インフォグラフィックにおける30のグラフィックデザイントレンド
デザイナーとしてもクリエイティブプロとしても、それは非常に重要です。 刻々と変化するトレンドを見守ることが重要です. それらは技術、ファッション、文化、メディア、過去と現在、そして他の産業の影響を受けています。もちろん、トレンドはに適用することができます Webサイトや印刷物のデザインだけでなく、インフォグラフィックにも影響を与えます。.
インフォグラフィックは、その方法として近年人気を集めています。 データを視覚化し、会社のサービスを促進する. インフォグラフィックをデザインするつもりなら、それを際立たせるために既存のトレンドをチェックしてください。ここで丸めました インフォグラフィックの30のグラフィックデザイントレンド 今年も見守って.
1.フラットデザイン
平らな設計は私達とありました ここ数年, それはすぐには消えない。たとえば、今年は少し違うように見えるかもしれません。 濃淡、動的な太字、そしてきれいなタイポグラフィ トレンドとして追加されます.

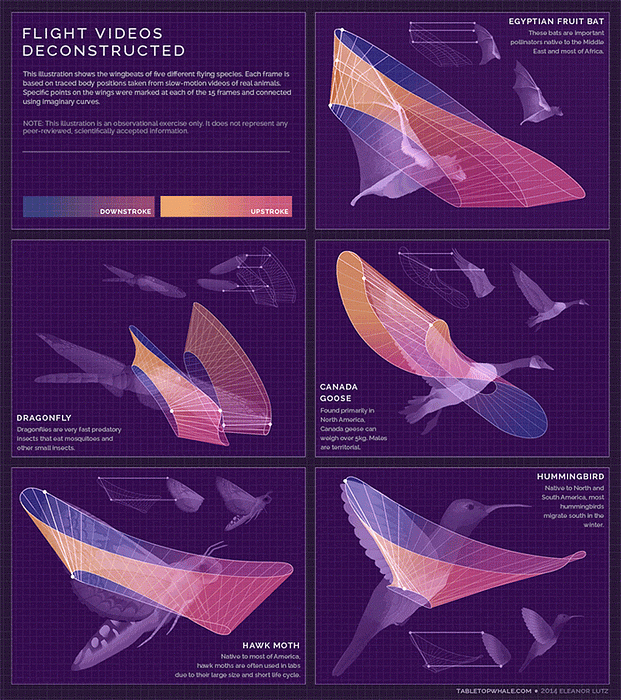
2.大胆なカスタムイラスト
カスタムグラフィックまたは 手描きイラスト 以前に使用された通常のストック写真撮影を殺しました。カスタムイラストはもっと価値がある、彼らは ユニークであなたのインフォグラフィックが注目を集めるのに役立ちます.

劇的なタイポグラフィ
遊び心のある、大胆なタイポグラフィ 今は読むだけでなく、声明を出すためにも使われています。大きくて大胆なタイプは 注目の的, 特にあなたがする必要があるところのインフォグラフィックに関しては メッセージを正しく配置する.

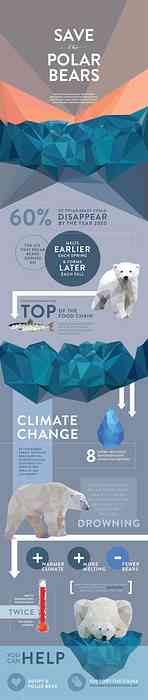
4.幾何学的形状
の 幾何学的形状の傾向は今年も続く. 低ポリ効果、神聖な幾何学シフト、そしてただの遊び心のある配置 さまざまな幾何学的形状 上品でユニークなデザインを作る.

5.ストーリーテリング
インフォグラフィックは ストーリーテリングについてのすべて. 人間の本性と同じくらい古く、感情的で 魅力的なストーリーと優れたグラフィックデザイン 今年もそしてこれからも.

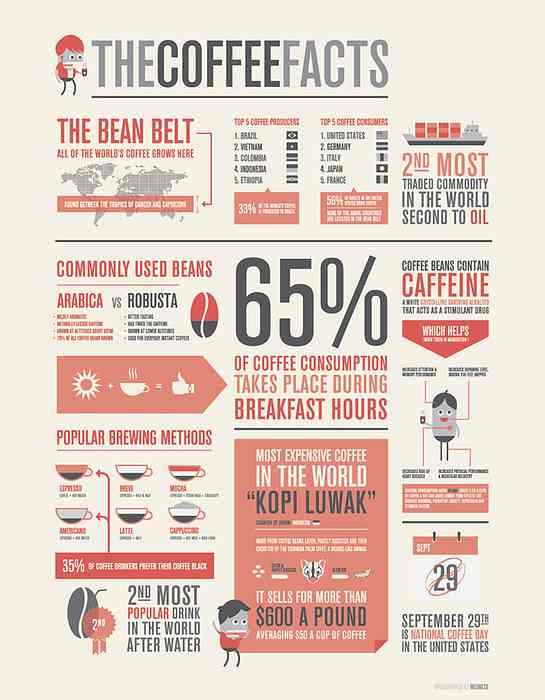
6.情報ブロック
同じテンプレートを使用して作成された退屈なインフォグラフィックの時代は終わりました. 3〜4個の箇条書きと簡単な説明をまとめる そしてかわいいアイコンはちょうどうまくいくでしょう。特に、データの視覚化と ストーリーテリング機能.

