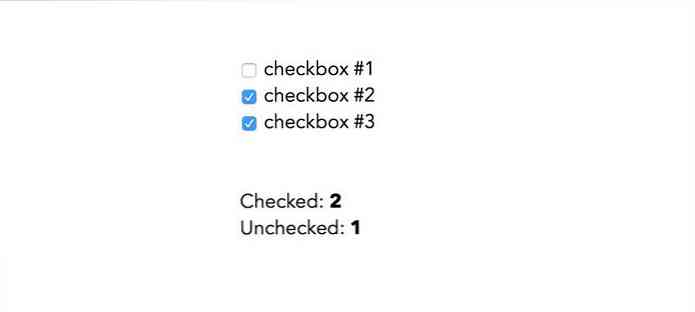
カウントはいたるところにある作業です Webアプリケーションで。未読メールはいくつありますか。あなたのやることリストにチェックされていないタスクがいくつ残っていますか?ショッピングカートには何個のドーナツフレーバーが入っていますか?すべてがユーザーが答えに値する重要な質問です。. だから、この記事はあなたにどのようにあなたを紹介します バイステート要素を数える, チェックボックスやテキスト入力など、ユーザーコントロールの大部分を占めるもの, CSSカウンタを使う. 必要がある 最初にCSSでこれらの州をターゲットにする, それはによって可能である 疑似クラスとHTML属性 それは私達がそれをすることを可能にします。先に進んでアイデアを試し、要素の状態の変化を動的に示すことができるさまざまな疑似クラスを動的に調べてください。. 最も簡単なチェックボックスから始めましょう。. 1.チェックボックス チェックボックスが入ります “チェック済み” チェックが入ったときに述べる。の :チェックあり 疑似クラス チェック状態を示します. チェックボックス#1 チェックボックス#2 チェックボックス#3 チェックあり 未チェック: :: root counter-reset:tickedBoxCount、unTickedBoxCount; input [type =...
コーディング - ページ 20
検索エンジンはたくさんありますが、ほとんどの場合、サイトの所有者は自分のサイトを全能のGoogleでインデックスに登録することを好みます。検索エンジンのパフォーマンスを向上させる1つの方法は、 メタロボットタグを使用する. の メタ ロボットタグは、Google、Yahoo、Bingなどの検索エンジン間で一致するメタタグです。メタタグを使用すると、Web開発者は検索エンジンのクローラに対してWebページのアクセシビリティを制御できます。例えば、 インデックスなし 検索エンジンからのすべてのロボットがあなたのWebページをインデックスに入れないようにします。. グーグル自身のロボットはグーグルボットと呼ばれる。この記事では、Googlebotへの独占的な対応方法について説明します。 メタタグ. Googlebotへの対応 Googlebotをアドレス指定するには、メタを指定します 名 として グーグルボット ただの代わりに ロボット. この例では、GooglebotがWebページをインデックスに登録するのを防ぎますが、それでもBingとYahooのボットがそのページをクロールできるようにします。したがって、あなたのウェブページはまだBingとYahooの検索結果に表示されるかもしれません。. Googleには、Image、News、Video、Ads、Mobileなど、さまざまな種類のコンテンツをクロールする特殊なロボットが多数あります。 Googleでは、これらのロボットを個別にブロックすることができます。たとえば、WebサイトをGoogle Mobileの検索結果に表示したくない場合は、次のようにメタロボットタグを指定できます。 Googleのボットタイプの全リストは、Googleのウェブサイトクローラのページにあります。. 画像のインデックス作成を防止する あなたの著作権で保護された画像があなたの事前の許可なしに他の誰かによって使用されているのを見つけたときそれは本当にいらいらします。これを最小限に抑えたい場合は、Googleが自分の画像をインデックスに登録しないようにすることができます。. 次の値でメタロボットタグを指定します。 noimageindex. これにより、ロボットがページ内のすべての画像にインデックスを付けるのを防ぎ、あなたの画像がGoogle画像検索の結果に表示されなくなります。. あるいは、メタ名を次のように設定できます。 googlebot-image Googleのロボットが画像のためにサイトをクロールするのを特に防ぐため. 翻訳を禁止する...
