の jQueryとテキストのコンボ ウェブ上での制限はありません。ちょっとした創造性と適切なJavaScriptライブラリで、ほとんど何でも構築できます。. そのようなライブラリの1つが それを入力する, 無料のjQueryプラグインとして構築されています。それはあなたが作成することができます 動的タイピングアニメーション それは信じられないほどリアルに見えます。あなたはアニメーションのためのあなた自身のイージングを構築するためにキーストローク間のカスタムポーズを定義することさえできます. TypeItは100%無料でオープンソースで、 jQueryコミュニティ用のテキストツール. すべての資料はオンラインで入手可能であり、信じられないほど簡単に従うことができます。. ただし、TypeItには 無料の個人ライセンス, 商用ライセンスは、残念ながらお金がかかります。しかし、あなたは永遠に無料の個人用ライセンスを使用することができます 期限切れにならない, だからあなたのすべての個人的なプロジェクトやあなたの個人的なウェブサイトにとってさえも素晴らしいリソースです。. あなたは始めることができます 生のTypeIt JavaScriptファイルをCDNで追加する あなたのページのヘッダーへの権利。それからjQueryを追加し、テキストを書いて、それをすべて一緒に接続します。単純な! 通常は ページ上の特定のdivをターゲットにする そしてそれをテキストアニメーションのコンテナとして使います。これが サンプルコードスニペット これがどのように機能するかを説明します。 $( '。type-it')。typeIt(strings:['これは私の文字列です!']); によって カスタムオプションを渡す に...
ツールキット - ページ 24
開発者が気に入っていることが1つあれば、時間の節約になります。適切なコードスニペットを使用すると、ワークフローの時間を節約でき、適切なIDEを使用するとさらに簡単になります。. しかし、本当の問題はコードスニペットを思いつくことです。通常、開発者は自分のプロジェクトからスニペットを保存しますが、毎日の使用のための無料のコードスニペットがあるオンラインでたくさんのサイトもあります. Code To Goは私が見つけた最新のサイトで、おそらく一番クールだ。このサイト 無料で整理された、最高のJavaScriptコードスニペットを作成します。 明確な説明付き. メインのスニペットページにアクセスすると、最新のリリースごとにまとめられたすべてのコードスニペットのリストが表示されます。最も簡単なブラウズ方法ではありませんが、完全なリスト. あなたが気づくものは各スニペットがタイトルのタイトルで組織されているということです ハウツー形式. 非常に特定のコードスニペットを探していて、検索方法がわからない場合、これはトンに役立ちます。. ありがたいことに これらのコードのほとんどは非常に単純です. 次の要素を見つけるようなことは単純なjQueryメソッドで何度も解決されました. しかし、もしあなたがVanilla JavaScriptを好むのであれば、これらのコードを保存するのに十分な理由があります。なぜ車輪を作り直すのですか? Code To Goは、おそらくWeb開発者にとって最も価値のあるスニペットの最大のコレクションです。. 必要なものが本当によくわからない場合は 検索バー 頂点で。キーワードを入力するだけで、関連する検索が自動的に入力され、必要なものを正確に見つけることができます。. ページがQ&Aではなく、実際にはAだけであることを除いて、これはスタックオーバーフローのように考えてください。そして すべてのスニペットは最新のJavaScript / ECMAScriptに依存しています すべてのコードが最新版に更新されています。すべてのスキルレベルのJSプログラマーにとって本当に貴重なリソース.