7.材料デザイン
インフォグラフィックを含め、今年の至る所で素材デザインが主流です。そう, いたるところに長くてしっかりした影が見えることを期待する.

8.モダンレトロ
何が始まった ロゴデザインのトレンドとして, すでにWebやグラフィックデザインにも移行しつつあります。現代のレトロはコンピュータゲームの初期の時代についてです: ピクセルアート、ビンテージビデオゲーム、Tron、大型携帯電話, 等.

9.豊かな色
を準備する 豊かな色の世界. あなたが今年何をしても、ただ気をつけろ 洗い流された色.

10.ネガティブスペース
負または ホワイトスペースは、優れたデザインに欠かせない要素です。. ネガティブスペースを上手に使用すると、インフォグラフィックデザインの意味が深まり、次のことに役立ちます。 情報を正しく知覚する.

11.抽象的なスタイル
この傾向 ミニマリズムと認識可能な形式の再構築に頼る. このインフォグラフィックは、抽象的な人間の形と大胆な色の組み合わせです。.

強力な仕切り
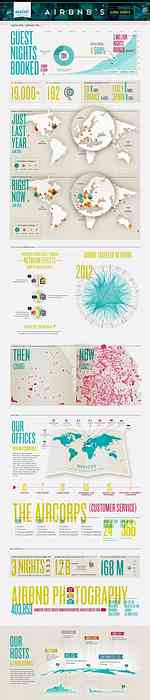
通常インフォグラフィックとして 膨大な情報を表示する, データを正しく分割することは非常に重要です。次のインフォグラフィックは、強力な仕切りの完璧な例です。 - 各地図はカラーラインで分けられています.

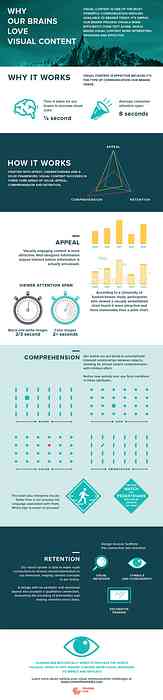
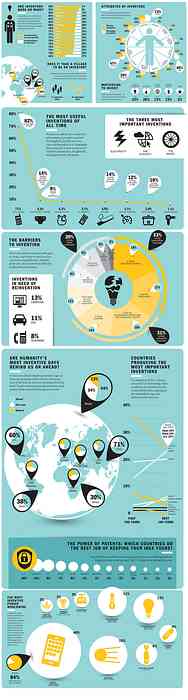
13.少ない色を使う
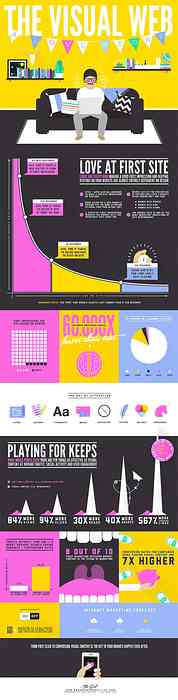
結構です ほんの数色でデザインするのは難しい, しかし、それは違って魅力的に見えます。下のインフォグラフィックは3色のみを特徴としています:背景として紫、緑、そしてベージュ.

写真を使う
写真はグラフィックデザインの中で最高を引き出す。今年 データを説明するために大胆な写真を使用することは必須です.

15.動き
見慣れている 単純な静的インフォグラフィック, しかし、現代の技術では、アニメーションのインタラクティブなインフォグラフィックを作成できます。画像のどの部分が動くことになっているかに応じて、インフォグラフィックの動きはすばらしく見えます. GIFフォーマットはこの目的のために完璧に機能します.

16.グラデーションの使い方
を使う 画像の背景に微妙なグラデーション 今年も大きなトレンドです。素晴らしいグラデーションも仕切りとして使用できます。重要な要素は 適切な色の組み合わせを選択してください.

17.引用符を使う
良い引用符はあなたのインフォグラフィックをもたらすことができます その分野の専門家の考えによってあなたのデータを生き生きと確認します。これが 引用符をフィーチャーしたインフォグラフィックの素晴らしい例.

写真の背景
を使う 正確な背景写真は雰囲気全体を設定することができます あなたのインフォグラフィックの。適切な画像を選択するか、暗くすることが重要です。 テキストを読みやすくする.

