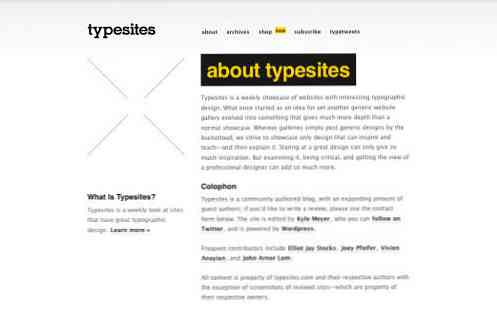
デザインにおけるタイプアートであるタイポグラフィは、間違いなく優れたWebデザインの最も重要な要素の1つです。それは 美しくきれいなデザインを作成するのに役立つビジュアルアート. しかし、それが見出しの上にあることができるという事実は最も重要な要素の1つであるということです、それはまだ多くの人によって見落とされています. 優れた文字体裁はデザインをより魅力的にし、さまざまなテキストの重要性に応じてWebページ全体で読者を導きますが、それはフォントのスタイル、サイズ、およびファミリーについてだけではありません。それは 高度な視覚的階層を実現する それは活版印刷の使用で達することができる. この記事では、1000ワード分のスクリーンショットを作成したので、Webデザインのタイポグラフィを改善するためのヒントと、優れたタイポグラフィを適用した16のWebサイトスクリーンショット、そしてタイポグラフィのスキルをより高いレベルに導くリソースを提供します。. ピュアタイポグラフィ(画像なし) ほとんどの美しいWebサイトはタイポグラフィとグラフィックの組み合わせで遊んでいますが、純粋なタイポグラフィを使って美しいWebサイトを作成する余地はまだあります。この背後にある理由は単純さ'要因。それはデザインにおいて非常に効果的ですが、それでも素晴らしいタイポグラフィーで素晴らしいデザインを作成することは容易な仕事ではありません、そして、ほとんどの場合それはより少ないものからより多くを作る傾向があるので. デザイナーがWebデザインのタイポグラフィを習得するのに役立つヒントは タイポグラフィの基本構造を学ぶ Webデザインのビジュアルに非常に役立ちます。次のことになります すべてのデザイン要素とタイポグラフィの関係を理解する. それは良いデザインを作成するために、正しい色、画像、タイプとそのサイズを選ぶのに役立ちます。しようとする すべての種類の効果を実験して理解する Webデザインで. 読みやすさを向上させるために黒の背景と白の大きなフォントを使用するWebサイトもありますが、見出しを強調するために濃い色や明るい色を使用するものもあります。また、すべての現代的なデザインは何かを持っています 極小 その中に、ミニマリストのWebデザインのために 活版印刷が目立つようにし、コンテンツに対して読者の注意を引く. デザイナーがタイポグラフィーをうまく利用するとき、Webデザインはより魅力的です。タイポグラフィーの勉強には、タイポグラフィーが大好きでタイプサイトがおすすめです。あなたがタイポグラフィを楽しい方法で学びたいならば、あなたはフォントゲームを試すことができます。さらに多くのリソースをお探しですか?最新のWebサイトの優れたタイポグラフィに関する洞察に満ちたガイドと、その後のタイポグラフィに関するクイックガイドをご覧ください。! タイポグラフィの芸術 美しいタイポグラフィでウェブサイトを勉強します デザイナーの創造性を高める そして彼を聞かせて より効率的な方法で色、タイプ、およびその他のオブジェクトを使用して彼のデザインを向上させる. そうは言っても、ユニークな視覚的特徴を持つ美しいタイポグラフィでデザインされた16のWebサイトを探索しましょう. Helveticons 美しいタイポグラフィでデザインされたこのウェブサイトは、最高品質のアイコン、デスクトップフォルダアイコン、ソーシャルメディアアイコン、Helveticons壁紙などのグッズを提供しています。. 毎日タイプ...
