ツールボックスに入れるべき10のUX / UIツール
プロトタイプを構築するために使用できる多くの異なるツールがあります。ある状況では他のものよりも当然優れているものもあれば、さまざまな状況で使用できるため、他のものは最高のものです。あなたの設計作業のための最先端のプロトタイピングツールを見つけることがあなたの目的であれば、あなたはここに提示されたツールの中からあなたが探していたものを見つけるでしょう。.
また、ユーザビリティテスト機能を備えたいくつかのプロトタイピングツールと、このタイプのテスト専用のツールも含まれています。すぐに使えるユーザビリティテスト機能を持つことで、UI要素を再設計したりさらに洗練したりすることができます。ユーザビリティテストの重要性は、無視されたり誤解されたりすることがよくあります。全体的に見て、
- 検索にユーザビリティテスト機能の検索が含まれていることを確認してください。.
- 選択したツールが最終製品(Webサイト、モバイル、またはWebアプリ)と互換性があることを確認してください。.
- 必要なインタラクティブ機能を確実に手に入れよう.
- 選択したツールがプロジェクトまたはチームのサイズと互換性があることを確認してください。.
インビジョン
あなたが個々のデザイナーであろうと小さなデザインチームのメンバーであろうと、InVisionはあなたが自由に使える理想的なプロトタイピングプラットフォームです。市場でも有数のUX / UIデザインおよびコラボレーションツールであるだけでなく、そのユーザビリティテスト機能も対応が困難です。.
非常に大規模なチーム、部門間チーム、または大規模で複雑なプロジェクトについては、InVision Enterprise Editionを参照してください。多くの利害関係者が関わる複雑なプロジェクトでは、当然、ほぼ完璧なプロトタイプ作成およびコラボレーションソリューションが必要です。 ユーザビリティテストツールの選択は非常に重要です。.

Enterprise Editionは完璧なソリューションです。あなたはできる プロトタイプをユーザーのモバイルデバイスで直接テストする, 含まれるテストやユーザーの数に制限はありません。あなたは彼らの声を捉え、彼らの顔を見ることができるので、あなたは あなたが探しているかもしれない量的な情報に加えて質的な使いやすさの尺度.
InVisionを使用すると、コーディングのスキルは不要です。最初の高忠実度でクリック可能なプロトタイプを無料で構築できます。.
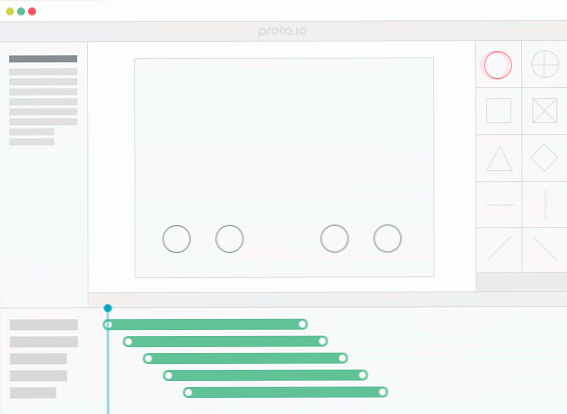
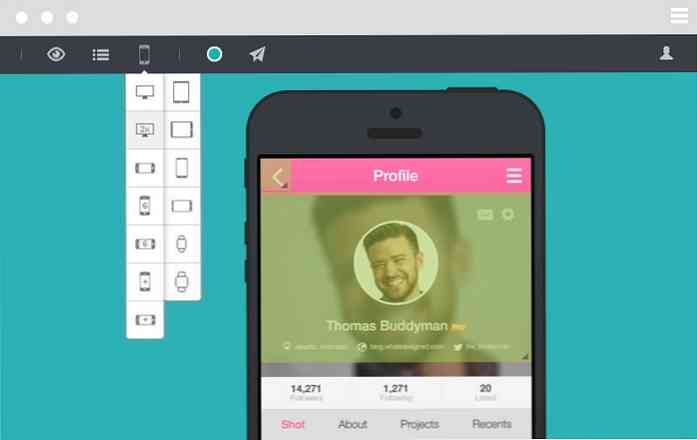
プロト.io
プロトタイプやコラボレーションツールが必要な場合は、Proto.ioをあなたのWebデザインキットに追加してください。 非常に短い時間で忠実度の高いプロトタイプを完成させる. Proto.ioを使えば作成できます インタラクティブ、アニメーション、機能豊富なプロトタイプ コーディングなし.

