今日の記事では、サイトのパフォーマンスを向上させるためにCSSで行えるコードの選択について考察します。しかし、これらの選択肢を詳しく説明する前に、まずWebページのレンダリングワークフローを詳しく見てみましょう。CSSを介して解決可能な問題のある(パフォーマンス的な)分野. これは、DOMツリーの作成後にブラウザによって実行される操作の大まかな流れです。 スタイルを再計算(およびツリー作成をレンダリング). ブラウザは、DOMツリーの要素に適用されるスタイルを計算します。レンダリングされないノード(要素)をDOMツリーから破棄しながら、レンダリングツリーが後で作成されます。 表示:なし)とであるもの(擬似要素). レイアウト(リフロー). 以前に計算されたスタイルを使用して、ブラウザはページ上の各要素の位置とジオメトリを計算します。. 再塗装. レイアウトがマッピングされると、ピクセルが画面に描画されます. 複合層. 再塗装中、塗装は異なるレイヤーで自律的に行われることがあります。それらのレイヤーは、最終的に一緒に結合されます. それでは、パフォーマンスの高いCSSコードを書くために、操作の最初の3段階でできることを続けましょう。. 1.スタイル計算を減らす 前述のように、「スタイルの再計算」段階では、ブラウザは要素に適用されるスタイルを計算します。これを行うために、ブラウザはまず、DOMツリー内の特定の要素ノードを指すCSS内のすべてのセレクタを見つけます。それから、それはそれらのセレクターのすべてのスタイルルールを通り抜けて、どれが実際に要素に適用されるべきであるかについて決定します. 画像:Aerotwist費用のかかるスタイル計算を避けるため, 複雑でネストしたセレクタを減らす ブラウザがどの要素をセレクタが参照しているのかを判断しやすくするためです。これにより計算時間が短縮されます。. その他の採用方法 スタイルルールの数を減らす (可能であれば), 未使用のCSSを削除する そして避けて 冗長性とオーバーライド, スタイル計算中にブラウザが同じスタイルを何度も繰り返す必要がないようにする. 2.リフローを減らす 要素内のリフローやレイアウト変更は非常に「高価な」プロセスであり、レイアウト変更を経た要素にかなりの量の子がある場合、それらはさらに大きな問題になる可能性があります。 階層を下ってカスケードするリフロー). 高さやフォントサイズなどの幾何学的プロパティの変更、要素へのクラスの追加または削除、ウィンドウのサイズ変更、アクティブ化など、要素に対するレイアウトの変更によって、リフローが発生します。 ホバー, JavaScriptなどによるDOMの変更....
コーディング - ページ 9
あなたはWebを閲覧するためにあなたのiPadを使っていて、あなたはWebページのソースを見ることに興味がありますが、そうするためのオプションを持っていません。次に知っていることは、MacまたはPCに戻って同じWebサイトを開いてページソースをチェックすることです。それが面倒ではないとしたら、私は何がわかりません。. すべてのiPadユーザーとiPhoneユーザーにとって物事を簡単にするために、モバイルデバイスから直接Webページのソースを表示できるようにするための秘訣があります。使用するコードは作成者のWebサイトにリダイレクトされることに注意してください。ここでは、読みやすくするために、ソースが強調表示された構文とクリック可能なURLで表示されています。. 「ソースの表示」ブックマークを設定する 始めるには、AppleデバイスでモバイルSafariを開き、ブックマークボタンをクリックして読んでいるページにブックマークを付けます。ページ名の代わりに「ソースの表示」という名前を付けて、「保存」をクリックします。. このブックマークレットのJavascriptを開き、すべて選択してスクリプトをコピーしてください. モバイルSafariブラウザの左上部分にあるブックマークアイコンをタップして、[編集]をタップします。 手順1で作成した[ソースの表示]ブックマークをタップします。. 手順2でコピーしたブックマークレットJavaScriptをURLバーに貼り付けて、[完了]をタップします。. iPadおよびiPhoneでSafariのソースを表示 Webページのソースを表示し、Safariブラウザからサイトを開き、ブックマークアイコンをタップしてから「ソースの表示」ブックマークをタップすると、「ソースの表示」という新しいブックマークが作成されました。. このブックマークのショートカットは、作成者のサーバーに処理の要求を送信してから、新しいブラウザタブを開いてソースをハイライト表示された構文で表示します。. 結論 この「ソースを表示する」方法は、ブラウザの拡張機能として使用するWeb開発者ツールとは異なりますが、このブックマークを作成するには、作成者のWebサイトへのショートカットを保存します。.
