よく実行されるFAQページの10例
あなたが一般的にクライアント、顧客または一般の人々と取引するウェブサイトを持っているならば、 FAQページの必要性に縛られて. FAQページでは、繰り返し寄せられる質問について説明しています。これらのよくある質問はまとめられていて、訪問者が行くことができるこの特定のセクションに配置され、必要な答えを見つけます。.
多くのサイトでは、FAQページのデザインを 歓迎、皆伐、そして可能な限り組織化された 読者を圧倒しないように。この記事では、次の10のサイトでこれらの機能がどのように実行されるのかを見ていきます。多くの例では、インタラクションを自分で体験するためにサイトにアクセスする必要があります。.
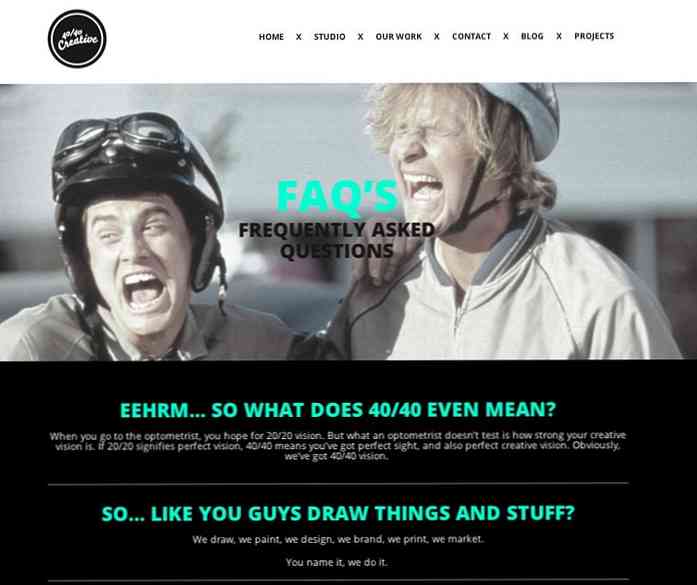
40/40クリエイティブ
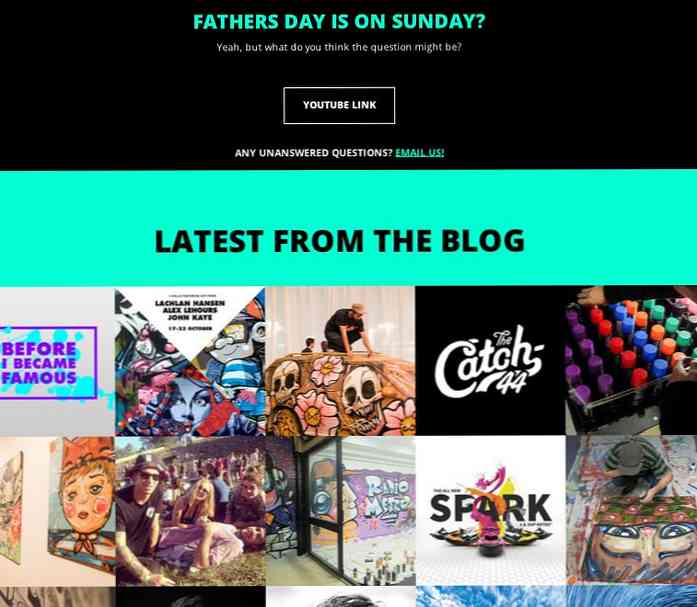
40/40クリエイティブFAQページは、ロイドとハリーのご好意により、「ばかげた質問はありません」という悪名高いフレーズで面白くなっています。このページは 質問でのユーモアの使用 全く同じ言葉ではありませんが、提起された、そして単一ページのデザインはほとんどの質問のほとんどをカバーしています.