静的サイトジェネレータは高速Web開発のための最もホットなツールです。小規模なサイトでは、データベースやCMSが常に必要というわけではありません。静的なページを生成する方が簡単なこともあります. CMS.jsのようなプラットフォームでは、JavaScriptで静的サイトを構築できます。 バックエンド言語なし. このJavaScript搭載のサイトジェネレータは、NodeやRubyなどの依存関係なしにブラウザで実行できます。. 公式のプロジェクトページにいくつかあります。 基本的な端末コマンド コピーして貼り付けて、新しいCMS.jsプロジェクトをインストールすることができます。新しいプロジェクトを作成したら、必要に応じてページを追加したり機能をカスタマイズしたりできます。. すべての新しいプロジェクトの詳細は、サイト名、ナビゲーションリンク、投稿コンテンツ、およびその他の関連設定を含むconfig.jsファイルから編集できます。 JavaScriptやJSONに漠然と慣れていても、CMS.jsを使用しても問題はありません。. 完全なCMSではないので、名前自体は多少不信心です。しかし、それは CMSを模倣するためのもの そして代わりに 静的ページを出力する あなたがJekyllを手に入れるように。違いは JekyllはRubyに頼っています, しかし CMS.jsを使用すると、依存関係なしにすべてをローカルで実行できます。. これは、静的Webサイトを管理するための最も簡単なツールの1つです。シンプルな個人用サイトでも静的なブログでも、CMS.jsシステムからすべてを管理できます。. すべてのページコンテンツはMarkdownを通じて編集されるので、生のHTML / CSSコードに触れる必要はありません。また、デザインをカスタマイズしたり、デフォルトのJekyll Pooleテーマに頼ったりすることもできます。. はじめにGitHubリポジトリをチェックしてインストールの指示に従ってください。そこからあなたは設定をいじくり回して簡単にMarkdownページを書き始めることができます.
グーグルは現代のウェブデザインの最前線にいます。それは人々がより良いウェブを作るのを助けることを目的としたAnalyticsからDevToolsまで全ての非常に多くのツールを提供します. 最近それはLighthouseと呼ばれるもう一つの便利な道具を発表した。これは Chromeのバックグラウンドで動作する無料の自動テストツール. ミニウェブサイト監査のように機能し、サイトのパフォーマンス、スピード、アクセシビリティ、およびセマンティックベストプラクティスの順守を確認します。. Lighthouseエクステンションは 主にプログレッシブWebアプリケーション用に作成された. これらは、ブラウザで実行され、ネイティブアプリのように動作する一般的なWebアプリケーションですが、一般的なWebサイトのように機能します。. PWAはLighthouseプロジェクトの大部分です。しかしLighthouseの目的は助けることです すべてのWeb開発者 彼らのページの品質をチェックする. これには、HTML / CSSのバグチェックや重複するコード行の検索などが含まれます。 Lighthouseはまた、画像、ファイルサイズ、HTTPリクエストなどに関する最適化のヒントを使用してWebパフォーマンスを調べます。. 主な監査結果がすべて表示されます ChromeのDevToolsのすぐ内側 ですから、統計をチェックするために新しいウィンドウを開く必要さえありません。必要なのはChromeの実行中のバージョンで、Lighthouseの監査結果を確認するための時間があることだけです。. 一般に、これは4つのカテゴリに分類されます。 パフォーマンス. アクセシビリティ. ベストプラクティス. プログレッシブWebアプリケーションのプロパティ. 各カテゴリーは、UXの改善のための推奨事項とともに、さらに細かいプロパティーに分類されます。. で 監査結果を引き出すことができるボタンをクリックする それはあなたが根本的にウェブサイトのパフォーマンス、スピード、使いやすさ、そしてGoogleが気にかけているほとんどすべての測定基準を改善するのを助けるでしょう. あなたがメインページを通してより多くのスキムを学びたい、そしてLighthouseの多くの機能について読みたいと思うならば. Lighthouseを開発者コミュニティに最初に紹介したGoogle I /...
