すべてのデザイナーに必要な20の無料Photoshopアクション
自動スクリプトは時間を節約し、すべてのクリエイティブ分野でワークフローを改善します。 Photoshopなどのアドビ製品には、次のスクリプトが用意されています。 行動 ボタンをクリックするだけでプロセスが数回自動化されます。独占的なPhotoshopアクションWebサイトがありますが、それらの多くはカメラマンに応えます.
私は直接向けられた一握りの行動を集めました UIデザイナー、アイコンデザイナー、および製品デザイナー Webおよびモバイル用のインタフェースを構築する。これらのアクションはすべて、複数の用途に完全に無料でダウンロードできます。ダウンロードする前に詳細をチェックして、すべてのバージョンのPhotoshopで動作することを確認してください。.
iOS 7ぼかし
iOS 7から、アップルのデザインチームは 乳白色ガラスぼかし効果. これはPhotoshopで複製することができますが層の操作を少し必要とします.
デザイナーMatt Smithが作成しました iOS 7のぼかしアクション 最上層への効果の再現アクションを実行するのに問題がある場合は、すりガラスのレイヤーが既に適用された状態で添付のPSDファイルをダウンロードできます。.

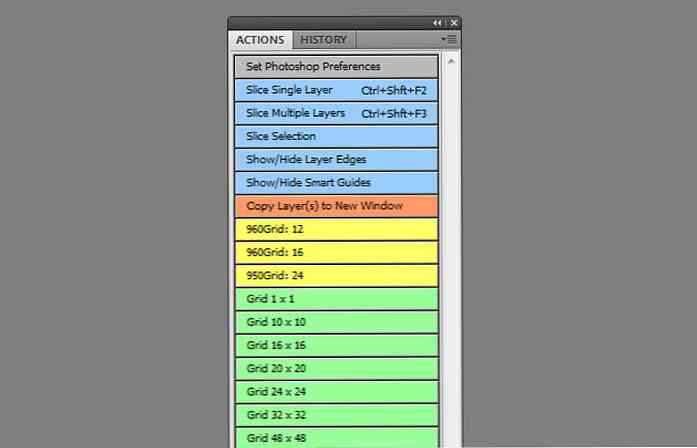
Bjangoのアクション
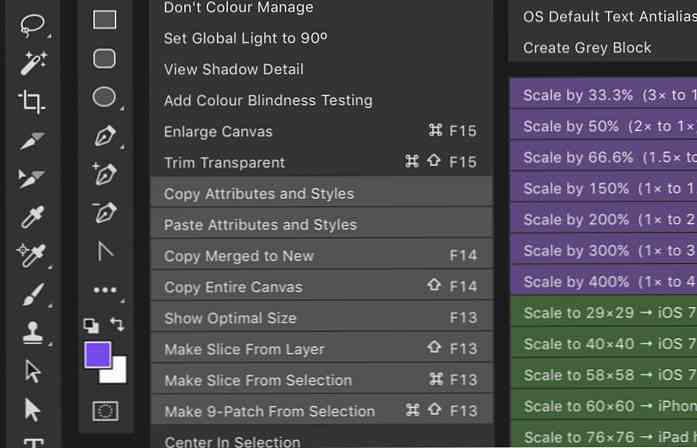
ビャンゴ デザイナーのためのアプリとオープンソースプロジェクトを構築するクリエイティブスタジオです。このサイトではPSユーザー向けの便利な記事を公開しており、無料でダウンロードできるアクションのGitHubリポジトリ全体を提供しています。これらのアクションには、Photoshopでデザインを構築するためのさまざまなニュアンスが含まれています.
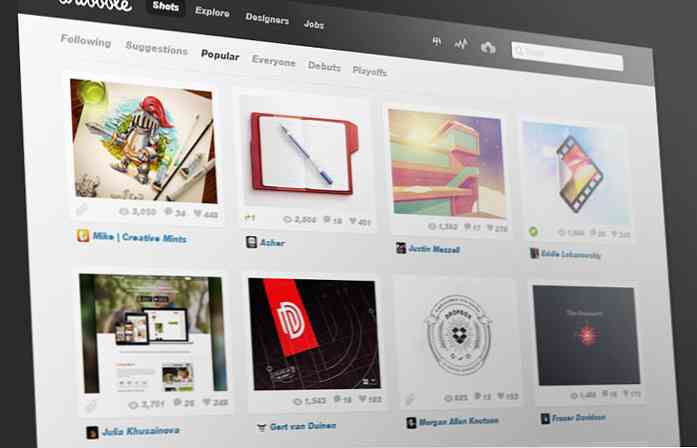
このリストには、ピクセルスナップのオンとオフの切り替え、キャンバス全体の自動複製、選択範囲の中央揃え、ドキュメントからのドリブルサイズのショットのトリミングまでが含まれます。 BjangoのActionsコレクションは現在v4にあり、何十ものアクション、スクリプト、そしてOS Xのワークフローがあります。.

