Docsifyを使用してMarkdownファイルを使用してドキュメントを生成する
無料のプラグイン、フレームワーク、またはオープンソースのスクリプトを作成している場合 文書が必要です. それは非常に重要です あなたの仕事を文書化する, あなたの正気のためにそしてあなたの素晴らしい資源を学びたい他の人を助けるための両方.
ただし、オンラインドキュメントを作成するのは大変な作業です。ありがたいことに, ドキュメント化 を提供することによってそれを容易にします Markdownで動く無料のドキュメントジェネレータ.
これは 典型的な静的サイトジェネレータではありません そしてそれはする 静的なHTML / CSSページを必要としません. 代わりに、それは Markdownファイルをロードします 動的に そしてそれらをWebページとして表示します。かなりきれい!

Docsifyのホームページをチェックしてください。 レイアウトのプレビュー, に加えて さらなるセットアップの詳細.
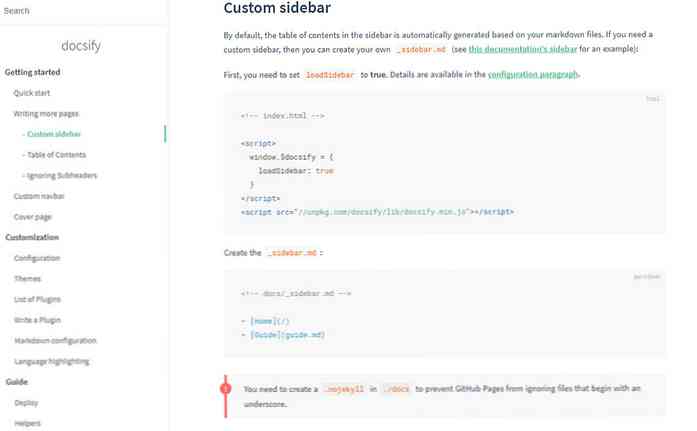
それはあなたを必要としません 自分でindex.htmlファイルを作成する, これはGitHub Pagesにアップロードしたり、自分のサーバーでホストすることができます。そこから、あなただけ 各ページにMarkdownファイルを書く そしてそれらをあなたの主要な文書として使う.
プロセス全体の詳細については、 クイックスタートガイド, それでおそらくそれは始めるのに最も良い場所です。これはできます すべてnpmを実行, それでそれは本当にあなたのコマンドプロンプトを知ること、あるいは少なくとも学ぶ気があることを知っているのを助けます.
生のHTMLファイルを自分で作成し、Docsifyの設定ガイドからテンプレートをコピー&ペーストするだけでも可能です。しかし、私はお勧めします 動的に行う, それは時間の節約になります - そしてそれは本当にポイントではありません?
Docsifyシステムを学びながら、次のことができます。 Markdownまたは生のHTMLを使用して機能を追加する. これらの機能は カスタムナビゲーションバー そしてさらに あなた自身のカバーページ プロジェクトのロゴ付き.
文書化する たくさんの無料テーマが同梱されています 設計済みのレイアウトを使用したい場合または、できます ショーケースギャラリーを閲覧する どのプロジェクトがドキュメンテーションにDocsifyを使っているかを見る.

全ての 基本的なセットアップ情報とファイルのダウンロード GitHubで見つけることができるので、あなたがこれに打撃を与えたいならば向こうに向かいなさい.
あなたもすることができます メインのDocsifyドキュメンテーションページでライブデモを見る 確かに、これはDocsifyで動作します。だから、あなたがそのWebページのレイアウトが好きならあなたはその同じテンプレートを使用してDocsify、100%無料でオープンソースを通して全部それを実行することができる.




