間違った方法で捕らえられた私たちの生活の中で私たちは貴重な瞬間を持つことがあります。これは、Photoshopがこの問題を解決するために使用されている場所です。私たちの大切な、しかし完璧とは言えないイメージを、より充実したものにするために強化し、修正するためです。. このチュートリアルでは、私のお気に入りのエンハンスとレタッチのテクニックをいくつか紹介します。あなたは私のテクニックを知っているかもしれませんし、そうでない人もいるかもしれません。それでは始めましょう. ステップ1 Cosplay Girlの画像を開きます。おかげで しずか巫女 この画像を使用する彼女の許可のために。ここで画像を見つけることができます。上部と下部の黒い縁を取り除くには、切り取ります(Ctrl + C)。. ステップ2 画像、特に髪の毛は滑らかではないので、ピクセル数を増やして滑らかにしたいと思います。選ぶ 画像>画像サイズ, またはキーボードのAlt + Ctrl + Iを押します。解決列で、値を次のように変更します。 200ピクセル/インチ 以上。そしてOKをクリック. ステップ3 今度は、このイメージをより良くするために、それを平準化したいと思います。ヒストグラムを開くとわかるように(ウィンドウ>ヒストグラム)、ヒストグラムは、この画像が「不均衡」な色調の範囲であることを示しています。明るい部分(右側)の隙間は、ハイライト部分が可能なほど明るくないことを意味します。イメージがかなりくすんでいるように見える理由. この画像の最も明るい、最も暗い、および中間調のピクセルをトレースして、適切なレベル調整を適用できるとよいでしょう。これは、Photoshopがこのイメージの最も明るいピクセルを純粋な明るさ(純粋な白)に、最も暗いピクセルを純粋な暗い色に、そして中間調も理想的な色調分布に変換できるようにするためです。. これを行うには、Ctrl + Jを押して背景レイヤーを複製します。その下にCtrl + Shift + Nを押して新しいレイヤーを作成し、次にそれを白い色で塗りつぶします(Ctrl +...
フォトショップ - ページ 3
アップルが発表した最新のクラウドストレージサービスであるiCloudには、とてもシンプルで美しいロゴが付いています。アイコンは金属材料で作られており、その上に押し出された雲のアイコンがあります。あなたはそれを知らないかもしれませんが、このタイプのアイコンを作成することは実際には非常に簡単です、そして以下はPhotoshopを使ってこの記事で描く方法をあなたに教えるiCloudアイコンです! 少し複雑に見えますが、実際に必要なのは、いくつかのレイヤースタイル、基本的なベクトルシェイプ、および少しの手動描画だけです。それに入りましょう! ステップ1 サイズ512 x 512 pxの新しいファイルを作成することから始めます。角丸長方形ツールを有効にします。オプションバーで、その半径を75ピクセルに設定します。クリックしてドラッグし、丸みを帯びた長方形を描きます。色を#5d5d5dに設定します. レイヤーをダブルクリックして[レイヤースタイル]ダイアログボックスを開きます。デフォルトのグラデーション、黒から白へのグラデーションオーバーレイを追加し、不透明度を76%に下げる. ステップ2 レイヤーシェイプを複製するには、Ctrl + Jを押します。編集>自由変換をクリックするか、Ctrl + Tを押して変換を実行します。オプションバーからサイズを98%に設定. レイヤーパネルで、fxアイコンをレイヤーパネルの右下にあるゴミ箱アイコンにドラッグして、レイヤースタイルを削除します。次に、レイヤーのサムネイルをダブルクリックして、レイヤースタイルダイアログボックスを開きます。内側の影とグラデーションのオーバーレイを追加する. グラデーションオーバーレイの設定で、グラデーションのスタイルを角度に設定します。グラデーションのプレビューボックスをクリックしてグラデーションエディタを開き、#8e8e8e、#a5a4a4、および#d8d8d8の色の組み合わせを使用します。各マーカー位置を自由に組み合わせて試してください。最初のマーカーと最後のマーカーで同じ色を設定するようにしてください。. これはレイヤースタイルを追加した結果です. ステップ3 新しいレイヤーを作成します。白から黒への放射状グラデーションで塗りつぶします. Altキーを押しながらベクトルマスクを前のレイヤーから現在のレイヤーにドラッグします。グラデーションがアイコンの内側に収まるようになりました. レイヤースタイルを開き、ブレンドモードをスクリーンに変更します。. ステップ4 アイコンの内側に角丸四角形を描きます。色#2a2a2aで半径を75ピクセルに設定します。. さらに2つの円形を追加します([楕円]ツールを選択し、[Shift]を押しながらドラッグします)。オプションバーから、パスモードを[シェイプ領域に追加]に設定します。. 雲のレイヤーをダブルクリックしてから、内側の影、ベベルとエンボス、ストロークを追加します。. ステップ5 Ctrl + Jを押してクラウドのレイヤーを複製します。レイヤーサムネイルからfxアイコンをゴミ箱アイコンにドラッグして、レイヤースタイルを削除します。それを89%にサイズ変更(Ctrl +...
