すべてのデザイナーが持っている必要があります20無料&便利なPhotoshopのプラグイン
Adobe Photoshopは、クリエイティブを制作するための強力なプラットフォームですが、生産性、ワークフローを向上させ、作業を非常に簡単にするための機能が不足していることもあります。幸いなことに、Photoshop 機能拡張に役立つ拡張機能やプラグインをサポートします。. そして幸運なことに、私たちはいくつかを集めました。 最高の、必須のPhotoshopプラグイン あそこで利用可能.
これらのプラグインは、時間の節約、ステップの短縮、面倒な作業の自動化などを支援します。それらはあなたがより速くそしてより生産的に作業するのを助けます、そしてそれらはあなたのデザイナーツールキットに絶対に必要なものです.
-
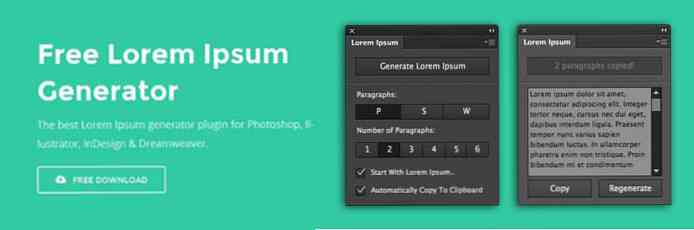
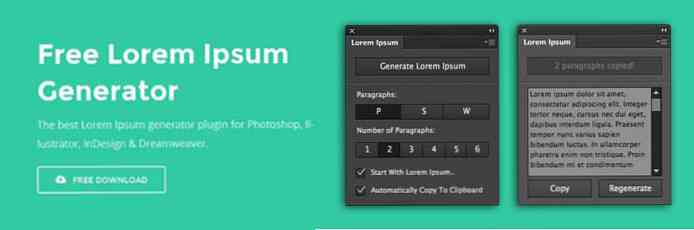
Loremイプサムジェネレータ
lorem ipsumコマンドはついにPhotoshop CS6に来ましたが、お祝いを持って、生成されたテキストはまだ変化を欠いています。バリエーションが必要な方は、「Lorem Ipsum Generator」を試してください。.

このプラグインを使えば、 簡単なクリックで単語、文または段落を生成するためのオプションをカスタマイズする. サービスは何年もの間多くのデザイナーによって使用されているlipsum.comによって提供されます。一度インストールするだけで、その後は複数のアドビアプリケーション内で使用できます。.
互換性:Adobe Photoshop、Illustrator、InDesign、Dreamweaver CS5 - ダウンロード
-
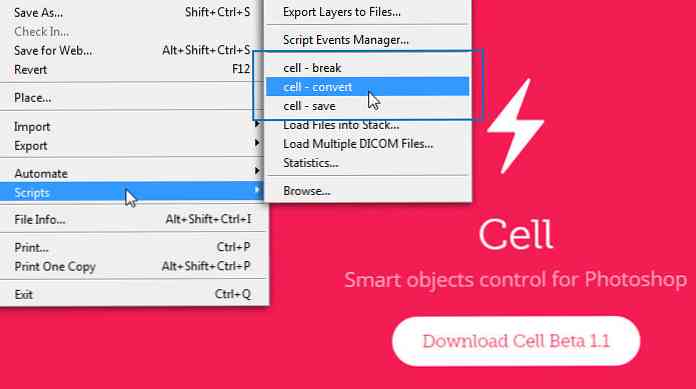
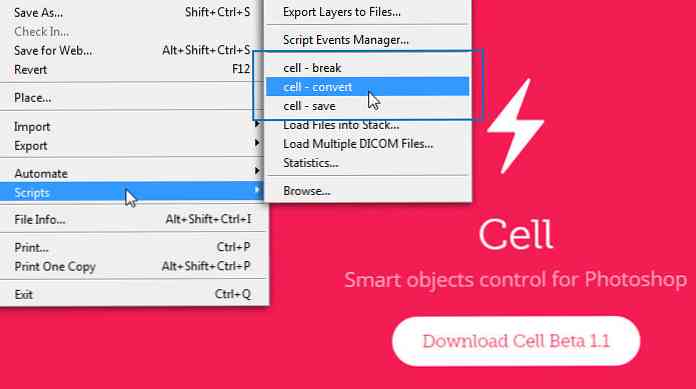
細胞
Photoshopで複数のスマートオブジェクトをどのように操作しますか?ワンクリックで複数のスマートオブジェクトを作成または分割する方法があると便利です。. 細胞 あなたはそれをすることができます。できるプラグインです 選択した複数のレイヤーとグループを圧縮する に 複数のスマートオブジェクト さらに解凍する機能 ワンクリックで複数のスマートオブジェクトをレイヤーグループに分割.

保存アクションも非常に便利です。 複数のスマートオブジェクトを単一のPSDファイルまたはPNGファイルに保存する. これは、複数のスマートオブジェクトをPNGアセットとして直接保存するスマートな方法です。!
セルをダウンロード
-
見苦しい
Swatchyは、色見本をフォルダにまとめることを可能にする、Photoshopのシンプルでエレガントな色見本マネージャです。色見本は、前景色または背景色として選択できます。このようにすることができます 配色を保存して簡単にアクセス, そして よく使うプレビューカラー.

