Sketchが山火事のように捕まったことを否定するものは何もありません。それはすべてのアドビソフトウェアよりずっと安いです、そしてそれはそうでした デジタルデザイン専用, モバイルおよびWebデザイナーにとって最適な選択肢です。. あなたがSketchの初心者なら、あなたは好きになるでしょう アプリのソースをスケッチする. それは 完全に無料のリソースWebサイト Sketchのチュートリアル、景品、プラグイン、さらには求人掲示板さえ満載. 景品はどこでもオンラインで最高品質のいくつかであり、彼らは喜ぶことが保証されています。発見できる Webおよびモバイル用の完全なGUIキット, に加えて アイコンセット, ローダー, ロゴ, ボタン, そしてさらに テンプレート オンライン履歴書などの関連デザイン資産. すべてのファイル として来る .スケッチ 景品 自分のニーズに合わせて編集したり、スタイルを変更したりできます。ほとんどが 外部でホストされている ブログやDribbbleのようなサイトで。しかし、多くの景品は 直接送信 読者によって、図書館は絶えず成長しています. あなたは単なる景品以外にもこのサイトにはもっとたくさんの情報を見つけるでしょう。彼らは持っています 完全なキーボードショートカットリスト 参照ガイドとして保存できます。これは簡単になります...
UI / UX - ページ 3
に満ちた世界で フロントエンドフレームワーク, すべてのオプションをソートするのは難しいかもしれません。しかし、もしあなたがSassの恋人なら シエラ それは 最もクールな新しいUIフレームワーク 見るために. それは完全にカスタマイズ可能です SCSSコードで完全に動作. これはそれが数十で来ることを意味します SCSSパーシャル そして 関連ライブラリー すべてが1つの強力な(そして無料の)UIライブラリに統合されています。. 開発者が新しいSassライブラリについて聞くとき、それは通常ミックスインのセットであると想定されます。しかし、シエラは 単なる変数やミックスイン以上のもの. このライブラリは、真の青色のUIフレームワークです。 カスタムスタイル にとって グリッド, タイポグラフィ, テーブル, ボタン, フォーム, ウェブサイトをデザインするために必要なものはほとんど何でも. 合計で、図書館の重さは 約34キロバイトの非圧縮, これは大きく見えます。しかし、あなたが手に入るものすべてを考えれば、それは良いサイズであり、そこから一番大きいものには程遠いものです(参考のために、BootstrapのCSSは115kbの圧縮されていない状態で測定します)。. シエラで働いて、あなたは得る 完全にカスタマイズ可能なオプション...
インターネットではよくあることですが、Webサイトで探しているものが見つからない場合は、検索を使用します。検索ボックスは常にWebサイトの重要な部分です。あなたがコンテンツを多用するWebサイトを運営しているなら、それはさらに避けられません。それらは通常、以下の領域に配置されます:ヘッダ、トップナビゲーションメニュー、またはサイドバー(上)。ユーザーにとって検索をより便利にするために、別のフッターを追加することもあります。. 私たちはWeb 1.0以来、長い道のりを歩んだ。ウェブ上での検索はもはや制限されていません キーワードを入力して検索する. 開発者は、より多くの機能を改良して追加することで、訪問者にとってより良い検索を可能にするよう努力しています。. 今日の記事では、私たちが知っている有望な機能を備えた美しい検索ボックスをいくつか紹介します。あなたがあなたのウェブサイトを改良することを探しているかどうか、あるいは単により良い検索ボックスのためのインスピレーションを求めているかどうか、この投稿はあなたのためです。ジャンプ後の全リスト! プレイリスト今 接頭辞「私は」から始めて、この検索モジュールはあなたがタイプしたときにあなたの質問にマッチする結果を知的にマッチさせてリストしようと試みます。. スクロール検索モジュール デザイナーのNico Nuzzaciが提案するこのクリエイティブ検索ボックスでは、アルファベットのパネルを入力するかスクロールすることで検索できます。. TextboxList この検索モジュールは、いくつかの機能を組み合わせたものです。検索クエリをタグ形式でラップし、特定の検索タグを削除することを可能にします。オートコンプリートも付属しています。おなじみの? Facebookのタグ付けモジュールに似ています! ミルクを覚えて YouTubeの検索と同じように、ここにある検索ボックスはあなたの結果と何かが一致するかどうかを即座に教えてくれます。自動提案機能のもう1つのインテリジェントな例. 本物の仕事 Authentic JobはすでにGoogleの前に検索結果が表示されています。. 知っている Kontainの検索ボックスでは、ユーザーは一般的な検索を実行したり、検索結果を「更新」または「ユーザー」のみに絞り込むことができます。. ニューヨークマガジン Kontainと同様に、NY Magazineの検索ではより詳細なフィルタリングが可能です。. テーマフォレスト 最小限の時間内に訪問者が欲しいものを手に入れるのを助けるための検索モジュールでのフィルタリングのさらに別の例. 検索、ソート、フィルタ Brianの検索ボックスは、高度な方法で実行された高度な検索モジュールのように見えます。検索ボタンを押す前に結果をどのように表示するかをカスタマイズします。. タンブラー サイドバーの微妙で小さな検索モジュール...
