スケッチシートを使用したWebおよびモバイルUIテンプレートの印刷
新しいモバイルUIを計画する最善の方法は、大まかなワイヤフレームスケッチです。マウスとキーボードに制限されることなく、アイデアをすばやく紙に書き留め、さまざまなアイデアを並べて比較できます。.
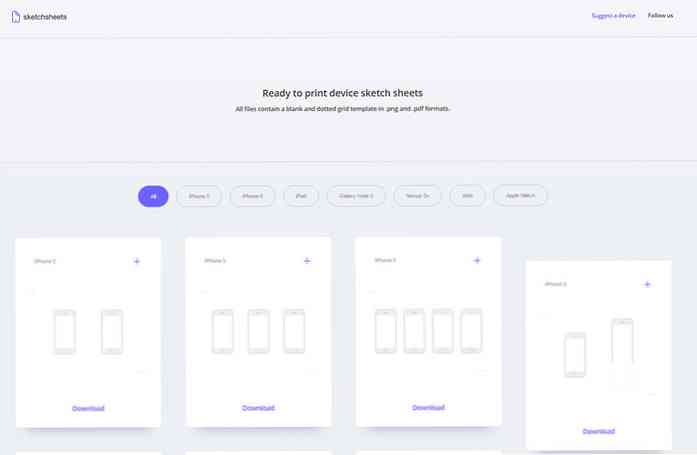
問題は、スケッチブックやテンプレートを印刷会社から購入するのは費用がかかることです。代わりにSketchsheetsを使うべきです。 カスタム印刷テンプレートを無料で提供します。 自分でダウンロードして印刷できること.
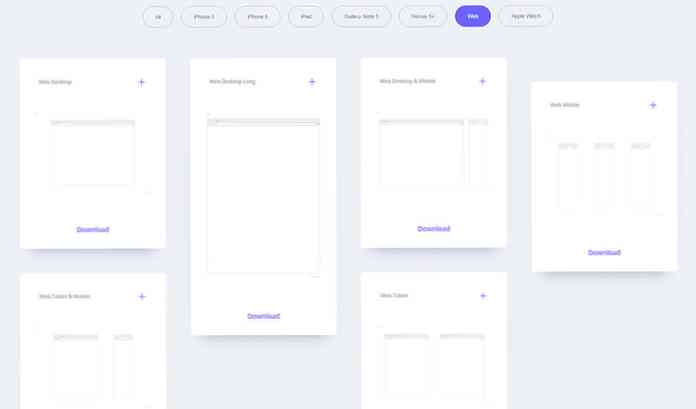
これらはさまざまなデバイススタイルで提供され、予算に合わせて独自のアプリUIをスケッチするのに最適です。.

Webサイトでは、これらすべてのテンプレートを無料で提供しています。 インクとプリンタ用紙の代金を払うだけです。.
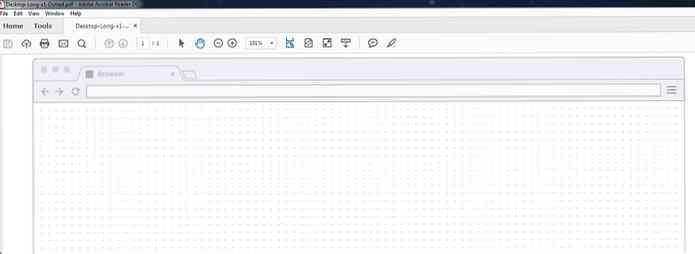
ほとんどのテンプレートは特定のデバイスをターゲットにしていますが、いくつかあります。 ウェブ指向のスケッチシート 鉛筆と紙でウェブサイトのワイヤーフレームを作成するための.
これはすべてのデバイスの完全なリストです:
- iPhone 5
- iphone 6
- iPad
- ギャラクシーノート5
- ネクサス5倍
- アップルウォッチ
- ウェブブラウザ
各デバイスには付属しています 垂直方向と水平方向の異なるテンプレートのセット オリエンテーション。あなたができるようにWebパックはまた、異なるブラウザの幅を持っています レスポンシブレイアウトを簡単にスケッチ.
そして各パックはと来ます PNG そして PDF だからあなたはの間で選ぶことができます ブランク テンプレートと ドットグリッド テンプレートこれらのスケッチシートは、あなた自身のワイヤーフレームをスケッチするためにあなたが見つける最も包括的な無料のリソースです。.

私はいつもグリッドスケッチから始めることを好む、そしてこのサイトは始めるのにはるかに最高のリソースである。あなたはあなた自身のテンプレートとあなたを印刷することでたくさんのお金を節約するでしょう あなたが一番好きなテンプレートを選択するためにもっと多くのコントロールがあります サイズ、形状、および向きについて.
あなた自身のワイヤーフレームシートをダウンロードするためにはSketchsheetsウェブサイトを訪問してください。 あなたが探している機器は何でも. それからあなたの目を引くものは何でも選び、「ダウンロード」を押しなさい。あなたは必要なすべてのファイルを含むZIPパックを手に入れます。.