらのテンプレートとそれらがどのように動作するかを完全にコントロールすることができます。.
Webサイト用のスライドのカスタマイズ
Slides Frameworkの便利な点の1つは、HTML / CSS / JSコードで動作することです。つまり、WordPress、Laravel、Django、さらにはNode.jsにもランディングページを構築できます。スライドは静的なHTML / CSS Webページとして実行できるため、バックエンド言語は必要ありません。.
これにより、スライドを特定のWebサイト上で実行するように設定する際に、開発者は大きな柔軟性を得ることができます.
たとえば、ランディングページを自分のWordPressサイトに追加し、ホームページには追加したくない場合があります。スライドは、Webサイト上の他のページに影響を与えることなく、単一のページに適用されるWPテンプレートとして使用できます。.
スライドのレイアウトを編集したい人は、HTML / CSSについて少し知っておく必要があります。 WordPressや他のCMSを使用する必要はありませんが、SlidesはHTML / CSSコードを操作します。ほとんどのJavaScriptはプラグインに含まれていますが、アニメーション効果などのいくつかの設定では手動での編集も必要になる場合があります。.
一定のレベルのHTML / CSS / JSの習熟度は非常に効果的であるため、スライドを使用したい場合は、この点に留意してください。.
オールインワンスライドテンプレートは、どのカスタムランディングページでも素晴らしい体験を提供します。スライドジェネレータとあらかじめ作成されたテンプレートを使用すると、コードを最初から作成して書き直す時間を大幅に節約できます。.
最大の注意点は、特定のプロジェクトのニーズに合わせてレイアウトをカスタマイズしたい場合は、スライドを手動で編集する必要があるということです。エキスパートになることは必須ではありませんが、テンプレートに適切な変更を加えるには、HTML / CSSについて少し知っておく必要があります。.
要約
Slidesと同等の詳細なランディングページフレームワークは(あるとしても)ほとんどありません。コードは素晴らしいです、カスタマイズは素晴らしいです、そしてスライドコードジェネレータは労力の時間を節約することができます.
ライブプレビューを見たい場合は、スライドのランディングページにアクセスしてください。また、スライドの機能とフレームワークに期待できることについての詳細も含まれています。全体的なスライドは、ダイナミックで軽量、そしてpizzazzでカスタムプロモーションページやランディングページを作成しようとしている人には最適です。.