Photoshopのアクションは、面倒で時間のかかるPhotoshopのタスクを繰り返すためのカスタマイズされたプログラムを作成するための非常に便利な組み込み関数です。この記事では、簡単なPhotoshopのアクションを作成する方法をシナリオで説明します。. シナリオは次のとおりです。画像のサイズを変更(縮小)する必要があります。Photoshopでは、次のようにします。 ファイル -> 画像 新規入力 幅/高さ サイズ クリック ○k もっと画像があるかどうかを想像してみてください… リサイズする画像のトーンがある場合、または翌日かそこらで同じアクションを実行したい場合。これらの手順を繰り返すのは面倒です. Photoshopのアクション 実行したステップを記録してワンクリックで再プレイできるので、同じことを何度も繰り返す必要はありません。. Photoshopのアクションを使用する リサイズしたい画像を開き、Photoshopのアクションパネルを開きます(Windows -> 行動) アクションパネルの下部にあるをクリックします。 新しいアクションを作成する ボタン ポップアップダイアログボックスで以下をカスタマイズします 名:あなたの行動にわかりやすい名前を付けてください セット:それらを分類するつもりがないのなら、中に残してください デフォルトの動作 ファンクションキー:あなたの行動への近道を作る. クリック 記録 下のボタンが赤くなります。 Photoshopで実行した操作はすべて記録されます。....
このチュートリアルでは、私たちは素晴らしい新しいものを探ります。 炎フィルター, Photoshop CC 2014用に導入されました。このフィルタは手続き型の炎と炎の効果を作り出し、それを曲げることでカスタムシェイプを追従させることができます。また、手作りのPhotoshop Brushチップのおかげで、リアルな燃えるような火花を追加することもできます。. これがこのチュートリアルで作ることです. Hongkiatに関するその他のチュートリアル: なめらかなビデオプレーヤーインターフェースをデザインする方法 古い(白黒)写真の色付け方法 バリニーズバロンマスクの描き方 絵画効果を作成する方法 ステップ1 燃えるようなテキスト効果を作りたい適切な背景画像を開きます。この例では、doschdesignsの800 x 600ピクセルのディストレストメタルテクスチャを使用しましたが、かなり暗い背景テクスチャでも同じように機能します。 ステップ2 私たちは背景上に低いキー効果を作成するためにいくつかのシェーディングと色の調整を追加します。を選択 楕円形選択ツール(M) そして 大きな楕円形を描く 背景の中央に. ステップ3 ドキュメントの反転領域を選択するには、Cmd / Ctrl + Shift + Iを押します。...
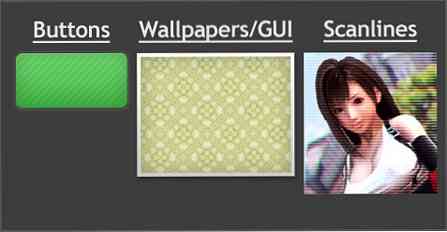
ほとんどの場合、デフォルトのAdobe Photoshopのパターンはデザイナーのニーズを満たすことができませんでした。数分後には、ボタン、インターフェース、写真のスキャンラインなどのカスタムパターンを作成します。. このサンプルをダウンロードする 1.パターン画像を作成する 新しいキャンバスを起動します。それは(高さ×幅の点で)小さくなければなりません。ここで作成している画像は、後の段階で自分自身を複製してパターンを形成します。この例では、8×8ピクセルのキャンバスを使用して拡大し、次のような小さなパターンを作成します。. 100%表示のパターン 1600%ビューのパターン 2.パターンとして定義 いつでも使用できるようにパターンとして定義しましょう。選択する 編集 - >パターン定義. 覚えやすい名前に変更してください(将来多くのカスタムパターンがある場合に特に便利です)。私はそれを呼ぶよ Stripe5x それは私にストライプ効果を与えるだろうし、5pxは各ストライプの太さです。クリック OK カスタムパターンを定義しました. 3.カスタムパターンを使う カスタムパターンを試すために新しいキャンバスを作成します。新しいキャンバスを選択した状態で、「選択」 編集 - >塗り. 塗りつぶしダイアログボックスで、 パターン ドロップダウンから、カスタムパターンで作成したパターンを見つけてクリックします。 OK. キャンバスは今作成したパターンで塗りつぶされます。色を微調整して、それはうまく見えるはずです. このチュートリアルをダウンロードする. その他:カスタムパターンを呼び出す別の方法 カスタムパターンを呼び出す別の方法(右クリック)...
