多くの作家が好む マークダウンで働く それは登るのがより少ないハードルでより簡単な言語だからです。確かにそれは完璧には程遠いですが、それは提供しています あなたのテキストのよりきれいな見方 のしやすさで HTMLへのエクスポート. 残念ながら、デフォルトのMarkdownスタイルは通常かなり退屈です。しかし、 wysiwyg.cssライブラリ, あなたはできる 活気のある文書を持っている あっという間に. この無料のCSSライブラリは、すべての基本的なTinyMCEまたはMarkdownコンテンツをに変換します。 フォーマットされた、読みやすいHTMLブロック. このプラグインを使用するために複雑なHTML / CSSを知る必要はありません。単に 生成されたコンテンツをラップする クラスでdivに入る .WYSIWYG, そしてあなたはすべて設定済みです. 本当の難しさは、このプロセスを自動化するアプリを構築すること、またはユーザー管理パネルのためにこのライブラリをバックエンドに追加することです. しかし、可能性は無限大です、そしてあなたもこれを使用することができます 地元の執筆活動のため コンテンツをエクスポートしたい場合 MarkdownからHTMLへ. デフォルトでは、このCSSライブラリは 主要なすべてのHTMLタグをサポート 想像できます。これには、すべてのヘッダー、リスト、リンク、プレ/コードタグ、図、さらには次のような半わかりにくいタグも含まれます。 そして ....
ツールキット - ページ 14
あなたのウェブサイト上でより多くのコンバージョンを生み出すためには、あなたはトラフィック統計を調べる必要があります。グーグルアナリティクスは素晴らしいサービスですが、それができるのはこれまでのところです。 A / Bテストの背景にある概念はしっかりしており、プロのインターネットマーケティングで長年使用されてきました. 基本的に、内容が少し異なる2つのページを作成します。ヘッダー、画像、その他テストしたいものです。 Googleウェブオプティマイザーはあなたの総訪問者数を集計し、均等に両方のページ間でトラフィックを分割します。ランディングページへのコンバージョンの合計数に関する統計情報が提供されるため、どの変更がより多くの申し込みにつながっているかを比較できます。このサービスは実際にはAnalyticsと直接連携しています。これは大きなボーナスです。. 開始するには、ウェブサイトオプティマイザーの公式ページをチェックして、あなたのアカウントにサインインしてください。 GWOのインターフェースと、新しいA / B実験の設定方法について詳しく説明します。. ウェブサイトオプティマイザー - レイアウトの概要 GWOのホーム画面に初めて着陸すると、現在の実験の表が表示されます。これがあなたの最初の訪問であるなら、それは今のところおそらく空になるでしょう。アカウントの電子メールアドレスの右上隅をチェックして、正しくログインしていることを確認してください。. このすぐ下に、Google AnalyticsのすべてのWebサイトプロファイルのプルダウンメニューがあります。あなたがそれぞれ自分自身を確認した場合、それらはウェブサイトオプティマイザーソフトウェアに受け入れられます。テストを作成したいプロファイルをクリックして選択するだけで、GWOが自動的にページデータを更新します。. サイドバーには、初心者向けの役に立つガイドやFAQもいくつかあります。あなたが読む時間があるならば、これらは役に立ちます。しかし、今のところ始めましょう、そしてプロセスの中に飛び込んでいきましょう。クリック 新しい実験を作成する 続行します. A / B対多変量検定 最初に実験を作成するときに、GoogleはA / Bと多変量テストのどちらかを選択するよう求めます。これらの用語はあなたを怖がらせる可能性がありますが、私は彼らが理解するのが難しくないと約束します. A / B設定では、同じページの2つの異なるバージョンをテストできます。このオプションは、同じページに対してまったく異なるレイアウトをテストするときに最も適しています。多変量は、いくつかの重要な領域を更新したいだけの場合は、少し柔らかくなります。ダウンロードボタンのヘッダーテキストと色を変更するか、広告バナーを並べ替えることをお勧めします。. 訪問者の観点からは、奇妙なことが起こったようには見えません。どちらの方法でも、Googleは1日のトラフィックを自動的に計算し、可変ページと元のページの間でできるだけ均等に訪問者を分割します。. あなたの目標は何ですか?...