ネットサーフィンに関しては、インターネットユーザーはより幅広いブラウザを選択できます。私たちが作成したウェブサイトが最近よく使われるブラウザのほとんどと互換性があることを保証するのはデザイナーと開発者としての私たちの責任です。. それは単純だが批判的な質問につながる - 私たちの訪問者はどのブラウザを使っていますか? w3schoolによると、一般的に使用されているブラウザは Internet Explorer 7と8 そして Firefox と サファリ そして グーグルクローム 徐々に拾います。しかし、数字はそのニッチに応じて、サイトごとに異なる場合があります。サイトの統計情報から人口統計を取得することをお勧めします。, グーグルアナリティクス 例えば. 訪問者が使用している一般的なブラウザを特定したら、次にそれらのブラウザでWebサイトが同じものを表示するようにします。. 1台のマシンにすべての異なるブラウザをインストールすることはほとんど不可能です. しかし、いくつかのツールやWebサービスのおかげで、あなたのWebサイトが他のブラウザでどのように見えるかを調べることは可能です。. この記事では、クロスブラウザ互換性テストを行うためにあなたが頼ることができる解決策のいくつかをあなたの注意に向けたいと思います。ジャンプ後の全リスト. オンラインでの互換性テスト ブラウザショット Browsershotsは、Webデザイナーのための無料で最も人気のあるクロスプラットフォームのマルチブラウザ互換性テストユーティリティです。 BrowsershotsはあなたのWebデザインのスクリーンショットをさまざまなブラウザで作成します。 Browsershotsデータベースにはすべての最も人気のあるブラウザが含まれており、あなたは簡単にあなたのウェブサイトがすべてのブラウザとOSプラットフォームでどのように見えるかをチェックすることができます. ブラウザサンドボックス Spoon.netによって作成されたこのページでは、IE、Firefox、Safari、Chrome、Operaなど、さまざまなブラウザをブラウザから直接実行できます。そのような単純な. Netrenderer IE...
下のグラフィックを見てください、素晴らしいPhotoshopは正しく働きますか?いや、彼らはCSS3によって作成されています。はい、彼らは 完全に “描かれた” CSS3による! 十分なCSS3アニメーションを見たとき、それらはすべてCSS3がFlashキラーの可能性としてできることだと思いましたが、私たちは間違っています。開発者はおそらくアニメーションの楽しさに満足していないかもしれません。そのため、CSS3の限界を超えてグラフィックエディタの分野に挑戦するのです。. この記事では、慎重に作成された35のCSS3グラフィックに、CSS3と関連のないものも含まれています。 アップルのiPhone, 漫画のキャラクター ドラえもん, そしてもっと驚き!一体、それらのうちの何人かはそれを達成する方法をあなたに教える詳細なチュートリアルが付属しています! CSS3と少しのHTMLを使ってグラフィックを作成することを学ぶ絶好の機会をお見逃しなく。! 最新版のSafariまたはDeveloper版のGoogle Chromeを使用してこれらのデモを表示することを強くお勧めします。ほとんどのデモはFirefoxとGoogle Chromeの最新版をサポートしています. RSSフィードアイコン RSSフィードアイコンは、Hongkiat社のCSS3で構築されています。リンクと一緒にあなたが実際に学ぶことができるチュートリアルが付属しています “ドロー” 単一の画像も使用せずにRSSフィードアイコンを表示します。自分の手でCSS3の奇跡を作り出す! アップルのiMac うん私の目もそれを信じることはできませんが、それはiMacです “組み立てた” 純粋にCSS3を使って. アップルキーボード Apple KeyboardはCSS 3で構築されています。一体、キーボードのボタンも押すことができます. アップルのiPhone ああ、もう一つ:iPhoneCSS3. 桜の花 CSS3の本当の素晴らしさは、それが植物や動物を含むものを作るために使われることができるということです。!...
