より多くのブロガーやウェブマスターが使用しています RSS ウェブログの訪問者を通常の読者に変換するシンジケーション。ただし、購読を開始する前に、まず彼らの注意を引く必要があります。わかりやすくキャッチーなRSSアイコンが良いスタートになるでしょう。 RSSアイコン(またはボタン)が十分に大きく、上部の折り目の高い位置に配置されている場合、それらがより効果的になる傾向があることは非常に簡単です。. これが 無料のRSSアイコンのショーケース あなたはあなたのウェブログのために使うことができます、あるいはあなたがまだあなたのサイト上で典型的なRSSアイコンを使っているならば、それはおそらく変更する時が来ています。ジャンプ後の全リスト. フィードアイコン フィードアイコン AI、EPS、SVG、PSD、PDF、PNG、JPG、GIFなど、ほぼすべての画像形式の標準RSSアイコンの完全なセットを提供します。. RSSアイコン(アニメ) これらのアニメ化されたRSSアイコンであなたの読者を混乱させる、 アブドゥサマド. 光沢のあるRSSアイコン RSSドックアイコン 利用可能なサイズ: 256×256および512×512 PNG形式. マイサークルRSS リフレクション付きRSS フィードアイコン2 酸RSS オジンゴゴRSSアイコン 恨みスタイルのRSSアイコン RSSフクロウ DataMouse Web 2.0 RSSアイコン FastIcon...
ツールキット - ページ 16
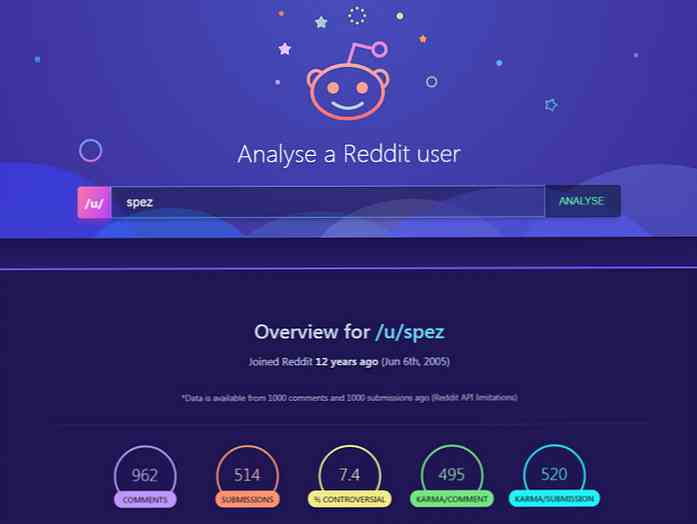
の Redditコミュニティ やるべきことや見るべき内容が非常に多いので、とても大規模です。しかし, 副単位 Redditの唯一の興味深い部分ではありません. あなたもすることができます ユーザーベースを掘り下げる それはRedditを真にユーザー中心のサイトにする。あり Redditユーザーアナライザー, あなたはどんなユーザー名でも検索することができ、それらのコメントパターン、彼らの一番上のサブクレジット、彼らの最も一般的に使われる単語、そしてそんなに多くで即座の結果を得ることができます。. 最初は、このアプリはほとんど役に立ちません。しかし、誰がコンテンツを投稿しているのか、そしてどのサブクレジットを最もうまく利用しているのかを調べるための優れたリソースです。. あなたも見つけることができます ソースコード GitHubで掘り下げても構いません. 全部が通り抜ける RedditのAPI そして引っ張る たくさん データこれらは 最も注目に値する統計 あなたは見つけるでしょう: ユーザー登録日 総コメント+投稿 合計ユーザーカルマ 上位サブクレジット 最もよく使われる言葉 ユーザーデータの経時的グラフ これまでで最高&最悪の投票コメント あなたが大Redditユーザーであれば、あなたはこのツールにそれをパンチするだけであなたのアカウントについて多くを学ぶことができます. の...
設計するのが最も難しいフォーム入力の1つは ファイルアップロード. デフォルトのHTMLスタイルですが、世界で最も美しいものではありません。. 不気味 ファイルのアップロードをまったく新しいレベルに引き上げます。 カスタムインターフェース そして 動的なAjaxスタイルの読み込みプロセス. それ ES5 / ES6コードで動作, そのため、最新のJavaScript標準を使ってWebアプリケーションを構築できます。そして、それも クラウドストレージサイトからのファイルアップロードをサポート DropboxやGoogle Driveなどです。 多面的なファイルアップロードスクリプト ウェブ用. 不幸です 完全無料でオープンソース, GitHubのレポを使って。ただし、このプラグインをインストールする最も簡単な方法は、npmまたはYarnを使用することです。 実際のパッケージのように実行する. あなたのファイルがあなたのウェブサイトに追加されたら、あなたは Uppy.jsファイルとCSSコードを含める. それから、あなたはあなたが望むどんな入力フィールドでもターゲットにし、そしてUppyは残りの面倒を見る. それはユニークなインターフェースを持っています 1つの大きな正方形の配置のように見えます ファイルをドラッグ&ドロップする。あなたもすることができます ハードドライブからアイテムを選択する あるいは...