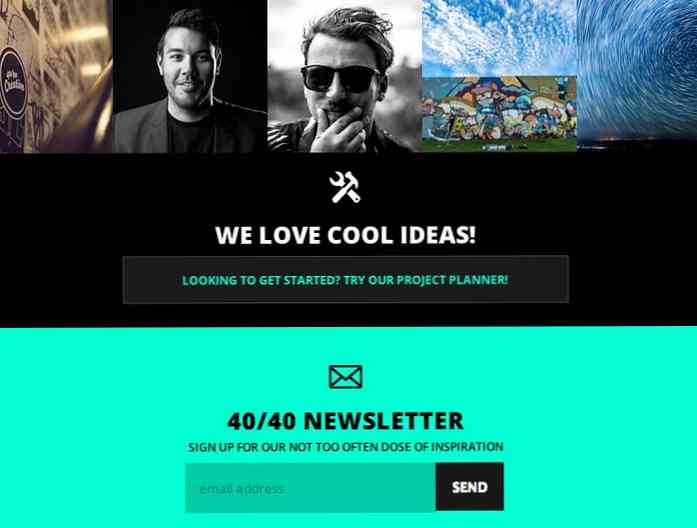
それはまた機会を取ります いくつかのCall-To-Actionを埋め込む ページの終わり近く, 交通をもたらす 連絡先の電子メール、ブログ、Project Planner、ニュースレターへ.


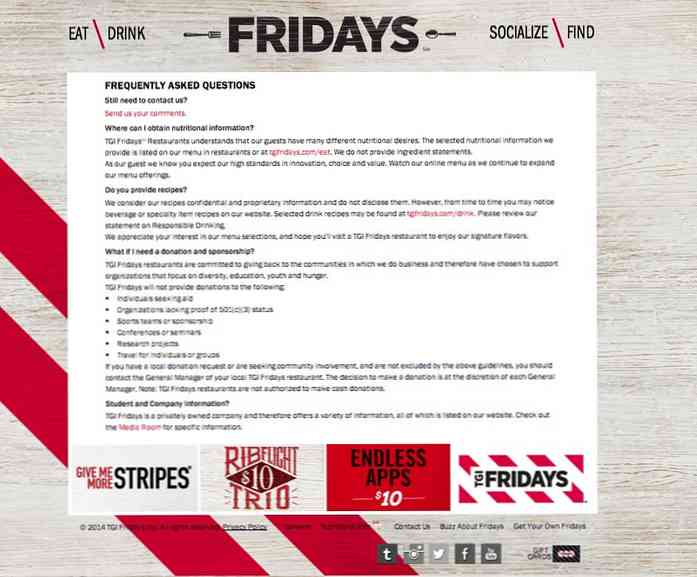
TGIの金曜日
TGI Fridaysは、マンハッタンを拠点とするアメリカで最も象徴的なバー&グリルです。詳細に注意を払う このFAQページには、あなたが遊ぶことができるいくつかの相互作用があります. まず、上部にある単語「eat」、「drink」、「socialize」、「find」の上にマウスを置くと、アイコンがかっこいいアイコンに変わります。.


さらに、フッターのバナーは普通の広告だけではありません。表示されている命題の詳細を表示するには、バナーをクリックしながらバナーを拡大します。.