この記事は私たちの一部です 「Webレスポンシブデザインシリーズ」 - すべてのプラットフォームのユーザー向けのWebサイトを作成するためのツール、リソース、およびチュートリアルで構成されています。. ここをクリック 同じシリーズの他の記事を見る. ビジネス部門のほぼ全員が、ある時点で履歴書を作成しました。フリーランサーとして働いているとき、あなたは常に新しいプロジェクトを上陸させることを争っています。この一時的な作業サイクルのために、それは潜在的なクライアントにあなたの過去の経験を少し覗くのに役立ちます。そしてあなたのプロの履歴書をオンラインで提供するよりもどんなに良い機会です? デモ ソースコードをダウンロードする このチュートリアルでは、私たちがどのように構築することができるかを実演したいです。 レスポンシブシングルページレジュームレイアウト. さまざまな画面解像度で正しく機能するように、HTML5 / CSS3ですべてをコーディングします。履歴書は、より技術的なSEOの利点のためにschema.orgによって供給されるmicrodataもサポートします. 文書を作成する 私はHTML5のDoctypeと標準のmeta要素でWebページを始めています。しかし、このレイアウトをレスポンシブにするには、いくつか追加のコンポーネントを設定する必要があります。これらのほとんどは典型的なメタタグであり、現代のすべてのブラウザでサポートされるでしょう。. オンラインレスポンシブ履歴書デモ メタ ビューポート タグは、レスポンシブ技術をスマートフォンで機能させるために不可欠です。縮尺を1:1にリセットして、レイアウトが完全なピクセルで表示されるようにします。また、Google Web Fontsの外部スタイルシートが含まれています。 2つのカスタム書体を使用しています “シモネッタ” そして “バルタザール”. ユニークなフォントは確かにあなたの訪問者の注意を引き付け、そして単一ページのデザインに調和して収まる. 私はまた、レガシーブラウザ用のいくつかのオープンソーススクリプトを含む小さなIE条件を設定しました。 Internet Explorer...
この記事は私たちの一部です 「HTML 5 / CSS 3チュートリアルシリーズ」 - あなたをより良いデザイナーや開発者にするためのお手伝いをします. ここをクリック 同じシリーズの他の記事を見る. ナビゲーションメニューとリンクは、おそらくWebレイアウトにとって最も重要なインターフェース要素です。これらはユーザーがするための唯一のアウトレットです。 ページ間を移動する 作成したすべてのコンテンツとやり取りします。ブレッドクラムも同様の機能を提供します。 あなたの現在の位置を追跡する. できるよ 以前のリンクパスをすべて表示する ユーザーがあなたのサイト階層を横断するにつれて. このチュートリアルでは、いくつかのCSS3効果を備えた素晴らしいブレッドクラムナビゲーションメニューを作成します。これはすべての主要なCSS3準拠のブラウザで動作することがテストされています。CSS3をサポートしていない古いブラウザでもほとんどの場合は正しく表示されます。. 私たちがコードに飛び込む前に、私たちのブレッドクラムの機能性について少し話をしましょう。! トレイルを提供する パンくずリストは他のどのメニューよりも複雑ではありません。私たちのスタイルはほとんどの例よりはるかに複雑なCSSプロパティを利用するでしょう、それでも私たちの必要最低限のテンプレートはあるページから別のページへユーザーを導くためにまだ整っています. この例では、Googleのサポートメニューと同じスタイルを再作成します。 Gmailサポートページで彼らのメニューを見て、私たちがどこに向かっているのかを知ることができます。最終的に私たちはしたい すべてのユーザーに最高のユーザーエクスペリエンスを提供する, オペレーティングシステムやブラウザソフトウェアに関係なく、私は構築した 古いブラウザ間での適切な品質低下をサポートする2つの異なるコード例. 最初のものはを使用して構築されています カスタム背景画像 そして 適切なCSSの配置....
