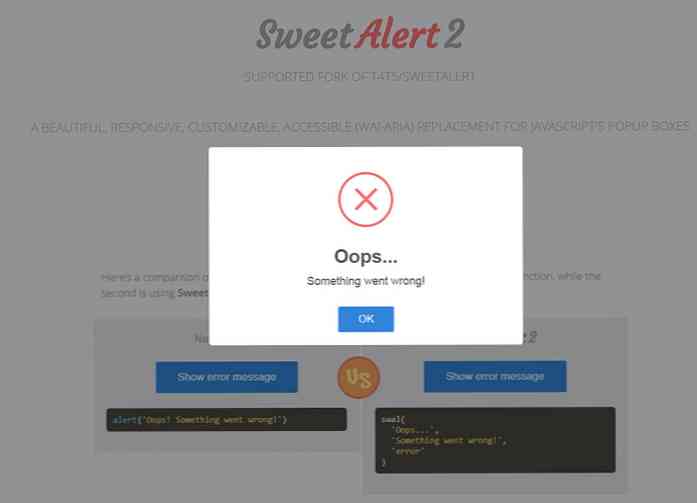
JavaScriptアラートポップアップ ほとんどの人に愛されています。彼らはあなたの注意を強制してブラウザに追いつくので、あなたがページと対話する前にあなたはそれらを閉じる必要があります。. 現代の時代には、 JavaScriptの警告ボックスよりも優れている. SweetAlert2 おそらく最善の解決策です. それは JavaScript搭載のポップアップスクリプト それはになるように設計されています 完全に反応がよい そして アクセシビリティをサポートする すべてのユーザー向け. 当然、それはまたオープンソースであり、 GitHubで無料で入手可能 コードを詳しく調べたい場合. しかし、本当の宝物は、SweetAlertのメインWebページのデモです。それ 直接比較を提供しています 元のJavaScriptアラートボックスとSweetAlert2メッセージの間. 面白いのは、コードスニペットはそれほど違いがないように思われることです。あなたはできる 1行のコードでSweetAlert2を実行する 典型的なJavaScriptの警告とまったく同じですが、その行は比較すると長くなる可能性があります。. SweetAlertで、あなたは より多くのコントロールを ポップアップボックスのスタイル、アニメーション、ボタンの色、テキストのスタイルにできます 画像や動画を埋め込む 警告ボックスに. しかし、絶対的な最高の機能はそれSweetAlert2です ではない ブラウザ全体を追い越す....
ツールキット - ページ 8
視差スクロール 正しく行われると信じられないほどに見えます。すべてのWebサイトに必要な機能ではありませんが、クリエイティブサイトやランディングページ、視差要素には最適です。 早く注意を引く. たくさんの無料のJavaScriptライブラリがあります。 アニメーションスクロール効果 しかし、多くの人は肥大化しているか、一部の人にとっては複雑すぎます。. だからこそ私はお勧めします Rellax.js 視差の必要性のために。これは、一般的なJavaScriptに基づいて構築された無料のオープンソースプラグインです。 依存関係はありません. デフォルトでは、 単純な関数呼び出しだけが必要 視差クラスをページ要素に割り当てる。次に、スクロールしながら、これらの要素 固定する そしてユーザーの視点に沿って動く. これらの要素をカスタマイズして、ページ要素の近く、遠く、または後ろに表示することができます。これにより、 深さの錯覚 ページ上で、それはすべて1つの単純なJavaScriptライブラリを介して動作します. もしあなたがコピーをダウンロードしたいのであれば、RellaxのすべてのソースコードがGitHubで無料で入手可能です。. 全体の設定 単一のJS関数を使用します ターゲティング .レラックス こんな感じのクラス: var rellax = new Rellax( '。rellax');...
