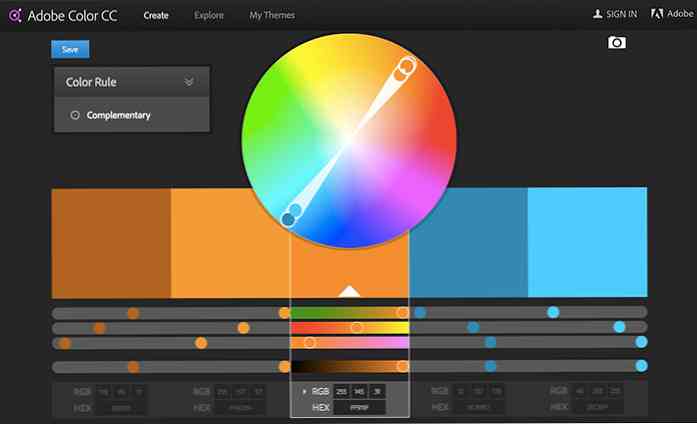
Webデザインプロジェクトの基本的なカラーテーマを設定するのは簡単なことかもしれませんが, 正しい組み合わせを決める または、配色を考え出すのが難しいかもしれません。特に、どのカラーツールが自分に最も適しているかわからない場合は特にそうです。. あなたのプロジェクトに最適な配色を決めるのを助けるために、ここにいくつかのものがあります。 Webデザイナーのための最高のカラーツール. リストをチェックしましょう. アドビカラーCC あなたは以前の名前Adobe Kulerでこのツールを知っているかもしれません。それは一番の一つです 色を組み合わせることができるアドビの一般的な機能. カラーラバーズ ColourLoversは 色愛好家のオンラインコミュニティ. 画像とそのカラーパレットが含まれているので、自分の仕事に使うことができます。. クーラー クーラーは クイックカラースキームジェネレータ. これにより、ユーザーはカラーパレットを短時間で作成および共有できます。画像のメインカラーを選択して 完璧な色の組み合わせを見つけます. カラースナッパー2 Color Snapper 2は、OS X Yosemite用に作成されたツールです。彼らができるようにそれはグラフィックデザイナーのために作られました 色の再生、変更、調整、整理、保存、および書き出し 画面上. コルドット Colordotは あなたがカラースキームを作成し、共有することを可能にするすばらしいウェブサイトとiOSアプリ....
ツールキット - ページ 27
なんでも 開発プロジェクトの時間を節約できます 試してみる価値があります。開発者はこれを誰よりもよく知っているので、IDEプラグインと複雑な正規表現のスニペットがとても価値があるのです。. PHP開発のために、LaravelやWordPress CMSフレームワークのようなたくさんのライブラリがあります。しかし、PHPのコーディング まだラインごとの開発が必要, これはPHPbotが役立つことができる場所です. この無料のWebアプリ PHPコード用のテンプレートを自動生成, 入力したコマンドに基づきます。それは複雑に聞こえ、間違いを起こしやすいですが、これは本当にうまくいきます! を入力することから始めます PHP関数に関連するフレーズ または PHPマニュアルからのフレーズ. たとえば、ksortと入力すると、以下に基づいてフルテンプレートが表示されます。 ksort() メソッド(PHP配列をキーでソートする). PHPbotはスニペットだけでなく素早く反応します, しかし使えるスニペット. これが私がksortコマンドのために得た例です: "レモン"、 "a" => "オレンジ"、 "b" => "バナナ"、 "c" => "アップル");...
