Web開発者にとって最も役に立つ10のAtomパッケージ
Atomを試しましたか?それはまったく新しいものですが、多くの利点を提供するGitHubによって作られたテキストエディタであるAtomには多くの人が恋をしています。 Atomには、Gitとの統合やツリービューなど、いくつかの組み込みパッケージが付属しています。しかし、開発の目的のためには、間違いなく他のパッケージが必要になります.
この記事では、Web開発者が持つべきいくつかのパッケージを選びました。面倒なコードを整理するのに役立つものもあれば、Atomを離れることなくファイルにアクセスしやすくするためのものもあります。これはあなたが持っていなければならない10個のAtomパッケージです。.
カラーピッカー
名前が示すように、このパッケージは色を選ぶことを可能にします、そしてそれは右クリックして 'Color Picker'を選ぶのと同じくらい簡単です。あるいは、CMD / CTRL + SHIFT + Cを押しても実行できます。カラーピッカーは、カーソルが次の色フォーマットのいずれかを含むCSS / SASS / LESSファイルのテキスト上にある場合に機能します。 SASSまたはLESSフォーマット間の変換機能もあります。.

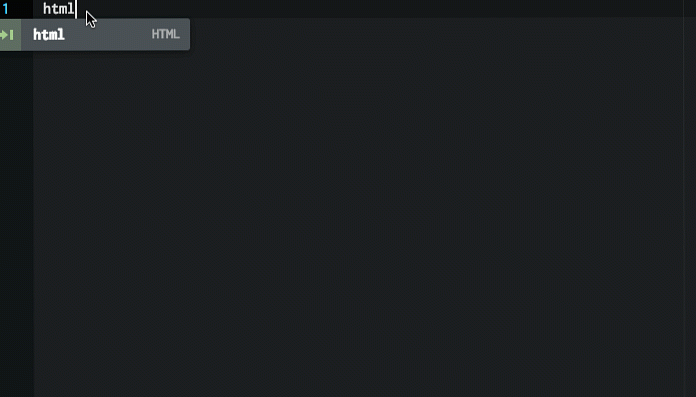
エメット
エメット あなたのテキストエディタ環境が何であれ、あなたがインストールする必要があるプラグインのようです。略語の拡張や略語の折り返しなど、Emmetの主な機能により、HTML、CSS、Sass / SCSS、およびLESS構文を書くときにすばやく作業することができます。たとえば、HTMLでは、次のように入力します。 p> a.mylink 次にTABキーをタップして完全なHTMLタグを取得します。 . チートシートを使用すると、Emmetの略語の構文をすぐに習得できます。.

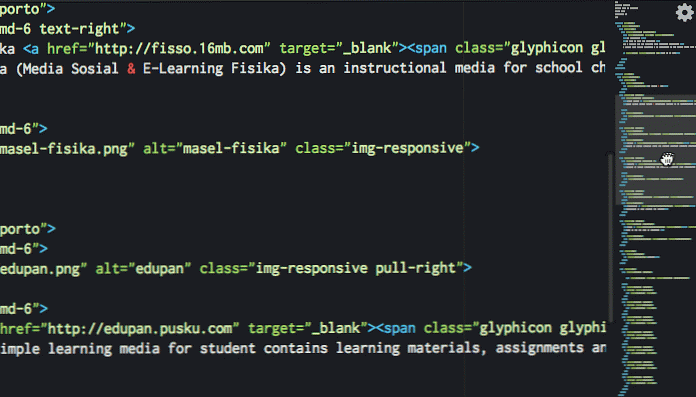
ミニマップ
あなたがSublime Textに慣れているなら、あなたは右側のウィンドウのミニプレビューに慣れているかもしれません。この機能は、ウィンドウの高さに対して長すぎるソースコードを素早くスクロールするのに役立ちます。あり ミニマップ, あなたはこれをAtomに渡します。位置を左右に設定したり、コードのハイライトをオン/オフにしたりすることもできます。ミニマップには、カラーハイライトなど、機能を拡張するためのプラグインも付属しています。.

美しく
美しく 面倒なコードをきれいにして読みやすくします。 HTML、CSS、JavaScript、PHP、Python、Ruby、Java、C、C ++、C#、Objective-C、CoffeeScript、タイプスクリプト、SQLなどのプログラミング言語を非常にサポートしています。このパッケージをインストールした後、実行するには、右クリックして選択してください。 'エディタの内容を美しくする', または経由 パッケージ> Atom Beautify> Beautify.

アトムリンター
アトムリンター 主要言語用のリンティングプラグインの「ハウス」として提供され、リンター用のトップレベルAPIを提供します。 JavaScript、CoffeeScript、CSS / SASS / SCSS / LESS / STYLUS、Ruby、Python用のリンターがあります。 JSHint、JSCS、JavaScript用のJSXHintなど、1つの言語で複数のプラグインを使用できます。.
このメインパッケージをインストールした後、あなたはする必要があります。 あなたが作業している言語のための特定のリンターをインストールする, たとえば、JavaScriptを使用していてlinterにJSHintを選択した場合は、次のコマンドを実行してインストールできます。 $ apm install linter-jshint ターミナルで.
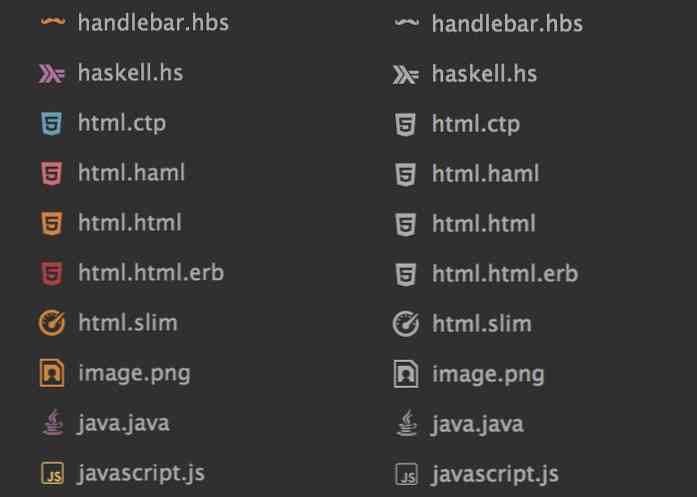
ファイルアイコン
ファイルアイコン 対応するファイルの種類に基づいてファイル名にアイコンを追加します。タブまたはツリービューでファイルを開くときに視覚的な改善が加えられます。ファイルのアイコンはカスタマイズ可能です:あなたはあなた自身のアイコンを追加してLESSファイルを通して色を変えることができます。 packages /ファイルアイコン/スタイル ディレクトリ。デフォルトのアイコンは、8色と3種類のバリエーション(明るい、中、暗い)があります。.