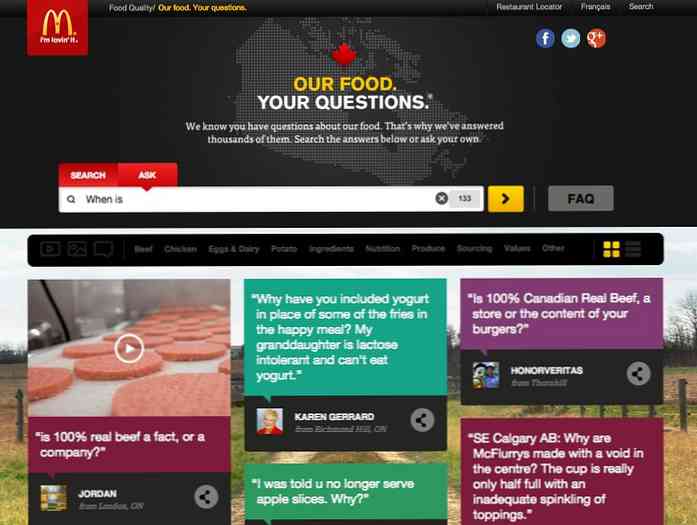
マクドナルドカナダ
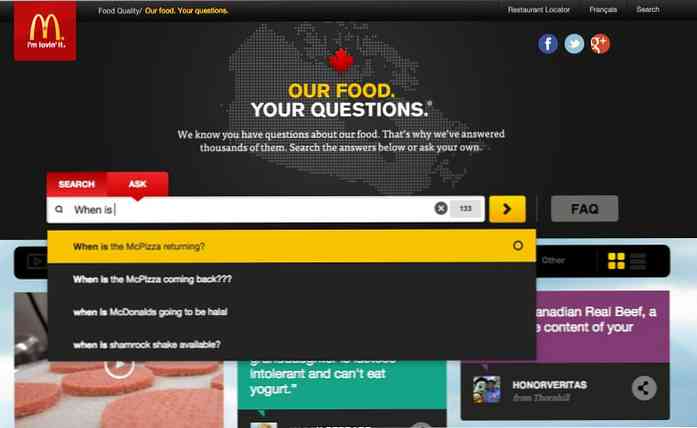
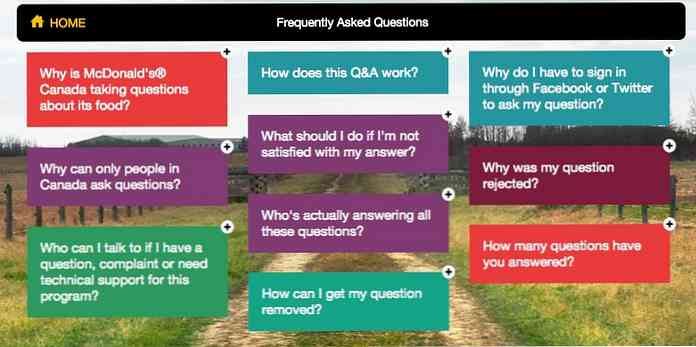
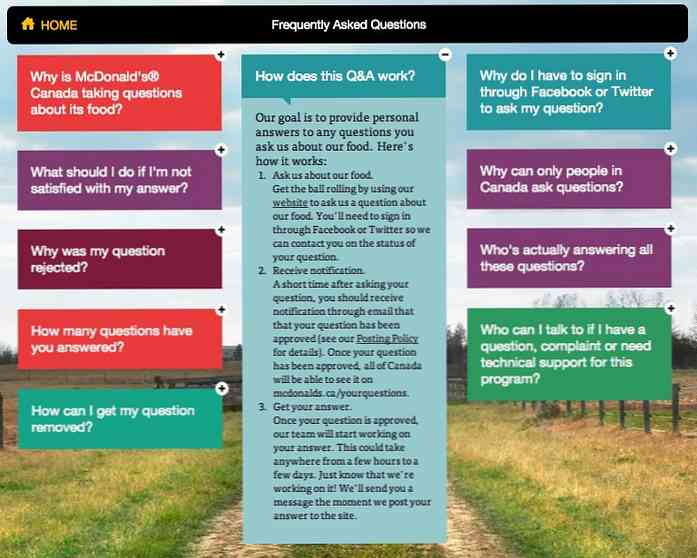
マクドナルドのカナダFAQページは レスポンシブデザイン ビデオとドロップダウンウィンドウの両方を使用して、お気に入りの質問に対する回答を表示します。また、必要に応じて、[材料]バーの一番右にある黄色のアイコンを切り替えることで、ページ上のWindowsグリッドレイアウトを線レイアウトに変更することもできます。.

あなたはできる 検索または質問する 検索バーを使用して、ビデオ、画像、簡単なテキスト回答で質問をソートします。検索バーの最後にはFAQボタンがあります。それをクリックすると別のセクションに移動します…

…クリックするとドロップダウンウィンドウが解放され、他のすべてのウィンドウが シフトポジション テキストボックスを収容する.


