約10秒でWebページのシームレスなタイリングの背景を作る

あなたのWebページ(またはデスクトップの背景)の背景画像を作成することはまったく難しくありません。実際、初心者のPhotoshopユーザーでも、約10秒で1つを突破することができます。これが、驚くほど素晴らしい結果を伴う、最も単純な方法のうちの1つです。.
画像をオフセットする

Flickrのこのような適切な画像を見つけてください。あなたはまったく任意の画像を使用することができますが、いくつかの画像は繰り返し背景として他のものよりもうまくいくでしょう.

Photoshopを起動します。あなたがGIMPユーザーであれば、あなたが私たちが使用しようとしているものと同様のオフセットフィルタをインストールして、私たちと一緒に正しく従うことができます。.

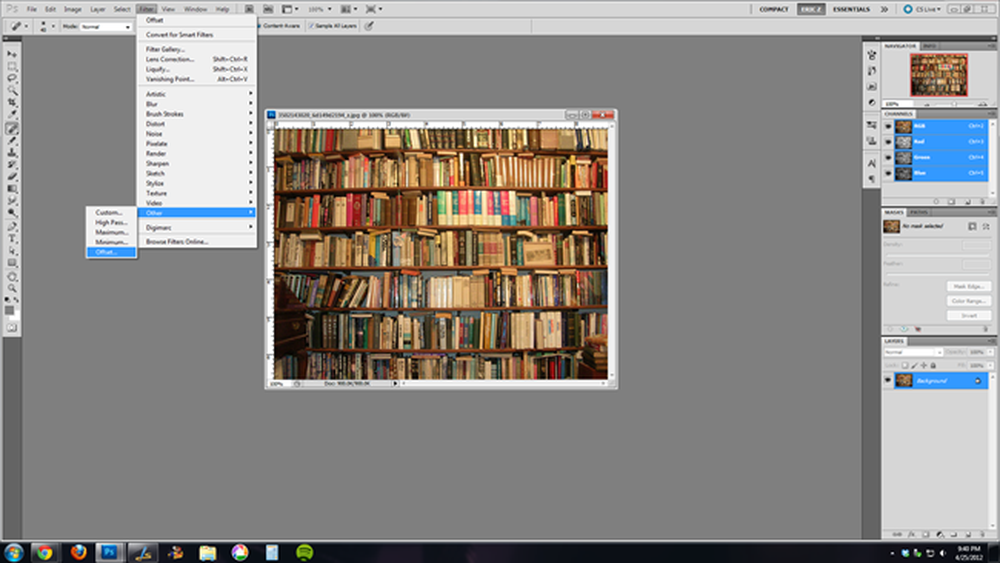
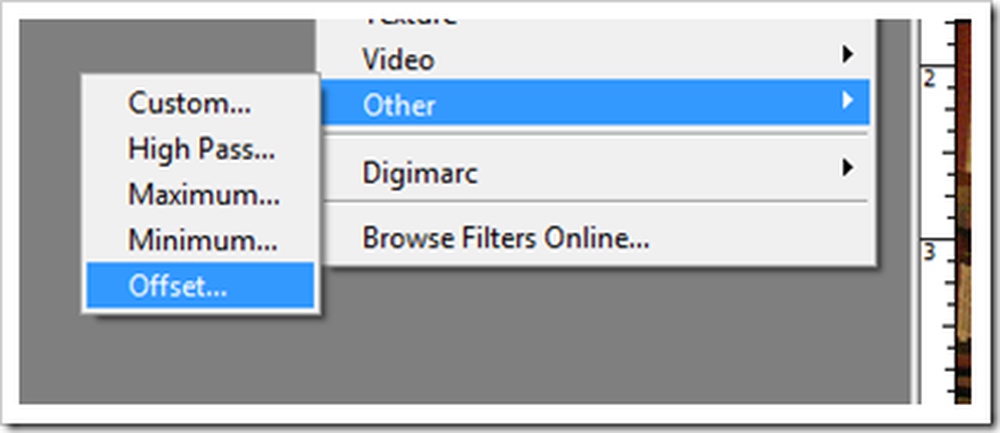
この「オフセット」フィルタを使用すると、「難しい」作業を瞬時に行うことができます。図に示すように、[フィルタ]> [その他]> [オフセット]に移動して検索します。.