しかし、通信の途絶により、最善の設計努力でさえもいくつかの問題が発生することがあります。このパッケージに含まれているコラボレーション機能は、単にそれが起こるのを許しません。プロトタイプの納期に間に合うと頼りにすることができます。そのため、プロジェクトマネージャやクライアントは、プロトタイプを実際のものと区別できません。.
ネイティブiOSおよびAndroidモバイルデザイン要素 あなたが使用しているのか、それとも あなた自身のデザインをインポートする. あなたはあなたのために、そしてあなたのモバイルアプリプロトタイピングプロジェクトのためにProto.ioができることが好きになるでしょう.
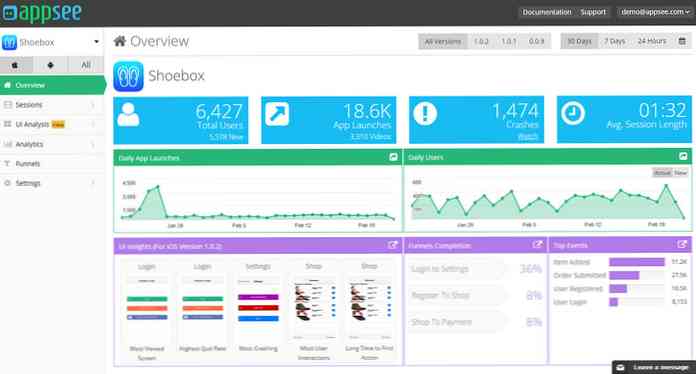
AppseeモバイルアプリUX分析
Appsee Mobile App Analyticsは、すぐに使用できるようになった強力なユーザビリティテスト機能により、究極のAppユーザーエクスペリエンスを繰り返し提供するのに役立ちます。ユーザビリティテストの実施が不十分であるか、まったく実施されていない場合、「究極の」達成は不可能ではないにしても困難になる可能性があります。.

Appseeクリエイター 定性的なユーザーフィードバックの力を理解する. 人間は視覚情報に大きく依存しているので、ユーザーセッションの記録は、タッチヒートマップデータと組み合わせると、デザイナーに UI要素やUXの機能を変更または改良するための非常に貴重なフィードバック.
Appsee Mobile App Analyticsを視覚的なユーザーの旅に連れて行き、最も重要なものを指摘するツアーガイドとして考えてください。それこそがAppseeのすべてのことであり、自分のコピーを強く検討する必要がある理由です。.
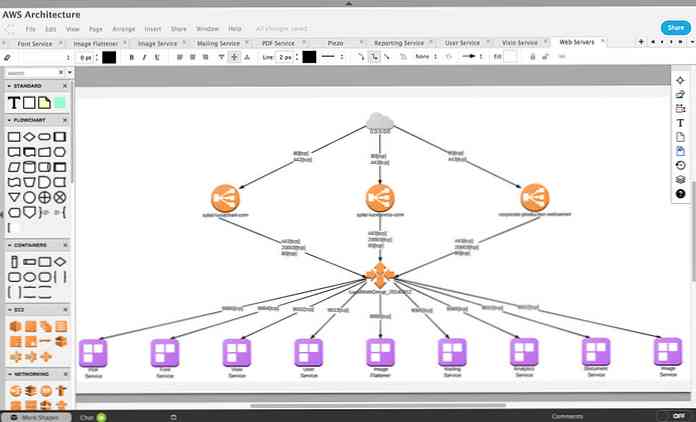
ルシチャート
Lucidchartは、Web、タブレット、または電話を設計するためのオンラインのドラッグアンドドロップクラウドベースのスケッチ作成、図表作成、およびワイヤフレーム作成アプリケーションです。現代的なデザイン要素と形のその大規模で包括的なライブラリ ワイヤーフレームやモックアップから何かを構築することができます, に 情報を共有する、またはマインドマップを構築する それは複雑なプロジェクトを通してあなたを導くでしょう.