あなたはほとんどどこでもウェブサイトのインスピレーションの例を見つけることができます。何十ものギャラリーがウェブサイトのデザインをキュレートしていますが、モバイルアプリのギャラリーはめったに見つかりません. そして見つけるのはさらに稀です UI / UXアニメーションギャラリー それは、モバイルアプリのアニメーション効果を特徴としています。それが、App Animationsが本当に輝くところです. この無料のインスピレーションギャラリー すべての最高のiOSアプリのアニメーションをキュレートします そしてそれらを一箇所にまとめる。各アニメーションはループするHTML5ビデオとして保存されるので、どのアニメーションを視聴するかを選択して選択できます。. 私はウェブを精査して、まだこのような何か他のものを見つけることがありません。 App AnimationsギャラリーにAndroidからのものも含めてほしいのですが、これはまだかなり小説です。. あなたがモバイルアプリデザイナーであるならば、あなたはマイクロインタラクションが巨大であることを知っているべきです。これらはユーザーにフィードバックを提供し、認識されたアクションが実行されるたびにそれらを知らせます. UXアニメーションはあらゆるマイクロインタラクションの基盤です. 信頼できるアプリケーションを作成する最善の方法は、信頼できるアニメーションを作成することです。. メインのギャラリーページをチェックアウトすれば、3D効果からバウンス、フェード、反転、折り畳みまで、あらゆる種類のスタイルを閲覧できます。これらはすべてÃの下にまとめられています。¢Â??Â??stylesâÂ???上部ナビゲーションのメニュー. しかし、あなたはまた掘り下げることができます 要素の種類に基づくパターンあなたはアニメです。これらのパターンには、ボタン、画面のロード、ナビゲーション、更新機能などがあります。. App Animationsの最高の部分は、それがキュレートするということです 実際のアプリのインターフェース. 実際のアプリケーションを詳しく調べたり、iOS App Storeから実際のアニメーションを見たりすることになるでしょう。. 他の誰かがあなたがここで見つけたアニメーションをコーディングしたならば、あなたは同様の何かを作り直すことができるはずです. App Animationsギャラリーを見て、あなたがどう思うかを見てください。 Androidのデザイナーにとっても、いろいろなインスピレーションがあります。.
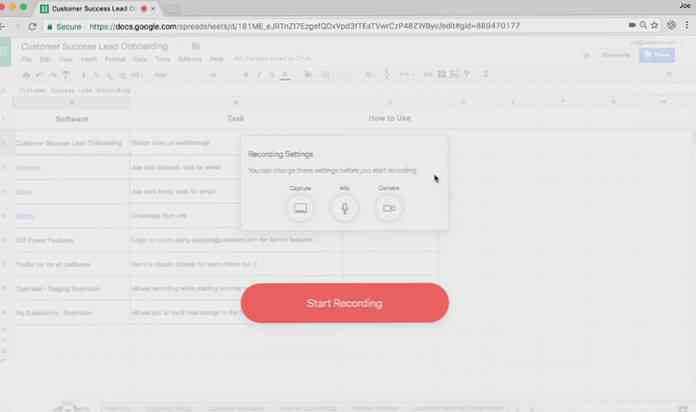
どのくらいの頻度であなたは自分自身がコンピュータ上で何かをする方法を説明していると思いますか?それをタイプすることは確かに最も明確な方法ではありません. 織機は無料です 画面をキャプチャできるChrome用のブラウザ拡張 簡単なチュートリアルビデオで。あなたは自分自身が何らかの行動を取って記録し、あなたが望む誰とでもそのビデオを共有することができます. これにより、チームの管理が簡単になり、他のユーザーが必要なタスクを実行できるようになります。. GoogleまたはMicrosoftのアカウントでアカウントを無料で作成するためにサイトにサインアップできます。. 全ての 作成したビデオは今後の参考のために保存できます, それらのすべてが独自の共有可能なリンクを持っています。 Loomチームは、Loomに関連するすべてのものについて、ビデオの作成と管理に関するヒントを含む大規模なサポートガイドを作成しました。. Gmailを使用してChrome / Googleアカウントで直接プロセスを記録するための具体的なガイドもあります。. あなたが作るそれぞれのビデオはすることができます 直接共有するか、Webページに埋め込む Embedlyを使用してください。技術的なユーザーに、あらゆることを教える方法を教えようとするあらゆる分野のユーザーに最適です。! キャプチャしたビデオをフォルダに整理し、それらにアクセスできるユーザーの権限を設定します。やさしい. すべてについての詳細なヘルプガイドを提供している始めのページを見てください。. もしあなたが誰かにローテーションタスクを実行する方法を視覚的に示す必要があるならば、Loomはその仕事のための最良の記録ツールです。.