背景レイヤーのみの画像を使用している場合は、オフセットフィルタを使用して画像を前後にスライドさせ、画像をタイリングモーションで囲みます。画像を正しくタイル表示するには、「未定義領域」で「折り返し」が選択されていることを確認してください。これはすでにほとんどの作業です。まだ始まったばかりです。この繰り返しの写真をもう少しシームレスにする方法を見てみましょう。.
ぼかしとのシームレスなエッジ

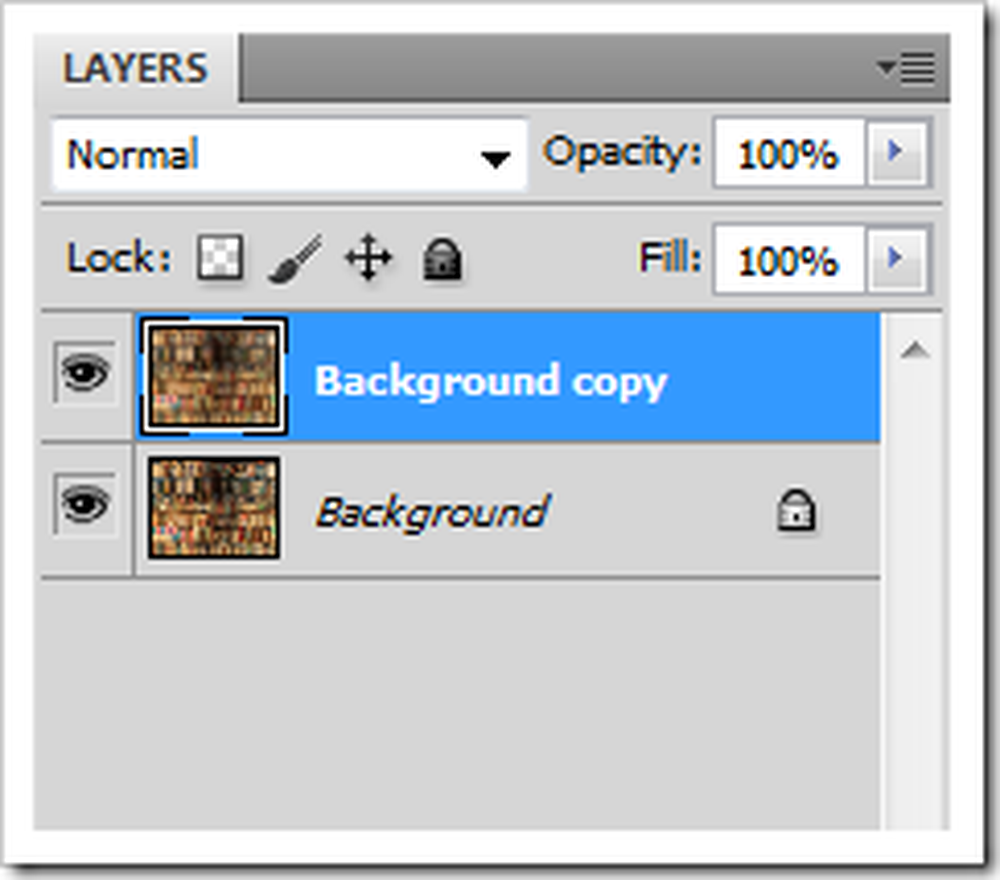
これはこのイメージにはあまりうまくいきませんが、あなたにはうまくいくかもしれない(やや粗い)方法です。背景を複製してぼかしレイヤーを作成します(右クリック> [レイヤーの複製])。.

このレイヤーを選択した状態で、[フィルタ]> [ぼかし]> [ガウスぼかし]に移動して、ガウスぼかしを実行します。理にかなっている設定を使用する.


を押して、黒塗りのレイヤーマスクを作成します。  + マウスの左ボタン
+ マウスの左ボタン  レイヤーパネルのアイコン.
レイヤーパネルのアイコン.

次に、単純に前景色として白を含む柔らかいブラシを使用して、タイリングが非常にはっきりしている部分のエッジを柔らかくします。これはいくつかの写真では非常にうまくいくかもしれませんが、私たちの写真は驚くべき結果ではないので、2つ目のテクニックを試します。.

あるいは、ツールボックスに「ぼかしツール」を見つけることもできます。それはあなたにこれと非常に似た結果を与えることができます、選択的に画像の一部をぼかします.
驚くべき結果のためのコンテンツを意識したブレンド

このような状況では、コンテンツ認識ツールは奇跡を起こしているように見えます。 「スポットヒーリングブラシ」を使用すると、タイリング内の硬い目立つ線を簡単に取り除くことができ、よりシームレスな外観にすることができます。スポット修復ブラシを選択するときは、必ず柔らかいエッジのブラシを使用してください。.

