フォトブログの画像を管理するための7つのヒント
あなたは写真が大好きでブログがあるので、両方を組み合わせてみませんか。ブログはあなたのビジネスのための素晴らしいイメージと評判を築き、あなたの最新かつ最高の仕事をオンラインで表示するための最良の方法の一つです。もちろん、あなたはあなた自身の画像を使う代わりに、ストック画像とCreative Commonsの素材を使うことができます。.
しかし、結局のところ、画像は投稿の周囲に雰囲気を作り出し、読者の認識に影響を与えるため、使用しないでください。適切に配置された画像の価値を過小評価しないでください あなたのブログに。ブログ投稿の写真をより効果的に使用するためのヒントをいくつか紹介します。 訪問者に快適な読書体験を提供する そしてあなたの場所により多くの交通を運転するため.
テキストと画像のバランス
あなたはおそらく人々が彼らの注意を引く何かを探すために、オンライン時に記事をスキャンする傾向があることを知っています。これは、投稿に追加する写真を慎重に選択するのに十分な理由です。.
写真ブログを運営している場合, しない あなたのポートフォリオとしてそれを扱う. ポートフォリオは、クライアントを感動させるためにあなたの最高の写真を紹介することを目的としています。あなたのブログは、その一方で、物語を伝えることを意図しています.
できるだけ多くの写真だけを表示する ストーリーを完成させるために必要に応じて. これらの画像であなたの考えを説明してください。私の意見では、1000語あたり4〜5枚の写真が理想的ですが、ほとんどの場合、必要な画像の最終的な数はブログを作成しているトピックによって異なります。.
2.スピードを重視した画像の最適化
写真が大きすぎると、ユーザビリティの問題が発生する可能性があります。 Webサイトのパフォーマンスを向上させるには、画像ファイルのサイズを最適化し、できるだけ早くダウンロードしやすくする必要があります。.
グーグルはページランキング時間を検索ランキング結果の要素として使用する。だから写真をオンラインで投稿するときは、必ず 品質を落とさずにできるだけ圧縮する.
これはPhotoshopでできます。まず最初に、解像度を72 dpiに変更してください。デスクトップおよびモバイルデバイスは、見栄えをよくするために、印刷製品のように1インチあたりのドット数を必要としません。その後, 保存する にとって ウェブ&デバイス Photoshopで。使用 JPEG - 非常に高い 画像の品質を著しく低下させることはないため、プリセット設定.
あなたの写真を圧縮できる他のツールもいくつかあります。例えば、YahooのSmash.itやWP Smush ItのようなWordPress用の特定のプラグインです。もっとツールが必要な場合は、この記事のプラグインをチェックしてください。.
ブログ投稿画像の最適サイズは、幅600ピクセルから800ピクセルです。この範囲では、読み込み時間を遅くすることなく、すべてのソーシャルメディアサイトで共有するための十分に高い解像度が得られます。.
3.あなたの画像にSEOを含める
あなたのサイトの検索エンジン最適化はあなたの画像にも及ぶべきです。多くの場合、訪問者はGoogle Image Searchを使用して特定の画像を検索します。だからあなたの画像をSEOにやさしい名前や、あなたのサイトに特有で関連性のあるキーワードでリネームしてみてください。.
たとえば、誰かが探しているなら “結婚式の写真を撮る方法,” それは彼らがのようなファイル名の写真を見つけるでしょう 結婚式のヒント集の使い方 という名前の代わりに DCS678954.jpg.
使用する各画像を確認してください 説明キャプションを付ける, ある キーワード豊富なファイル名 そして 関連テキスト の中に “タイトル” そして “オルト” 属性の “タイトル” 明らかにあなたの見出しを含めるべきです “オルト” あなたの画像がユーザに表示され得ない場合には、属性は画像のための代替テキストを指定します(遅い接続のために、 “src” 属性またはユーザーがスクリーンリーダーを使用している場合).
もちろん、グラフィカルブラウザは画像のみを表示し、ユーザが画像のプロパティを表示するように要求した場合、または画像を表示しないようにブラウザを設定した場合にのみ代替テキストを表示します。代替テキストは必ずしもあなたの訪問者に見られるわけではありませんが、Googleのような検索エンジンがそれを拾い上げるでしょう、そしてこれはあなたの検索エンジンのランキングに役立ちます.
あなたの写真を保護する
あなたがそれを防ぐためにどれだけ激しく戦っても, 人々はあなたの許可なしにあなたの写真を使用する方法を見つけるでしょう。. ブログの写真に保護を適用する方法はいくつかあります。
- あなたの写真に透かしをブレンド
- 右クリックを無効にする(スクリーンショットを妨げることはありません).
- TinEyeなどの画像検索ツールを使用して、オンラインで写真の使用状況を追跡します.
- 画像メタデータを編集する
透かしは、イメージの元の情報源について読者に気づかせることによって、微妙な方法でブランドを保護するための最も効果的な方法の1つです。ソーシャルメディアでは最も効果的ですが、 透かしを目立たないようにしてください 大胆なので、大きくて大きな透かしは写真自体の美しさをそらす.
5.モバイルだと思う
ブログがレスポンシブであることを確認して、モバイルユーザーが簡単に閲覧できるようにします。レスポンシブサイトは、デスクトップ、タブレット、スマートフォンなど、さまざまな画面解像度に対応しています。デスクトップ上では見栄えがよく、モバイル画面でも見栄えがよくないので重要です。.
この50の便利なレスポンシブウェブデザインツールをチェックしてください。.
ただし、サイトをレスポンシブにしたり、特定のモバイルバージョンのサイトを作成したりしたくない場合は、公式のWordPressサイトから入手可能なWPtouchモバイルプラグインを試してみてください。.
6.画像ベースのソーシャルメディアを使う
ソーシャルネットワーキングはあなたのブランドを宣伝し、検索エンジン最適化を手助けする絶好の機会です。お気に入りやシェアが多いほど、記事がGoogleの検索結果に表示される可能性が高くなります。グーグルもそう株の数で投稿をランク付け”サイトページにソーシャルシェアボタンを含めることをお勧めします。.
Google Analyticsを使用してブログへのソーシャルリファレンスを追跡することを忘れないでください。に行く 取得>概要レポート をクリックして ソーシャル. も含めるようにしてください ピンする Pinterest経由で共有するプロセスを簡単にするためのあなたの画像用のボタン。画像にPinterestのPin Itボタンを使用して、すべての画像にオリジナルのPin Itボタンを追加するか、ブログのスタイルとデザインに合わせて独自のカスタムボタンを作成します。.
また、することができます カスタムボタンをデザインする ボタンとして使用するためにJPG形式でアップロードしてください.
あなたのヘッドショットとバイオを追加
よく書かれた伝記のセクションとヘッドショットは、あらゆるブログ投稿の重要な要素です。インターネット上で、人々は彼らが見ることができるものに基づいて信頼を築きます。表紙で本を判断するのとまったく同じです。作る “あなたのカバー” できるだけ楽しく有益な情報.
あなたのスキル、経験、そしてあなたのソーシャルメディアアカウントへのいくつかのリンクを含むまともな、短いバイオを書きなさい。これは潜在的なクライアントがあなたについてもっと知るために役立ちます。 あなたと連絡をとる 簡単に.
ボーナス:ブログ用の画像を作成するためのツール
Defrozoはあなたが写真のポートフォリオとブログの両方を作成することを可能にする無料の写真マーケティングプラットフォームです。そのオールインワンワークスペースとドラッグアンドドロップエディタで、ブログ投稿を作成して、あなたのDefrozoメディアライブラリから画像を挿入するのは簡単です。.