19.面白いイラスト
を使う 面白いイラストは最も退屈なデータでさえも生き生きとさせることができます. それがインフォグラフィックになると、時にはあなたはそれほど面白くない事実を含める必要があるので、 イラストはそれをより魅力的にするのに役立ちます.

20.「ハウツー」インフォグラフィック
人はÃが大好き¢ハウツー¢Â???と同じことがÃについても言える¢ハウツー¢Â???インフォグラフィック。人を説明する クリエイティブなチャート、イラスト、色を使って何かをする方法 簡単な方法で.

21.パステルカラー
大胆で明るい色と共に、またあります グラフィックデザインにパステルカラーを使用する傾向. 以下のインフォグラフィックのように、パステルカラーと鮮やかな色を適切に組み合わせると、驚くべき効果を生み出すことができます。.

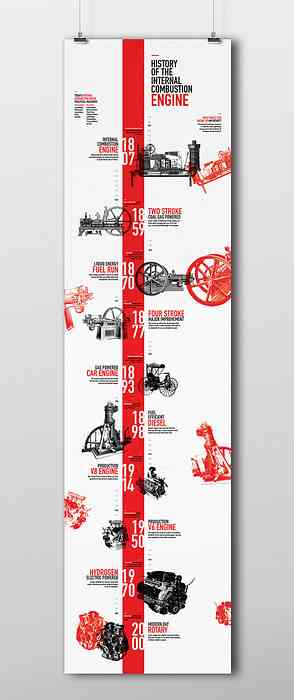
22.タイムライン
タイムラインは表示するのに最適なツールです。 物事の進捗や年代順. たとえば、最初から会社を発展させたり、 いくつかの歴史的事実.

23.グラフとチャート
グラフとチャートは、インフォグラフィックにとって不可欠な要素です。 データを視覚化する. わかりやすいチャートを作成するようにしてください.

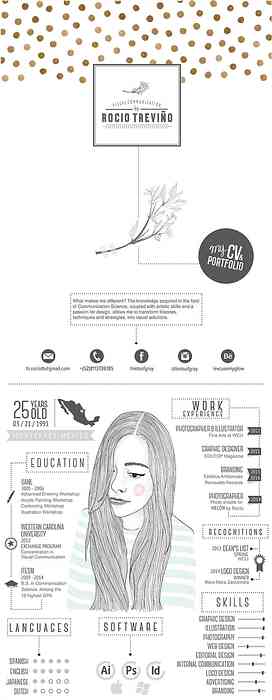
インフォグラフィックスタイルの履歴書
あなたが仕事を見つけようとしていて、あなたの潜在的な雇用主の注目を集める方法がわからない場合は、その後 インフォグラフィックスタイルの履歴書はトリックを行うことができます. それはあなたの履歴書を他の人から目立たせるための素晴らしい方法です、そして間違いなく 今年の流行.

25.マップ
地図などを使う 地図に似たグラフィックデザイン要素 今年も驚くべきトレンドです。地図は インフォグラフィックで場所や地域を表示するのに最適な要素.

26.アイコンの使い方
インフォグラフィックはアイコンを使用する必要があります, 注意して、あなたのデータに最も合うアイコンを選んでください。. アイコンはまた気分を設定するためだけに既存のデザインに追加することができます.

27.インフォグラフィックのチートシート
チートシートはすることができます あらゆる種類のビジネスのためのライフセーバー そしてほとんどすべての問題。インフォグラフィックの形で作られたチートシートは、 これら2つの強力なツールを1つにまとめる.

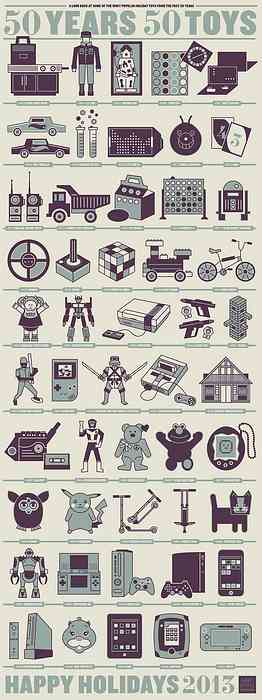
28.歴史
歴史的事実を覚えるのはかなり難しいかもしれません, しかし、可愛らしいよくできたインフォグラフィックは、歴史的事実を表現するのに役立ちます。 思い出深い理解できる方法.

29.魅力的なヘッダ
一番最初のこと ユーザーがあなたのインフォグラフィックに見るのはヘッダーです, だからそれを明確かつクールにすることが重要です。に見出しと素晴らしいイラストを配置する あなたのデザインを際立たせる.

30.クリエイティブスクロール
モジュラースクロール Webサイトだけでなく、インフォグラフィックにも適用できます。この効果を自分で見たい場合は、下のインフォグラフィックをクリックして実際に見てください。.





