jQuery UI Sliderを使ってボリュームコントローラを作成する / コーディング | 最高のWeb開発チュートリアル。
jQuery UI Sliderを使ってボリュームコントローラを作成する
あなたが景品ハンターなら、あなたはPSDユーザーインターフェース(UI)をたくさんダウンロードしている可能性があります。そのうちのいくつかは本当に素晴らしいですし、私たちが取り組んでいたデザインをプロトタイピングすることによって私たちの時間を節約することができます.
この記事では、PSD UIをコーディングして、それをより機能的なものにします。次のPSD UI SliderをjQuery UI Sliderテーマとして適用するようにコーディングします。.
しかしながら, 注意してください このチュートリアルは 中級 経験のそうは言っても、CSSとjQueryにかなり慣れている限り、それはまだ比較的従うのが簡単です。.
それでは始めましょう.
ステップ1:jQueryのUI
私たちは明らかにjQueryとjQuery UI Libraryを必要としており、それらを利用するには2つの選択肢があります。まず、Google Ajax API CDN、Microsoft CDN、およびjQuery CDNの2つのCDNからjQueryとjQuery UIを直接リンクできます。サイトをオンラインにするときにホスト型CDNファイルを使用することには多くの利点があります。.
しかし、オフラインで作業するだけなので、 二番目 代わりに道.
公式ダウンロードページからjQuery UIライブラリをダウンロードしてカスタマイズします。 Sliderプラグインだけが必要なので、Sliderライブラリとその依存関係だけを選択し、他のものは残します。そうすれば、私たちが使用するファイルはずっとスリムになり、より速くロードすることができます。その後、できればページの一番下か、閉じる前に、それらすべてのライブラリをHTMLドキュメントにリンクしてください。
正確にタグ付け.
ステップ2:HTMLマークアップ
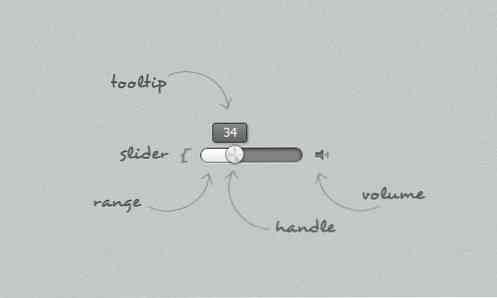
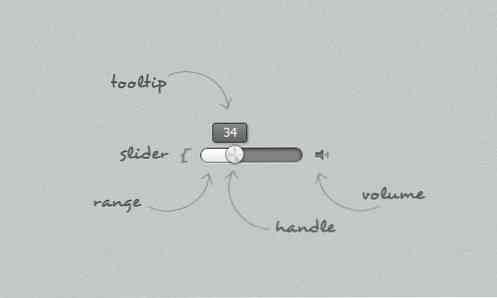
スライダーのマークアップは非常に簡単です。必要なマークアップ(ツールチップ、スライダー、ボリューム)をすべてHTML 5にまとめました。 セクション タグ。 jQueryのUIは自動的に残りを生成します.
ステップ3:Slider UIをインストールする
下のスニペットはスライダーをページにインストールします、しかしそれはデフォルト設定だけを適用します.
$(function()$( "#slider").slider(););
だからここで私たちは他の設定を追加することによってスライダーを少し強化します.
まず、スライダー要素を変数として保存します。.
var slider = $( '#slider'),
次に、スライダーの最小デフォルト値をaboutに設定します。 35, 最初にロードされたとき.
slider.slider(range: "min"、value:35、);
現時点では、jQuery UIは次のようになっているため、ブラウザには何も表示されません。 基本的にマークアップを生成するだけ. そのため、ブラウザで結果を視覚的に確認するには、いくつかのスタイルを適用する必要があります。.
ステップ4:スタイル
先へ進む前に、背景テクスチャやアイコンなどのPSDソースファイルからのアセットが必要です。.

話はしません スライスする方法 この記事では、コードに焦点を絞ります。スライスする方法がわからない場合は、先に進む前にまず次のスクリーンキャストをご覧ください。.
- PSDからHTMLへのデザインの変換 - ネッツ+
それでは、スタイルの追加を始めましょう。.
まず、スライダーをブラウザのウィンドウの中央に配置して、PSDから切り出した背景をスクリーンに貼り付けます。 体.
body background:url( '…/images/bg.jpg')左上を繰り返します。セクション幅:150ピクセル;身長:オート。マージン:100px auto 0。位置:相対;
次に、スタイルを適用します。 ツールチップ, ボリューム, ハンドル, スライダー 範囲 そしてその スライダー 自体.

