30のクールな抽象画と背景のPhotoshopチュートリアル
背景がおそらく最も多い 多目的デザイン要素 それはほとんどどんな種類のデザインでも使うことができます。あなたはWebからさまざまな背景をダウンロードすることができますが、柔軟性と可能性はあなたがいるときに大きいですが Photoshopで自分でデザインする.
以前、私はPhotoshopのテキスト効果のチュートリアルについての投稿をしました、そして同様に、この投稿では、私はカバーしています 最善かつ最新のコレクション クールで抽象的なPhotoshopの背景のチュートリアル。それを掘り下げてみましょう.
抽象的な背景
これはあなたが作成するのに役立つでしょう簡単なPhotoshopのチュートリアルです。 緑と黄色の抽象的な背景.

ウィンドウズビスタスタイルの壁紙
これは素晴らしい青い要約です Windowsに触発された背景. このビデオを見て、すぐに複製しましょう.

カラフルな波状の縞
このガイドでは、波と縞模様でカラフルな背景を作成する方法を学びます。.

カラフルなコンピューターの背景
これはAuroraの抽象的な背景のビデオチュートリアルです。あなたはあなたの将来のデザインプロジェクトまたはデスクトップの壁紙としてそれを使うことができます.

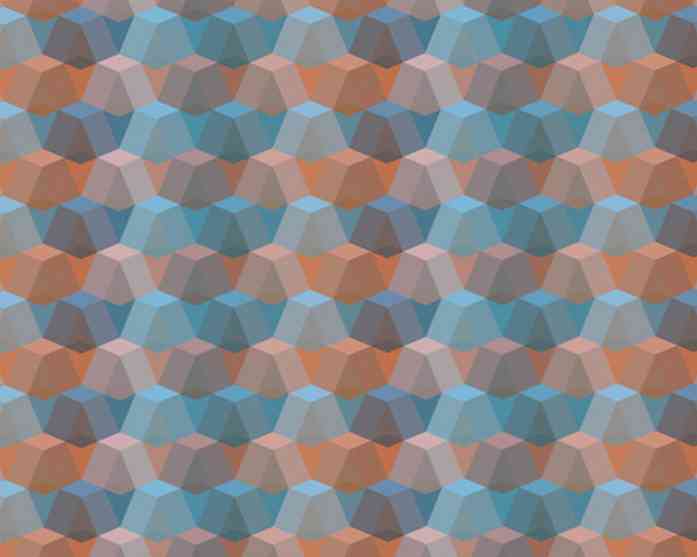
抽象的な低ポリパターン
ローポリ技術は当初、3Dモデルやシーンに使用されていました。この記事では、これを作成することができます パステルカラーの背景.

パターンと抽象的なデザイン
を使用して抽象的な背景を作成します 単純な形とグラデーション Photoshopで。再作成するのに20分かかります.

低ポリ背景デザイン
これは黄色と赤のグラデーションを持つ珍しい低ポリ背景です。 YouTubeでこのチュートリアルを見て同じパターンを作成してください.

抽象的な壁紙
両方を使う必要があるでしょう 作成するPhotoshopとIllustrator この複雑な抽象的な背景.

Pixelmatorで抽象的な壁紙
このパターンへの影響は複雑そうですが、あなたはどのように驚かれるでしょう。 Photoshopでそれを作り直すのは簡単です.

MSNBCの新しい背景デザイン
これはAbduzeedoによるもう1つのPhotoshopチュートリアルです。それはあなたからゼロからMSNBCヘッダ効果を作るようにあなたに教えるでしょう.

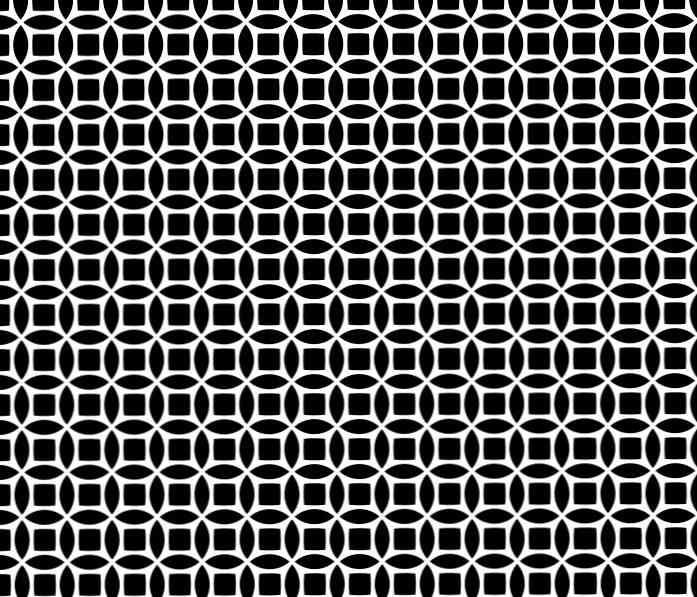
シームレスな円形、幾何学的な背景パターン
このガイドを使えば、Photoshopでこの白黒の幾何学的背景を素早く作成できます。それは シームレスパターン それはあなたが望むだけ大きくすることができることを意味します.