前回のAMPチュートリアルでは、AMP(Accelerated Mobile Pages)を採用してモバイル環境でのWebサイトに対するGoogleのモバイル検索結果の大幅なスピードアップと露出の向上を実現する方法を説明しました. 見たこと AMPの可能性は、私はあなたがに準拠するためにあなたのウェブサイトに変更を加え始めたか、または始める計画があるかと思います AMP. ドキュメントのガイドラインに注意深く従って、視覚的な欲求に合うようにAMPページをスタイルするようにCSSを構成してください。. さて、最後にやることがもう一つあります。それらのページを検証することです。. AMPバリデータ AMPページを検証する方法はいくつかあります。 に追加 #開発= 1 AMPページのURLの末尾に移動します。報告書は コンソール DevToolsの下のタブ. あるいは、あなたはオンラインAMPバリデーターを使うことができます。. Chrome AMPの拡張機能も使えます. これらのツールは、ページ内のエラーまたは警告をリストしたレポートを作成します。これに基づいて、あなたは何を修正するかを選ぶことができます. DevToolsコンソールのAMPエラーレポート.AMP検証が主に支配します HTML要素の使用, の の, そしてその スタイル宣言. ページ内のこれらのものがすべてAMPに準拠していること、およびAMPのガイドラインに違反するものがそこに残っていないことを確認してください。さもなければ、あなたのAMPページはどこにも現れないでしょう. データ構造 AMPもスキーマデータ構造を必要とします。このデータは、 頭...
シナリオは次のとおりです。雑誌の作家であるRitaが彼女の記事をオンラインで編集しています。彼女は自分の変更を保存してメッセージを見る “変更が保存されました!” ちょうどその時、彼女は彼女が逃したタイプミスに気づく。彼女はそれを修正してクリックしようとしています “保存する”, 彼女が上司から怒った電話を受けたとき. 電話が終わった後、彼女は画面に戻り、 “変更が保存されました!” 彼女のコンピュータをシャットダウンし、オフィスから暴風雨. 私が物語を語ることができなかったこととは別に、その短いシナリオから、その永続的なメッセージがどのような問題を引き起こしたのかに気づいた。そのため、将来的には可能な限りそれを回避し、クリックすることでユーザーに確認を促すものを使用することにします - または 自力で消えます. 2番目のメッセージをクイックメッセージに使用することをお勧めします。. ページから要素を消す方法はすでにわかっているので、それは問題にはならないはずです。知る必要があるのは いつ現れましたか? だから私たちはそれをもっともらしい時間の後に消えるようにできる. MutationObserver API 全体として、DOM要素(メッセージのようなもの) div)または他のノードの変更があれば、それを知ることができるはずです。ネイティブAPIがないため、長い間開発者はハックとフレームワークに頼らなければなりませんでした。しかしそれは変わった. 私たちは今 MutationObserver (以前の突然変異イベント). MutationObserver 一連のプロパティとメソッドを持つJavaScriptネイティブオブジェクトです。それは私たちをさせる 任意のノードで変化を観察する DOM要素、文書、テキストなどのように。 ノードの追加または削除、およびノードの属性とデータへの変更. わかりやすい例を見てみましょう。まず、Ritaが見たように、ボタンをクリックしたときにメッセージが表示される場所を設定します。それでは ミューテーションオブザーバを作成してそのメッセージボックスにリンクする...
