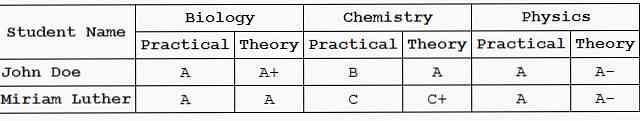
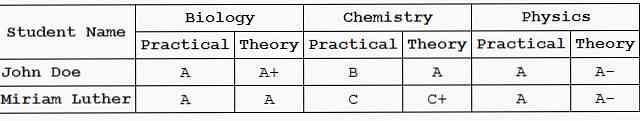
. その限り 範囲 価値がある コル, 対応する列のヘッダとして解釈されます. の 範囲 attributeはこれら4つの値のいずれかを持つことができます。 コル, 行, 行グループ, コルグループ 列のヘッダー、行のヘッダー、列のヘッダー、行のグループのヘッダーをそれぞれ参照します。. 複雑なテーブル それでは、もっと複雑なテーブルに移りましょう。.  上の表は、3つの科目について、クラスの生徒とその実用的な成績と理論の成績を示しています. これがそのHTMLコードです。テーブルが使用している ローパン そして コルスパン データセルの結合ヘッダを作成する. | 学生の名前 | 生物学 | 化学 | 物理 | | 実用的 | 理論 | 実用的 | 理論 | 実用的 | 理論 | | ジョン・ドウ | A | A+ | B | A | A | A- | | ミリアム・ルター | A | A | C | C+ | A | A- | 上記の表では、各データセル、つまり各表のセル 成績を表示する, 3つの情報に関連付けられています。 - この学年はどの学生に属しますか?
- この学年はどの科目に属しますか?
- この学年は実用的または理論的なセクションですか??
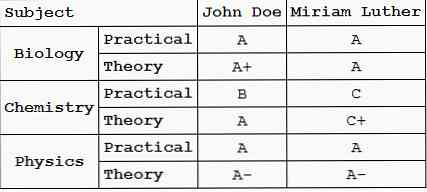
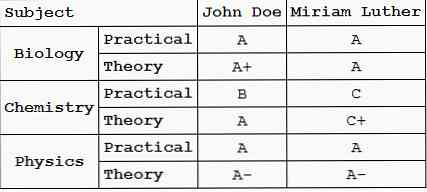
これら3つの情報は、3つの異なるタイプのヘッダーセルで構造的および視覚的に定義されています。 アクセシビリティのために同じ定義をしましょう. | 学生の名前 | 生物学 | 化学 | 物理 | | 実用的 | 理論 | 実用的 | 理論 | 実用的 | 理論 | | ジョン・ドウ | A | A+ | B | A | A | A- | | ミリアム・ルター | A | A | C | C+ | A | A- | 上記のマークアップで追加しました 範囲 データセルに関する見出し情報を含むセルへ. 列グループ  Biology、Chemistry、Physicsの各セルは、それぞれ2つの列からなるグループに関連付けられています(Theory&Practical)。追加するだけ colspan = "2" 列グループを作成するのではなく、特定のセルが2セル分のスペースを占めることを示すだけです。. 列グループを作成するには、使用する必要があります コルグループ それから追加 スパン 列グループに含まれる列数を示す属性. の | 学生の名前 | scope = "col" 支援技術が、同じ列に続くセルが学生の名前であることを識別するのに役立ちます。. 同様に、セルは | 生物学 | scope = "colgroup" それがまたがる列グループ内をたどるセル内のデータがその特定の主題に関連付けられていることをユーザーが識別するのを助けます。. それからあります | ジョン・ドウ | scope = "行" これは、同じ行内でそれに続くセルが “グレード” その特定の学生の名前に関する情報. 行グループ それでは、別の例に移りましょう。この例では、行ヘッダと列ヘッダを入れ替えることを除いて、上の表とほぼ同じ表が表示されるため、行グループを操作できます。. | 件名 | ジョン・ドウ | ミリアム・ルター | | 生物学 | 実用的 | A | A | | 理論 | A+ | A | | 化学 | 実用的 | B | C | | 理論 | A | C+ | | 物理 | 実用的 | A | A | | 理論 | A- | A- | サンプルを用意したので、前の例の列グループに対して行ったように行グループを作成することから始めましょう。. ただし、次のようなタグを使用して行グループを作成することはできません。 コルグループ ないから 行グループ 素子. HTML行は通常、を使用してグループ化されます。 , そして 要素は1つ持つことができます , 1 そして複数 . 複数を使用します ボディ テーブル内で行グループを作成し、それぞれのスコープをヘッダーセルに追加します。.  | 件名 | ジョン・ドウ | ミリアム・ルター | | 生物学 | 実用的 | A | A | | 理論 | A+ | A | | 化学 | 実用的 | B | C | | 理論 | A | C+ | | 物理 | 実用的 | A | A | | 理論 | A- | A- | 行を追加しました “実用的” そして “理論” それぞれに ボディ 2行ずつの行グループを作成します。私達はまた追加しました scope = "行グループ" この2つの行に関する見出し情報を含むセル(この場合、成績が属する件名). 今読む:CSSと同じ列の高さ 
|