抽象的な爆発
これは、この印象的な色の爆発パターンを作成する方法についての15分のビデオチュートリアルです。.

抽象的なデザイン
これは正方形と円の幾何学的背景です。あなたが使うつもりです Photoshopのシンプルな形とグラデーション.

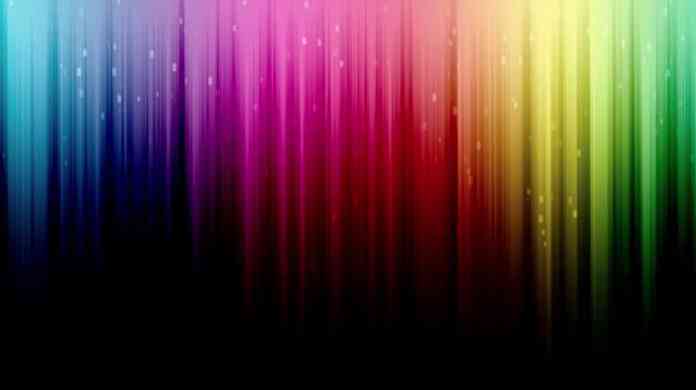
抽象的なツイストライトファイバーエフェクト
これは赤と黄色の色の光がねじれた美しい抽象的な背景です。あなたはビデオを見た後にこのテクニックを複製することができます.

あなた自身のデザインをシームレスなパターンにする
独自のデザインを使用してシームレスパターンを作成するための簡単で効率的な方法。あなたが使用します ブレンドモード、単純な形状、そしてレイヤー.

幾何学的なサンバースト&スターバーストデザイン
かっこいい 幾何学的なサンバースト (またはスターバースト)Adobe Photoshopでほんの数エフェクト.

多角形
このチュートリアルでは、どのようにして美しい絵を描くかを説明します。 スタイリッシュな多角形にタンポポ グラデーションのあるパターン.

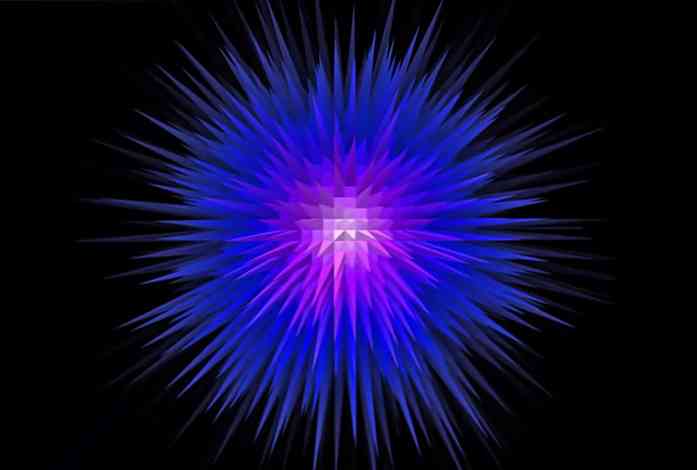
要旨 “ポリゴンブラスト”
このビデオチュートリアルは、 'Abstrakts'と呼ばれるYoutubeシリーズの一部です。それはあなたを歩きます これらの素晴らしいポリゴンブラストを作成するプロセス Photoshopで.

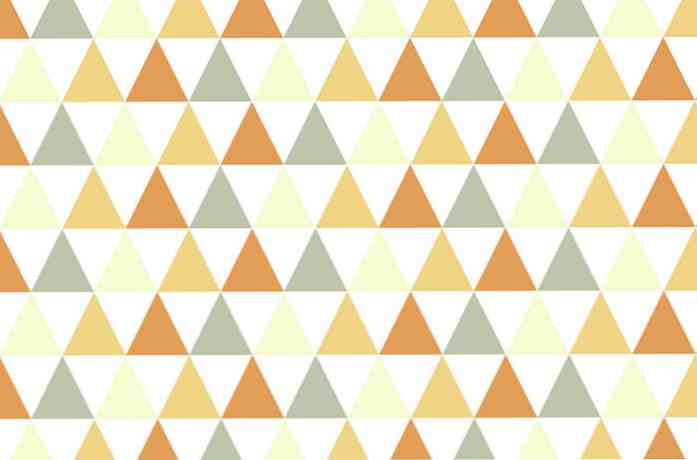
単純な幾何学模様
これは、オレンジ、黄色、および緑色の三角形でシームレスパターンを作成する方法を説明する1分間のチュートリアルです。.

Photoshop CCの抽象的な壁紙
この紫色にするのに役立つでしょうこの簡単なビデオチュートリアルをチェックしてください Photoshopで抽象的な漏斗. ビデオには言葉がなく、ステップバイステップのプロセスです.