あなたがアプリやウェブサイトをデザインしたいとしましょう、この無料のプラグインはあなたを助けることができます 代替配色を作成する 色見本を選択し、それらをいくつかのフォルダに整理するだけです。それは便利でリアルタイムの節約です.
互換性:Photoshop CC、CC2015 - ダウンロード
-
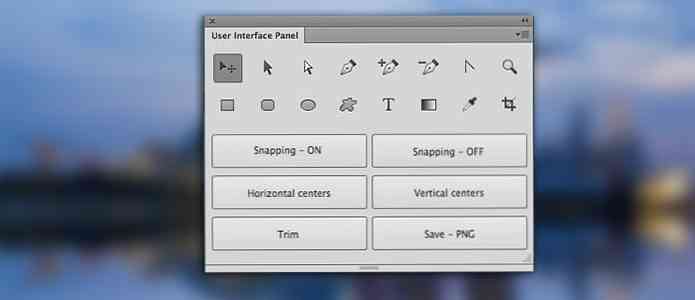
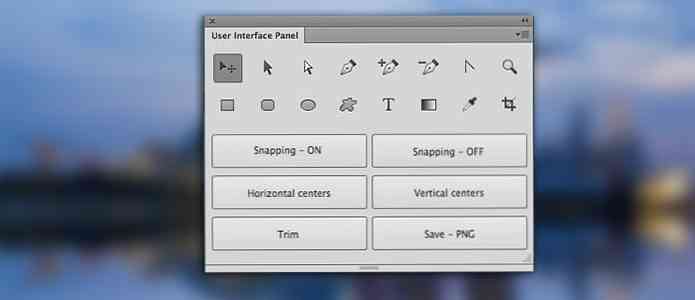
インタフェースツール
Photoshopをナビゲートする 必要なツールを見つけるのは面倒です. それ ツールからツールへ進むのに時間がかかる. 正しいツールを使用しなかった場合、要素をセンタリングすることも面倒です。その煩わしさをすべて取り除くために、この小さな無料プラグインを使うことができます。, インタフェースツール. このプラグインは、アクセス可能なすべての必要なツールとクイックショートカットをすべて同じ場所に配置します。.

それは多くの簡単なことをとても上手にします。スナップのオン/オフ、水平または垂直の中央揃え、文書のトリミング、またはワンクリックでの "Web用に保存"。これは非常に時間の節約になりますし、プラグインとして強く推奨されています すべてのツールをまとめてプールしたい場合.
互換性:Photoshop CC - ダウンロード
-
Flaticon
正しいアイコンを探すためだけに作業環境を離れる必要がある頻度はどれくらいですか。 FlatIconプラグインを使用して、必要なアイコンをすばやく見つけてください。がある 40,000以上のアイコンが利用可能 そしてその データベースは常に同期状態にある - 手動更新は不要です。この無料のプラグインはあなたがすることができますPhotoshopの新しいパネルを配置します 任意のアイコンを検索して直接配置する あなたの文書に.

彼らは ベクトル図形, あなたはできる 品質を落とさずにサイズを変更して編集する. 矢印と典型的なWeb要素のコレクションを持つことは単独でインストールする価値があります。サイトからアイコンを個別にダウンロードすることもできます。.
互換性:Photoshop CC、CS5、CS6 - ダウンロード
-
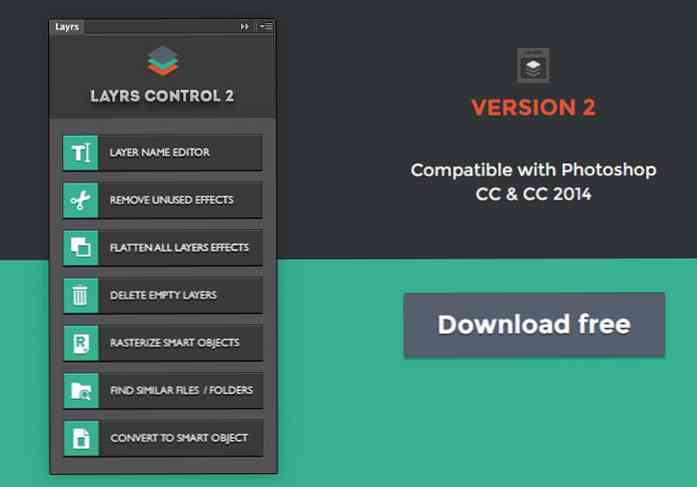
レイヤーコントロール2
Layers Control 2は、Photoshopでのレイヤー作業をさらに簡単にする7つのスクリプトのコレクションです。それは レイヤ管理のための実用的なソリューション, 特に、たくさんのレイヤーを扱う複雑なデザインプロジェクトで作業するときに便利です。.