Webサイトデザインの最初の大きなステップは、グリッドの選択です。これは通常、レイアウトを分割するために使用される内部列と溝の数と共にページの最大幅を定義します。. あなたはあなた自身のものを作ってみることができますが、この仕事のための最良のツールはGridGuideです。それは完全に無料のWebアプリケーションです サイズに関係なく、あらゆるWebサイトのグリッド生成を完全に自動化. 必要な最大幅に続けて必要な列数を入力してください。通常、これら2つの数は割り切れるはずなので、素数を避けることをお勧めします。 Webサイトの一般的な最大幅は次のとおりです。 1100ピクセル×12列 1200ピクセル×8/12列 1240ピクセル×8/12列 1440ピクセル×8/10/12列 1600ピクセル×8/10/12列 ここに絶対に間違った答えはありません。あなたはできる 任意の幅を選択し、列の数で均等に割り切れる限り それなら行ってもいいですよ. GridGuideは効果的なWebアプリケーションなので、入力フィールドに値を入力すると自動更新されます。上部の数字を調整すると、 グリッドプレビューは自動的に変わります. 私はこの仕事のためにPhotoshopに頼っていました、そしてそれは私を中傷しました。正直に言うと、新しいWebサイトをデザインするときに最もイライラするステップの1つにグリッドを作成することがあります。ピクセルパーフェクトな数値を取得することは不愉快なことです. しかしGridGuideは完全に自動化されており、さまざまな列サイズとガター幅に基づいてさまざまなグリッドオプションを提供します。. できます Photoshopに読み込むために選択したグリッドのフルPNG画像をダウンロードする. この意志 多くの時間を節約する つまり、シェイプツールを使用してグリッドを一から作り直すのではありません。. あなたが特定のグリッドスタイルが好きなら、あなたは後でブックマークにブックマークを共有するか、Web上の他の人と共有するために共有リンクを生成することができます. 完全に無料で使いやすいツールのためには、これはすべてのWebデザイナーにとって私の一番のお勧めです。もしあなたがグリッドと格闘し、あなた自身のデザインを憎むならば、GridGuideはあなたのツールボックスの必須リソースです。.
あなたのページに合うように色を合わせるのは面倒かもしれません。これは、WebサイトのモックアップやモバイルアプリのUIにも当てはまります。 すべてのページ要素と調和する素晴らしい配色. カラーツールを頻繁に使用する場合は、優れたパレットを見つけるのに問題はありません。しかし、もしあなたがプロセスを自動化できたらどうでしょうか?はい、それは鎖を通して可能です. チェーンは 無料のスケッチアドオン これにより、色の選択を自動化できます(たいていの場合)。メインカラーを選ぶだけで “鎖” その色と一緒に他の要素。このプラグインはあなたのためのすべてのヘビーリフティングを行います. チェーンを使用すると、カラーマッチングのスタイルとあなたが望むどのくらいのバリエーションを選ぶことができます。基本的には、 さまざまなページ要素を混ぜ合わせる, いくつかの明るい色と暗い色、すべて1つのベースカラーから引き出されています。これは驚くほど便利なツールの1つです。 スケッチを好む人 Photoshopのような巨人以上. ナビゲーションバー、ヒーローヘッダー、そして明るいCTAボタンがあるとしましょう。あなたはしたい これらすべての要素を一度に更新する そしてそれらをシームレスなカラースタイルにブレンドする. チェーンを使用すると、Sketchの単一のメニューからこれを実行できます。あなたも複数作成することができます “鎖” それぞれ独自のスタイルと独自の目標を持つページ要素の一覧. 各チェーンには4つのカラーオプションがあります。 色相 アルファ 飽和 輝度 このようにして、色をどのように混ぜ合わせるか、そしてどのように色を見栄えよく混ぜ合わせるかを選ぶことができます。. これはデザイナーにとって非常に役立つプラグインですが、おそらくAIデザインに対する包括的な解決策ではありません。あなたはまだあなた自身で色の選択を吟味してそれらを確かめたいと思うでしょう 実際によく見えます. GitHubリポジトリからChainのコピーを完全に無料でダウンロードできます。 Chainを見て試しに試してみると、それが設計ワークフローにどれだけ役立つか驚くことでしょう。. それでもこれがどのように機能するかわからない場合は、1分間のデモビデオを見てたくさんの例を紹介してください。....
より長いコンテンツは、Googleからもユーザーからもより強い支持を得て標準となりつつあります。しかしそれはできます 長い形式のコンテンツを読むのに少し疲れます たくさんの小見出しがある. 無料のTocbotを入力してください JavaScriptで構築された目次ジェネレータ. これにより、任意のページに固定の目次リストが自動的に作成され、各見出しを過ぎてスクロールすると自分の位置が更新されます。. メインページには、このすべての設定を取得するために従うことができるドキュメントと一緒に完全なプレビューが含まれています. トクボットは持っています 依存関係はなく、どのブラウザでも動作するはずです JavaScriptが有効になっている。 TocbotのJS / CSSファイルをインクルードして実行しましょう。単純な! ローカルで何もダウンロードしたくない場合は、CDNバージョンを使用することもできます。可愛いです 簡単なセットアップで、目次をカスタマイズすることもできます あなたのニーズに合うように. ただし、これを機能させるには少しJavaScriptが必要です。具体的には、実行する必要があります その中に() ナビゲーションをどこに表示するか、どの見出しをターゲットにするかを定義するパラメータを使用して機能する(例:H1-H6). GitHubレポジトリで詳細な設定情報を見てください。これも ブラウザのサポート、すべてのカスタムパラメータ、および設定手順 主なJS / CSSファイル用. APIが付属しています たくさん 編集可能な機能もあります。 折りたたみ可能な商品リスト. 表の小見出し. テーブルナビゲーションのオフセット....
