の jQueryとテキストのコンボ ウェブ上での制限はありません。ちょっとした創造性と適切なJavaScriptライブラリで、ほとんど何でも構築できます。. そのようなライブラリの1つが それを入力する, 無料のjQueryプラグインとして構築されています。それはあなたが作成することができます 動的タイピングアニメーション それは信じられないほどリアルに見えます。あなたはアニメーションのためのあなた自身のイージングを構築するためにキーストローク間のカスタムポーズを定義することさえできます. TypeItは100%無料でオープンソースで、 jQueryコミュニティ用のテキストツール. すべての資料はオンラインで入手可能であり、信じられないほど簡単に従うことができます。. ただし、TypeItには 無料の個人ライセンス, 商用ライセンスは、残念ながらお金がかかります。しかし、あなたは永遠に無料の個人用ライセンスを使用することができます 期限切れにならない, だからあなたのすべての個人的なプロジェクトやあなたの個人的なウェブサイトにとってさえも素晴らしいリソースです。. あなたは始めることができます 生のTypeIt JavaScriptファイルをCDNで追加する あなたのページのヘッダーへの権利。それからjQueryを追加し、テキストを書いて、それをすべて一緒に接続します。単純な! 通常は ページ上の特定のdivをターゲットにする そしてそれをテキストアニメーションのコンテナとして使います。これが サンプルコードスニペット これがどのように機能するかを説明します。 $( '。type-it')。typeIt(strings:['これは私の文字列です!']); によって カスタムオプションを渡す に...
すべての記事 - ページ 1727
開発者が気に入っていることが1つあれば、時間の節約になります。適切なコードスニペットを使用すると、ワークフローの時間を節約でき、適切なIDEを使用するとさらに簡単になります。. しかし、本当の問題はコードスニペットを思いつくことです。通常、開発者は自分のプロジェクトからスニペットを保存しますが、毎日の使用のための無料のコードスニペットがあるオンラインでたくさんのサイトもあります. Code To Goは私が見つけた最新のサイトで、おそらく一番クールだ。このサイト 無料で整理された、最高のJavaScriptコードスニペットを作成します。 明確な説明付き. メインのスニペットページにアクセスすると、最新のリリースごとにまとめられたすべてのコードスニペットのリストが表示されます。最も簡単なブラウズ方法ではありませんが、完全なリスト. あなたが気づくものは各スニペットがタイトルのタイトルで組織されているということです ハウツー形式. 非常に特定のコードスニペットを探していて、検索方法がわからない場合、これはトンに役立ちます。. ありがたいことに これらのコードのほとんどは非常に単純です. 次の要素を見つけるようなことは単純なjQueryメソッドで何度も解決されました. しかし、もしあなたがVanilla JavaScriptを好むのであれば、これらのコードを保存するのに十分な理由があります。なぜ車輪を作り直すのですか? Code To Goは、おそらくWeb開発者にとって最も価値のあるスニペットの最大のコレクションです。. 必要なものが本当によくわからない場合は 検索バー 頂点で。キーワードを入力するだけで、関連する検索が自動的に入力され、必要なものを正確に見つけることができます。. ページがQ&Aではなく、実際にはAだけであることを除いて、これはスタックオーバーフローのように考えてください。そして すべてのスニペットは最新のJavaScript / ECMAScriptに依存しています すべてのコードが最新版に更新されています。すべてのスキルレベルのJSプログラマーにとって本当に貴重なリソース.
静的サイトジェネレータは高速Web開発のための最もホットなツールです。小規模なサイトでは、データベースやCMSが常に必要というわけではありません。静的なページを生成する方が簡単なこともあります. CMS.jsのようなプラットフォームでは、JavaScriptで静的サイトを構築できます。 バックエンド言語なし. このJavaScript搭載のサイトジェネレータは、NodeやRubyなどの依存関係なしにブラウザで実行できます。. 公式のプロジェクトページにいくつかあります。 基本的な端末コマンド コピーして貼り付けて、新しいCMS.jsプロジェクトをインストールすることができます。新しいプロジェクトを作成したら、必要に応じてページを追加したり機能をカスタマイズしたりできます。. すべての新しいプロジェクトの詳細は、サイト名、ナビゲーションリンク、投稿コンテンツ、およびその他の関連設定を含むconfig.jsファイルから編集できます。 JavaScriptやJSONに漠然と慣れていても、CMS.jsを使用しても問題はありません。. 完全なCMSではないので、名前自体は多少不信心です。しかし、それは CMSを模倣するためのもの そして代わりに 静的ページを出力する あなたがJekyllを手に入れるように。違いは JekyllはRubyに頼っています, しかし CMS.jsを使用すると、依存関係なしにすべてをローカルで実行できます。. これは、静的Webサイトを管理するための最も簡単なツールの1つです。シンプルな個人用サイトでも静的なブログでも、CMS.jsシステムからすべてを管理できます。. すべてのページコンテンツはMarkdownを通じて編集されるので、生のHTML / CSSコードに触れる必要はありません。また、デザインをカスタマイズしたり、デフォルトのJekyll Pooleテーマに頼ったりすることもできます。. はじめにGitHubリポジトリをチェックしてインストールの指示に従ってください。そこからあなたは設定をいじくり回して簡単にMarkdownページを書き始めることができます.