Lucidchartはあなたのフローチャートの練習にも優れたソリューションを提供します。多くの便利な機能の中には、マスターページとキーボードショートカット機能があります。これを使うと、過去の作業を繰り返す手間が省けます。.
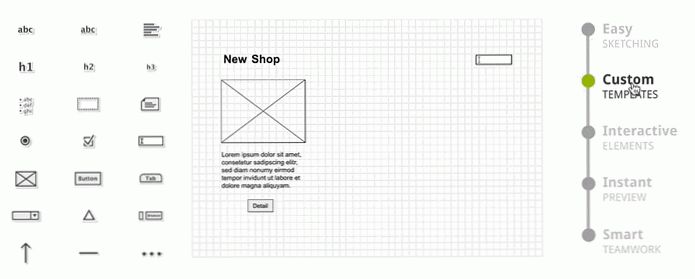
ピドコ
それは50カ国のWebデザイナーのための選択のプロトタイピングツールであるため、PidocoがこのトップUX / UIツールのリストに載っていても驚くにあたらないでしょう。 Pidocoは非常に使いやすいWebアプリで、美しいワイヤフレームや完全にインタラクティブなUXプロトタイプを作成できます。.

君は 使用する400以上のアイコンとUI要素の選択があります, クリックアンドタッチ操作、画像アップロードのドラッグアンドドロップ、画面遷移とページリンク、およびライブブラウザとモバイルレビュー機能を含む設計機能。プロトタイピングはそれほど簡単にはなりません.
パワーモックアップ
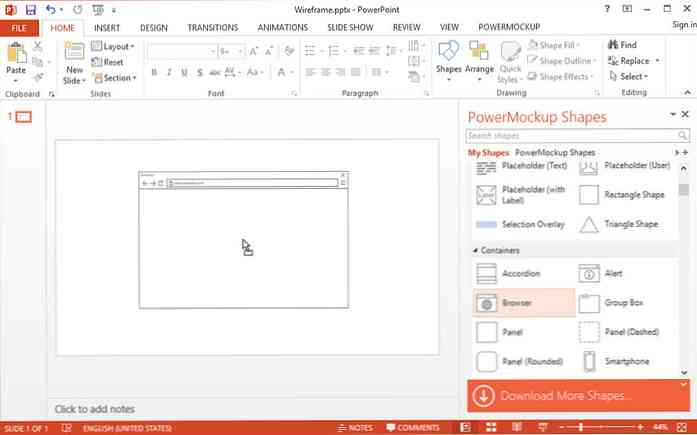
あなたが熱心な、あるいは偶然にも、パワーポイントユーザーでさえあるなら、PowerMockupはあなたのプロトタイピングニーズにちょうどいいソリューションです。たとえばワイヤーフレームを作成するには、あなたがする必要があるのはただ 適切なアイコンと形状を選択してください PowerMockupライブラリにある PowerPointのスライドにドラッグアンドドロップします。.

その後、PowerPointスライドショーを作成できます。 アニメーションのインタラクティブプロトタイプを紹介する. できます あなた自身の形やアイコンを追加する PowerMockupの増え続けるライブラリにアクセスし、それらを他の人と共有する.
気付き
プロジェクトコラボレーションは、Notism Collaborationが最も優れているものであり、同じタイプの他のすべてのツールよりも優れています。あなたが定期的にプロジェクトに取り組むなら 利害関係者間のコミュニケーションは不可欠です, これはあなたがなくてはいけないツールです。大規模で複雑なプロジェクトで作業しているとき、または大規模なチームで作業しているときは、自由に使用できることが非常に重要です。.