Bootstrapのような大規模なフロントエンドフレームワークには、 独自のグリッド設定. しかし、彼らも たくさんの手荷物が付いてくる あらかじめデザインされたページ要素とJavaScriptコンポーネントの形で. もっと小さくて合理化されたグリッドシステムを探しているなら、あなたは好きになるでしょう Grid.css. この無料のオープンソースライブラリには、伝統的なものが同梱されています。 12列グリッドシステム あなたはどんなレイアウトのために構築することができます。 CSSは本当に使いやすく、ファイル自体も 560バイトしかない (それは半分KBです!) 始めるのはとても簡単で、必要なだけです。 1つのCSSファイル ヘッダに追加. あなたは見つけることができます 直接ダウンロードリンク Grid.cssホームページまたは公式のGitHubリポジトリにあります。あなたも使用することができます 生CDNバージョン 自分でホストせずにGitHubから直接このファイルを埋め込む. 今、あなたはあなたの列構造を設定することができます あなたが欲しい要素を使う (div、sectionなど). これは一般に .行 要素(コンテナ) 多くの人と一緒に 内部列要素. 列クラス...
私はいつも私がオンラインで見つけた素晴らしいウェブサイトのフルスクリーンショットをつかむのが好きです。しかし “印刷画面” ボタンはあなたのスクリーンに直接あるものだけをつかむ. フルページスクリーンキャプチャは、私が見つけた最高のソリューションです。 任意のWebページからの完全な垂直スクリーンショット. この拡張機能では、ページにアクセスして拡張機能パネルの小さなカメラアイコンをクリックするだけです。制限なしで簡単にさわやか. 拡張子は 完全に無料 開発版を含むChromeのすべてのバージョンで動作するはずです。. 便利なショートカットコマンドも付いています Alt + Shift + P それは自動的にあなたがいるページのスクリーンショットを引っ張ります。この拡張はページを 画像を自動的に上下にスクロールする それが進むにつれて、それから1つの最後のショットでそれらすべてをつなぎ合わせる. このプロセスは、ページのサイズによっては数秒かかることがあります。あまりにも多くの動的機能を持たないサイトでは、かなり早いです。. 完了すると、スナップショットがChromeの新しいタブで開かれ、パソコンに直接コピーまたは保存できる状態になります。. このプラグインで気づいたことの1つは、アニメーションオブジェクトに注意を払う必要があるということです。スライドショーのような特定のページ要素は、写真の間を自動スクロールし、最終的な写真をめちゃくちゃにすることがあります。. もちろん、これをもう1つのスクリーンと組み合わせて自分で作ることはそれほど難しくありません。しかし、時にはあなたはあなたのフルビューショットを台無しにして、ページのすべての新しいセクションに現れるスティッキーなナビゲーションバーのような迷惑な機能を持つでしょう. これを解決するために、ChromeのDevToolsパネルにアクセスして 固定バーのCSSを編集して固定バーにします. もう少し手間がかかるかもしれませんが、私のスクリーンショットはピクセルパーフェクトです。. あなたが頻繁にウェブサイトのスクリーンを撮るならば、この拡張子は非常に時間の節約になるでしょう。.
グーグルはグーグルの写真と並んで、パフォーマンスの向上と効率性に向けて、ポリマーを一から作り直した。 PolymerをWeb用のSDK(ソフトウェア開発キット)として考えてください。 Webアプリケーション開発 Webコンポーネントと呼ばれる新しい標準を使用した方がはるかに高速. Webコンポーネントにより、 当社のWebサイト用のカスタム要素とタグを作成する. この記事では、Google Polymerのカスタム要素がWebアプリケーションの開発にどのように役立つかを説明します。さらに、これらのカスタム要素をどのように機能させることができるかについてのデモもいくつか見ていきます。. Webコンポーネントについて Webコンポーネントがどのように機能するかを理解するための最良の方法は、次のような現在の標準的な要素を見ることです。 . 追加した場合 Webブラウザは、オーディオのURLソースとともに、再生と一時停止ボタン、タイムレール、および音量スライダを使用して、この要素をオーディオプレーヤーとしてレンダリングします。プレーヤコントロールがどのように構築されスタイル付けされているのか不思議? UIコントロールプレーヤーは、その下にShadow Rootsとして隠されています。 シャドウDOM. Shadow DOMを表示するには、 Chrome DevTools >をクリック コグ アイコン>を選択 ユーザーエージェントのシャドウDOMを表示する オプション. 次のスクリーンショットでは、のスタックを見つけることができます そして UIプレーヤコントロールを秘密に構築する要素. 今日では、Webコンポーネントを使用して、独自の要素にも名前を付けることができます。私たちはのような要素を構築することができます, Twitterフィードを埋め込む、または(多分)...
