iOSアプリのアニメーションのこの巨大なギャラリーをチェックしてください
あなたはほとんどどこでもウェブサイトのインスピレーションの例を見つけることができます。何十ものギャラリーがウェブサイトのデザインをキュレートしていますが、モバイルアプリのギャラリーはめったに見つかりません.
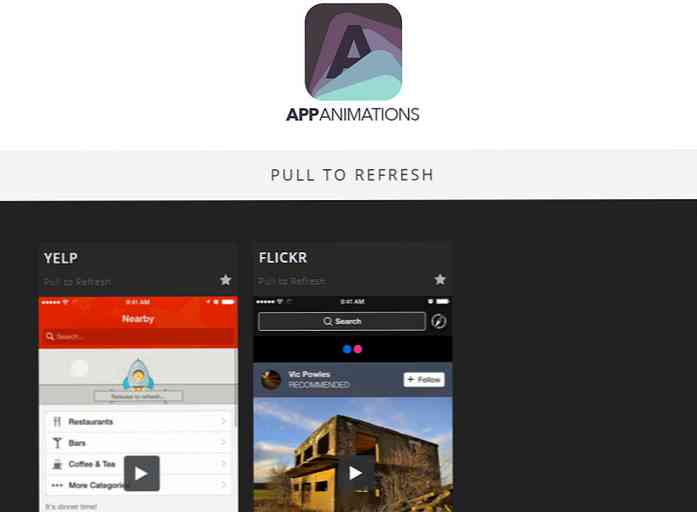
そして見つけるのはさらに稀です UI / UXアニメーションギャラリー それは、モバイルアプリのアニメーション効果を特徴としています。それが、App Animationsが本当に輝くところです.
この無料のインスピレーションギャラリー すべての最高のiOSアプリのアニメーションをキュレートします そしてそれらを一箇所にまとめる。各アニメーションはループするHTML5ビデオとして保存されるので、どのアニメーションを視聴するかを選択して選択できます。.

私はウェブを精査して、まだこのような何か他のものを見つけることがありません。 App AnimationsギャラリーにAndroidからのものも含めてほしいのですが、これはまだかなり小説です。.
あなたがモバイルアプリデザイナーであるならば、あなたはマイクロインタラクションが巨大であることを知っているべきです。これらはユーザーにフィードバックを提供し、認識されたアクションが実行されるたびにそれらを知らせます.
UXアニメーションはあらゆるマイクロインタラクションの基盤です. 信頼できるアプリケーションを作成する最善の方法は、信頼できるアニメーションを作成することです。.
メインのギャラリーページをチェックアウトすれば、3D効果からバウンス、フェード、反転、折り畳みまで、あらゆる種類のスタイルを閲覧できます。これらはすべてÃの下にまとめられています。¢Â??Â??stylesâÂ???上部ナビゲーションのメニュー.
しかし、あなたはまた掘り下げることができます 要素の種類に基づくパターンあなたはアニメです。これらのパターンには、ボタン、画面のロード、ナビゲーション、更新機能などがあります。.

App Animationsの最高の部分は、それがキュレートするということです 実際のアプリのインターフェース. 実際のアプリケーションを詳しく調べたり、iOS App Storeから実際のアニメーションを見たりすることになるでしょう。.
他の誰かがあなたがここで見つけたアニメーションをコーディングしたならば、あなたは同様の何かを作り直すことができるはずです.
App Animationsギャラリーを見て、あなたがどう思うかを見てください。 Androidのデザイナーにとっても、いろいろなインスピレーションがあります。.