あなたがUI / UXデザイナーであろうとデジタルアーティストであろうと、あなたはそれを知っているべきです 色は最終製品に不可欠です. しかし 正しい配色を見つけるのは難しいです そして、通常は多くの試行錯誤を伴います。あり 雰囲気, あなたはできる COLOURlovers APIからカラースキームを自動生成, ボタンをクリックするだけですべて! この無料ツール 色を生成する そしてあなたにできる お気に入りをWebアプリ内に保存する. の “雰囲気ボックス” あなたの仕事を刺激するカラーパレットを保存できるあなたの個人的なブックマークフォルダです. 最初のページが読み込まれると、 単色パレットで表示. 左側の円形の矢印ボタンは 新しいカラーパレットを生成する. 一度にワンクリックで 何トンもの素晴らしい配色で回転, すべてCOLOURloversコミュニティによって吟味されています。これらの配色には独自の名前があり、 各色の生データが付属: HEXコード RGB HSL...
アプリがまだ動作している場合、バグ追跡は最も重要なタスクの1つです。 開発段階, 問題はまだ発生する可能性があります 生産段階で アプリがオンラインになった後。 「バグ収集」プロセスでは、ユーザーに次のことを可能にすることも有用です。 すぐにフィードバックをください, または 彼らに質問をさせる アプリがどのように機能するのか理解していない場合. 幸いなことに、最近では素晴らしいことがたくさんあります バグおよびユーザー追跡ツール 問題が発生した直後に、アプリの問題を素早く修正するために使用できます。この記事では、私たちはあなたが効果的にすることを可能にする強力なツールのコレクションをあなたに提供するつもりです。 バグを収集して管理する. これはどちらかによって行われます それらを直接集める ユーザーまたはチームメンバーから、または アプリの使い方を理解する 彼らの行動を監視することから。そうすることで、バグが排除されるだけでなく、 ユーザーエクスペリエンスを向上させる, そして 顧客満足度を高める. 1. Bugherd あなたのクライアントはあなたのサイトの長いフォームに記入する必要がありますか、それとも単にバグを報告するために注釈付きスクリーングラムを作成する必要がありますか? Bugherdを使えば、この負担から解放できます。それはあなたがすることができます Webサイトに直接フィードバックを埋め込む, そう バグを拡大して視覚的に管理できる. あなたのクライアントがあなたのサイト上で正しく注釈をつけることによって彼らの問題を報告するとき、Bugherd...
コーディング方法を学びたいと思ったことはありますが、侵入の障壁があまりにも威圧的すぎると感じたことはありますか。もしそうなら、あなたはチェックアウトすることができますグリッチ, 明記された目的がであるウェブサイト あなたがあなたの夢のアプリを構築することになるフレンドリーなコミュニティを提供しましょう. によって作成された フォグクリークソフトウェア, 以下のようなサービスを担当する会社 トレレロ, グリッチは、主にコミュニティによって推進されているコーディングサイトです。このウェブサイトの主な特徴は 既存のコードとプロジェクトをリミックスする機能, ユーザーが既存のアプリケーション、ボット、またはWebサイトを調整して独自のものにすることを可能にする. コードのリミックスはそれほど難しくありませんが ゼロからアプリケーションを構築する, そうすることは、まだ初心者のコーダーをかなり脅かすことができます。コーディングの試みで何らかの手助けが必要な人のために、グリッチはあなたをさせてくれます コミュニティ内の他のコーダーとリアルタイムで共同作業する. の グリッチが使用するコーディング環境 共同作業者がその場でトラブルシューティングや新機能の追加を行うことができます。行われたすべての変更がライブにレンダリングされるため, コーダーは間違いを直して新しい変更を試すことができます。 その場でコードに. の 現時点でグリッチが持っている1つの制限はそれがNode.jsだけをサポートするということです。. そうは言っても、Glitchで完成したプロジェクトは、ダウンロードしたり、GitHubのようなサイトにエクスポートしたり、他のコーダーによって邪魔されるようにGlitchに任せることができます。あなたがそうであれば、言うだけで十分です コーディングを楽にしようとしている, グリッチはチェックする価値があります.