Photoshop Tutorial Web 2.0反転するバッジ
シールの形をしたWeb 2.0バッジがインターネット全体であまりにも一般的に使用されていると思われる場合は、ここで変更点があります。 丸みを帯びたフリップバックバッジ. それはシール形状バッジほど広くは適応されていませんが、確かにクールです。ジャンプ後のフルチュートリアル.
ステップ1
Photoshopに行き、のサイズで新しい文書を作成しなさい 450×300ピクセル. 暗い背景(#393939)から始めましょう。新しいレイヤーを作成し、中央に円(#a1b86e)を描きます.

ステップ2
サークルレイヤーを選択, 右クリック - >ブレンドオプション またはダブルクリックして起動します レイヤースタイル.
- に 内側の影, セット 不透明度32%, 0pxまでの距離; 0%にチョーク そして 62pxまでのサイズ;
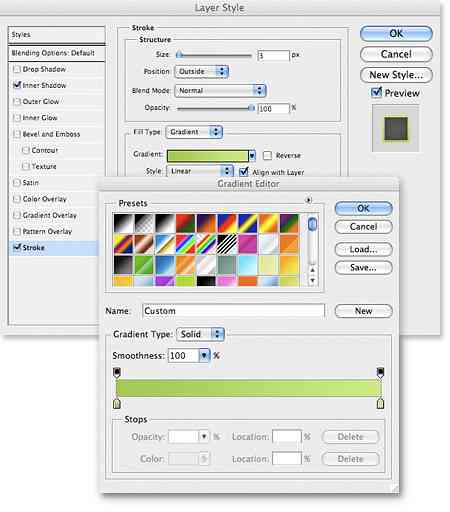
- ストロークで、変更 塗りつぶしタイプからグラデーション, 次の色を挿入します。
- #a4c855 at Location 0%
- 100%ロケーションで#ccea89



ステップ3
新しいレイヤーを作成する circleレイヤーの上に. コマンド/コントロールキーを押したままにする, 両方のレイヤー(作成したレイヤーとサークルレイヤー)を選択します, 右クリック - >レイヤーを結合.

ステップ4
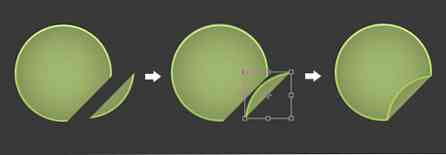
を選択 多角形なげなわツール. 端の小さな部分を選択し、それをカット(編集 - >切り取り またはCommand / Control X)をクリックして貼り付けます(編集 - >貼り付け または新しいレイヤのCommand / Control V).

ステップ5
を選択 長方形マーキーツール. 小さい円の上に, 右クリック - >無料変換 またはコマンド/コントロールT. 回転させる 大きな円の端に配置してください。.

ステップ6
小さい方の円レイヤーを選択, 右クリック - >ブレンドオプション またはダブルクリックして起動します レイヤースタイル.
- に 影を落とす, セット 不透明度21%, 0pxまでの距離, 0%に広がる, 8pxまでのサイズ;
- に グラデーションオーバーレイ, セット モードをハードライトにブレンド, 不透明度100%. 以下のグラデーション設定を挿入します。
- #0 0000ロケーション0%
- ロケーション100%で#FFFFFF
変更 131度.



ステップ7
大きな円に影を付けましょう. 右クリック - >ブレンドオプション またはダブルクリックして起動します レイヤースタイル.
- に 影を落とす, セット 不透明度29%, 3pxでの距離; 0%で広がる, 9pxのサイズ.


ステップ8
あなたのバッジはもう準備ができています。円レイヤーの間にテキストレイヤーを挿入します。フリップ効果を引き出すためにフリップの下のテキストを少し隠す.