4回の速いブラシストロークの後、画像は驚くほど説得力があります。それはとても少ない仕事を取ったと信じるのは難しいです.
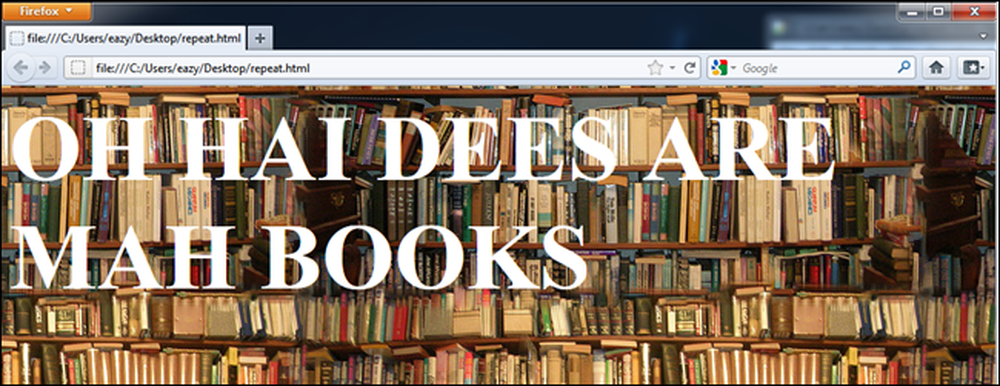
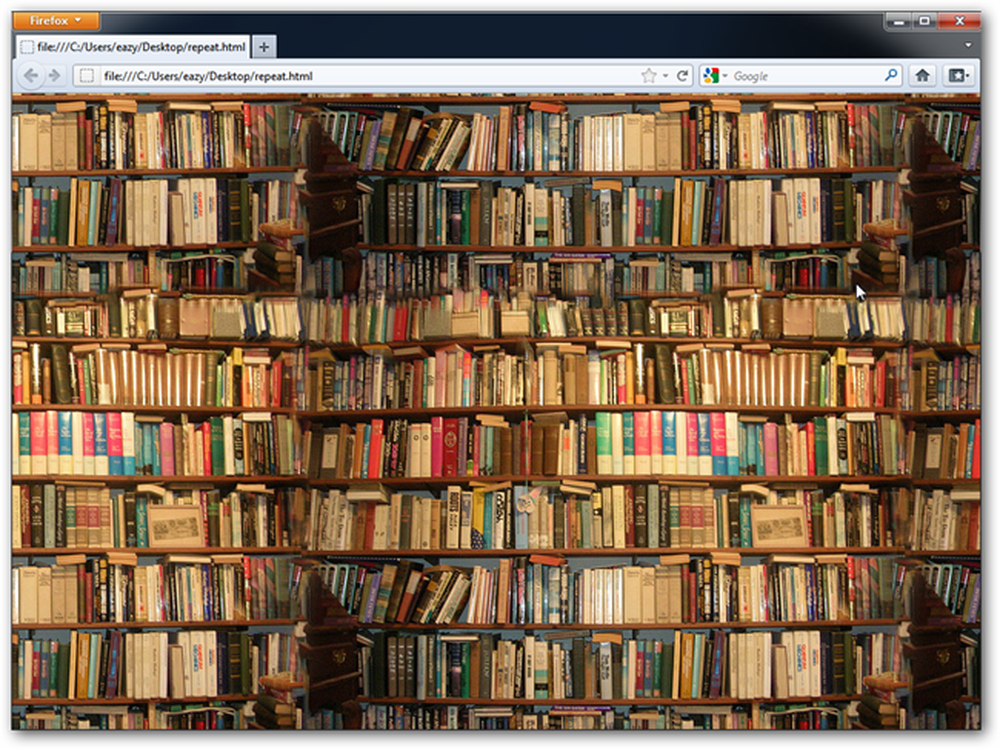
ブラウザでテストする

画像をデスクトップに保存する repeat.jpg, 次に、このファイルをデスクトップにダウンロードして、選択したブラウザで開きます。リモートWebページに表示されるのと同じように、作成したものが繰り返し背景として読み込まれます。あなたがHTMLを知っているなら(あなたの多くはそうするでしょう)、あなたが望むなら、あなたは別のファイル名を使うためにメモ帳でこのファイルを編集することができます.
今日の私たちの方法についての考えや批判?これよりもさらにうまくいくいくつかのトリックを手に入れましたか?コメントでそれを教えてください、または単に[email protected]で私達にあなたの質問を電子メールで送ってください、そして、我々は将来それらを特集するかもしれませんHow To Geekグラフィックス記事.
イメージクレジット:書籍の壁 ベヌスキ, クリエイティブコモンズ.