Photoshopの抽象的な背景
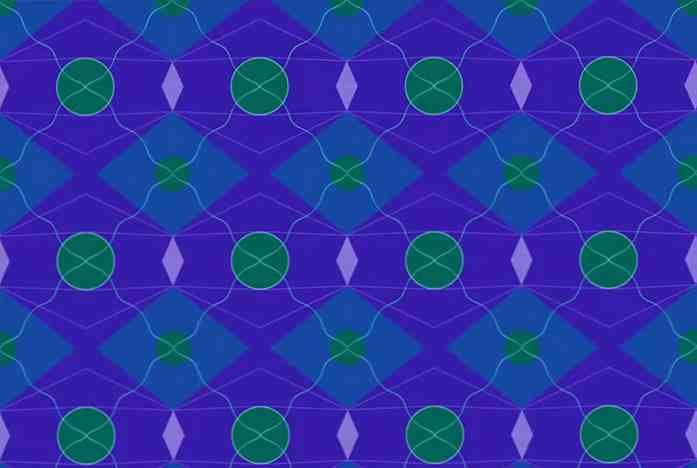
を作成する方法のこのクイックビデオを見てください 円で単純な抽象的なパターン そして青と緑の光が漏れる.

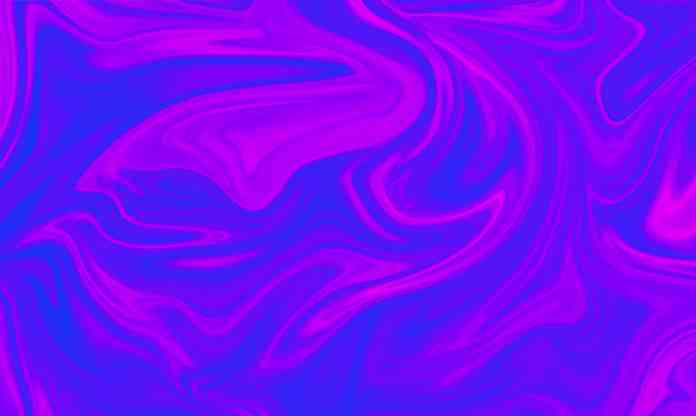
抽象的な液化効果背景テクスチャ
これはどのように作るかに関する重要なチュートリアルです。 見事な液体の背景 Photoshopで。グラデーションマップとフィルタを使用します.

抽象的なワームホールの背景
あなたは星でいっぱいの空が好きですか?それでは、このチュートリアルで要約を作成するプロセスを説明してください。 ワームホール効果の背景.

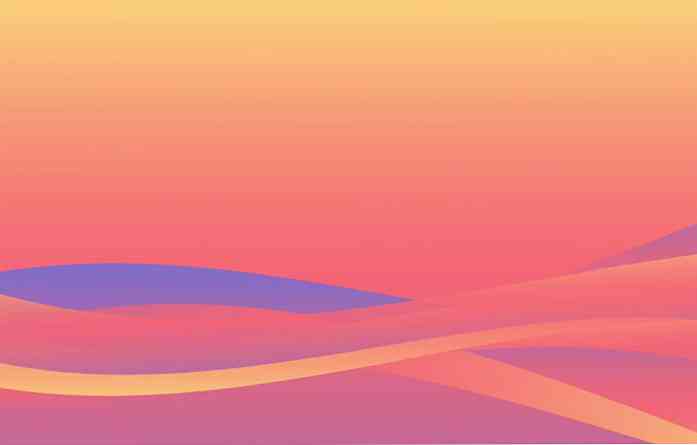
アドビフォトショップcc 2017の抽象的な壁紙
このビデオガイドでは、要約を作成するプロセスについて説明します。 最初からグラデーションの背景.

歪んだタイプのオーガニックデザイン
これは素晴らしいシンプルです Vimeoからのチュートリアル Photoshopで有機的な軍用パターンを作成する方法を説明します.

幾何学的な背景の効果
クイックヒントは、デザインに費やす時間を短縮するために作成された一連の記事です。以下は基本的なチュートリアルです。 幾何学的三角形のパターンを作成する.

カーペット柄 “シャイニング”
これは古いカーペットの模様のように見えるデザインです。あなたはPhotoshopでこの背景を作り直すことができます.

ニットパターン
Adobe Photoshopでこのかわいいニットパターンを作る方法を知ってください。ここで見つけます ステップバイステップの説明.

絡み合っているトレリスパターン
これは、Photoshopでこのクールで絡み合うトレリスパターンを最初から最後まで作成する方法に関する簡単なガイドです。あなたは長方形とグリッドレイアウトを使うでしょう.

カラフルな幾何学模様
あなたはここにあなたのデザインにもっと深みを加えることができるカラフルな幾何学模様を見ます。あなたはできる この記事を使って背景を複製する.