Ubuntu Linuxは、他のすべてのUNIXと同様に、duコマンドラインユーティリティを含みます。 duは、ディスク使用量を表します。. ホームディレクトリにコマンドを入力してください。 オタク@ ubuntu - デスクトップ:〜$デュ8 ./.gconf/desktop/gnome/accessibility/keyboard12 ./.gconf/desktop/gnome/accessibility8 ./.gconf/desktop/gnome / screen / default / 012 ./.gconf/desktop/gnome/screen/default16 ./.gconf/desktop/gnome/screen8 ./.gconf/desktop/gnome/font_rendering40 ./.gconf/desktop/gnome44 ./.gconf/desktop8 ./.gconf/apps/panel/applets/clock_screen0/prefs16 ./.gconf/apps/panel/applets/clock_screen08 ./.gconf/apps/panel/applets/trashapplet_screen08 ./.gconf/apps/panel/applets/workspace_switcher_screen0/prefs16 ./.gconf/apps/panel/applets/workspace_switcher_screen0 デフォルトでは非常に詳細な出力が表示されますが、必ずしも非常に役立つわけではありません。ありがたいことに、たくさんの追加オプションも含まれています. 現在のディレクトリ内のファイルとフォルダの合計サイズをMB単位で表示するには、次の手順を実行します。 オタク@...
すべての記事 - ページ 1735
たとえあなたが日の目を見ることがないコンピュータオタクであっても、あなたはまだあなたの地域の天気が何をしているのかを知っているべきです。今日はWeather Watcherを見てみましょう。これはカスタマイズ可能な無料のデスクトップ気象ステーションプログラムで、リアルタイムで現在の状況に追いつくことができます。. ウェザーウォッチャーの使用 インストールはインストールウィザードに従って素早く簡単に行えます。気にしない場合は、Ask Toolbarのインストールをオフにしてください。また、すでにお気に入りがある場合は、デフォルトの検索プロバイダーとしてAsk.comのチェックを外してください。. インストール後に初めてWeather Watcherを起動したときは、中に入ってオプションをセットアップするように指示されます。. 私たちがすぐに立ち上がった主なものは、現在の状況を把握するための場所で、これは[Active City]タブの下にあります。ここでは、都市名または郵便番号のいずれかで、追跡したい場所を入力できます。. メインインターフェースは快適にレイアウトされ、スキン可能で、そしてコントロールは使いやすいです。. 現在の気温を表示して現在の状況の概要を表示するように設定できるWeather Watcher Taskbarアイコンの上にカーソルを合わせます。. 厳しい天気予報を設定することもできます. 彼らはあなたがそのようなNASA画像を搭載したこのようなあなたが見ることができる他の様々な世界観天気図を提供します. 風の流れ、湿度、降雨量の合計など、あなたが興味を持っているかもしれない他のタイプの世界地図を追加する能力もあります。. もう1つの優れた機能は、Microsoft Virtual EarthとThe Weather Channelを搭載した地域または全国のレーダーをチェックすることです。. Microsoft Virtual Earthを搭載しているため、特定の領域にズームインして詳細なビューを表示できます。. あなたが “天気予報” あるいは、太陽があなたのダンジョンの外に輝いているかどうかを知りたいだけのオタク、Weather Watcherは持っているべき素晴らしい無料のアプリケーションです。 Weather Watcherは98からWindowsのバージョンで動作します...
Googleは、自社の製品を使用していない書籍、無料の映画、無料の音楽など、さまざまなものを無料で配布することを好んでいます。 Google Homeアプリでこれらのオファーを見つけることができますが、景品を承認すると、それはGoogleアカウントに添付され、すぐに使用しない場合は忘れがちです。. 気付かないかもしれませんが、Playストアには実際には受け入れたがまだ使用していないすべてのオファーが隠れている場所があるということです。あなたが長い間忘れていた無料のものがあるかどうかを確認するには、Playストアに飛び込んでメニューを開きます。そこから、「アカウント」を選びます。 このメニューで、Rewardsオプションをチェックしてください. 保留中のものがある場合は、ここに表示されます。多くの報酬は期限切れになるので、それらに注目する必要があります。! あなたの報酬を引き換えるには、単に「引き換え」または「取得」オプションをタップしてください。無料のものをお楽しみください! ギフトカード(またはGoogle Opinion Rewardsなどのアプリ)からGoogle Playのクレジットを取得している場合は、ここには表示されません。代わりに、アカウントの[支払い方法]領域に表示されます。.