これには、7つの主な機能があります。 改名 レイヤーとフォルダー, 未使用の効果を削除する プロジェクトを最適化し、すべてのレイヤー効果を平坦化し、空のレイヤーを捨て、スマートオブジェクトをラスタライズします。それに加えて、レイヤーを個々のスマートオブジェクトに変換し、同じ名前のファイルやフォルダーを見つけることもできます。.
互換性:Photoshop CC、CC2014 - ダウンロード
-
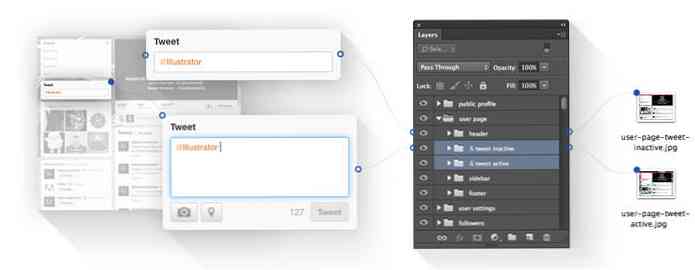
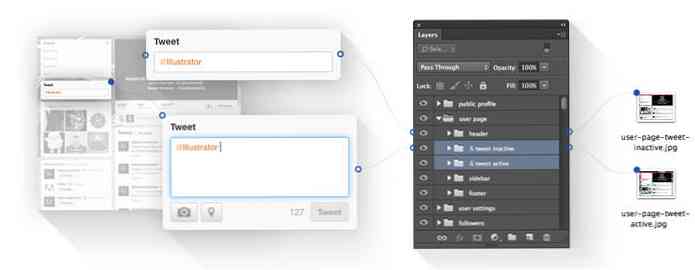
ランダムユーザージェネレータ
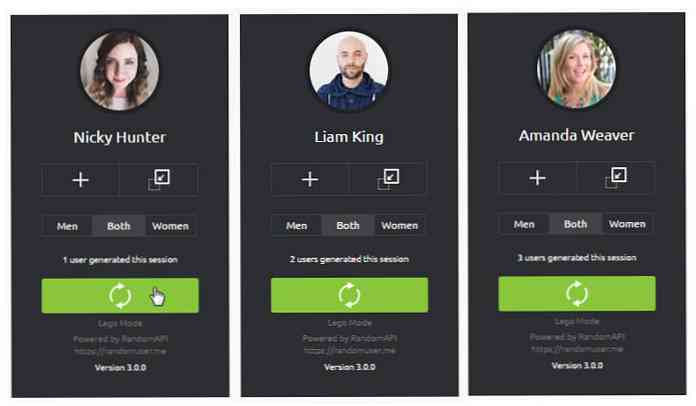
モックアップデザインをするとき、探している時間を無駄にする 人のランダム写真 モックアップに入れる。もう一つの時間の浪費イベントは 信頼できるユーザー名を作成する. これらの問題があなたを悩ませている場合は、今、あなたは手間をスキップすることができます ランダムユーザージェネレータ あなたのためにこれを素早くそして簡単にするPhotoshop Plugin.

ランダムな男性または女性のユーザー画像をドラッグアンドドロップして、サンプル名をPSDに直接生成できます。次に、プロフィール写真をクリックしてPhotoshopドキュメントにドラッグするか、必要な画像と名前をコピーして貼り付けます。流れに合わせて 新しいランダムユーザーを生成します, を押す “新しいランダムユーザー” ボタン.
互換性:Photoshop CS6、CC2014、CC2015 - ダウンロード
-
私をカット&スライス
Cut&Slice Meはプラグインです 必要なアセットをPNGファイルとして書き出す, 意志 すべての透明ピクセルをトリミング. あなたがする必要があるのはあなたの層の名前の最後に@を追加することだけです、そしてそれは残りをするでしょう。プラグインも オブジェクトのようにレイヤーを整理してグループ化します. ファイルを固定サイズでエクスポートしたい場合は、最初のレイヤーとして長方形のベクトルを作成し、それに名前を付けることができます。.