これ以上バンディング
Jeff Broderickは、という単純なアクションを作成しました。 これ以上バンディング これは無料でダウンロードでき、デジタルデザイン作業には非常に価値があります。.
Photoshopのグラデーションは、グラデーションカラースイッチが明らかに明白なカラーバンドを持つことができます。. このアクションはバンディング効果をクリーンアップします, 注意が必要です。ドキュメントのファイルサイズも劇的に大きくなります。したがって、すべてのプロジェクトに役立つわけではありませんが、これを覚えておく価値があります。.

スクリーンショットPhotoshop
これは、アルバニア人デザイナーのVasjen Katroによる素晴らしいクールなエフェクトです。彼の行動は スクリーンショットPhotoshop あなたはできる フラットモックアップをする そして 暗黙の照明でスキューを自動化する. これは、横に傾けた画面の効果を生み出し、モニターの写真のように見えます。.
これは、斜めの視点からのショットでインターフェイスを独自の方法で表示するのに最適です。これはあなたがより良くデザインするのを助けるかもしれないけれども、それはあなたのプレゼンテーションを改善することができます.

PSD to PNG Automator
デザインのエクスポートには時間がかかりますが、Luis da Silvaのデザインを使えばもっと簡単にできます。 PSDからPNGへのエクスポート. この 完全なPSDファイルをPNGに変換します Photoshopのアクションパネルから。私が言うことができるものからCSからCCへのPhotoshopのすべてのバージョンのためにこれが働く.

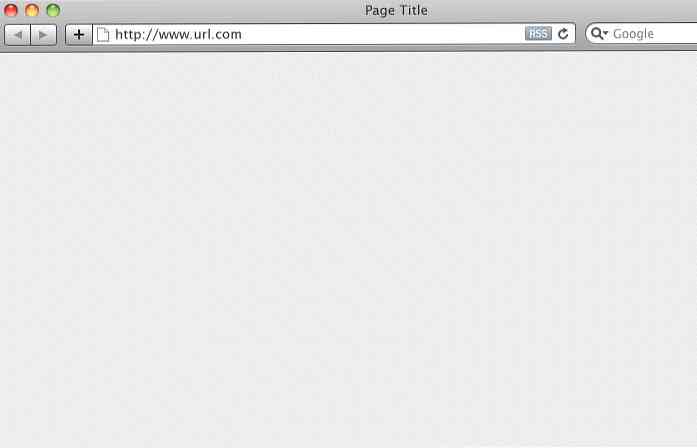
ブラウザのUI
今までしたかった ブラウザウィンドウ内のモックアップの外観を確認してください? ブラウザのUIアクションのおかげで、ボタンをクリックするだけです。.
この特定のアクションにはプレミアムオプションがありますが、無料バージョンには十分な機能以上のものが含まれています。すべてのブラウザウィンドウはOS Xスタイルでレンダリングされますが 必要なキャンバスに合わせてウィンドウを広げることができます。.

網膜化する
Retinizeアイコンとインターフェイス要素の網膜コピーを作成するための無料のPhotoshopアクションです。レイヤー(またはレイヤーグループ)を選択してアクションを実行するだけです。グラフィックはカスタムで名前を付けてエクスポートすることができます 2倍 そして @ 3倍 サイズ要件.
これはラスターグラフィックではあまりうまく機能しないことに注意してください。サイズを変更するときに品質を一定に保つために、図形やベクトル要素、またはインポートしたスマートオブジェクトを使用するようにしてください。.

SVGにエクスポート
レイヤのエクスポートは、誰も本当にやりたくない手動のタスクです。このPSDからSVGへのエクスポートアクションは、ウェブ用のベクトルとグラフィックのエクスポートから無駄を省きます。.
このアクションはPhotoshopおよびIllustrator用に作成されていますが、CS5以降のバージョンのみをサポートしています。.

フラットブラウザのUI
これは別のブラウザテンプレートツールですが、フラットUIを備えています。 Macスタイルのブラウザを使いたくない場合は、代わりにこのPSブラウザの操作を試してください。.
ラスタライズされたドキュメント要素が最も効果的ですが、すべてのコンテンツを新しいレイヤーに統合して代わりに使用するのも簡単です。.

ステレオディスプレイ
ステレオディスプレイを必要とする人は誰でもこのアクションからキックを得るでしょう。この無料のステレオ表示アクションは、すべてフラットUI要素の入力から、影と斜めのエッジを持つ3D効果を作成します。.