それで誰かが私に先日、彼が先日見たことがあるウェブサイトは何歳であるかと尋ねました、そして、私はすぐに彼が「年齢」によって何を意味するのか尋ねました。あなたがウェブサイトの年齢を知りたいのなら、あなたはドメイン名がどれぐらい前からあるかについて話しているかもしれません。. その一方で、あなたは10年前から出回っているドメインを持つことができますが、長年にわたってさまざまな人々が所有するさまざまなWebサイトをホストしてきました。. この記事では、ドメインの年齢を確認し、サイトが長年にわたって変更されたかどうかを確認する方法についても説明します。元の所有者がドメインを売却したため、私が10年以上前にフォローしていた1つのブログは現在スタートアップの企業サイトです。. ドメイン名の年齢を確認 あなたはあなたにドメインのおおよその年齢を与えるいくつかの無料のツールをチェックすることができます。 Domain Age Toolはドメイン名とドメインの年齢を表示します. ドメインエイジチェッカーと呼ばれる別のツールは、ドメイン名がいつ作成されたかをあなたに伝え、あなたにドメインの年齢を教えてくれます。少なくとも私自身のサイトでは、この2番目のツールの方が正確であることがわかりました。. 最後に、本当に詳細な情報を見たい場合は、Network Solutionsのようなサイトを使用していつでもWHOIS検索を実行できます。ドメインが個人的に登録されていない限り、いつドメインが作成されたかがわかります。 そのため、誰がそのサイトを所有していて、そのコンテンツがどのようなコンテンツであったかに関係なく、Webサイトの年齢を確認できます。サイトが時間とともにどのように変化したか、または最新の所有者がWebサイトを所有した期間を確認したい場合は、別のツールを使用できます。. 現在のウェブサイトの年齢を確認する これを行うには、Internet Archive WaybackMachineのようなものを使用する必要があります。これは少し面倒なプロセスですが、Webサイトの特定のバージョンがどれだけの期間存在していたかを確認する唯一の方法です。彼らのウェブサイトに行き、確認したいURLを入力してください。 クリックしてください 閲覧履歴 ボタンをクリックすると、1996年以降、サーバーで実行されたクロールを表示するための素晴らしい小さなタイムラインが表示されます。下のカレンダーで、青い円を見ることでどの日にスナップショットがあるかを見ることができます。. 特定の日をクリックすると、そのWebサイトが以前のように見えていたことがわかります。 お分かりのように、それはOTTがかつて見たものでした!なんという違いでしょう。スナップショットは一種のランダムであり、スナップショットが存在しない期間が長くなる可能性があるため、Webサイトが変更された正確な日付までドリルダウンできない可能性がありますが、最も近いのはそのようなものを考え出すことです。でる. それで、それらはウェブサイトの年齢をチェックするための2つの方法です、そして、うまくいけばあなたはあなたが必要とする情報を見つける。楽しい!
グーグルは現代のウェブデザインの最前線にいます。それは人々がより良いウェブを作るのを助けることを目的としたAnalyticsからDevToolsまで全ての非常に多くのツールを提供します. 最近それはLighthouseと呼ばれるもう一つの便利な道具を発表した。これは Chromeのバックグラウンドで動作する無料の自動テストツール. ミニウェブサイト監査のように機能し、サイトのパフォーマンス、スピード、アクセシビリティ、およびセマンティックベストプラクティスの順守を確認します。. Lighthouseエクステンションは 主にプログレッシブWebアプリケーション用に作成された. これらは、ブラウザで実行され、ネイティブアプリのように動作する一般的なWebアプリケーションですが、一般的なWebサイトのように機能します。. PWAはLighthouseプロジェクトの大部分です。しかしLighthouseの目的は助けることです すべてのWeb開発者 彼らのページの品質をチェックする. これには、HTML / CSSのバグチェックや重複するコード行の検索などが含まれます。 Lighthouseはまた、画像、ファイルサイズ、HTTPリクエストなどに関する最適化のヒントを使用してWebパフォーマンスを調べます。. 主な監査結果がすべて表示されます ChromeのDevToolsのすぐ内側 ですから、統計をチェックするために新しいウィンドウを開く必要さえありません。必要なのはChromeの実行中のバージョンで、Lighthouseの監査結果を確認するための時間があることだけです。. 一般に、これは4つのカテゴリに分類されます。 パフォーマンス. アクセシビリティ. ベストプラクティス. プログレッシブWebアプリケーションのプロパティ. 各カテゴリーは、UXの改善のための推奨事項とともに、さらに細かいプロパティーに分類されます。. で 監査結果を引き出すことができるボタンをクリックする それはあなたが根本的にウェブサイトのパフォーマンス、スピード、使いやすさ、そしてGoogleが気にかけているほとんどすべての測定基準を改善するのを助けるでしょう. あなたがメインページを通してより多くのスキムを学びたい、そしてLighthouseの多くの機能について読みたいと思うならば. Lighthouseを開発者コミュニティに最初に紹介したGoogle I /...