最後のグループはあなたが望むサイズでエクスポートされます。これはボタンの状態でもうまく機能します。あなたがこれを使用して問題を抱えているならば、単にFAQセクションをチェックしてください、そして、プラグインに直面した一般的な問題に答えをするとき、作成者のユーモアのセンスを楽しんでください.
互換性:Photoshop CS6、CC - をダウンロード
-
ガイドガイド
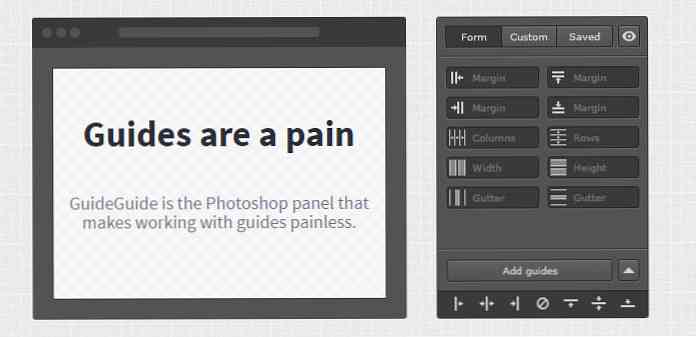
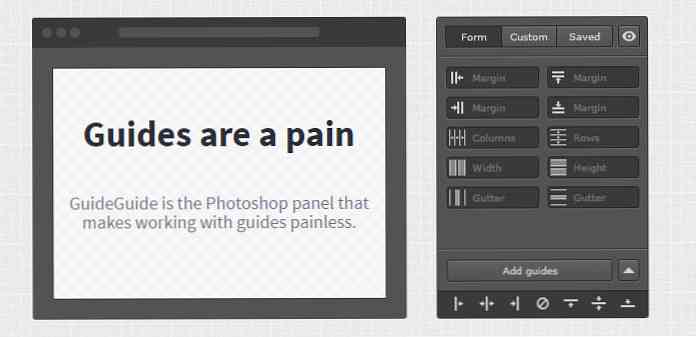
の ガイドガイド Photoshopプラグインを使うと簡単にできます ピクセル精度の列、行、中点、ベースライン あなたの文書や選択に基づきます。それはあなたがあなたが将来の使用のために必要とするかもしれない使用されたガイドセットを頻繁に保存することを可能にします。複数の種類の測定を使用することもできます.

このプラグインを使用すると、ナビゲーション要素がサイトの幅全体に均等に収まるようにする必要がある幅を正確に測定できます。 ベースライングリッドと要素パディングを作成する. 無料で試すことも、Photoshop CC以降で購入することもできます(わずか10ドル)。.
互換性:Photoshop CS5、CS6、CC - ダウンロード
-
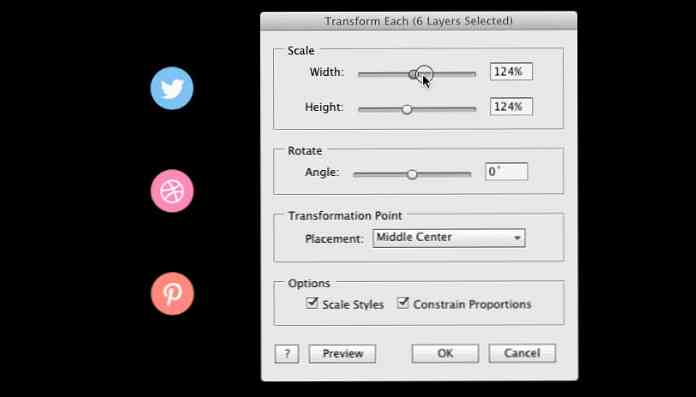
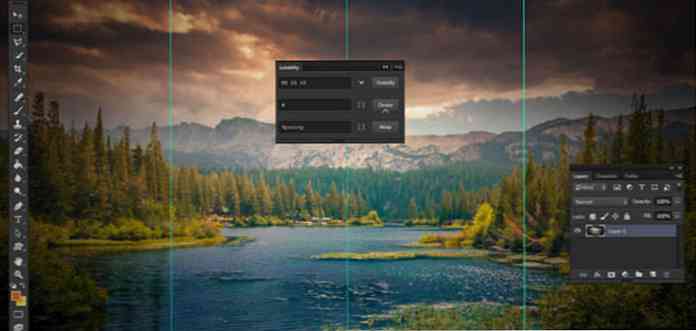
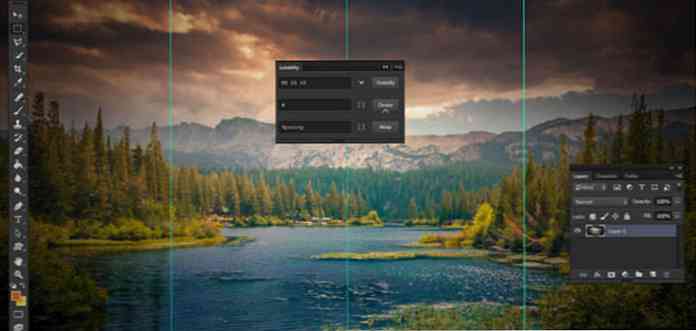
それぞれ変換
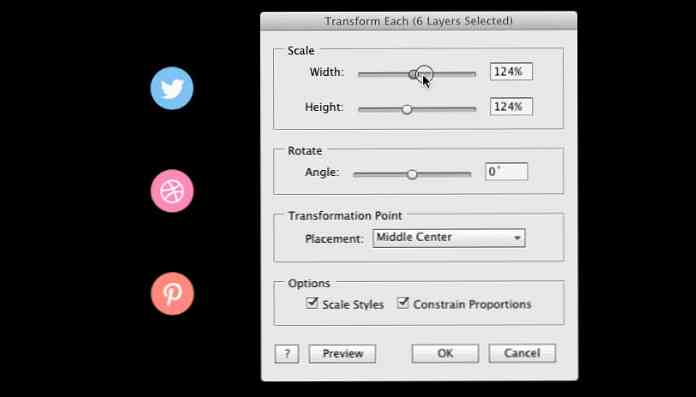
「それぞれ変換」コマンドは、Photoshopにはない、Illustratorの優れた機能です。それはあなたがすることができます 個別に変換されたので、レイヤのグループを変換します。. あなたがすることができるとき、それはとても気持ちがいいです 複数の要素のサイズ変更、回転、位置変更 毎回1つずつ位置を変更する必要はありません.