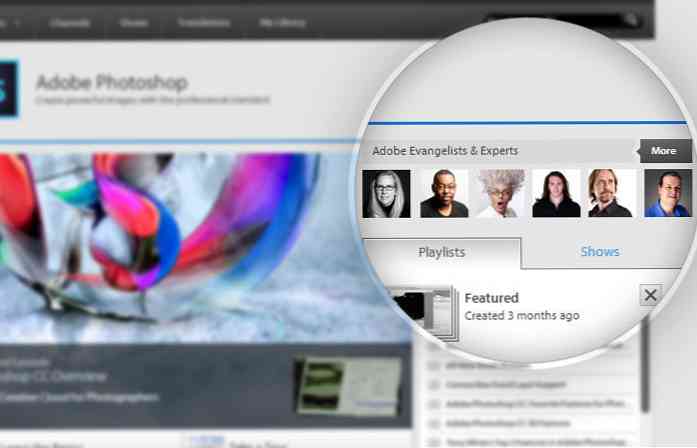
拡大アクション
グラフィック表示やプレゼンテーションにはとても実用的なので、これは私のお気に入りのアクションの1つです。 UIデザイナーはこれを楽しむでしょう 拡大鏡アクション マリオSemeによって作成されたš インターフェース拡大用.
それ 虫眼鏡を植える Photoshopドキュメントの上に 他の場所に適用されたぼかし効果. これは特定の要素や効果に集中するのに最適な方法で、チームプロジェクトやオンラインチュートリアルに役立ちます。.

iPhone 6/6 +のアクション
デジタルデザイナーのGeof Crowlが、iPhone 6用のカスタムコレクションを作成しました。 PSDから網膜次元へのグラフィックの整理. モバイルアプリの設計者は通常シェイプレイヤーを使用するので、これは通常の設計ワークフローにぴったり合うはずです。.

iOS用に保存
これは、クリエイティブエージェンシーENVOYによって構築されたユニークなコンセプトです。 Photoshopには素晴らしい “Web用に保存” オプションとして、ENVOYチームはこのアクションを構築しました iOSエクスポート専用. このようなスクリプトはありますが、ミックスにもう1つ追加する価値があります。.

芸術家
芸術家 Photoshopのアクションです 写真やデジタルデザインの操作. カスタムアクションは、レイヤーまたはドキュメント全体に適用できます。この特定のアクションセットを使用すると、デザイナーは、エネルギッシュな線やキャンバススタイルのフィルタをペイントするなど、興味深いメディアスタイルを構築できます。サンプルプレビューをチェックして、可能なことを確認してください。.

GUI自動化ツールボックス
GitHubは通常devプロジェクトに関連付けられていますが、このような素晴らしいデザインリソースを見つけることは可能です GUI自動化ツールボックス. ツールボックスには、PhotoshopとIllustratorのスクリプトがあります。これらはグラフィックのエクスポートとレイヤーグループの再構築に役立ちます。.

Pixel2Vector
これは多少実験的なPhotoshopのアクションかもしれませんが、信じられないほど強力になることがあります。 Michael TzscheppanによるPixel2Vectorは、無料のアクションパックです。 ピクセルレイヤをベクトル形状に変換. このアクションはPhotoshop CS3 +をサポートしており、CS5 +のプラグインとして機能します。それはデザイナーを助けることができるので私はこの概念が大好きです ラスター図形を素早く編集可能な要素に変える.

長い影
モスクワのデザイナーAram Mirzoyantsが彼の作品をリリースしました。 長い影のアクション Dribbbleで無料で。これらのアクションは、ベクターシェイプからテキストやアイコンまで、あらゆるレイヤにダウンロードして使用できます。これは、異なる長さでさまざまな方向に影を傾けるオプションを使用して、3Dシャドウ効果を自動生成します。.

3Dアイソメトリックアクション
等尺性変換アクション マピタ Photoshopで3D風のアーティファクトを作成する方法です。すべてのデザインでうまくいくわけではありませんが 平らなグラフィックスを活気づけることができます この無料のPSアクションを使って(サンプルPSDファイルを含む).

LoremPicsum
誰もがフィラーテキストのLorem Ipsumを知っています。しかし、フィラー写真用のLoremPicsumはどうでしょうか。このサイトは直接URLで操作できますが、Photoshopのアクションも含まれています。 CSユーザーと新しいCCユーザーには2つの異なるバージョンがあります。.

壁紙メーカー
これが カスタム壁紙生成スクリプト Photoshopユーザーのために。品質を維持しながら、さまざまなサイズでさまざまな画面サイズにエクスポートできます。壁紙はUIデザインには特に関係ありませんが、このスクリプトはクールすぎてリストから除外できません。.

私はこれらの行動があなたの毎日のデザインワークフローの少なくとも一部を改善するのに十分なリソースを提供すると確信しています。しかし、高品質のPhotoshopアクションを見逃した場合は、コメント領域に追加してください。.