あなたはほとんどどこでもウェブサイトのインスピレーションの例を見つけることができます。何十ものギャラリーがウェブサイトのデザインをキュレートしていますが、モバイルアプリのギャラリーはめったに見つかりません. そして見つけるのはさらに稀です UI / UXアニメーションギャラリー それは、モバイルアプリのアニメーション効果を特徴としています。それが、App Animationsが本当に輝くところです. この無料のインスピレーションギャラリー すべての最高のiOSアプリのアニメーションをキュレートします そしてそれらを一箇所にまとめる。各アニメーションはループするHTML5ビデオとして保存されるので、どのアニメーションを視聴するかを選択して選択できます。. 私はウェブを精査して、まだこのような何か他のものを見つけることがありません。 App AnimationsギャラリーにAndroidからのものも含めてほしいのですが、これはまだかなり小説です。. あなたがモバイルアプリデザイナーであるならば、あなたはマイクロインタラクションが巨大であることを知っているべきです。これらはユーザーにフィードバックを提供し、認識されたアクションが実行されるたびにそれらを知らせます. UXアニメーションはあらゆるマイクロインタラクションの基盤です. 信頼できるアプリケーションを作成する最善の方法は、信頼できるアニメーションを作成することです。. メインのギャラリーページをチェックアウトすれば、3D効果からバウンス、フェード、反転、折り畳みまで、あらゆる種類のスタイルを閲覧できます。これらはすべてÃの下にまとめられています。¢Â??Â??stylesâÂ???上部ナビゲーションのメニュー. しかし、あなたはまた掘り下げることができます 要素の種類に基づくパターンあなたはアニメです。これらのパターンには、ボタン、画面のロード、ナビゲーション、更新機能などがあります。. App Animationsの最高の部分は、それがキュレートするということです 実際のアプリのインターフェース. 実際のアプリケーションを詳しく調べたり、iOS App Storeから実際のアニメーションを見たりすることになるでしょう。. 他の誰かがあなたがここで見つけたアニメーションをコーディングしたならば、あなたは同様の何かを作り直すことができるはずです. App Animationsギャラリーを見て、あなたがどう思うかを見てください。 Androidのデザイナーにとっても、いろいろなインスピレーションがあります。.
あなたのお気に入りのエクステンションが次のFirefoxのリリースと互換性があるかどうか疑問に思いますか? Firefoxの“ Is It Compatible?”拡張機能を使うと、互換性があるものとそうでないものが一目で簡単にわかります。. 前 これが私たちのFirefoxのインストールのための「アドオンマネージャウィンドウ」です。詳細についてはそれほど重要ではなく、すべての拡張機能が今後のリリースと互換性があるかどうかを判断するのは簡単ではない方法です。それぞれの人のためにMozilla Add-onsページに行くことによって人は互換性の問題を難しい方法でチェックすることができます… 後に 拡張機能をインストールするとすぐに、各エントリに非常に重要な情報が追加されます。各エクステンションが互換性のあるFirefoxのバージョンを簡単に確認できます。