あなたはウェブ上の何十ものスクロールライブラリを見つけることができます。ほとんどはJavaScriptで書かれており、独自の効果を持っているため、1ページのレイアウト、スクロールするアニメーションなどに適しています。. しかし、どうですか あなた自身のスクロール効果をコーディングする? あるいは、ユーザーがページのどのくらい下までスクロールしたかを追跡する簡単な方法が必要な場合はどうなりますか。? Roll.jsはあなたが探しているライブラリです。この オープンソースのスクリプトは狂って小さくてとても使いやすいです. 数行のJavaScriptでこれを機能させることができます。そして何よりも、それはあなたが特定の何かを実行することを強制するのではなく、むしろ あなたにツールを与える 独自のカスタムスクロール機能を作成する. このライブラリの目的は、開発者が手間をかけずにスクロール効果を構成できるようにすることです。. メインのGitHubレポジトリを見れば、いくつかのサンプルスニペットを含むセットアップガイド全体が見つかるでしょう。あなたはできる ユーザがスクロールする距離を呼び出すための関数を実行します。, または違う “ペイン” ページ上. これらは単一ページのレイアウトで最も効果的に機能しますが、Roll.jsを非常に多くの用途に使用できます。. 1回の関数呼び出しで、次のものを含むスクロールごとにデータを取得できます。 総ページステップ数(該当する場合). ページを下にスクロールした合計%. ページ上の現在位置(ピクセル単位). デバイスサイズに基づく総ビューポート高. これは、ページの特定の部分にユーザーを移動させるジャンプリンクでも機能します。. しかし、これらの機能の多くは他のライブラリにもあります。 Roll.jsが特別な理由? その一部は構文ですが、ここでの大きな売りは、ライブラリの合計サイズです。 8KB 縮小時それはそのような詳細なスクロールライブラリのためにかなり小さいです! これがメインのデモページでどのように機能するのかを見ることができます。 Roll.jsのソースコードをダウンロードして、これらのデモを自分で調べてください。. ライブデモと生のライブラリファイルからのすべてはGitHubから引き出すことができます、そして、彼らは一緒に働くのがとても簡単です....
を使用してWebサイトを構築することは常に簡単です オープンソースツール 車輪を再発明するよりもむしろ。これらのツールはライブラリから小さなプラグインまで多岐にわたりますが、基本的には何でも解決策を見つけることができます。. 驚異的な jQuery GridTabプラグイン 良い例です。それはあなたがすることができます カスタムグリッドを設定する, ブレークポイントを定義する, そして レスポンシブタブ付きウィジェットを作成する どんなウェブサイトにも合う. 独自のCSSクラスを追加したり、既存のクラスを使用してデザインに合ったタブ機能を作成することができます。このプラグインもサポートしています next / prevコントロールのナビゲーション要素 そして タブを切り替える. インストールは簡単です。 依存関係としてのjQueryライブラリ. インストールしたら、npmからGridTabを入手するか、GitHubから直接ダウンロードします。. このタブ付きウィジェットプラグインには デフォルトスタイル, だからそれは持っていますか 別のCSSスタイルシート JSプラグインファイルの上に。しかし、このCSSを自分のCSSに統合してHTTPリクエストを減らすことができます。. プラグインを初期化するには、単に 総グリッドサイズ に加えて 任意のパラメータ...