Chromebookを使わずにChrome OSを試したい場合は、いつでもそのエミュレータを選ぶことができます。ただし、設計者または開発者の場合は、十分なパフォーマンスが得られません。それで、そのときの解決策は何ですか? Chrome OSはChromium OSの上に構築されたプロプライエタリソフトウェアです。しかし、 開発者中心、それほどユーザーフレンドリーではない;これは私達を私達の古い問題に導きます。 Chrome OSを自由に試す方法? そのような場合、CloudReadyはChrome OSの代わりになるでしょう。 Chromium OSの上にも構築されていますが はるかに直感的になります その基盤となるプラットフォームよりも。それはあなたを提供しないかもしれません “Chrome OSのすべて” しかしそれは最高を提供します. しますか あなたのシステムで試してみてください? できるだけ簡単に、CloudReadyをコンピューターにインストールするプロセスを説明します。. CloudReadyの機能 Neverware CloudReadyは、GoogleのChromium OS、Chrome OSと同じオープンソースアーキテクチャに基づいています。それはそれを意味します 最高の機能を満載 Chromium OSのスピード、シンプルさ、そしてセキュリティを含む. 最小限のハードウェア Neverwareは、最先端のオペレーティングシステムとしてCloudReadyを誇っています。...
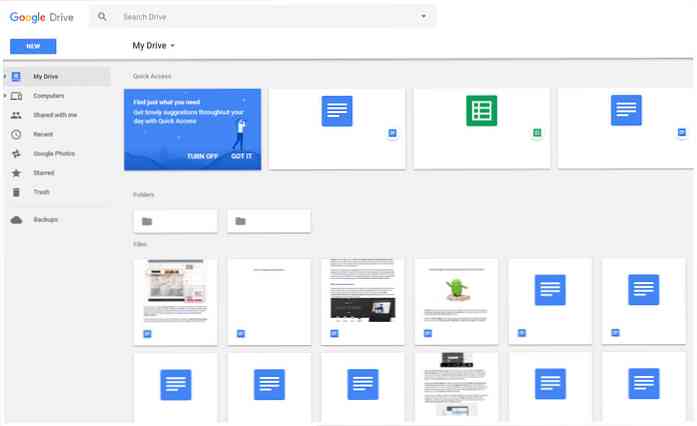
クラウドストレージサービスは最近かなり便利になりました。ファイルをクラウドに保存する機能 いつでもどこでもそれらを取得 ユーザーに 柔軟性の程度 それは数年前に不可能と考えられていた. どのクラウドストレージが自分に適しているかがよくわからない人のために、私は4つの大きなクラウドストレージサービスから無料で提供されているものを分析します。 グーグルドライブ, Microsoft OneDrive, ドロップボックス そして, アップルiCloudドライブ. さらに面倒なことなく、始めましょう. グーグルドライブ この記事は、Google独自のクラウドストレージサービスであるGoogle Driveから始めます。 Googleドライブから期待できるように、この特定のクラウドストレージサービスは Googleのエコシステムに大きく統合されています. そのため、あなたがAndroidユーザーまたはChrome OSユーザー、あるいはその両方であれば、このクラウドストレージサービスがあなたの主な選択になるでしょう. 使いやすさ ブラウザ体験に関しては、Googleドライブは 最高のユーザーエクスペリエンスの1つ この記事に記載されている他のすべてのオプションと比較すると。得られる Googleドライブの非常に多くの機能 あなたがそれを最大限に活用するためのいくつかのトリックを知っている場合にのみ. あなたはする必要がありますか 急いでたくさんのファイルをアップロードする? それらすべてをブラウザにドラッグアンドドロップするだけです。いくつかのファイルを取得する必要がありますか?必要なファイルをハイライト表示し、マウスの右ボタンをクリックして、 「ダウンロード」オプション....