また、 スタイルをスケールし、プロポーションを制限する. [OK]ボタンをクリックする前に、常に[プレビュー]ボタンを使用して最終結果を確認するようにしてください。.
互換性: Photoshop CS5、CS6、CC2014、CC2015 - ダウンロード
-
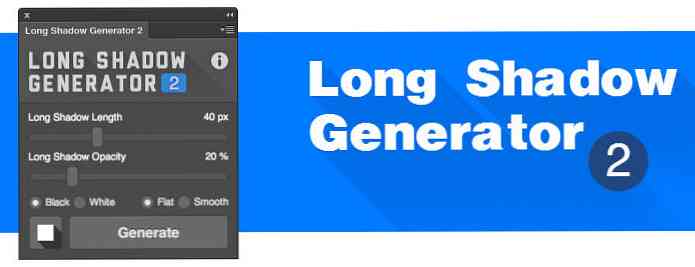
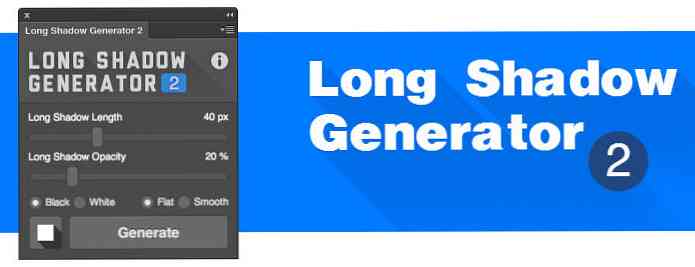
ロングシャドウジェネレータ2
初心者レベルのPhotoshopユーザーでも、 "Long Shadow Effect"の作成は簡単に行えます。しかし、あなたのクライアントが最終結果を好まないのであれば、編集するのは悪夢になるでしょう。これを防ぐには、このPhotoshopの拡張機能を試してみてください。 ロングシャドウジェネレータ2.

その名の通り、このプラグインはワンクリックで長い影を作ることができます。そのパネル設定から、あなたはすることができます 影の長さ、影の不透明度、影の平坦化またはグラデーション、黒または白の影と影の角度を調整します.
互換性: Photoshop CC、CC2014、CS6 - ダウンロード
-
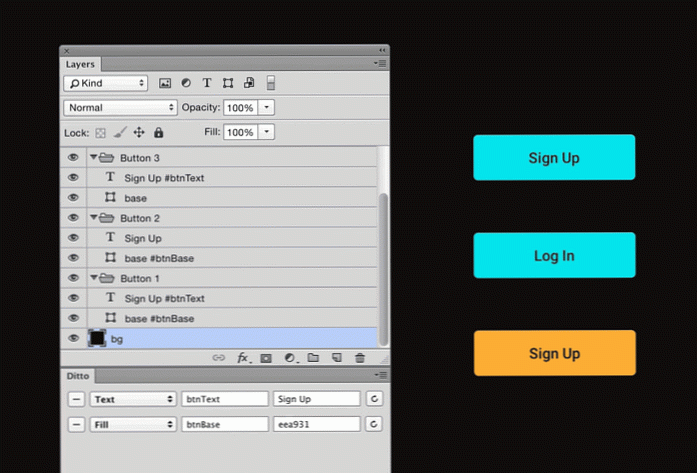
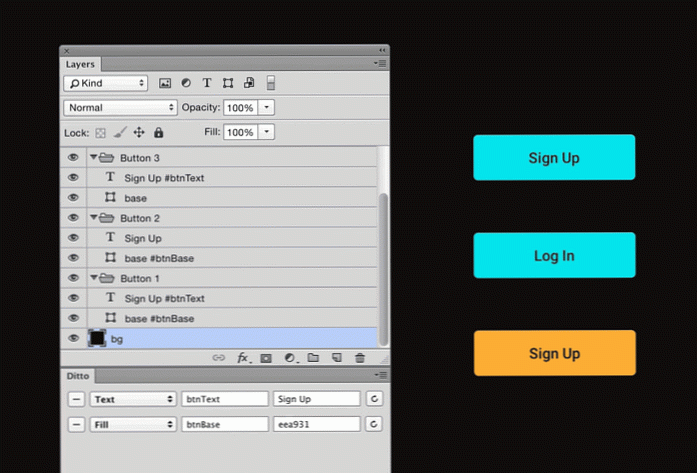
同上
フォトショップを許可したい場合 変数の使用 色、テキスト、フォントサイズ、可視性などの属性については、Dittoを試してください。それは変数をサポートします 塗りつぶしの色、特殊文字を含むテキストの文字列、表示設定、フォントサイズ、フォントファミリ、フォントの色、行の高さ、X位置とY位置. すべての変数には、その型、名前、および値を指定する必要があります。.