Canvaは、設計者以外のために作成された最初から最後までの設計アプリケーションです。このツールを使用すると、美しい画像を作成し、その上にいくつかの文字体裁を追加することができます。これはブログ投稿に最適です。.

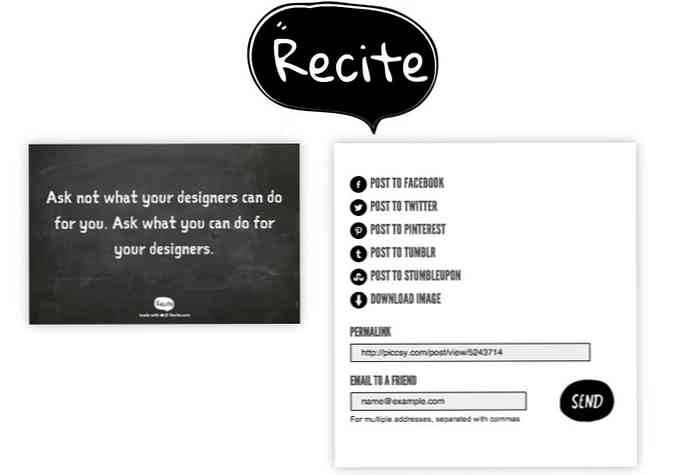
RecitethisはPinterest、Instagramや他の視覚的なソーシャルメディアでとても人気があるようになった引用で感動的なイメージを作成するのを助けます。彼らのコレクションからパターンを選択し、あなたがそれに配置したい言葉遣いを入力して、画像をダウンロードしてください.

結論
上記のヒントは、パーソナライズされたブランドを確立し、あなたのSEOとマーケティングを後押しするのに役立ちます。覚えている あなたのブログは生き物です. それはあなたの最新の仕事で定期的に更新される必要があります。それに追いつくとあなたがあなたのブログに費やす時間よりも利益が重くなります.
ブログをどのように人気にしますか。下のコメント欄であなたのヒントやヒントを私たちと共有してください。あなたのフィードバックは大歓迎です!