TRONは間違いなくオタクの夢のような映画です。それはスーツと乗り物が完全に滑らかであるという理由でTRONのツールを複製するオブジェクトを組み立てる試みがインターネットのまわりで浮上している理由です。デザイナーにとっては、Photoshopを使った正しいクリックとトリックで、TRONのフィクションはそれほど難しいものではありません。. 今日はストックフォトとベクターを使ってPhotoshopでトロンの壁紙を作成します。. 私たちはあなたに正確な指導をします どうやってするの そして、なぜ特定の方法が優れているのか. あなたはあなたがしていることの詳細な理解を得るでしょう。デジタルの夢のために締めくくる! 次の方法を学習します: すぐに使える観点からデザインを分析する コンポジションの隠れた要素や関連する要素に基づいて、構造化デザインを作成する より速いワークフローのためにショートカットを使う チャンネルで複雑な選択と切り抜きをする 一般的なツールを効果的に使う デザインにパースペクティブを追加する ベクトルとピクセルを組み合わせる 照明効果を作成する ブレンドモードを使う レイヤースタイルを使用する 困難: 初級 - 中級. 完了時間: 1時間. ツール: Photoshop CS3、Illustrator CS3はオプション. リソース: Marcus J....
通常のポートレート写真にちょっとしたユニークさを加えたいですか?今日のPhotoshopのチュートリアルでは、写真を修正する方法を紹介します。 絵画とスケッチ 下の画像に示すような効果. 手順は非常に単純で簡単です。始める前に、いくつか必要なことがあります。チュートリアルに進む前にそれらをダウンロードすることをお勧めします。. Megancatfishによる女の子の写真 (デビアントアート) Bashcorpoによるグランジテクスチャ (デビアントアート) 始めましょう! ステップ1 まず、Photoshopで600×400(または任意のサイズ)の新しいキャンバスを作成します。新しいレイヤーを作成し、それを「レイヤー1」と名付けて、先ほどダウンロードした写真を中に入れます. ステップ2 このステップでは、まず白黒写真にします。任意の手法を使用できますが、色相/彩度を利用するつもりです. 調整パレットの下の色相/彩度を探します(ウィンドウ>調整)。彩度の値を-100に減らします。 「色相/彩度1」レイヤーがレイヤーパレットに追加されます。. 「レイヤー1」を選択した状態で、調整パレットの下にカラーバランスを見つけて追加します。その後、「カラーバランス1」レイヤーがレイヤーパレットに追加されます。. カラーバランスの調整パレットの下で、トーンをシャドウと次の値に切り替えます。 シアン/赤:-59 マゼンタ/グリーン:-100 イエロー/ブルー:-92 次に「トーン」を「ハイライト」に切り替えて、次の値を入力します。 シアン/赤:-5 マゼンタ/グリーン:-1 イエロー/ブルー:-50 あなたの一時的な結果は下の画像のようになります。それでは先に進み、すべてのレイヤーをマージしましょう。これを行うには、最初に「色相/彩度1」、「カラーバランス1」、「レイヤー1」の3つのレイヤーすべてを選択してから、Ctrl + Eキーを押します(または[レイヤー]> [下へマージ])。. 私たちの新しいマージ層を "Girl"と呼びましょう...
今日は、Photoshopを使って写真を操作します。以下のチュートリアルでは、古い白黒写真のスポットにパッチを当ててから色付けする方法について説明します。. 最初に写真から白いパッチを削除する方法について説明し、次に色付けを進めます。手順はかなり標準的です。あなたのPhotoshopをロードしてください。. チュートリアル全体をフォローするには、次の画像をダウンロードして使用することをお勧めします。. ステップ1 まず画像の白いパッチを削除します。選ぶ クローンスタンプツール そしてAltキーを押すことによって、すべての白いパッチの近くにある平らで適切な面を選び、それを白いパッチに適用します。すべてのパッチが削除されるまでこのプロセスを続けます。. すべてのパッチを削除した後、悪い画像はimageのようにきれいに見えます。 ステップ2 次に、画像の色付けを進めます。画像全体を色付けするのは悪い考えです。私たちはそれらを一つずつ、一度に一つずつやります. まず、 帽子 を利用して 磁気なげなわツール - このような: ステップ3 色付けするには、 色相と彩度 (HSL)オプションオブジェクトを色付けする方法はたくさんありますが、HSLはおそらく最も簡単で柔軟な方法の1つです。. 帽子の色付けに進み、これらの値を(HSL)360、35、 - 26に適切に追加します。 (HSLを使用している間、そのウィンドウで、オンにすることを忘れないでください 色付けする オプション。) ステップ4 色を付けた後、帽子は少し無地に見えるかもしれません。いくつか追加しましょう ノイズ それに。...