iPad / iPhoneでウェブサイトのソースコードを見る方法[Quicktip]
あなたはWebを閲覧するためにあなたのiPadを使っていて、あなたはWebページのソースを見ることに興味がありますが、そうするためのオプションを持っていません。次に知っていることは、MacまたはPCに戻って同じWebサイトを開いてページソースをチェックすることです。それが面倒ではないとしたら、私は何がわかりません。.
すべてのiPadユーザーとiPhoneユーザーにとって物事を簡単にするために、モバイルデバイスから直接Webページのソースを表示できるようにするための秘訣があります。使用するコードは作成者のWebサイトにリダイレクトされることに注意してください。ここでは、読みやすくするために、ソースが強調表示された構文とクリック可能なURLで表示されています。.
「ソースの表示」ブックマークを設定する
-
始めるには、AppleデバイスでモバイルSafariを開き、ブックマークボタンをクリックして読んでいるページにブックマークを付けます。ページ名の代わりに「ソースの表示」という名前を付けて、「保存」をクリックします。.

-
このブックマークレットのJavascriptを開き、すべて選択してスクリプトをコピーしてください.

-
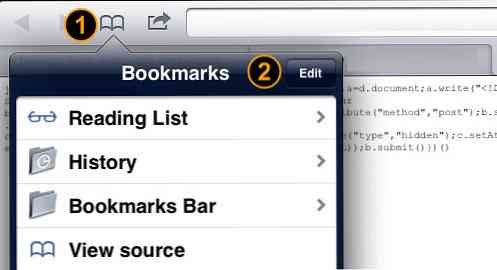
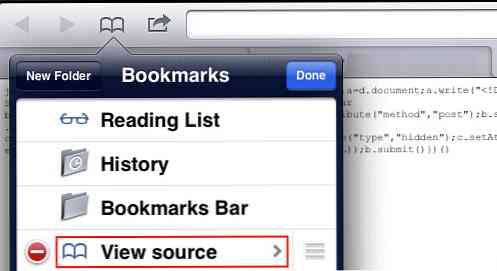
モバイルSafariブラウザの左上部分にあるブックマークアイコンをタップして、[編集]をタップします。

-
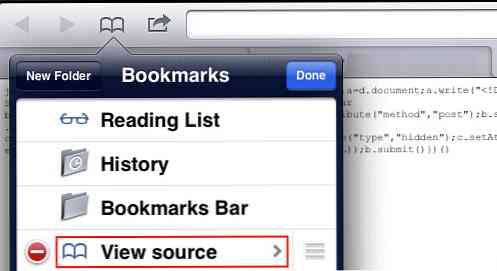
手順1で作成した[ソースの表示]ブックマークをタップします。.

-
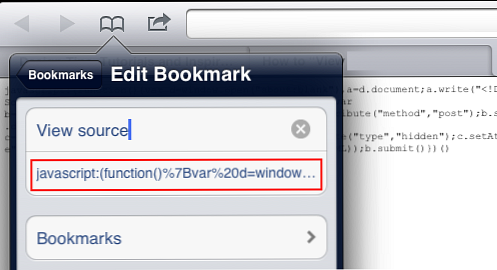
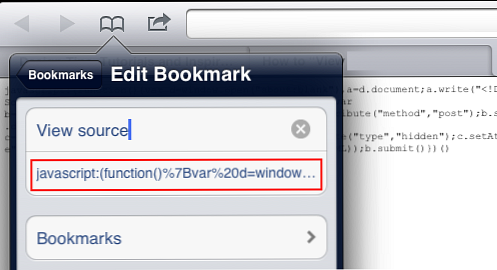
手順2でコピーしたブックマークレットJavaScriptをURLバーに貼り付けて、[完了]をタップします。.

iPadおよびiPhoneでSafariのソースを表示
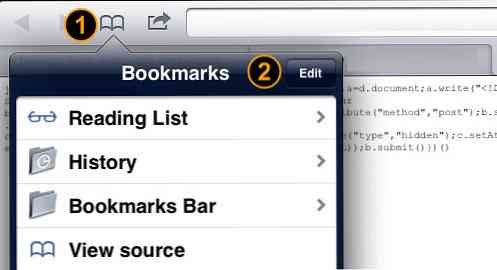
Webページのソースを表示し、Safariブラウザからサイトを開き、ブックマークアイコンをタップしてから「ソースの表示」ブックマークをタップすると、「ソースの表示」という新しいブックマークが作成されました。.

このブックマークのショートカットは、作成者のサーバーに処理の要求を送信してから、新しいブラウザタブを開いてソースをハイライト表示された構文で表示します。.

結論
この「ソースを表示する」方法は、ブラウザの拡張機能として使用するWeb開発者ツールとは異なりますが、このブックマークを作成するには、作成者のWebサイトへのショートカットを保存します。.