hongkiat.comをよくフォローすると、以前にDropbox、Google Drive、SkyDriveについて言及したことがあるでしょう。この記事では、 これら3つのクラウドストレージサービスを直接比較します。. クラウドストレージサービスは、ポータブルドライブ、スマートフォン、またはコンピュータのスペースを節約するため、今日では非常に便利です。それはあなたのすべてのデバイスを通してそのすべてのファイルを同期させ、そのクロスプラットフォームの互換性そして何よりもあなたが無料でストレージスペースを手に入れることができる。それが安全にあなたのファイルを公共のコンピュータから遠ざけている間大きいか複数のファイルを共有することもまた容易になります. 注意: この記事には、長い時間がかかる可能性のある詳細な情報が多数含まれています。 3つのサービスの概要を比較したい場合は、比較表をご覧ください。. 1.収納スペース 各サービスには、さまざまな量の無料ストレージとさまざまなプレミアムストレージスペースがあります。. ドロップボックス Dropboxは2GBの無料ストレージから始めますが、紹介の特典があります。 Dropboxを紹介するすべての友達に500 MBの追加スペース. 35以上の紹介があれば、最大18GBまで稼ぐことができ、最初の2GBを含めて合計20GBになります。. ストレージを増やすには、月額9.99ドル、19.99ドル、49.99ドルからそれぞれ100GB、200GB、500GBのPro Dropboxアカウントを選択するか、年間99ドル、199ドル、499ドルの支払いで17%節約できます。. Dropboxチームは、5人から50人のユーザーの大規模なグループにソリューションを提供します。チームパッケージには付属しています 管理ツール ファイルの集中管理用であり、必要なユーザー数または記憶域の数に応じて非常に柔軟です。. グーグルドライブ GoogleドライブはGmailアカウントですぐに利用できます。そこから始めます 5GB相当の記憶スペース. 追加のスペースは、さまざまなプラン(25GBから16TBの範囲)で購入できます。 Gmailストレージが25GBにアップグレードされている間、どのアカウントにアップグレードしてもPicasaのストレージ容量は同じになります. スカイドライブ SkyDriveは付属しています 7GBの空き容量. 彼らは持っています 3つのサービスの中で最も安いアップグレードプラン これは下の写真で見ることができます。彼らはあなたの7GBのスペースへのアドオンとしてアップグレードを分類します。前の2つのサービスとは異なり。彼らはまた、このシーンではかなり新しいので、まだ提供する大きなストレージプランはありません。....
私たちが知っていてクラウドに移行するのが大好きな、デスクトップベースの生産性向上ソフトウェアの大半が、クラウドベースのIDEが急速に開発者の支持を集めているのは当然のことです。. 今日では、ブラウザは本質的にユーザーがさまざまなクラウドベースのアプリケーションやサービスにアクセスすることを可能にするシンクライアントです。ただし、開発目的でリモートCloud IDEに完全な信頼を置くことを躊躇している人も少なくありません。 GithubやPastebinのようなツールはクラウドベースの開発への移行を容易にするのに役立ちました、そして本格的なクラウドIDEは現在多くの開発者によって一般的に使用されています. ここにあります 最高のクラウドIDEの13 あなたはあなたの手とそれぞれの簡単な要約を得ることができます. クラウド9 適切な名前のCloud9を使用して数分後、あなたは死んでコーダー天国に行ったように感じるでしょう。フロントエンドはすべてJavascriptですが、バックエンドは一般的なNodeJSフレームワークに依存しています。 UI設計者や開発者には好まれていますが、C#、C ++、Python、Perl、Ruby、Scala、その他いくつかの構文ハイライトもあります。. Git、Mercurial、SVNなどの一般的なリビジョン管理システムのサポートもそうですが、組み込みのVimモードは素晴らしいタッチです。 CSSLintとJSBeautifyが含まれているおかげで、それはオンラインで見られるよりきれいな環境の1つでもあります。. Codeanywhere Web上に浮かぶさまざまな「最高の」リストを頻繁に上回るもう1つのソフトウェア開発ツールは、Codeanywhereです。これは、あらゆる季節に優しいCloud IDEです。これは、HTML、CSS、Javascript、PHP、MySQLなどのコードの強調表示とサポートを特徴としています。 iOS、Android、およびBlackBerry用の多数の便利なアプリケーションのおかげで、このツールは誰でも文字通りどこにでもコーディングすることを可能にします。. さらに、DropboxとSFTPをサポートしているため、コーダーはプロジェクトファイルを簡単にバックアップして共同編集者と共有できます。それは最もフル機能のクラウドIDEではありませんが、それはそれがかなりうまくいくことをします. クラウドIDE 彼らはキャッチーな名前を思いつくために多くの時間を費やすことは明らかではありませんでしたが、Cloud IDEの背後にいる人々はちょうどうまくいくプラットフォームを作り上げることにいくらかの真剣な努力を注ぎました。そうでなければ eXo Cloud IDE, ほんの数例を挙げると、Javascript、Ruby、Groovy、Java、HTMLなどの通常の言語をサポートする堅実なクラウド競合者です。. 特に、eXo Cloudは、Javaプログラミングを専門とするコーダーに非常に適しています。 Mavenだけでなく、JavaサーブレットおよびJava Server Pagesもサポートしています。展開は、Heroku、CloudBees、Red...