プラグインを持っていない人のために、彼らはdittoVariablesと呼ばれるレイヤパネルにグループを見るでしょうが、そうでなければそれによって影響されないでしょう。レイヤは複数の変数を持つことができ、それらはレイヤの命名をまったく指示しません.
互換性: Photoshop CC2015 - ダウンロード
-
CSS3P
CSS3PsはそのPhotoshopプラグインです レイヤーをCSS3スタイルに変換します. レイヤーを選択してCSS3Pボタンをクリックするだけです。プラグインは出力が生成されるCSS3Psウェブページにあなたを導きます。 CSS3Pプラグインのサポート マルチレイヤ、クロスブラウザ互換性のためのベンダプレフィックス、SASSおよびSCSS.

それはまたのようなスタイルをサポートします ボーダー半径、グラデーションオーバーレイ、ベベルとエンボス、ストローク、シャドウとグロー、サテン もっと。プラグインを適切に変換するためには、正しいPhotoshopエフェクトを使用する必要があります。.
互換性: CS3以上、CC、CC2014、CC2015 - ダウンロード
-
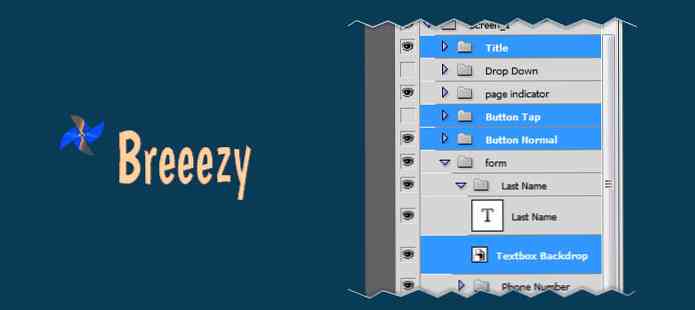
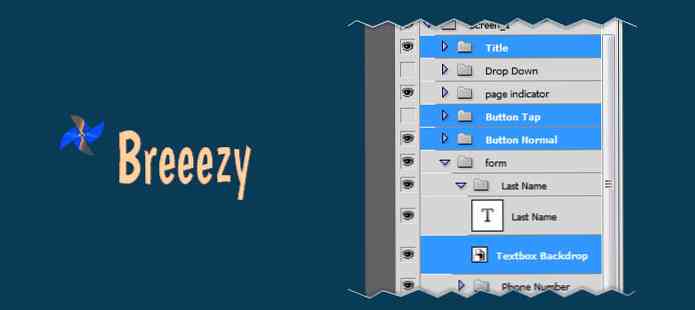
そよ風
そよ風 Photoshopの拡張機能です。 Photoshopにマルチレイヤーエクスポート機能を追加, あなたに能力を与える 複数のグラフィック要素をエクスポートする ワンクリックであなたのPSDから。これにより、アプリ開発、Webサイト、フラッシュバナー用のグラフィックをすばやく簡単に準備できます。.

それはする能力を備えています 書き出し時にレイヤーの透明度を保存する, レイヤー名をファイルに渡し、エクスポートされたすべてのファイルとアセットを1つのフォルダーにまとめる.
互換性: Photoshop CS5以降 - ダウンロード
-
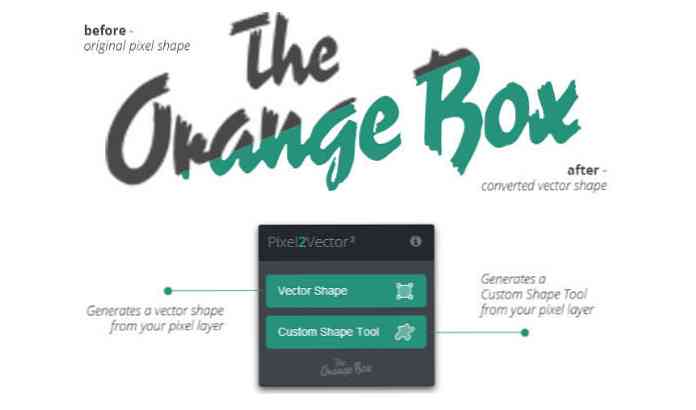
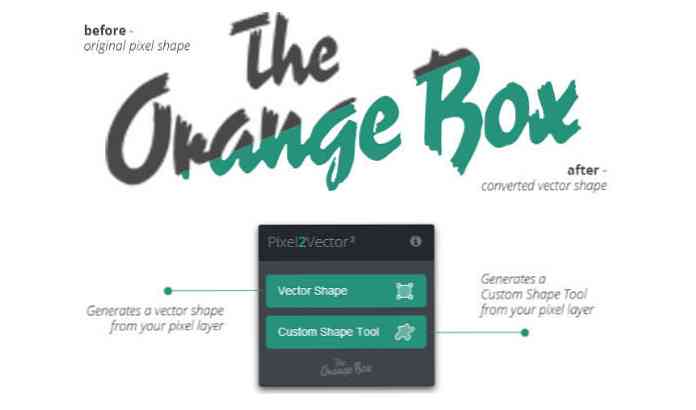
Pixel2Vector
Pixel2Vectorは非常に印象的なツールです。 ピクセルグラフィックを完全にスケーラブルなベクトルシェイプに変換 ワンクリックで!ベクトルシェイプ機能は、選択されたすべてのレイヤーまたはレイヤーグループをベクトルシェイプに変換します。それが終わったら、他のすべてのベクトル図形のように、損失なく拡大縮小したり、簡単に色変更したりできるようにベクトルを編集できます。.