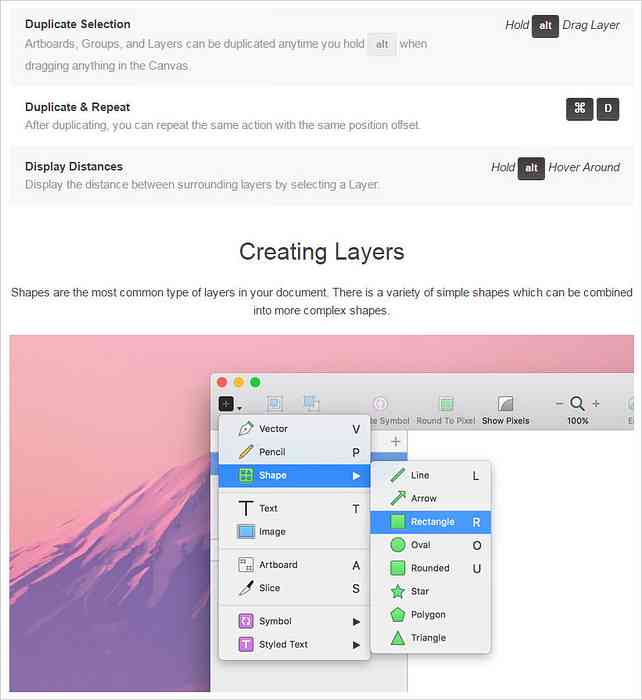
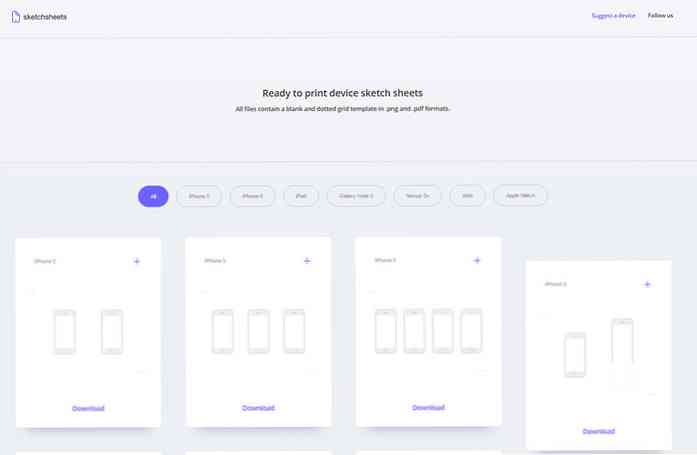
新しいモバイルUIを計画する最善の方法は、大まかなワイヤフレームスケッチです。マウスとキーボードに制限されることなく、アイデアをすばやく紙に書き留め、さまざまなアイデアを並べて比較できます。. 問題は、スケッチブックやテンプレートを印刷会社から購入するのは費用がかかることです。代わりにSketchsheetsを使うべきです。 カスタム印刷テンプレートを無料で提供します。 自分でダウンロードして印刷できること. これらはさまざまなデバイススタイルで提供され、予算に合わせて独自のアプリUIをスケッチするのに最適です。. Webサイトでは、これらすべてのテンプレートを無料で提供しています。 インクとプリンタ用紙の代金を払うだけです。. ほとんどのテンプレートは特定のデバイスをターゲットにしていますが、いくつかあります。 ウェブ指向のスケッチシート 鉛筆と紙でウェブサイトのワイヤーフレームを作成するための. これはすべてのデバイスの完全なリストです: iPhone 5 iphone 6 iPad ギャラクシーノート5 ネクサス5倍 アップルウォッチ ウェブブラウザ 各デバイスには付属しています 垂直方向と水平方向の異なるテンプレートのセット オリエンテーション。あなたができるようにWebパックはまた、異なるブラウザの幅を持っています レスポンシブレイアウトを簡単にスケッチ. そして各パックはと来ます PNG そして PDF だからあなたはの間で選ぶことができます ブランク...