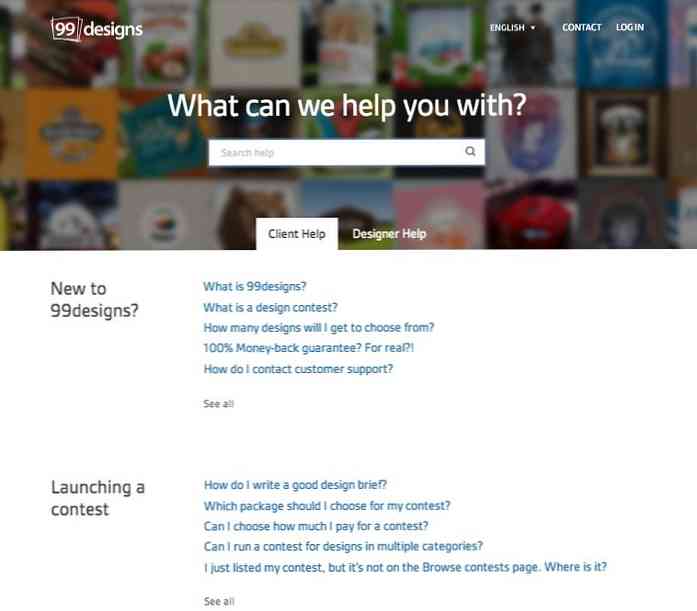
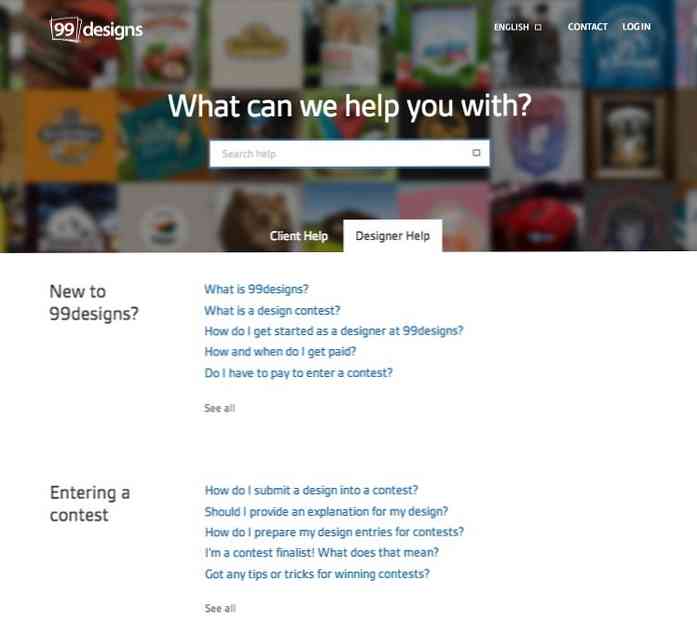
99designs
99designsは デザイナーが自分の作品を共有し、クライアントがそれらのベストを買うようになるデザインコンテストマーケットプレイス. 大きな背景画像としてそれらのデザインのいくつかを特色にするコラージュの使用はそれらと同じ部屋にあなたを置きます。そして、微妙な親しみやすさと快適さを提供します.

このFAQページのセクション自体は、クライアント用とデザイナー用の2つのサブセクションにさらに分類されます。両方の小区分 一般的な質問と専門的な質問の組み合わせ, それはあなたがあなたが望む答えを見つけるのをより簡単にします.

