カスタムコードスニペットをAtomに追加する方法
それは偶然の一致ではありません 原子, Githubによって作成されたソースコードエディタは、Web開発コミュニティで人気があります。それだけではありません 簡単に拡張可能 何千ものAtomパッケージで 幅広い言語サポート, しかしほとんどすべての部分は カスタマイズ可能 ユーザーによる.
Atomを活用して スニペット機能, コーディングワークフローをより生産的にすることができます。 繰り返し発生するコードスニペットの再利用 あなたはあなたの仕事の繰り返し部分を減らすことができます。この記事では、私はあなたができる方法を紹介します Atomの組み込みコードスニペットを使用する, そして 独自のカスタムスニペットを作成する.
組み込みのコードスニペットを使用する
デフォルトでは、Atomは付属しています 組み込みコードスニペット, それぞれが スコープにバインド 特定のファイルタイプに属しています。たとえば、次のようにしてファイルを操作しているとします。 .js 拡張子は、JavaScriptスコープに属するスニペットのみがそのファイルで利用可能になります。.
見る 利用可能なすべてのスニペット 現在のファイルの種類については、Alt + Shift + Sを押します。ドロップダウンリストからスニペットを選択してクリックすると、Atomはそれ以上手間をかけずに完全なスニペットをエディタに挿入します。.

すでにオプションを知っているのであれば、必ずしもリスト全体を読み込む必要はありません。入力を開始すると、Atomは オートコンプリート結果ボックス 特定のスコープに属する利用可能なコードスニペットと、これまでに入力した文字列が含まれています。.
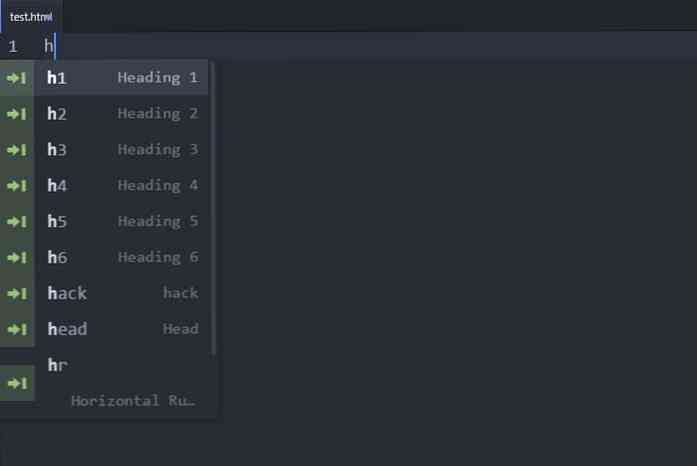
たとえば、 時間 に文字 .html file、で始まるすべての組み込みHTMLスニペットのドロップダウンリスト 時間 表示されます.
任意のオプションをクリックすると、Atomは 完全なHTMLタグを貼り付けます (例えば. )、 開始タグと終了タグ内にカーソルを置きます。.
ドロップダウンリストを気にしたくない場合は、次のように入力しても同じ結果が得られます。 h1, TabキーまたはEnterキーを押しながらこれらのキーを押す 完全なコードスニペットを挿入する スニペットの接頭辞に属する.

カスタムコードスニペットを追加する
1.設定ファイルを探す
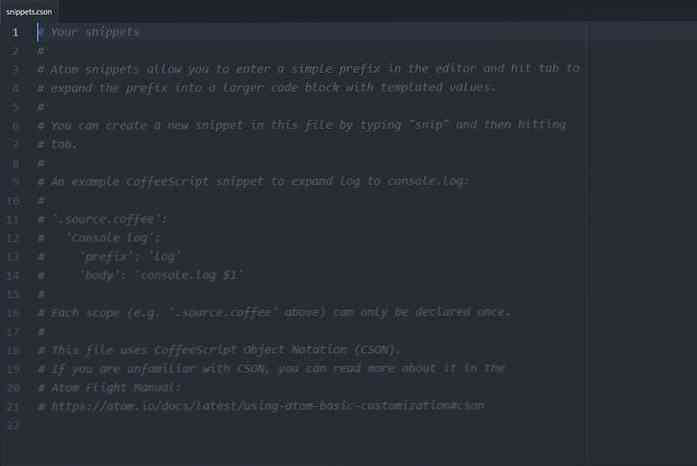
Atomに独自のカスタムコードスニペットを追加するには、まず、 設定ファイルが呼び出されました snippets.cson あれは CoffeeScriptのオブジェクト表記 ファイル.
クリックしてください ファイル>スニペット… トップバーのメニューを開くと、Atomが開きます。 snippets.cson 独自のカスタムスニペットを追加できるファイル.