…から始めて、この部分を少しずつ実行します。
スライダー
Slider自体の最大値を定義していないので、jQuery UIはデフォルトを適用します。あれは 100. 従って、私達はまた適用してもいいです 100 スライダーの(px) 幅.
#slider border-width:1px;ボーダースタイル:ソリッド。ボーダーカラー:#333#333#777#333。ボーダー半径:25ピクセル。幅:100ピクセル。位置:絶対高さ:13ピクセル。背景色:#8e8d8d。背景:url( '…/images/bg-track.png')左上を繰り返します。ボックスシャドウ:インセット0 1px 5px 0px rgba(0、0、0、.5)、0 1px 0 0px rgba(250、250、250、.5)。左:20ピクセル。
ツールチップ
指定することで、ツールチップはスライダーの上に配置されます。 絶対位置 と -25px そのために トップポジション.
.ツールチップ位置:絶対;表示ブロック;上:-25ピクセル;幅:35ピクセル。高さ:20ピクセル。色:#fff; text-align:center。フォント:10pt Tahoma、Arial、sans-serif。 border-radius:3ピクセル。ボーダー:1ピクセルソリッド#333。ボックスシャドウ:1px 1px 2px 0px rgba(0、0、0、.3)。ボックスサイズ:ボーダーボックス。背景:線形勾配(上、rgba(69,72,77,0.5)0%、rgba(0,0,0,0.5)100%)。
ボリューム
私達は私達の考えを満たすためにボリュームアイコンを少し修正しました。アイデアは私たちがに効果を作成しようとしているということです 音量バーを徐々に上げる スライダーの値に従って。私はあなたがメディアプレーヤーのユーザーインターフェースでそのような効果をよく見たと確信しています.

.volume display:インラインブロック;幅:25ピクセル。高さ:25ピクセル。右:-5px。背景:url( '…/images/volume.png')no-repeat 0 -50px;位置:絶対マージントップ:-5px。
UIハンドル
ハンドルのスタイルはとてもシンプルです。それは、PSDからスライスされ、背景として添付された、メタリックな円のように見えるアイコンを持ちます。.
また、カーソルモードをに変更します。 ポインタ, ユーザーはこの要素がドラッグ可能であることに気付くでしょう.
.ui-slider-handle 位置:絶対; zインデックス:2。幅:25ピクセル。高さ:25ピクセル。カーソル:ポインタ。背景:url( '…/images/handle.png')繰り返しなし50%50%;フォントの太さ:太字。カラー:#1C94C4。概要:なし。上:-7px;左余白:-12px。
スライダー範囲
スライダレンジは、わずかに白いグラデーションカラーになります。.
.ui-slider-range 背景:線形グラデーション(上、#ffffff 0%、#eaeaea 100%);位置:絶対ボーダー:0。トップ:0。身長:100%。ボーダー半径:25ピクセル。
ステップ5:効果
このステップでは、Sliderの特殊効果に取り組み始めます。.
ツールチップ
この時点では、ツールチップにはまだコンテンツがないため、スライダーの値で埋めます。また、ツールチップの水平位置はハンドルの位置と一致します。.
まず最初に、tooltip要素を変数として保存します。.
var tooltip = $( '。tooltip');
次に、スライドイベント内で、上で説明したツールチップの効果を定義します。.
slide:function(event、ui)var value = slider.slider( 'value')、tooltip.css( 'left'、value).text(ui.value);
しかし、ツールチップも最初は非表示にしたい.
tooltip.hide();
その後、いつ ハンドル スライドを開始しようとしている、それはフェードイン効果で表示されます.
start:function(event、ui)tooltip.fadeIn( 'fast'); ,
また、ユーザーがハンドルのスライドを止めると、ツールチップはフェードアウトして非表示になります。.
stop:function(event、ui)tooltip.fadeOut( 'fast'); ,
ボリューム
私達が上で述べたように スタイルセクション, ボリュームアイコンは、ハンドルの位置に応じて変わるように、または正確になるように計画します。, スライダーの値. したがって、この効果を生み出すために次の条件文を適用します。.
しかし、最初に、ボリューム要素とスライダーの値を変数として格納します。.
volume = $( '。volume');
それから条件付きステートメントを始めます.
スライダの値がそれ以下の場合 5 音量アイコンにはバーがまったく表示されず、音量が非常に小さいことを示しますが、スライダの値が増加すると、音量バーも増加し始めます。.
if(値 <= 5) volume.css('background-position', '0 0'); else if (value <= 25) volume.css('background-position', '0 -25px'); else if (value <= 75) volume.css('background-position', '0 -50px'); else volume.css('background-position', '0 -75px'); ; それらすべてをまとめる
あなたが上記のすべてのものと混同されているのであれば大丈夫です、しないでください。これがショートカットです。以下のコードをすべて文書に入れてください.
$(function()var slider = $( '#slider')、tooltip = $( '。tooltip'); tooltip.hide(); slider.slider(range: "min"、min:1、value: 35、開始:function(event、ui)tooltip.fadeIn( 'fast');、スライド:function(event、ui)var value = slider.slider( 'value')、volume = $( '。volume '); tooltip.css(' left '、value).text(ui.value); if(value) <= 5) volume.css('background-position', '0 0'); else if (value <= 25) volume.css('background-position', '0 -25px'); else if (value <= 75) volume.css('background-position', '0 -50px'); else volume.css('background-position', '0 -75px'); ; , stop: function(event,ui) tooltip.fadeOut('fast'); , ); ); それではブラウザで結果を見てみましょう.
結論
今日、私たちはより洗練されたjQuery UIテーマを作成することに成功しましたが、同時にPSDユーザーインターフェースを機能的なボリュームコントローラーに翻訳することにも成功しました.
このチュートリアルがあなたを奮い立たせ、PSDをより使いやすい製品に変える方法をあなたが理解するのを助けることを願っています.
最後に、このチュートリアルに関して質問がある場合は、以下のコメント欄に追加してください。.