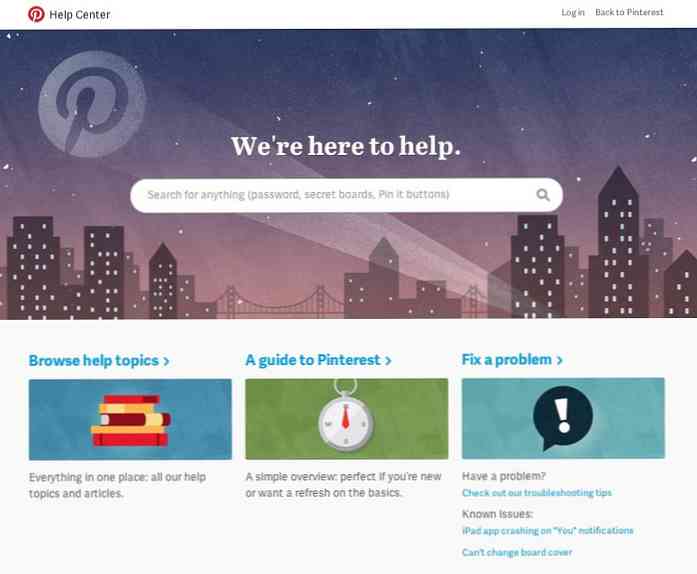
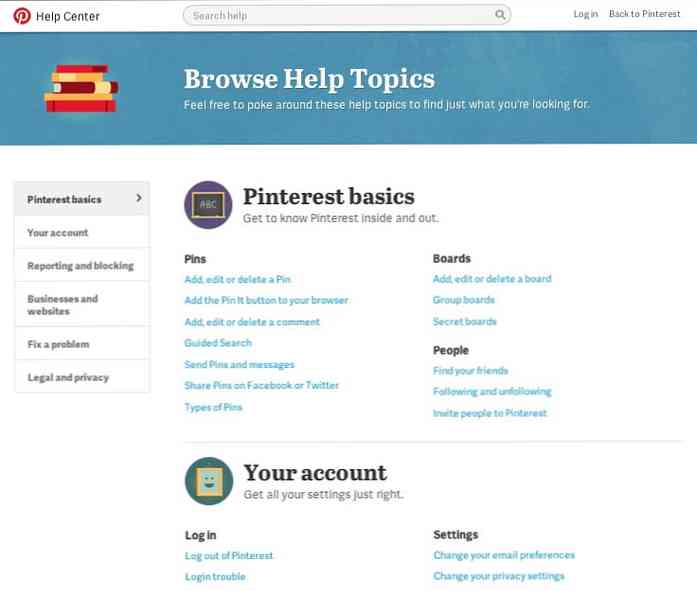
PinterestのFAQページは なめらかでミニマルでスタイリッシュ. 3つのリンクはすべて同じヘルプセンターページにつながっています。左側のトピックサイドバーを使用すると、簡単に移動できます。すべての答えはPinterestのダミーが達人になるのを助けるために詳細な説明とスクリーンショットで行く.


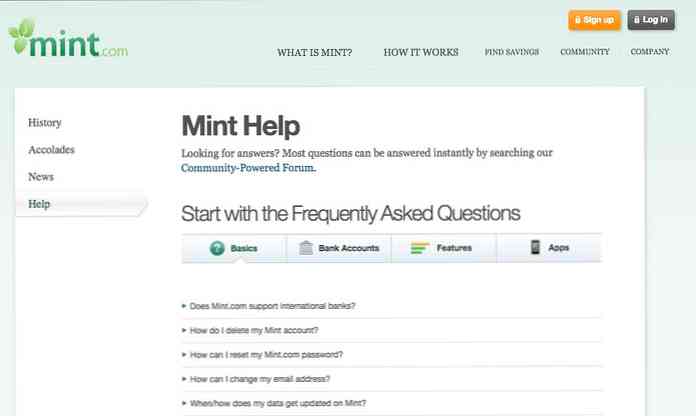
ミント
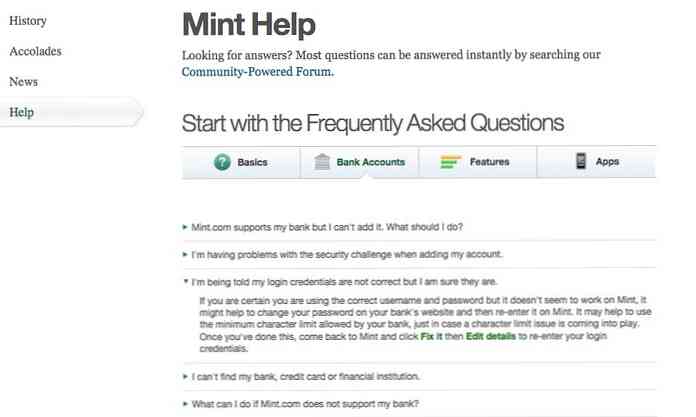
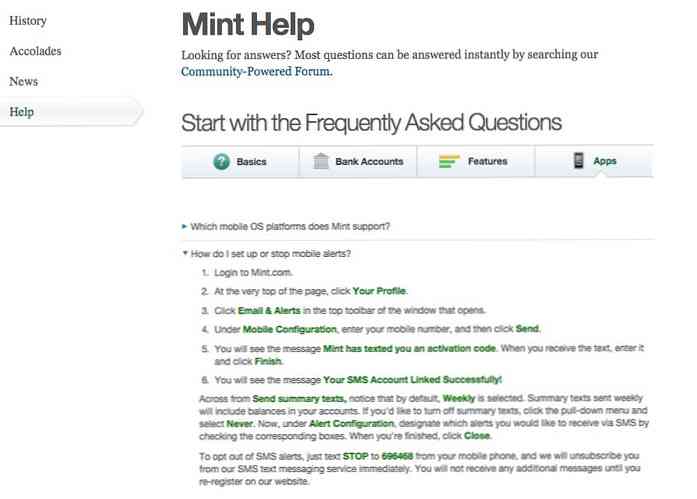
Mint FAQページは一見普通に見えますが、かなりスタイリッシュでクールです。それは持っています タブ付きセクション Mintが提供しなければならない基本、銀行口座、機能およびアプリに関するあなたの最もよくある質問を分けます.