YouTubeでハウツービデオを調べたことがあるのであれば、そこにあるビデオの品質の低さには精通しています。時々あなたはビデオが小さいCLIウィンドウで全画面を記録するのを見るかもしれません、あるいはCLIが読むにはあまりにもぼやけすぎる. asciinemaを使えば すべての端末セッションを100%ズームで自動的に記録します 動画をローカルに保存する. 特定のタスクを実行する方法を誰かに教える必要がありますか?問題ない。 YouTubeで独自のハウツービデオを公開したいですか。ケーキasciinemaのレコーダーのおかげで. プロジェクトは、ファイルをダウンロードしたり、Homebrewを使って動的にインストールしたりできる、インストール可能なアプレットのように機能します。これはOS X、Linux、およびBSDでのみ機能するので、Windows CLIには準拠していません。. 録音機能は 録音を停止して保存するための一連のキーボードショートカット. あなたがターミナルの中にいる間、ただ入ってください asciinema rec すぐに録音機能を呼び出します. あなたのことをし、必要なものを記録し、そして CMD + D 記録を停止します。それは非常に使いやすいです、あなたが既にコマンドラインに慣れているならば、あなたはこのレコーダーに問題がないはずです. ビデオは実際にはasciinema Webサイトでホストされているので、以前に記録されたビデオのライブラリを閲覧して、そこに何があるのかを確認できます。それはまたすばらしい方法です あなたのクリップを他の人と共有してあなたのサイトに埋め込む. ただし、動画をダウンロードしてYouTube、Vimeo、DailyMotionなどの一般的な動画共有サイトに再アップロードすることもできます。. これを実行するには、彼らのドキュメントページをチェックして、指示に従ってください。. あなたもすることができます 共通のコマンドを見つけるためにドキュメントを詳しく調べてください。, 記録のための毎日の使用法、そしてあなた自身のasciinema設定ファイルのためのプロパティ. 世界中のターミナル愛好家が喜ぶ!これはウェブ上で最高のCLI記録ツールの一つであり、あなたは一つのコマンドで無料でそれをインストールすることができます.
の React.jsの人気 されています 急成長 Facebookが2013年に最初にライブラリをリリースして以来。 5番目に頻繁に出演するオープンソースプロジェクト また、React開発者向けの求人広告も急増しています。反応は 軽量JavaScriptフレームワーク にとって ユーザインタフェースの構築 - 最も有名な例はFacebookとInstagramです。. リアクトオファー MVCフレームワークの代替, AngularやBackboneなど、 より簡単な構造 そして パフォーマンスの最適化に焦点を当てる. Reactは今後数年間で確実にWeb開発の展望を定義することになるので、この記事では私たちはあなたに以下を提供したいと思います 開発者ツールキット あなたがReact開発の領域に足を踏み入れるのを助けるために. Facebookの公式React.jsドキュメント Facebookは開発者に 詳細なドキュメント に Reactの主な概念. ドキュメント以外にも、ここで素晴らしいチュートリアルを見つけることができます。 インタラクティブな三目並べゲームの作り方 Reactを使って ディスカッションフォーラム...
近年、Pythonは野火のように広がり、初心者でも専門家でもある多くの開発者がそれを好むようになりました。 Pythonは シンプルで効率的、そして多用途. デスクトップスクリプトからWebアプリケーションまで、Google、Spotify、Pinterest、Instagramなどの企業はPythonを使用してソフトウェアを強化しています。. この記事では、私たちは見ているでしょう 最も人気のあるアプリケーションのいくつかを動かすさまざまなパッケージ Pythonの評価の高い汎用性を垣間見るために. ジャンゴ Djangoは間違いなく 最も用途の広いWeb開発フレームワークの1つ. あなたの個人的なブログのためのバックエンドまたはあなたのビジネスのためのコンテンツ管理システムが必要であるかどうかにかかわらず、Djangoはあなたが完全に特色のあるWebアプリケーションにあなたが何もないところから成長するのを助けます. さらに、箱から出してすぐに使えるたくさんの一般的なWeb開発タスクの実装がすでにたくさんあります. はじめにドキュメンテーション リクエスト 要求はPythonicについてです。そのシンプルで洗練されたAPIは、何千ものダウンロードと最高のものの中の場所のパッケージを獲得しました。 Requestsを使うと、種類のHTTP要求をすることはただ1行のコードです。幸運なことに, 応答の受信と解析 同じくらい簡単です. はじめにドキュメンテーション セレン Seleniumは、Pythonを含む無数の言語用のバインディングを備えたWeb自動化フレームワークです。 Seleniumを使えば、開発者は次のことができます。 プログラム的に自動化する Webページを開く、フィールドを入力する、ボタンをクリックする、フォームを送信する。多くの場合、これらの種類のスクリプトは懸賞に参加するために使用されます。警告されます。このようなプログラムを作成する前に、必ず利用規約を確認してください。. はじめにドキュメンテーション 枕 枕は広く普及しているPython Imaging Library、または略してPILの移植版です。ピローは、合成画像の作成、フィルタの適用、透明度の変更、テキストのオーバーレイ、画像ファイルタイプの変換などに使用できます。あなたがあなたのイメージを編集する必要があるならば、枕は行く方法です. はじめにドキュメンテーション...