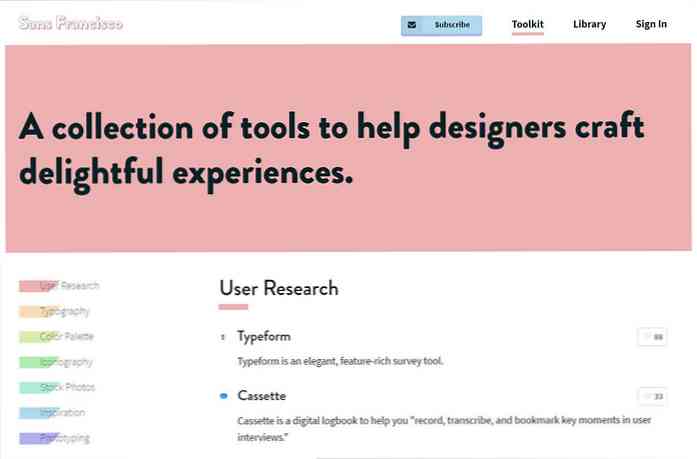
奇妙な名前のように見えるかもしれませんが サンフランシスコ デザイナーのための素晴らしいリソースです。サイト すべての最高のツールをキュレートします デザイナーのための(無料+有料)、12以上のカテゴリーで. これらのツールの範囲は UI / UXのテスト に アイコンデザインプログラム そして デザインチームのためのコラボレーションツール. このWebサイトは非常に閲覧しやすく、Webサイト、ソフトウェア、およびモバイルアプリケーションを構築するプロのデザイナーにとって最大のツールコレクションの1つです。. ホームページでは、あなたは大きなリストを見つけるでしょう ジャンプリンクのあるカテゴリ. Sans Franciscoは巨大なリンクの1ページです。 左側の目次を使う. これはたくさんのカテゴリをカバーしています、そしてそれらはすべてデザイナーに非常に関連しています: ユーザー調査 タイポグラフィ 色 図像 ストックフォト インスピレーション プロトタイピング プレゼンテーション コラボレーション 個々のリストは...
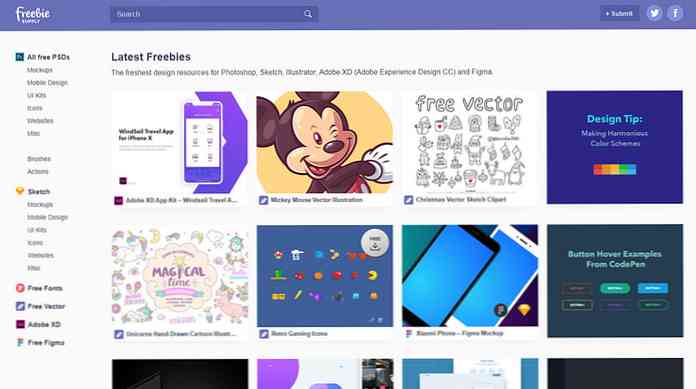
ウェブがデジタル景品であふれていることは否めません。過去10年間で、私たちはもっと見てきました PSD、アイコン、および書体がWebにあふれている クリエイティブコモンズライセンスの下で. どのようにしてノイズを調べ、探しているものを正確に見つけますか?グーグルは助けることができるが、景品供給はさらに良い. このオンラインギャラリー 最新かつ最高の無料デザインリソースを管理しています ウェブ上から。それはデザイナーや彼らの創造的なワークフローをスピードアップしようとしている人にとっては大きな財産です。. あなたが直接あなたが望むどんなスタイルででもあなたが必要とするものは何でも探しているサイトを検索することができます。またはできます カテゴリーで探す PSD、スケッチファイル、フォント、さらにはAdobe XDファイルでも閲覧可能. Freebie Supplyウェブサイトは特定のデザインの景品についてだけではありません。に基づいて景品を探しているとき、このサイトは本当に輝きます。 特定設計プログラム. PhotoshopからIllustrator、Sketch、そしてその他いくつかのものまで、検索するものがたくさんあります。. 各景品ページには、その元の作成者と共に景品のスナップショットが含まれています。. このサイトはただの キュレーションリソース だからそれは直接景品を作りません。代わりに、それはデザイナーの検索エンジンのようなもので、Web上のさまざまなソースから素晴らしい景品を見つけることができます。. あなたが景品ページを閲覧するとき、あなたはオリジナルのクリエイター、彼らのサイトへのリンク、そしてメインのダウンロードリンクを見つけるでしょう。. 他のものが外部にホストされている間、いくつかのファイルはFreebie Supplyに直接ホストされています。しかしどちらにしても、それらはすべて完全にアクセス可能で誰にでも開かれています。使用する前に、各景品のライセンスを確認してください。.