質問はに書かれています チュートリアルスタイル と ページへの適切なリンク あなたはあなたの問題を解決する必要があるかもしれません。そして、あなたがあなたの質問に対する答えを見つけることができないならば、単により多くの援助のために彼らのコミュニティフォーラムを訪問してください.

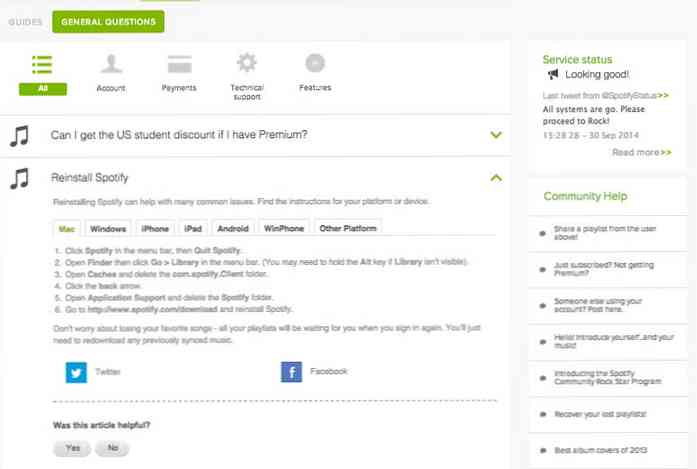
Spotify
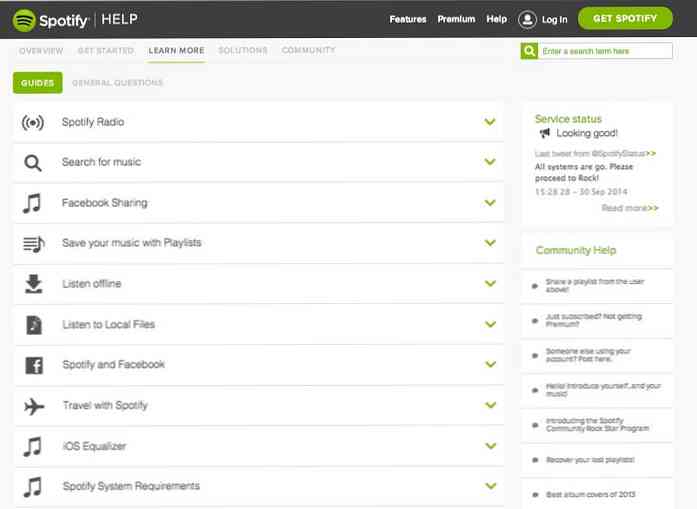
SpotifyのFAQセクションには、なにだけではなく、どのようにも特集があります。彼らのFAQセクションは実際には 非常に包括的で高度に組織化された, 彼らはガイドラインを非常に簡単に理解することができるので、まだユーザーを圧倒しません。ドロップダウンメニューが多用されています.