フロントエンド開発者が熱心に待っているように ブートストラップ4の公式リリース, 私たちは素晴らしい新機能をカバーする詳細なガイドを読み飛ばしています。しかし、せっかちな人は BootStrap 4に飛び込む そして今日それがどのように機能するかを学び始めます。それがGUIキットが役に立ちます. クリエイティブティムは 今UIキット ブートストラップ4があったとき まだ初期のアルファ開発中. しかし、それはそこに最高のUIキットの一つであり、それは間違いなくBootStrap 4サイトに最適なものです. キット すべての典型的なブートストラップコンポーネントをサポート そしてそれは完全に自由に使用して編集できます. それはUIデザインをまったく新しいレベルに導きます。 ラジオボタン、チェックボックスのカスタマイズ, そしてさらに カスタムオン/オフスライダを追加する. テキスト入力には 妥当性検査の成功/失敗に対する独自のスタイル そして、CSSのこれらすべてのスタイルを完全に制御できます。. もっと良いニュースが欲しい?このUIキットは入って来ます 両方 生のHTML / CSSおよびデジタルPSD / Sketchファイル. そのため、実際にはBoothop...
2人のユーザーエクスペリエンスデザイナーが互いに話し合っているのを見るなら、議論のトピックはおそらく回転しているでしょう 「直感的なユーザーインターフェース」. 最近のデザインプロジェクトでは、最も重要な基準は、 直感的にする. 実際には, 直感的 ユーザーインターフェースの最も一般的な形容詞になりました. これを考えると、それは尋ねるのが合理的です UIが直感的であることの意味. 他のすべてのデザイナーがこの用語を使っていますが、 特定の意味のある説明を見つけるのが難しい 直感的なUIを正しく定義する. この記事では、私は直感的なユーザーインターフェースの隠された側面に光を当てるようにします. 直感的なUIとは? ユーザーインターフェイスは、ユーザーがいつ直感的に呼び出すことができるか 理性、実験、援助、または特別な訓練の使用なしでその行動と効果を理解する. 例えば、何かがボタンのように見えるならば、我々がそれをクリックするならば、それが何らかの行動を促すであろうということを知っています。同様に、リンクがある場合は、クリックすると別のWebページが開くか、別のサイトに移動することになります。. しかし、ナビゲートが難しいだけでなく、見慣れないトリガーが含まれているUIに遭遇した場合、そのUIはおそらく 直感的でない. あなたが高級車を買おうとしていると想像してください。あなたはショールームに向かいます。販売員があなたを車に連れて行きます、そしてあなたはその美しさを賞賛しながらそれに入るために一歩前進します。あなたがドアハンドルを開こうとするのと同じように、あなたはドアハンドルがないことに気付きます、そして車を賞賛する代わりに、今あなたの主な焦点は車に入る方法を考え出すことです. A 直感的でないデザイン このシナリオと似ているのは、ユーザーの注目を妨げているという点です。 なじみのない状況, と 明白な解決策はない. それはウェブサイトのデザインになると、ユーザーがタスクを完了することができる限りデザインは直感的です。 中断することなく. 一方, 直感に反するデザインが焦点をシフト...
ウェブサイトの作成に入る多くの要素があります。 Webサイトは、世界中のユーザーと通信するための最善の手段です。それはそれゆえに不可欠です、それはユーザーが引き付けられて、サイトに従事するべきであるような方法で設計されるべきです。これは、Webサイトがユーザーに効果的にアクセスできるときです。. デザイナーはよく考えています 秘密の成分 ウェブサイトを魅力的にするため。デザインと機能の組み合わせは、すべての設計者がサイトに実装したいことです。多くの成功したWebサイトには、すべてのデザイナーが知っているわけではない、1つの主要な秘密の要素があります。その要素は ウェブサイトの双方向性. Webインタラクティビティとは? シナリオを考えます。2つのショッピングストアが隣同士にあります。ただし、どちらも同じ商品を所有している場合でも、一方が他方よりも多くの顧客を引き付けることになります。これは、より多くの顧客を引き付けるものが、消費者の提案、魅力的なオファー、コンテストおよび展示の観点から人々との対話という概念を使用しているためです。全体的な環境が顧客をより快適にするので、これは人々を引き付ける. Webデザインに関しては、この概念は同じように機能します。トリックは、ユーザーを引き付けてページに参加させるためのWebインタラクションの微妙な使い方にあります。. ここでは、他の例を見てみましょう。ラジオボタンまたはハイパーリンクは、Webインターフェイスの要素です。これらと対比する 三次元キューブ または 三次元フリップブック, どちらも双方向性の例です. インタラクティブデザインは、ユーザーがWebサイトに表示されている情報を調べている間に、ユーザーをWebページに誘導することを行う完全な経験です。これがこれらの例を際立たせるものです。