もう1つの機能はカスタムシェイプツールです。これは選択したすべてのレイヤーまたはレイヤーグループをカスタムシェイプツールに変換します。あなたは形を見つけることができます 形状パレットの下部にあるカスタム形状ツールを選択する.
互換性: CS5、CS6、CC、CC2014、およびPhotoshop CS3 +(アクションセットとして) - ダウンロード
-
素晴らしいフォント
もう1つの強力なアイコン検索ツール、Font Awesomeプラグインは Photoshopの中にアイコンを検索して挿入するのに役立ちます。. この無料プラグインは新しいパネルを追加します、それは私たちが望むキーワードをタイプすることによってどんなアイコンでも検索することを可能にします.

アイコンを検索してクリックすると、簡単に編集できる新しいレイヤシェイプを作成できます。あなたの毎日の慣習がアイコンを使った作業を中心に展開しているなら、これは非常にお勧めです。.
互換性:Photoshop CC - ダウンロード
-
お年寄り
Render.ly あなたのためにスクリーン、アセット、そして詳細なデザインスペックをエクスポートします。変更された要素だけがエクスポートされます。あなたがする必要があります 正しい接頭辞を使う, そしてRender.lyはすべての大変な作業を処理します。 Render.lyはあなたを可能にします 画面へのバリアントの追加、資産の管理、詳細な設計仕様 そして最後にワンクリックで自動的にそれらすべてをエクスポートします.

アイコンをベクトルとして保持するには、 イコ 接頭辞"btn"でグループに名前を付けます。たとえばを追加して状態を作成します。そのグループ内の名前の最後に ":hover"を付けます。画像をエクスポートするには、追加 “img” 接頭辞として。画像はラスタグラフィックとしてエクスポートされます.
互換性:Photoshop CC2014、CC2015 - ダウンロード
-
Griddify
Griddifyのおかげで、我々は今できるようになりました カスタムグリッドシステムの作成、垂直リズム, そして、Photoshopのガイドでもっとやる。 Griddifyは、Photoshopに直感的なパネルを追加します。このパネルには、Griddify、Divide、およびWrapという3つのシンプルだが幅広いオプションがあります。.

ピクセル値を入力して "Griddify"を押すと ガイドは間隔を置いて追加されます あなたが入ったより多くの列と溝のためにそれを試してみることも、ベースラインを作成するために向きを変更することもできます。 「分割」オプションは レスポンシブサイト, 選択した領域を必要な数のセクションに分割します。 「折り返し」オプション 選択範囲の端にガイドを追加します.
互換性:Photoshop CS6、CC - をダウンロード
-
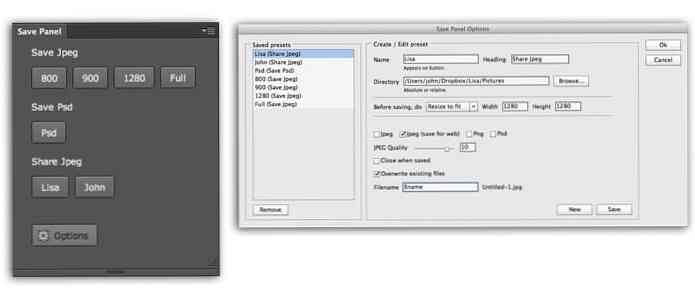
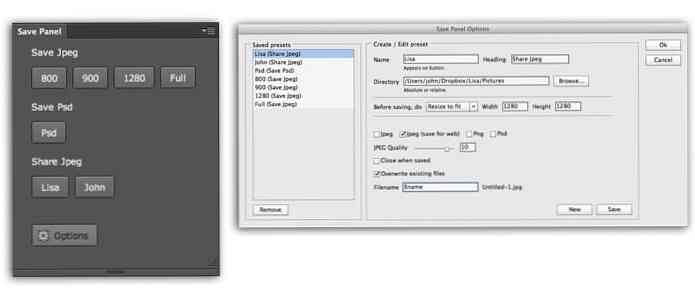
パネルを保存
保存パネルは、お気に入りの設定で保存オプションを設定できるファイル保存型のPhotoshopプラグインです。たとえば、さまざまな目的のためにアートワークをさまざまなサイズで保存する必要があるかもしれません。保存パネルでは、 保存先フォルダ(絶対または相対)、画像サイズ、ファイルタイプ そして ファイル名.