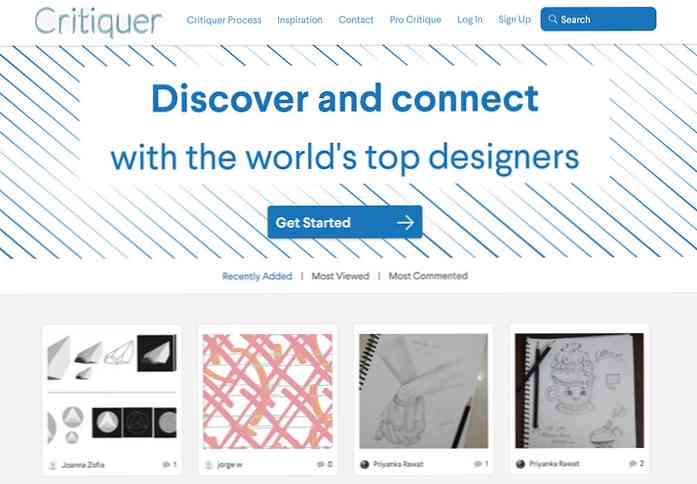
おそらく、デザインスキルを向上させる上で最も難しいのは、自分が間違っていることを学ぶことです。あなたが素晴らしい趣味を持っていて、あなたの作品を他人の作品と客観的に比較するなら、それは役立ちます。あなたが新鮮な目であなたの仕事を批評する誰かを持つことができるときしかしこれはより簡単です. Critiquerはこの目的のために特別にデザインされたサイトです。それは芸術家とデジタルの自由な共同体です 自分の作品を共有するデザイナー、他人を批評する, そしてその過程で成長することを望む. Critiquerを使用すると、あなたはあなたの処分で本当のコミュニティの価値を持っています。それはあなたをすることができます 他のアーティストやデザイナーと直接つながる, ワークフローのヒントを共有し、キーワードに基づいてピースを検索する. 芸術批評のためのサイトはたくさんありますが、デザイン作業を批評するためのサイトはそれほど多くありません。これが、Critiquerが非常に便利な理由です。 アートとデザインの両方を兼ね備えています 一つの場所へ. このサイトを通して、あなたは他の人々の仕事について多くのアドバイスを見つけるでしょう、そしてあなたの仕事のためにもたくさんのアドバイスを得るでしょう。これはあなたがあなたの仕事を改善し、あなたが他人の仕事を誠実に批判するのを助けるでしょう. 無料のアカウントにサインアップして、好きなだけデザインを公開したり、批評を公開したりできます。それは本当にコミュニティの努力なので、サイトに参加する人が増えれば増えるほど、より多くのコメントやコンテンツを振り分ける必要があります。. ただし、このサイトはまだ非常に新しいものであり、コミュニティが成長していることに注意してください。だから完璧な批評を得ることは保証されていないし、あなたは関連するsubredditを通して検索することによってより多くの人を見つけることさえできるかもしれません. さらに、Critiquerチームには “プロ” 批評セッション これは有料機能であり、実社会の専門家から批評を受けることができます。しかし、それは必須条件をはるかに超えており、サイトに参加してテストする前に考慮すべきことではありません。. したい人 設計作業を改善するにはフィードバックが必要です. Critiquerを使用すると、さまざまな媒体を通じて無料で入手でき、Webデザイナーやデジタルアーティストを育てるための最も価値のあるツールの1つになります。.