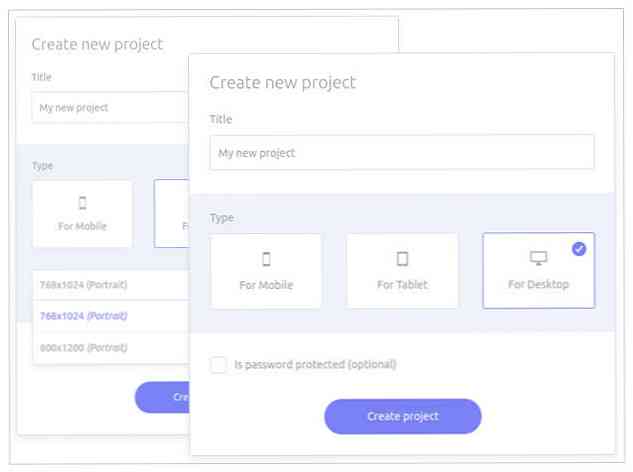
アプリやWebサイトのデザインプロジェクトにプロトタイピングアプローチを採用すると、それには多くの利点があります。ピア/クライアントによるレビューとフィードバックは、早い段階で実施されたテストおよび検証活動とともに、非常に成功したユーザーエクスペリエンスの構築に大きく貢献することができます。. プロトタイピングの利点は、利用可能な最善のツールを選択して使用することによって最大化することができます。そのために、この記事であなたが頼りにできる5つのプロトタイピングツールを命名します。しかし、まず最初に、プロトタイピングデザイナーのベストプラクティスのいくつかを見てみましょう。彼らが使用するツールが提供するものを最大限に活用するために従うことをお勧めします。. 質の高いユーザーエクスペリエンスを確保するためのベストプラクティス プロトタイピングの努力が成功する結果を生み出すことを確実にするために従うべきである特定の習慣があります。これら3つは最も重要なものの1つです。 1.プロトタイプをテストする プロトタイピングの主な利点の1つは、ユーザビリティテストを含む簡単なテストを早い段階で実行できることです。チームメンバーとクライアントからのフィードバックを求めることはテストの1つの方法ですが、実際のデバイスと実際のユーザーでモックアップをテストして最大の利益を得ることもできます。. 早くテストし、頻繁にテストする. 2.アニメーションを最後まで保存しない この機能により、Webサイトやアプリがユーザーの操作に反応しやすくなるため、アプリでのアニメーションの使用はますます一般的になっています。機能や機能がユーザーエクスペリエンスを大幅に向上させることが期待される場合、それは理にかなっています に それを適切にテストすることができるように早い段階でそれを設計に組み入れる. プロトタイプにアニメーションを含める, 忠実度が低くても、簡略化バージョン. 3.ユーザーフローが基盤を提供 の ユーザーのスケッチアウトの重要性 強調しすぎることはできません。ビジネスフローは、情報が訪問者にどのように提示されるのかを示しています。ユーザーフローは、エンドユーザーがどのようにしてサイト内を移動するのが最善か、またユーザーが自分の目的を達成するために必要な行動を示します。デザインが確定した後は、ユーザーフローを変更するのは困難です。. 5試作ツール これらの各ツールには、その特別な機能と独自の強みがあります。それらのどれでも、リアルタイムコラボレーション、そしてレビューやフィードバックを使って早い段階で重要な変更を加えるなど、プロトタイピングの真の利点を最大限に引き出すことができます。これらのツールは、重要なユーザビリティ機能の早期導入とテストも可能にします。. プロト.io Proto.ioは、本物のルックアンドフィールを持つ忠実度の高いプロトタイプを提供するための強力なソリューションを提供するWebベースのツールです。あなたのプロジェクトが関わる場合 Windows、Android、またはiOSネイティブアプリケーションの設計または試作, あなたは正確にできることに感謝します ジェスチャーやトランジションをシミュレートする タッチ、スワイプ、ピンチ、パン、タップなど. Proto.ioが巨大なユーザーベースを持っているという事実はそれ自身のために語っています。このツールは、小さなチームや個々の貢献者によって使用されるだけではありません。それはまたそれを使用するいくつかの大企業のお気に入りです 正式な設計と開発にリソースを投資する前にプロトタイプを作成する. あなたがあなた自身のデザイン要素を追加することができる大きなデザインとUI要素ライブラリに加えて、十分なサポートがあります。 ドキュメント、ウェビナー、ユーザーフォーラム、そして親切なカスタマーサポートスタッフ. 完成品を完璧にシミュレートするプロトタイプを作成したい場合、これは正しい選択です。....