Save Panelで作成およびカスタマイズできるボタンの数に制限はありません。設定するには、単純に オプションダイアログで作成したプリセットを保存する. 各プリセットはパネル上のボタンで表示され、お気に入りの設定にすばやくアクセスできます。Dropboxなどのクラウドストレージサービスを使用して、Photoshop内で画像を共有することもできます。.
互換性:Photoshop CS5、CS6、CC、CC2014 - ダウンロード
-
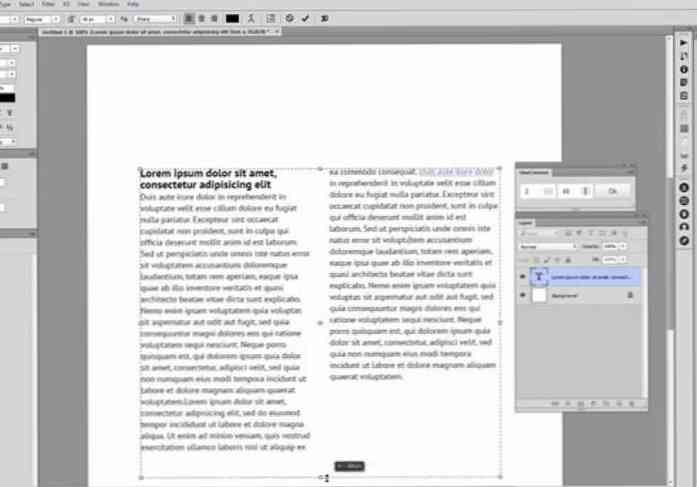
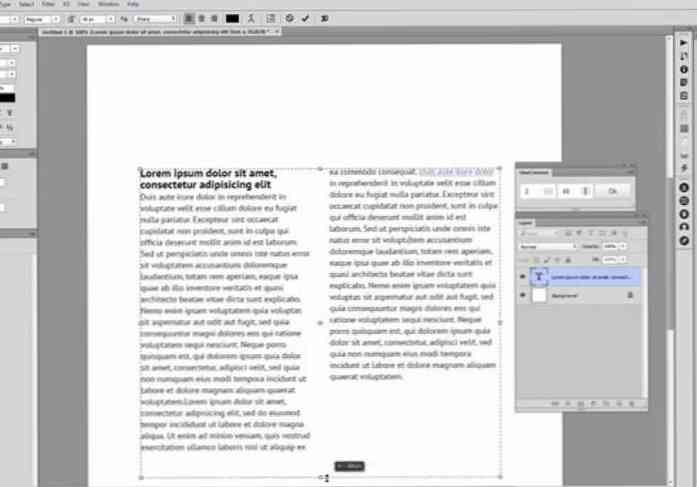
ユーバーコラム
Photoshopでは、Webサイトをモックアップするときに2つの独立したテキストレイヤを設定し、複数列のテキストが必要なときにそれらを揃える必要があるのは非常に困難です。この場合、UberColumnsは役立つPhotoshopプラグインです。それはあなたがすることができます レイヤー上の単一テキストブロックを指定された列レイアウトに変換する, と同様に 溝幅をカスタマイズする.

このプラグインを使用するには、文字ツールを使用してテキストボックスを外側にドラッグし、通常どおりにテキストを入力します。テキストを確定したら、[Columns]パネルを開きます。 ウィンドウ>拡張機能>列. をセットする 列の数 そして ガタースペース, そしてヒット OK. あなたのテキストは今コラムに変えられるべきです.
互換性:Photoshop CC、CC2014、CC2015 - ダウンロード
ボーナス:さらに2つのプラグイン
レイヤークラフト
この無料のプラグインを使えば、次のことができます。 選択したレイヤーを簡単にエクスポート PNGファイルの場合、200%までの拡大、50%までの縮小、複製、トリミング、および空のピクセルの削除を行うことができます。 CC2014プラグインはまたあなたをすることができます 出力フォルダを設定する そして ライブ図形を通常のパスに変換する.
互換性:Photoshop CC、CC2014、CC2015 - ダウンロード

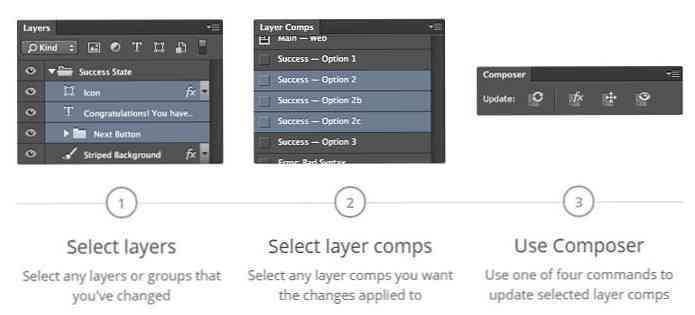
作曲家
あなたが複数のレイヤーコンプを持っているとき、時々物事は簡単に混同されることができます. 作曲家 あなたを完全に制御できます 変更、位置の変更、レイヤーの表示設定 一斉に。変更を適用するレイヤーカンプを選択してから、[レイヤースタイルの更新]、[位置の更新]、[表示の更新]または[すべて更新]の4つのコマンドのいずれかを選択します.
互換性:Photoshop CS5、CS6、CC - ダウンロード