あなたのサイトに画像フィルタを追加するのはどれぐらいクールですか?何年も前にはJavaScriptが必要でしたが、今日では古き良きHTMLとCSSを使ってカスタム画像フィルタを作成することができます。. そしてcssFilters Webアプリケーションを使えば、CSSコードを書く必要さえありません。! この無料ツールは、CSS3フィルタを使ってカスタム画像フィルタを構築するのに役立ちます。 CSSフィルタプロパティを詳細に説明したガイドがたくさんあります。しかしcssFiltersを使用すると、すべてがどのように機能するのかを心配する必要はなく、単に設定をカスタマイズしてコードをコピーするだけです。. 画面の上部に、カスタムInstagramフィルタがたくさん並ぶ長いバーがあります。これらのフィルタには、ハドソン、トースター、インクウェル、ロフィなどの一般的な選択肢がすべて含まれています。. 必要なフィルタをクリックしてから、 “CSSコード” 右上隅のタブをクリックします。そこから、HTMLとCSSの両方のコードが得られます。コピーしてあなたのウェブサイトに貼り付けるだけでいいのです。. しかし、設定スライダーを使ってこれらのフィルターをカスタマイズすることもできます。下 “ジェネレータ” タブでは、ぼかし、グレースケール、セピア、さらには線形グラデーションや放射状グラデーションなどのオーバーレイスタイルと共に、彩度やコントラストなどの設定を変更できます。. スライダを動かすたびにコードが自動更新されるので、何も保存する必要はありません。. そして、あなたはあなたのコンピュータからそれをアップロードするか、またはUnsplashからそれを選ぶことによってデフォルトの画像を交換することさえできます. このWebアプリケーションはIndrashish Ghoshによって作成され、CSSgramライブラリにあるデフォルトクラスの多くを実行します。. しかしカスタム設定は基本的なプリセットをはるかに超えています、そして無料のコード生成はこれを同様にコーダーと非コーダーのための便利なツールにします。背景のグラデーションやテキストの影のようなプロパティ用のCSS3ジェネレータはすでにたくさんあります。そして今、私たちはプレミアCSS3画像フィルタジェネレータとしてcssFiltersを持っています.
HTMLフォームを作成するのは簡単ですが ユーザー入力の処理 はるかに大きな課題です。あなたがバックエンドのコーディングが好きでないならば、これはで解決することができます FormBucket. これで、そのフォームデータをすべてFormBucketのバックエンドに渡しながら、フロントエンドでWebフォームを構築できます。-プログラミング不要. サイト ダッシュボードを提供しています すべてのフォーム送信を保存および検索するためのもの. アカウントを作成すると、次のことができます。 新しいバケツを作る どんな形でも。各バケツ 異なるフォームの処理を処理します テキストフィールド、ドロップダウン、ラジオ、チェックボックス、その他すべてのデータをすべて取得します。. このデータはFormBucketに送信されます。 あなたのアカウントにキュレーション 簡単にアクセスできます。また、あなたが受け取るすべてのメッセージについて、電子メールであなたに情報を送るように選択することもできます。. すべてのフォームが付属しています スパム保護 無意味な投稿を最小限に抑えるため。あなたはできる スパム送信を除外する それは同様に検索可能なダッシュボードを使うことによって得ます. そして、あなたは見つけるでしょう いくつかの追加オプション 各フォームに追加できます。 カスタムリダイレクトURL 電子メール通知(複数の受信者を含む) フォーム送信者への自動返信メール MailChimpなどのサイト用のWebフック スパムから保護するためのReCAPTCHAまたはハニーポットフィールド 作成したフォームにこれらの機能の1つまたはすべてを追加することを選択できます。まだすべてのフォームデータ...
デザインプロジェクトで使用するフォントを選択する ケーキウォークではありません。フォントが似すぎていると、区別がつきにくくなります。同様に、フォントの選択が大きく異なる場合は、読者にとって非常に不快なものになる可能性があります。に このジレンマに対処する, 技術はあなたにフォントペアリングツールを提供します. それに沿って、興味深いものがあります 便利なフォントペアリングツール インターネット上で呼ばれる Fontjoy それはあなたがあなた自身の完璧なフォントセットを生成するのを助けます. によって作成された ジャック・チャオ, Fontjoyは あなたが完璧なフォントの組み合わせを選択するのを助けるために機械学習を利用する簡単なウェブツール. あなたがする必要があるのは、フォント間のコントラストを設定することです。それが終わったら、をクリックしてください。 生成する ボタン. しばらくすると、ページが次のようにリロードされます。 テキストを新しいフォントの組み合わせに置き換える. その後、すべてのフォントスタイルが画面の左側に表示されます。. 新しいフォントペアを見つけることに加えて、Fontjoyを使って互いにうまく機能するフォントを見つけることもできます。そうするには, 「ロックパッド」アイコンをクリックして選択したフォントをロックする必要があります。 フォント名の下にあります. その後、をクリックしてください 生成する もう一度ボタン。ページが更新されると、ロックされたフォントを補完する新しいフォントセットが表示されます。. 現状では、Fontjoyは約2,000種類のフォントをサポートしています。.