2.正しい範囲を見つける
必要になるだろう 4つのこと カスタムスニペットを追加するには:
- の スコープの名前
- の スニペットの名前
- の 接頭辞 これはスニペットのハンドルとして機能します
- の スニペットの本体
スニペット(2-4)の名前、接頭部、および本体は、あなただけに依存しますが、あなたはしなければなりません スコープの名前を見つける (1)カスタムスニペットを追加する前に.
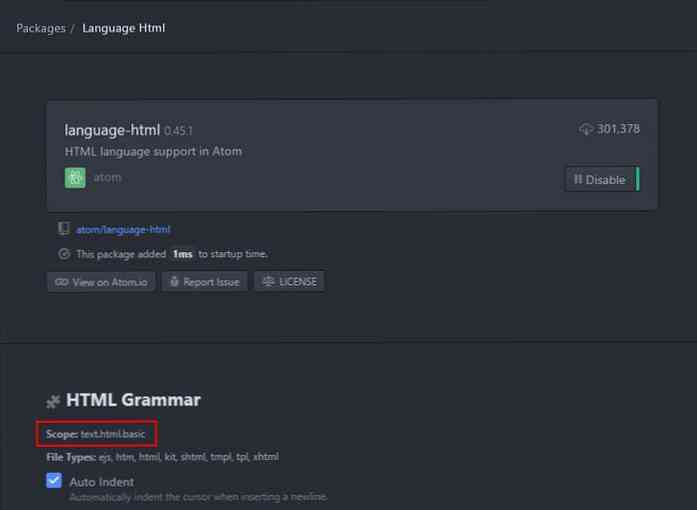
必要な範囲を見つけるには、をクリックしてください。 ファイル>設定 上部メニューバーのメニュー パッケージ 設定のタブをクリックします。ここで、必要なスコープを検索します。たとえば、HTMLスニペットにコードスニペットを追加する場合は、次のように入力します。 HTML 検索バーに.
クリックしてください 言語サポートパッケージ 選択された言語の、そしてそれ自身の設定を開きます。間で 文法設定, 下のスクリーンショットで見ることができるように、あなたはすぐにスコープの名前を見つけることができます.

ここにあなたのAtomプロジェクトで使用したいかもしれないいくつかのスコープがあります:
- テキストで表示:
.text.plain - HTML:
.text.html.basic - CSS:
.source.css - Sass:
.source.sass - もっと少なく:
.source.css.less - JavaScript:
.source.js - PHP:
.text.html.php - Python:
.source.python - Java:
.source.java
あなたがする必要があることを忘れないでください ドットを追加(.)スコープ名の前に でそれを使用するために snippets.cson ファイル.
3.単一行コードスニペットを作成する
を作成する 単一行コードスニペット, スニペットのスコープ、名前、プレフィックス、および本文を追加する必要があります。 snippets.cson 次の構文を使用して、ファイル
'.text.html.basic': 'ウィジェットのタイトル': 'プレフィックス': 'wti "body': ''
このサンプルスニペットは、 でタグ付けする ウィジェットタイトル HTMLスコープへのクラス。この構文に従って、他の単一行コードスニペットをAtomエディタに追加できます。.
設定ファイルを保存した後は、いつでも 接頭辞を入力してTabキーを押す, Atomは所属するスニペットボディをコードエディタに貼り付けます。スニペットの名前(例では ウィジェットのタイトル)がオートコンプリート結果ボックスに表示されます。.
4.複数行のコードスニペットを作成する
複数行のコードスニペット 少し異なる構文を使用してください。単一行のスニペットと同じデータ(範囲、名前、プレフィックス、スニペットの本文)を追加する必要があります。.
ここでの違いは、スニペットボディを配置する必要があるということです。 のペア内 「」 (二重引用符3つ).
'.text.html.basic': '画像リンク': 'プレフィックス': 'iml "body':" ""「」 ![]()
追加したい場合 複数のカスタムスニペット 同じスコープにスコープの名前を追加する 1回だけ, 次にスニペットを1つずつリストします。
'.text.html.basic': 'ウィジェットのタイトル': 'プレフィックス': 'wti "body': '"Image Link ':'プレフィックス ':' iml" body ': "" "「」 ![]()
5.タブストップを追加する
追加することで、カスタムコードスニペットの使用をさらに容易にすることができます。 タブストップ スニペット本体に。タブストップは、ユーザーがTabキーを使用して移動できる場所を示します。タブストップを使用すると、テキスト内ナビゲーションに必要な時間を節約できます。.
タブストップを追加できます を使用して $ 1、$ 2、$ 3、… 構文. Atomは見つけた場所にカーソルを移動します 1ドル, それからあなたはにジャンプすることができます 2ドル Tabキーで 3ドル, 等々.
'.text.html.basic': '画像リンク': 'プレフィックス': 'iml "body':" ""「」 
6.オプションのパラメータを追加する
アトムはあなたがすることができます 追加情報を追加する を使用してあなたのスニペットに オプションのパラメータ. この機能は、他の誰かがあなたのエディタを使用していて、その人にスニペットの目的を知らせたい場合や、メモを追加する必要があるほど複雑なカスタムスニペットがある場合に便利です。.
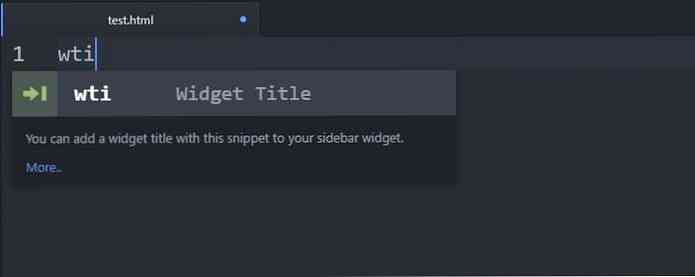
オプションのパラメータの値は オートコンプリート結果ボックスに表示されます。 あなたが接頭辞をタイプし始めるとき、それは出ます。以下の例では、説明&aを追加しました。 もっと… 前へのリンク ウィジェットのタイトル カスタムスニペット:
'.text.html.basic': 'ウィジェットのタイトル': 'プレフィックス': 'wti "body': '"description ':'サイドバーウィジェットにこのスニペットでウィジェットのタイトルを追加することができます。" descriptionMoreURL ':' http://hongkiat.com '
ユーザーが接頭辞を入力し始めたとき と, 追加情報(説明+リンク)は、オートコンプリート結果ボックスの下部に表示されます。を見てください 他のオプションパラメータ カスタムスニペットに追加情報を追加するために使用できます.