私たちが知っていてクラウドに移行するのが大好きな、デスクトップベースの生産性向上ソフトウェアの大半が、クラウドベースのIDEが急速に開発者の支持を集めているのは当然のことです。. 今日では、ブラウザは本質的にユーザーがさまざまなクラウドベースのアプリケーションやサービスにアクセスすることを可能にするシンクライアントです。ただし、開発目的でリモートCloud IDEに完全な信頼を置くことを躊躇している人も少なくありません。 GithubやPastebinのようなツールはクラウドベースの開発への移行を容易にするのに役立ちました、そして本格的なクラウドIDEは現在多くの開発者によって一般的に使用されています. ここにあります 最高のクラウドIDEの13 あなたはあなたの手とそれぞれの簡単な要約を得ることができます. クラウド9 適切な名前のCloud9を使用して数分後、あなたは死んでコーダー天国に行ったように感じるでしょう。フロントエンドはすべてJavascriptですが、バックエンドは一般的なNodeJSフレームワークに依存しています。 UI設計者や開発者には好まれていますが、C#、C ++、Python、Perl、Ruby、Scala、その他いくつかの構文ハイライトもあります。. Git、Mercurial、SVNなどの一般的なリビジョン管理システムのサポートもそうですが、組み込みのVimモードは素晴らしいタッチです。 CSSLintとJSBeautifyが含まれているおかげで、それはオンラインで見られるよりきれいな環境の1つでもあります。. Codeanywhere Web上に浮かぶさまざまな「最高の」リストを頻繁に上回るもう1つのソフトウェア開発ツールは、Codeanywhereです。これは、あらゆる季節に優しいCloud IDEです。これは、HTML、CSS、Javascript、PHP、MySQLなどのコードの強調表示とサポートを特徴としています。 iOS、Android、およびBlackBerry用の多数の便利なアプリケーションのおかげで、このツールは誰でも文字通りどこにでもコーディングすることを可能にします。. さらに、DropboxとSFTPをサポートしているため、コーダーはプロジェクトファイルを簡単にバックアップして共同編集者と共有できます。それは最もフル機能のクラウドIDEではありませんが、それはそれがかなりうまくいくことをします. クラウドIDE 彼らはキャッチーな名前を思いつくために多くの時間を費やすことは明らかではありませんでしたが、Cloud IDEの背後にいる人々はちょうどうまくいくプラットフォームを作り上げることにいくらかの真剣な努力を注ぎました。そうでなければ eXo Cloud IDE, ほんの数例を挙げると、Javascript、Ruby、Groovy、Java、HTMLなどの通常の言語をサポートする堅実なクラウド競合者です。. 特に、eXo Cloudは、Javaプログラミングを専門とするコーダーに非常に適しています。 Mavenだけでなく、JavaサーブレットおよびJava Server Pagesもサポートしています。展開は、Heroku、CloudBees、Red...
他の人のWebページを編集している場合、またはレイアウトのコードをコピーしたい場合は、難しい場合があります。 フォーマットを介して進む. あなたがする必要があります 厄介な領域の多くを片付ける これは手動で行うのは楽しいことではありません. とともに HTMLワッシャー Webアプリ、できます HTMLコードを自動的にクリーンアップする ボタンをクリックするだけで. このウェブアプリ HTMLから無関係な機能をすべて削除します。, 過剰なCSSとJavaScriptを含みます。またするよ ほとんどのクラスと属性を削除する 最低限必要なHTMLテンプレートだけを残す. これはおそらく最も有用です。 他のウェブサイトの構造を研究する. レイアウトを複製したい場合は、簡単にソースを表示して自分のエディタにコードをコピー/貼り付けることができます。. あなたもしたいことがあります HTMLコメントを削除する そして コードをさらに単純化する. これがHTML Washerが役に立つところです。. それは巧妙な機能のほんの一握りを持っており、これらはあります 開発者にとって最も有用なもの: コードをHTML 5に変換します(HTML 4 /...