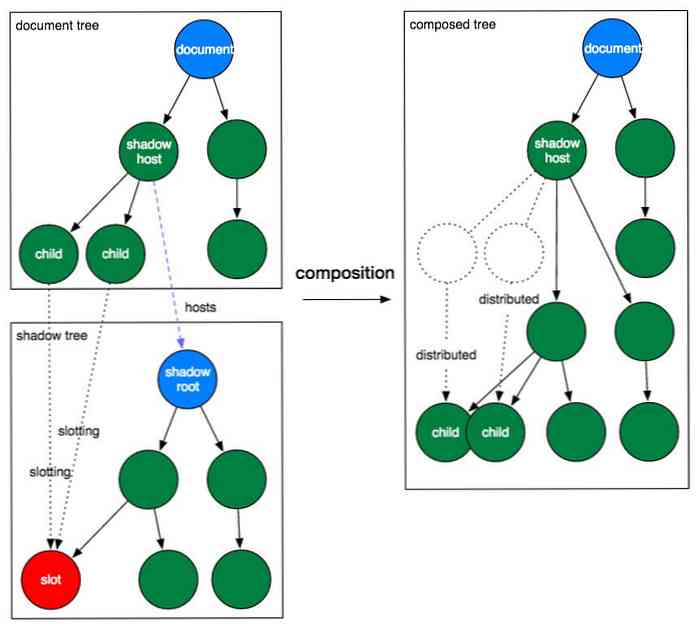
HTMLスロット W3Cによって作られた最も注目に値する標準の1つです。それを別の印象的なW3C規格と組み合わせます テンプレート, そして、あなたは一緒に働くための素晴らしい調合を持っています。できる HTML要素を作成および追加する ページへ JavaScriptを使う 必要かつ重要な仕事です. コードスニペットが必要なときに便利です。 特定の時期にのみ出現する, あるいは、何百もの同じように構造化されたHTML要素をタイプアウトしたくないが、 プロセスを自動化する. JavaScriptでHTML要素を作成することは あまり望ましくない. それはあなたがすべてのタグをカバーしているかどうかをチェックして再チェックしなければならない面倒なことです。 も 入力して追跡するために多くのこと。この混乱、しかし, 解決策を得た とき タグが登場しました。何かが必要な場合 動的にページに追加された, あなたはそれを中に入れることができます 素子. この記事では、私はあなたがどのようにあなたが使うことができるかをあなたに示すつもりです。 そして JavaScriptと一緒にタグ ミニHTMLテーブルファクトリを作成する それは何百もの似たようなテーブルを作成して生成することができます. の そして...
プログラミングでは、用語 “リテラル” を参照 値の表記 コードで。例えば、文字列値を 文字列リテラル 二重引用符または一重引用符で囲まれた文字「foo」, 'バー', 「これは文字列です!」). テンプレートリテラル で紹介された ECMAScript 6. それらは文字列リテラルと非常によく似た働きをします。彼らが生み出します テンプレート値 そして 生のテンプレート値, どちらも文字列. ただし、文字列リテラルとは異なり、テンプレートリテラルは以下の値を生成できます。 複数行ストリング, 文字列リテラルでしか達成できないもの 改行文字を追加する (\ nそれに). テンプレートリテラルも可能 他の値で文字列を作成する (式から導き出される) プラス演算子 文字列リテラル内("あなたのIDは:" +...
子供 違うやり方で学ぶ 大人よりも、それゆえ私たちが彼らにコードを教えるようにしたいのなら、私たちはアプローチを使う必要があります。 彼らのニーズに合った. 成人のコーディングコースは通常、データ型、変数、関数などの構成要素を説明することから始まりますが、この教授法 ほとんどの子供には合いません. ビジュアルブロック言語 の助けを借りてコーディングに学習者を紹介することによって、この問題に対する解決策を提供する 視覚的ビルディングブロック. ブロック言語(バブル言語とも呼ばれます) 構文ではなくロジックに焦点を当てる, コーディングを教える クリエイティブプロジェクト経由. Scratch、Code.org、Tynkerなどのブロック言語を教える優れたアプリは、ネットで入手できます(ScratchとCode.orgは無料で、Tynkerは手頃な価格で提供されています)。. それらについての最もよいことの1つはあなたがあなたの子供が彼らと始めるのを助けるために必ずしもプログラマーである必要はないということです。この記事では、によって開発された視覚的ブロック言語であるスクラッチについて調べます。 グーグル そしてその MIT メディアラボ. はじめに スクラッチ あなたがする必要がある教育目的のために作成されたプログラミング言語です。 ブロックを一緒にスナップ アニメーション、ゲーム、インタラクティブストーリーなどのさまざまなプロジェクトを作成するため. スクラッチは主に子供や10代の若者のために作成されています 8歳から16歳まで, しかし、場合によっては、年少の子供や大人の学習者にも有効です。. スクラッチは40以上の言語で利用可能です、その最新バージョンは スクラッチ2 これは、Windows、Mac、およびLinuxマシンの最近のWebブラウザで動作します。システム要件に問題がある場合は、以前のバージョンのScratch...
とともに MediaSource API, あなたはできる メディアストリームの生成と設定 ブラウザで直接。それはあなたがすることができます メディアデータに対してさまざまな操作を実行する のようなメディア関連のHTMLタグによって保持されます。 または . 例えば、 異なるストリームを混在させる, 重なっているメディアを作成する, 遅延ロードメディア, そして メディアメトリクスを編集する 音量や周波数の変更など. この記事では、具体的な方法を説明します。 オーディオサンプルをストリーミングする (切り捨てられたMP3ファイル) MediaSource API ブラウザの右側に プレショー音楽 あなたの聴衆に。どのようにカバーします APIのサポートを検出, の仕方 HTMLメディア要素を接続する APIの使い方 メディアを取得する...