最近のWebサイトはすべて高速である必要があります。ページスピードを上げるためのテクニックやプラグインはたくさんありますが、それでも、どこから始めればよいのかわからない場合があります。. プログレッシブスクリプトは ページスピードを上げるための素晴らしいリソース. これは、ユーザーがページを下にスクロールするにつれて画像をプログレッシブにロードするlazy loading imageスクリプトとして機能します。. 無料のオープンソースプロジェクトなので、これをダウンロードして任意のWebサイトで実行できます。それをプラス 100%バニラJSで動作するので、依存度がゼロになるため、負荷が軽減されます。. プログレッシブホームページでライブデモを見ることができます。. ページ全体の画像サイズを固定しているため、他の遅延ロードスクリプトとは少し異なります。この 画像がすばやくビューにロードされるたびに目にするような煩わしいページジャンプを防ぎます。 そして内容の高さを高めなさい. そして画像プレースホルダーは実際にはロードしている画像のように見えます。驚くばかり! このきちんとした技術は訪問者に機会を与えます 読み込む前に画像がどのように見えるかをプレビューする. すべてJavaScriptで処理され、ページ上のユーザーの位置が確認され、画像が表示されるときにその画像がプリロードされます。. 漸進的に かなり広範囲のAPI そのため、Web開発者にとっては素晴らしい選択です。あなたが基本的なフロントエンドコーディングのまわりであなたの方法を知っていればそれは助けるのでセットアップは技術的になることができます. しかし、あなたはあなたのプロジェクトのためにあなたがコピーして貼り付けることができる完全なAPIドキュメンテーション、セットアップ手順とサンプルコード断片を含むメインGitHubページでもっと学ぶことができます. あなたが厄介な依存関係のない信頼できる遅延ローディングのイメージスクリプトを必要とするならば、プログレッシブを撃ってください。それは完全に無料で、開発者にはたくさんのカスタマイズを提供します. また、Progressive GitHubで詳細を調べ、ダウンロード可能なソースコードを理解してください。.
すばやいGoogle検索の結果 コラボレーションツールに関する多数の結果. しかし、それらのほとんどはお金がかかり、Webデザインやビジュアル作品を対象としたものはほとんどありません。. プレゼンター 異なります。無料のオープンソースプラットフォーム デザイナー向け チームで、またはオンラインでクライアントと仕事をする人. それはあなたがすることができます オンラインワークスペースを設定する クリエイティブプロセスの各段階で、初期のドラフト、リビジョン、および最終デザインを共有できます。それ バージョン管理をサポート そしてあなたもできます パスワード保護領域を作成する 特定のメンバー(またはクライアント)だけがあなたの作品を見ることができるように. ホームページでは、できます 無料アカウントにサインアップする すぐに始めましょう。スクリーンショットや製品デザインをコンピュータから直接アップロードしてチームと共有する. 各メンバーはあなたの作品にコメントを残すことができます。 バリエーションごとに異なるコメント あなたが初期の起草段階にいるなら. 多くの設計者は、ブラウザ内で動作しコラボレーションをサポートするので、PresentatorをInVisionまたはUXPinと比較します。しかしこれは プレゼンテーション&ワークフローツールのみ, ではない ワイヤーフレーミングツール. あなたはそこに多くのカスタム作成ツールを見つけることはありませんが、Presentatorははるかに最高のWebアプリです。 デザイン作品の発表. ここにあります 最高の機能のいくつか それは私の注意を引いた: 広告なし...