ウェブサイトのコンテンツに非常に独創的に織り込まれた相互作用の使用は、それらをユーザーの注意を引くことにおいて成功させる. Webサイトの双方向性をどのようにして達成しますか? ユーザーを引き付けるWebの双方向性を達成するために焦点を当てることができる多くの要素があります。ウェブサイトの主な主題は考慮に入れられるべきです。これは使用される相互作用の種類についての手がかりを与えることができます. たとえば、製品のWebサイトにはさまざまなカテゴリが表示されます。範囲は製品の単なる行ではなく、インタラクティブな方法で提示されるべきです。 A 三次元フリップブック 関連情報を持つ製品の範囲を紹介するためにその利点に使用することができます。ユーザーが本をめくっている間に婚約する. これらのWebサイトの対話機能を作成するには、技術的な詳細に費やす時間が必要です。しかし、最近では、設計者は、市場で入手可能な高速対話型ソフトウェアを使用して、プログラミングなしで数分以内にこれらの対話型機能を作成できます。. 優れたインタラクティビティWebサイトの例 インフィニティカラー この例は、デザインとコンテンツの創造的な使い方を示しています。ウェブサイトのデザインは、それが最初の瞬間からユーザーを引き付けるようなものです。ユーザーはWebサイトの背景を変更できます。その上、メニューは簡単で、底部に自由にぶら下がっています。必要に応じてドロップダウンすることもできます. 使用される色とレイアウトは乱雑です。あまりにも圧倒しすぎず、メッセージが伝えられるようにすることなく、テキストはきれいです。同社は、豊富な創造性についてユーザーに伝える広告ベースの会社です。. 自宅でスターバックスコーヒー このブランドは確かにそのサイトで寛大に使用されている創造性の負荷でユーザーを感動させる方法を知っています!ユーザーは、単純な自分のパーフェクトコーヒーの検索クイズを取ることで、自分がより適しているコーヒーの種類を簡単に知ることができます。それはサイトを楽しくインタラクティブに閲覧することを可能にします。ユーザは、カーソルをコーヒーパケットの上に移動させることによって、利用可能な様々な種類のコーヒーを見ることができる。. スクエアサークル このクリエイティブエージェンシーは、そのユーザーとつながる方法を知っています。見込みのあるクライアントは、サイトがユーザを引き付ける方法に感銘を受けるはずです。詳細を表示するには、ページをパンしてズームインする必要があります。....
デザイナーやアーティストは、自分の作品にレイヤーを追加することを目的として、モーション、エフェクト、さまざまな種類の幻想を試してきた長い歴史を持っています。オプアート運動は1960年代に動きの印象を与えるために目の錯覚を使用し始めました. それ以来、多次元の動きを使って視聴者の視野を広げる最近人気のあるキネティックアートのように、ますます新しいアプローチがポップアップしています。モーションは1967年に最初の点滅カーソルの発明と共にコンピューター科学にも登場しました. フロントエンド開発では、CSS要素がリリースされる前にDOM要素は通常JavaScriptでアニメーション化されていましたが、それでも機能する方法ですが、 CSS3によって導入された新しい特性は私達が私達の設計を高めることを可能にします 異なる効果や動きを より直感的な方法で. CSS3が提供する2つの主なテクニックはトランジションとアニメーションです。この記事では、それらが何であるか、それらの違いは何か、そしてそれらをどのように利用できるかについて見ていきます。. トランジション トランジションとアニメーションはどちらも 状態の変化を視覚化する によるHTML要素の 1つ以上のCSSプロパティを変更する. 最も簡単な形式の状態変化の視覚化は、ボタンやリンクの上にマウスを移動したときの色を変更することです。それが起こると、要素はわずかに異なるスタイルを取得します、それは何かがスクリーン上で動いたかのように通常視聴者によって気づかれます. ホバー(またはフォーカス、クリック)でリンクのCSSプロパティを変更することは、最も古く最も単純な形式のトランジションであり、CSS 3時代以前から存在していました。. {色:オレンジ。 a:ホバー色:赤; a:フォーカス色:青; a:訪れた色:緑; 遷移は、HTML要素が事前定義された状態から別の状態に変化したときに使用されます。 CSS 3では、タイミング機能やデュレーション制御など、以前よりも高度な視覚化を可能にする新しいプロパティが導入されました。. アニメーションの違いを理解した後、次のセクションで新しいCSSプロパティを見ていきます。今のところ、トランジションについて知っておくべき最も重要なことを見てみましょう。. 彼らは常に始まりと終わりの状態を持っています. 始点と終点の間の状態は、ブラウザによって暗黙的に定義されています。CSSではこれを変更できません。. 彼らは必要とします 明示的なトリガ, CSSによる新しい擬似クラス、またはjQueryによる新しいクラスの追加など. 以下に、CSS 3のスマートに活用された遷移の美しい例を見ることができます。そこでは、作者は隠された情報を邪魔にならない方法で明らかにしますが、それでもユーザーは新しいコンテンツに集中します....