の HTML5 素子 現代のフロントエンド開発に非常に便利です。それでも、多くの開発者が知らない要素の1つです。. それはあなたができる入力フィールドで機能します 入力に対して特定の値を自動提案する. デフォルトの設定は問題ないようですが、自動候補データリストを使ってクールな効果を構築するためのコーディングのヒントをいくつか取り上げました。. しかし、それははるかに簡単です プラグインを扱う といった Flexdatalist. それ より幅広いブラウザをサポート そしてあなたがすることができます データリストのデザインを完全にカスタマイズする. すべての人がオートコンプリート機能を必要としているわけではなく、ネイティブのHTML 5データリストを持っている人もいますが、プラグインを気にする必要はないかもしれません。しかし、Flexdatalistはおそらくその中で最高のものです。 ネイティブのデータリストの振る舞いに基づく たす: モバイル対応サポート 各アイテムの追加説明 一度に複数選択するためのオプション カスタムイベントハンドラ それは すべてjQueryを搭載, そうあなたは 最新版のコピーが必要です これを実行するために。また 独自のCSSスタイルシートが付属しています HTTPリクエストを減らすために単一のCSSファイルに結合することをお勧めします。....
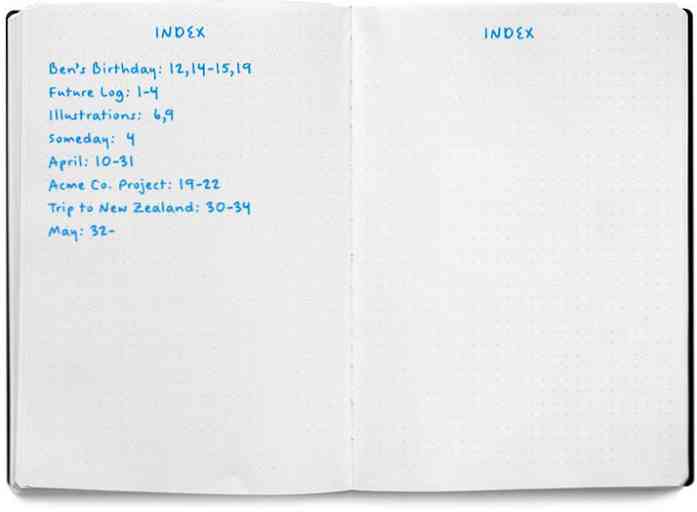
生産性向上ツールの魅力についてはすでに説明しました。個人の生産性向上率に関しては、実際に機能するのでしょうか。あなたは、市場にあるすべてのデジタルTo-Doリストアプリ、無料またはプレミアム、または忘れてしまうことを恐れている(そしてそれでもやはり忘れている)メモを取ることができるメモ作成アプリを持っているかもしれません。, あなたはこれらのツールの使用からより生産的ですか?? 新年の決議のように、やることリスト 私たちから同じような反応を引き出す. 我々 作る しかし、私たちの最善の努力にもかかわらず、最終的に私たちは 忘れる 新しい年または締め切りが近づくまで、彼らについて。一緒に働くための正しい考え方がなければ、私たちは彼らの可能性を最大限に引き出すことができません。. しかし、あなたがto-doリストアプリなしでは行くことをイメージできない人のタイプだとしましょう。今私の新しい質問はあなたが行くのですか デジタルまたはアナログ? デジタルTODOリストの落とし穴 デジタル時代には、あなたの携帯電話にあなたのやることリストを運び、あなたにいつもそれらを持っていることができます。すべてのデバイスで同期したり、同僚、配偶者、友達と共有したり、生産性の王(または女王)であることを確認したりできます。. このアイデアはうまくいきます… あなたがそのリストに入れたすべてを完了した場合にのみ. それを書いて、それをして、それを外に出して、それをチャックする - この理想的な「これをやろう!」プロセスは見た目よりも達成が困難です. リストに追加した日に完了しなかったことはどうなりますか?もらえますか 延期? 忘れた? アーカイブ済み? そしてあなたがあなたのリストに追加するものです 実現可能 あなたのスケジュールは?それはどうですか 優先度? すべてが同じレベルの優先順位になるわけではありません (上司が何を言っても). これは古き良きアナログのやり方が便利なところです。. 紙と行く...