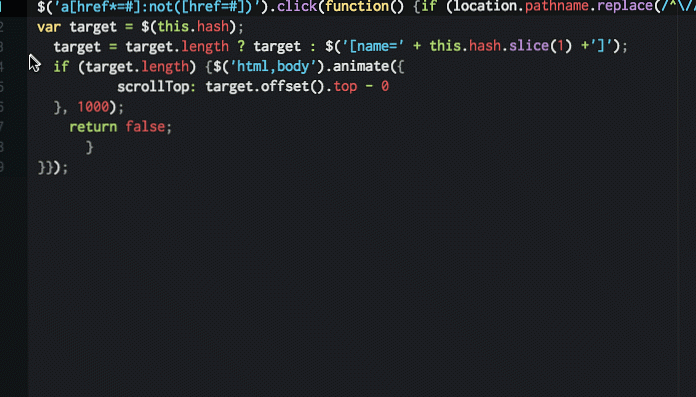
JavaScriptスニペット
JavaScriptスニペット JSのソースコードの一部を素早く書くことができます。略語を定義すれば、単語ごとにコードワードを書く必要はありません。 cl 作る console.log そして gi にとって getElementById. この機能はEmmetに似ていますが、JavaScriptコード上で動作します。このAtomパッケージは、関数、コンソール、そしてループのような多くのJavaScriptシンタックスを提供します。.

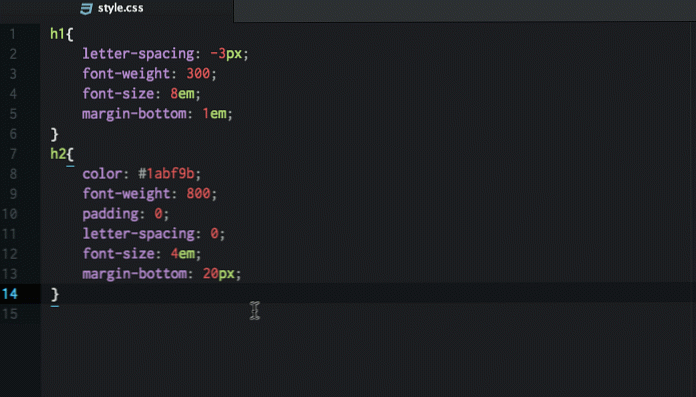
CSSコーム
CSSコーム スタイルシートのコードを一貫して整形し、きれいに見せます。 Yandex、Zen、またはCSSComb自体に基づいてあらかじめ作成されたソート設定を使用することも、独自の設定を使用してソート規則を作成することもできます。このパッケージをインストールした後、ソート作業はCTRL + ALT + Cを押すか、コンテキストメニューから次のようにしてアクセスできます。 パッケージ> CSS comb> Comb.

Git Plus
Git Plus Atomエディタを離れることなくGitを扱うことができます。エディタ内では、Gitのコミット、チェックアウト、プッシュ/プル、差分、その他のgitコマンドを実行できます。あなたはあなたの設定をする必要があります user.name そして user.email すべての機能を動作させるためにあなたのgit設定ファイルに。 all gitコマンドにアクセスするには、CMD + SHIFT + Hでパレットを開くか、を選択してください。 パッケージ> Git Plus.

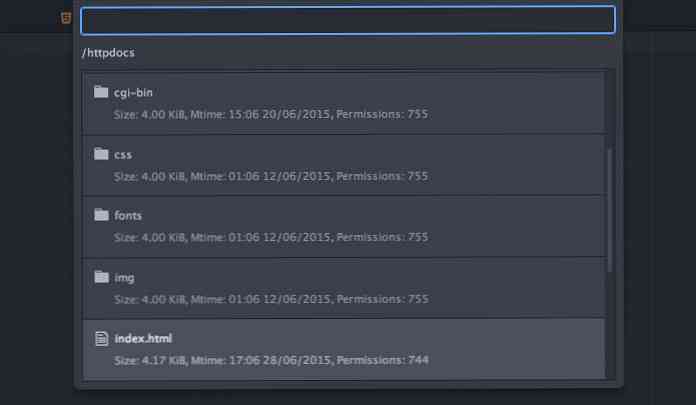
リモート編集
リモート編集 エディタを離れることなく、または他のftpアプリケーションを使用することなく、リモートファイルを表示および編集するのに役立ちます。開始するには、まず新しいホストを作成してからメニューから追加します パッケージ> Remote Edit> Add New Host ログイン情報を入力してください。今、あなたはあなたのリモートファイルを閲覧することができます登録されたホストを閲覧するためにCTRL + ALT + Bを使用してファイルを見ることができます.