ノミズムコラボレーションはまた、しっかりしたコミュニケーションとフィードバックが成功に欠かせない小規模プロジェクトへの重大なニーズを満たします。すべてが リアルタイムのビデオプレゼンテーションで共有.
ループ11
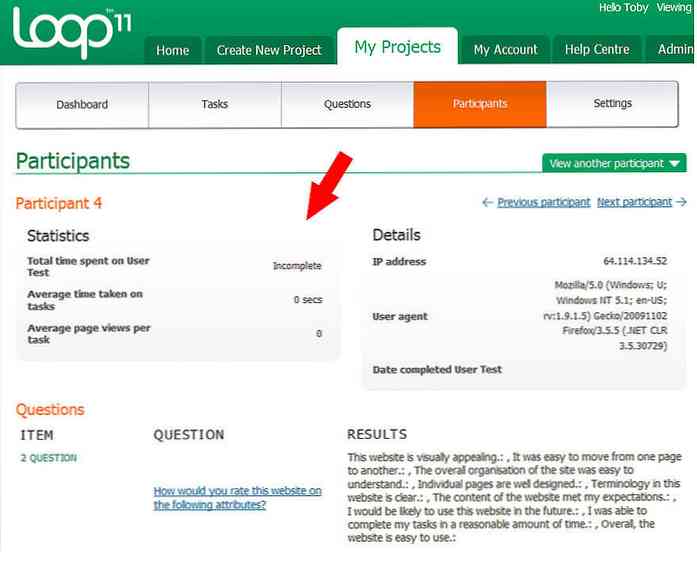
探しているならLoop11はあなたのツールボックスに属します 完全に専用のユーザビリティテストツールであなたのデザインツールを補完します. このタイプのツールがあっても、使用可能なデザインのフィードバックをすばやく提供できるツールはほとんどありません。 アプリやWebサイトのデザインでUXの使いやすさテストを実行する.

Loop11は、一度に最大999人の被験者と連携できます。 クリックストリーム、ヒートマップ、パス解析データの収集. このツールの調査結果は、継続的なフィードバックループでお客様に提示されます。あなたは、それがあまりにも複雑であるか、またはあまりにも多くの作業を伴うかもしれないという恐れから、重要なユーザビリティテストを避ける必要はもうありません。.
UseItBetter
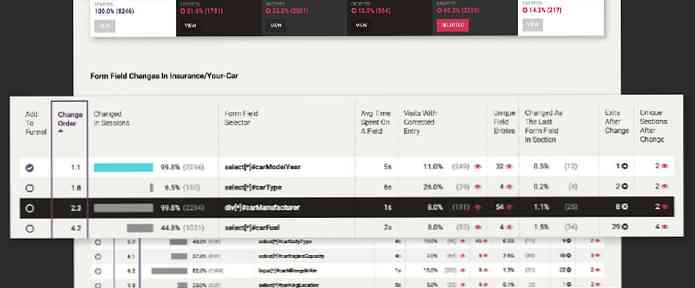
UseItBetterのForms Analyticsは、Web製品の小さな機能に焦点を当てていますが、それでも問題があるとユーザーに問題を引き起こし、さらにはそのうちの2つ以上を無効にすることもあります.

このツールがすることはあなたがすることができます フォームとフォームフィールドに関連する問題を調査する. オンラインフォームに記入しようとし、その間に問題が発生し、最終的にタスクを放棄してサイトを離れた場合は、Forms Analyticsが対処する必要があります。フォームがあなたのウェブサイトまたはビジネスにとって重要なUX要素であるならば、あなたはこのツールを便利に保つべきです.
模様
Patternryは、パターンやスタイルガイドからデザイン要素、そして将来必要となると思われる構成要素まで、デザイン情報を保存するための究極のツールです。.

言うまでもなく、その能力 貴重な設計情報を保存して再利用する 莫大な時間を節約できるだけでなく、設計の努力やアイデアを他の人と共有するのが簡単になります。模様は違いを伴う生産性ツールです。大量の繰り返し作業を避けるのに役立ちます。.
考えを終わらせる
堅牢なプロトタイプ作成ツール、優れたコラボレーション機能を備えたツール、または探しているユーザビリティテスト機能を備えたツールのいずれが必要かは、ここで見つけることができます。.
このリストには、すでにいくつかの特殊ツール、ユーザビリティテストツール、設計作業を保存して再利用するためのオンラインライブラリ、およびフローチャートを作成する以上のことができるダイアグラム作成ツールがあります。どちらのツールを選択しても、あなたは良い手を持っています。.