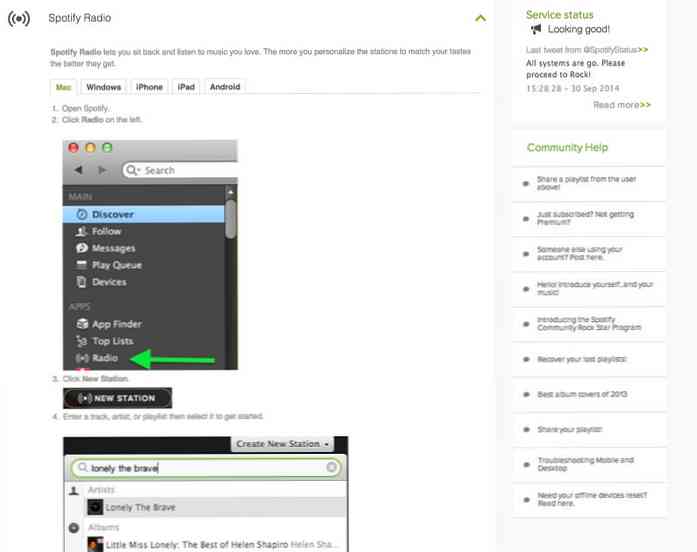
そして、あなたはあなたがあなたがとる必要があるステップを理解するのを助けるためにスクリーンショットと一緒に実際の段階的なチュートリアルを見つけるでしょう.

ガイドラインはさらに細かく分割されています。 あなたがいるデバイスの種類, Mac、Windows、iPhone、iPad、Android、Windows Phone、その他のプラットフォーム(該当する場合)に関係なく。すべてが失敗したら、ページの右側にあるコミュニティヘルプに手を差し伸べてください。.

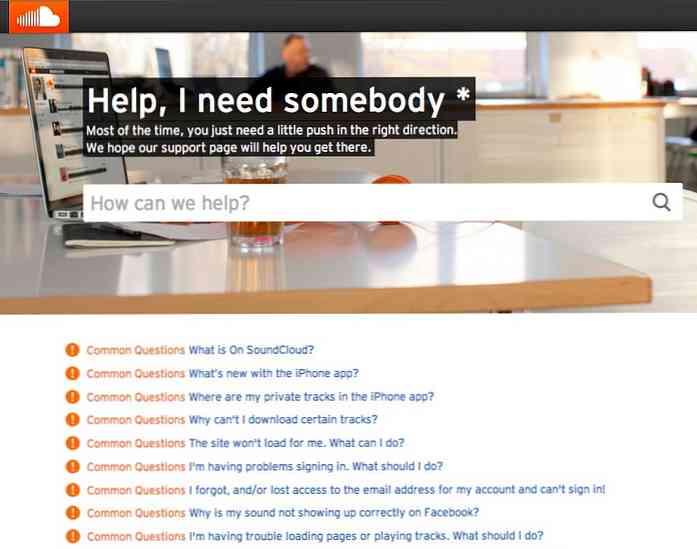
SoundCloud
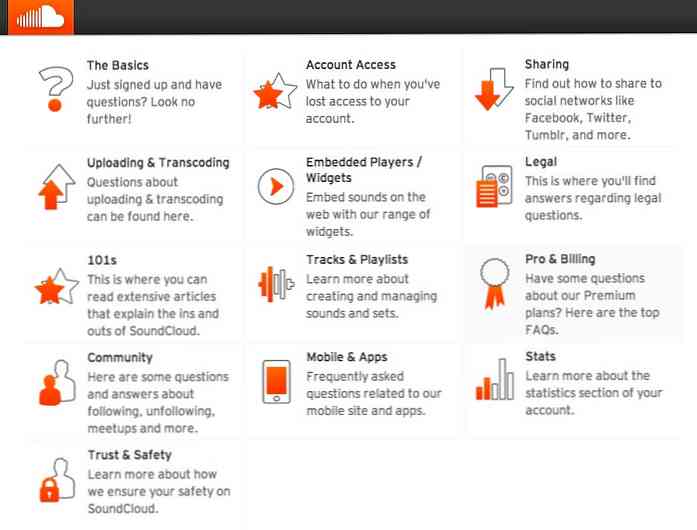
SoundCloudはFAQページを2つの部分に分けました。最初の部分は最もよく寄せられる質問とその答えで構成され、2番目の部分は質問をブロックに分けたものです。最初のセクションで答えが見つからなかった場合は、2番目のセクションに直接進んでください。.

私はブロックが表示される方法が大好きです:クールなオレンジと黒のアイコン(SoundCloudの主なロゴカラーです)の簡単な使い方と各セクションの簡単な説明. デザインは最小限に見え、目には心地よく、そしてユーザーフレンドリーに見えます。.

