Svgsus - Mac用の無料SVGオーガナイザー&エディタ
より多くのブラウザとして SVGサポートを採用する, より簡単になります ベクター画像を使用する ウェブ上で。 SVGは品質を損なうことなく自動的に拡大縮小できる自然なベクトルです。.
これらのアイコンを十分にデザインした後は、コンピュータを掘り下げることで迷うことがあります。 正しいファイルを探す. それはどこです Svgsus 便利になる.
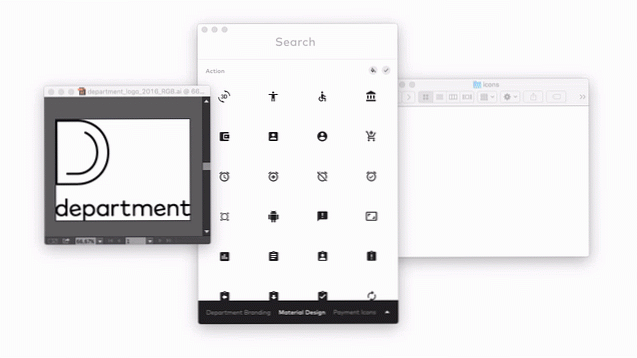
この100%無料のSVGアプリはあなたをすることができます 整理する, サーチ, そして 編集する あなた自身のSVGファイルのライブラリ。 SVGをベースに整理することを選択できます 図書館スタイル または 関係によって.
Svgsusはデフォルトで出荷されます 材料設計付きSVGアイコンパック そしてあなたはあなた自身のより多くを追加するのは自由です.
これは Mac専用ツール, OS Xユーザーに限られています。そのため、WebサイトでSVGを使用するSketchユーザーおよび開発者にとっては素晴らしいことです。.
SVGを並べ替えることができます 名前、ラベル、ファイルサイズ. あなたもすることができます 作成したライブラリで閲覧する, すべてアプリの下部にあるローカルのアイコンパックにまとめられています.
しかし、私は最も感銘を受けました ネイティブサポート ソフトウェアおよび開発プログラム用。文字通りできます SVGアイコンをドラッグ Svgsusからと 直接落とす コードエディタに。この意志 SVGをXMLパスに自動翻訳する コードで編集したい場合.
この機能も 代替ライブラリをサポート CAShapeLayersなど サードパーティプログラム スケッチなど。にアイコンをドラッグ&ドロップすることもできます 主要なアドビプログラム Photoshopなど.
しかし、最もクールな機能はどのようにベクトル形状を追加することができるかです クリップボードからSvgsusに直接.

もし、あんたが 形状を選択 どのデザインプログラムでもCMD + Cを押すと Svgsusに貼り付け 節約のために。できるよ あなた自身のアイコンセットを作成する アプリに追加したアイコン用の新しいフォルダも.
そして、私はこれがすべて100%無料であると述べましたか? SVGベクトルグラフィックのフォルダを常に探索しているデザイナーにとって、これは強力な整理ツールです。.
あなたはできる コピーをダウンロードする App Storeから クールなトリックをたくさん見つける このガイドでは、日常のワークフローでSvgsusを使用する方法を説明しています.