これ以上「疑問に思うことはありません」…「手動の互換性チェックボタン」もウィンドウの下部に追加されます(ただし、「オプション」から削除できます)。. オプション オプションは非常に簡単です…自動互換性チェックを有効にするかどうか、そして「手動チェックボタン」を表示させるかどうかを決めます。. 注意:「オプションウィンドウ」のタイトルには「お気に入りの設定」が表示されますので、見ても驚かないでください。. 結論 あなたのお気に入りの拡張機能が今後のFirefoxのリリースと互換性があるかどうかを知るための簡単な方法がほしいと思うならそれはこれよりはるかに簡単にはなりません. リンク集 互換性はありますか?をダウンロードします。拡張子(Mozillaアドオン)
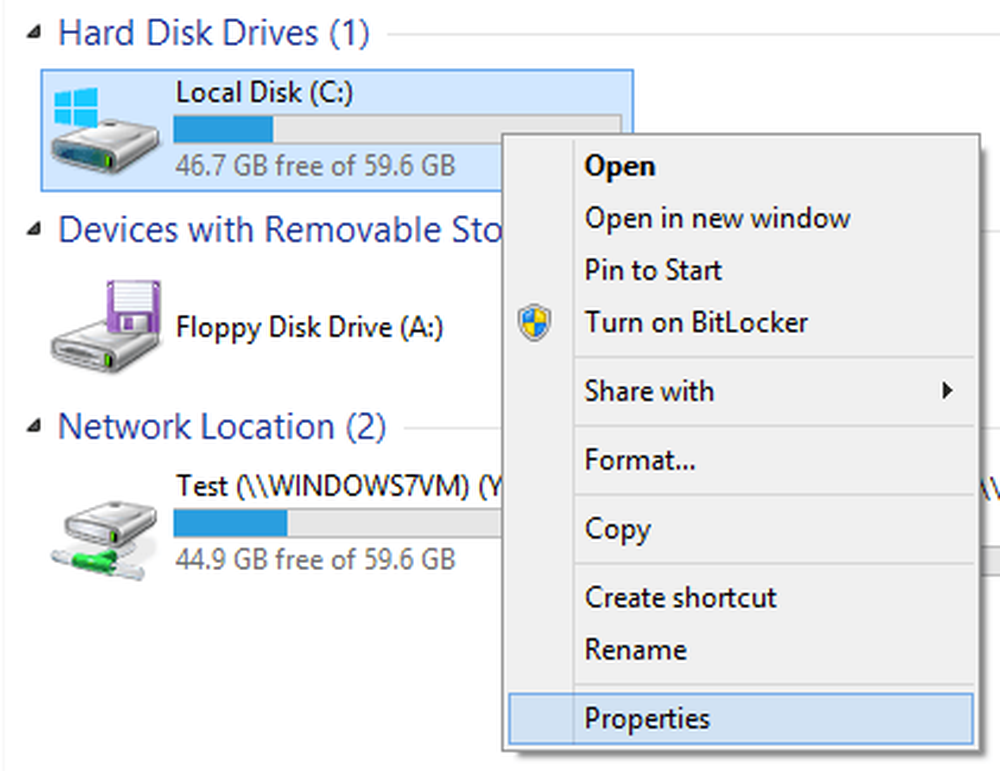
Windowsのインストールに問題がある場合は、問題を解決するためのツールがいくつかあります。ハードディスクエラーの場合は、check disk(チクドクシステムファイルが破損しているか破損している場合は、システムファイルチェッカー(SFC). Windows自体の中から両方を実行できるので、高度な起動画面を起動する必要がありません。. Windows 8/10でChkdskを実行する chkdskを実行するには、コンピュータに移動して確認したいディスクを右クリックしてをクリックします。 プロパティ. クリックしてください 道具 タブをクリックしてからをクリックします。 チェック 下のボタン エラーチェック. Windowsがドライブのエラーをスキャンします。数分かかることがあります. それが完了したら、あなたはハードドライブにエラーが見つかったかどうかについてのメッセージが表示されます。. 最後に、あなたはクリックすることができます 詳細を表示, これはEvent Viewerをロードし、それが実際にシステム上でchkdskを実行したことをあなたに示します。. エラーチェックプロセスをよりきめ細かく制御する必要がある場合は、コマンドラインからchkdskを実行することをお勧めします。それはあなたがエラーや不良セクタのためのドライブのより深い分析を実行することを可能にする多くの追加パラメータを含みます. 私はchkdskのコマンドラインバージョンについて詳細に説明し、さまざまなパラメータを説明する別の投稿を書きました. Windows 8/10でシステムファイルチェッカーを実行します。 システムファイルチェッカーは、Windowsにインストールされたすべての元のファイルを検証し、それらのうちどれも何らかの方法で削除、置き換え、または破損したことがないことを確認する素晴らしいツールです。問題が見つかった場合は、元のシステムファイルを読み込んで削除または破損したファイルを置き換えます。. Windowsがフリーズまたはクラッシュしている場合は、システムファイルチェッカーが破損しているか存在しない場合があるので、システムファイルチェッカーを実行してみることをお勧めします。また、アプリが見つからない、アプリが開かないなど、Windowsに他の奇妙な問題がある場合は、SFCを実行しても問題はありません。. Windows 8でSFCを実行するには、スタート画面に移動し、空いている場所を右クリックしてを選択します。 すべてのアプリ. 右にスクロールしてから右クリック コマンド・プロンプト....