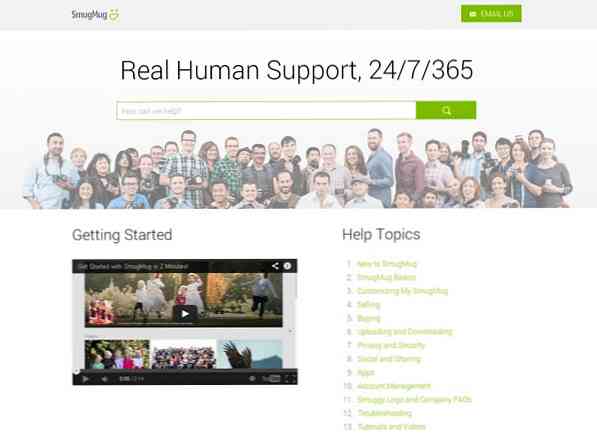
SmugMug
ご覧になると、SmugMugヘルプセンターのページを見ることができます。 人間の接触を強調する. はい、美しい画像のヘッダーには実在の人物がいっぱいで、大きなフォントが存在しますが、検索バーも表示されています。私達に電子メールを送り' ボタンが右上に配置され、 '入門' ビデオは左側にあり、 'ヘルプトピックス' 右側にリストされている.

いずれかのトピックをクリックすると、色と質問のスニペットよりも大きいフォントサイズの質問で、Q&Aのきれいなシートが表示されます。.

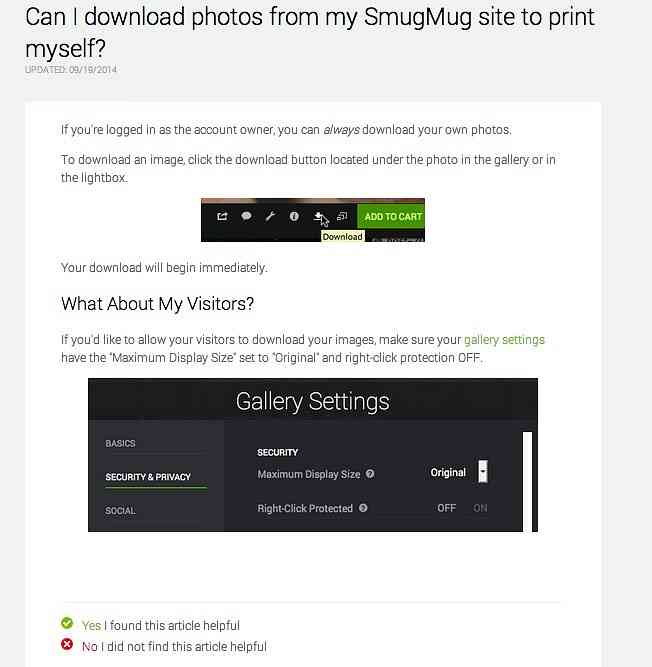
質問をクリックすると、問題を解決するためのステップバイステップのチュートリアルが掲載されたスクリーンショット付きのページが表示されます。.

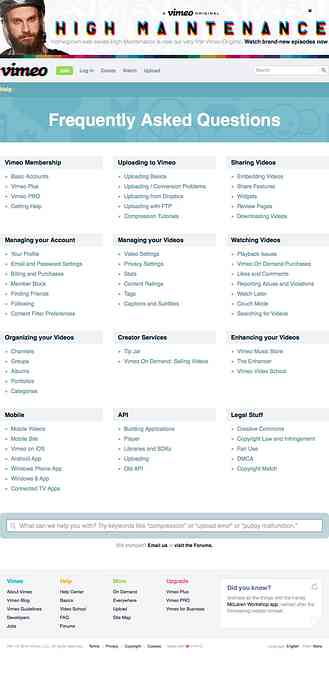
ビメオ
Vimeoは持っています 高度に組織化されたFAQページ. あなたは答えを見つけるために上部または下部に検索バーを使用するか、あなたが欲しいものを見つけるためにセクションを閲覧することができます。各セクション名をクリックすると、より詳細な回答を見つけることができるページに移動します。.
あなたは感謝します 単純化したアプローチ Vimeoはあなたがそれを見つけたときに使用します 「動画を共有する」, さえ 「動画を埋め込む」 セクションだけで20のよくある質問.