インターネットはわずか数十年で急速に拡大しました。この成長はまた、サーバーのコストが劇的に低下した一方で、インターネットの速度を上げることを可能にする技術的進歩の途方もない上昇を伴いました。私は今ではあなたのほとんどがあなたのファイルをホストすることについて聞いたことがあると確信しています “クラウド内”. より高度なホスティング会社がクラウドホスティングソリューションを提供し始めています。しかし、これはどういう意味ですか。? クラウドホスティングの詳細についてもう少し調べてみたいと思います。どのようにしてサーバークラスタが完全なWebホスト環境として管理されるのですか?これらは一般的にいくらかかりますか?そして未来は私たちを連れて行っているところで本当に雲です? これらの質問の多くは、ほんの少しの情報で答えることができます。まずこの考えを破りましょう。 “雲” より親しみやすい用語に. クラウドを定義する 技術者は、質問に対して過度に複雑な答えを提供する傾向があります。 “クラウドとは?”. クラウドホスティングのコンテキストでは、あなたがポイントしてクラウドとしてラベル付けできる物理的なオブジェクトはありません。それは、データが多くの異なるコンピュータに保存され、ネットワーク接続、通常はインターネットを介して提供される、より電子的な構造です。. (画像ソース:Fotolia) クラウドホスティングを始めると、これらのサーバーファームは1つの大きなストレージスペースとプロセッサとして動作します。実際のWebサイトデータ(HTML / CSSファイル、画像など)は、非常に大きな容量を持つ1つの仮想ディスクと同じように、互いに接続されたハードドライブのクラスタに分散されています。サーバークラスタは、文字通り無制限のマシンでクラウドセットアップを実行できます。 5〜10でクラウドスペースを構築することもできます。そのため、この方法は起動するのに拡張性があります。. クラウドとインターネット これらの用語の間に本当に違いはありますか?簡単な答えはイエスですが、それほどではありません。クラウドへの参照は通常、インターネット全体のうちの1つの小さな部分への参照です。しかし、インターネットが1つの巨視的なクラウドシステムとして振る舞うことを考慮すると、そのアイデアをより明確に理解し始めるでしょう。. 実際、私たちが今日構築しているインフラストラクチャーは、将来のインターネットの基盤となるフレームワークかもしれません。データストレージと転送の価格が急速に下がっている間、帯域幅の速度はただ増加しています。平均的なJoeが自分のパーソナルクラウドネットワークを構築するのを妨げるのに、電気の価格はまだ十分ですが? (画像ソース:Fotolia) インターネットとクラウドホスティングはどちらも、人間同士の接続性の必要性から生まれました。それは私たちの日常生活の中で最も紛らわしい側面を単純化したいという願望です。世界全体の人口がクラウドとの間のデータフロー、つまりグローバルなインターネット階層を制御している未来を想像することができます。私たちは、データ、ストーリー、アイデア、そして最も重要なこととしてコミュニケーションを自由に結びつけ共有することができます。! コンピューティングパワー部門 クラウドシステムの規模が拡大するにつれて、複数のサーバー環境の組み合わせがどのように拡張されるのか疑問に思われるかもしれません。多くの場合、電力とストレージ容量の分配はバックエンドソフトウェアのOS /システムによって制御されます。. サーバー管理者は、端末を介してバックエンドにログインし、他の重要なシステム情報とともに、すべてのマシンのCPU負荷を確認することができます。このプロセスは呼ばれます 仮想化 これは、ソフトウェアとハードウェアのコンポーネント間の抽象化層を提供します。クラウドサーバー管理者は、ストレージ効率、最適なエネルギー使用量、データのバックアップなどのためにクラスターを簡単に最適化できます。. (画像ソース:Fotolia) 長期的には、仮想または物理サーバープランよりもはるかに安価なソリューションです。また、すべての顧客がサーバー設定を必要としているわけではないので、追加料金を支払う必要があります。 コンテンツ配信ネットワーク(CDN)顧客は、画像、ストリーミング音楽、およびその他の大きなメディアファイルを配信するために使用する帯域幅に対してのみ支払います。これが参照されるユーティリティコンピューティングは、アマゾンウェブサービスから多くの人気を得ました....