ウェブデザイン - ページ 6
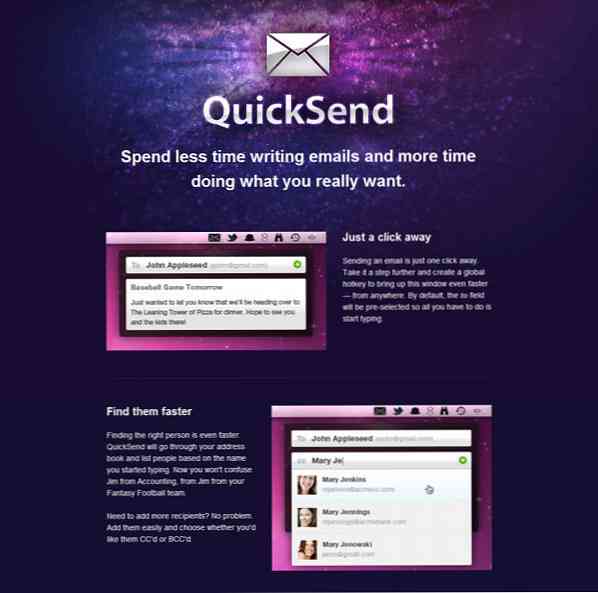
スペースはどんな種類の仕事においてもインスピレーションの最も良い源の1つです。そして今のところ、Webデザイン。とても大きくてカラフルでエキサイティングなので、これらの鮮やかで魅力的な色、未踏の場所に無関心に見続けることは不可能です。 Webデザイナーは、光の効果、カラフルな形、惑星の画像を使って、ウェブサイトのデザインに感動的で息をのむような宇宙感覚を生み出すことで、その美しさを非常によく捉えています. このショーケースではあなたが見つけるでしょう 宇宙に触発されたウェブサイトの30の素晴らしい例 宇宙の動機を使ったデザイン。それらのほとんどは、ゴージャスで見事な空間感を演出するために抽象的な背景、星、そして表情豊かな色を強調しています。それで、あなたは何を待っていますか?それらを探索してインスピレーションを得る! もっと: ミニマリストのWebサイト 白黒のウェブサイト 政府のウェブサイト 大学のウェブサイト デザイナーのウェブサイト WordPressウェブサイト 30スペースに触発されたウェブサイト クイック送信 45ロワイヤル株式会社. ポジティブハイプ スパファックス ボグダンテオドレスク スペースOテクノロジーズ チューイススペース リフト BEIブログ 夜行 TapPlace 新興地球コミュニティ 新しいアイスメディア 真似 365日の天文学 レッドインタラクティブエージェンシー 月を選ぶ...
“レトロ” 文字通り “後ろ向き” ラテン語で、それはまさにそれが表す種類の表現です:かつては人気があり文化的に重要であったが、その後名声から消えていった高齢者のスタイル。今日レトロと見なされるデザインとスタイルの最大の特徴は、1950年代と1960年代の出身であり、米国で団塊の世代と大きな経済的および社会学的変化をもたらした時代です。. レトロはアールデコに強く影響されるスタイルです - 豊かな色ときれいな表面を持つ直線的で対称的なデザイン。レトロポップアートは、レトロ広告やポスターデザインなど、スタイルの出現に大きな役割を果たしました。もう1つの分野はレトロ未来派です。これは、The Jetsonsのような漫画やBioShockのようなビデオゲームに見られる、サイエンスフィクションをレトロに取り入れたものです。. レトロの歴史と象徴的なスタイルにもかかわらず、それは何十年もの間主流の脚光を浴びていない。皮肉なことに、これはデザイナー間での復活の背後にある理由でもあります。異なっていて、古い記憶を取り戻して、レトロはになりました “に” 近年、ますます多くのデザイナーがWebサイト、ロゴ、グラフィックなどのためにそのスタイルを使うことを選ぶようになりました。. 今日は、レトロなロゴ、スタイルが今日繁栄している特定の分野を見ていきます。私はあなたが優れたレトロとビンテージのロゴのこのコレクションを楽しむことを願っています. “オートディーラー”. によって “オロノズ” “赤い犬”. ミカ・ハリス “Docのケータリング”. カールマイナー著 “トゥルーフォニック”. チャック・コガン “ガレージ”. によって “グリーネード” “J.S電気の”. カールマイナー著 “ドリー”. によって “私はティアゴです” “FizzNiche”....
ツリーのロゴは、世界中のさまざまな業界の多くの企業で使用されています。木のロゴの使用は多くのものを表す普遍的に認識可能なシンボルであり、そのうちのいくつかは人生、知恵、強さ、保護と豊かさです。ツリーロゴの人気は、それらに起因する以下のような特定の特性によるものです。 まず、木のロゴは成長と繁栄を示すことによって効果的な視覚的影響を与えます. また、木のイメージは、企業が伝えたいと考えている安定性と強さの考えを誘発します。. 果物、葉、枝の配置は、会社の事業の焦点を表す上で非常に重要です。. 会社のために木のロゴを使うことによって、デザイナーは会社が成功して、安定していて成長することができるとグラフィカルに世界に言っています. この記事では、さまざまな業界で使用されている30種類以上のインスピレーションを得たツリーのロゴを紹介します。デザイナーは、ツリーのイラストではなく、描画スタイル、色、環境、レイアウトなどがそのツリーのロゴが表す会社に固有で適切であることを確認することによって達成されるツリーのロゴで終わることが重要です。 。自分の事業を表すために木の普遍的なシンボルをうまく利用した会社による木のロゴデザインの効果的な使用をチェックしてください. より関連した投稿: ロゴデザインにおけるシンボルとその影響 あなたのインスピレーションのための80のクリエイティブなロゴデザイン 25の有名ブランドのロゴ進化 間違ったロゴデザイン:10の風変わりな例 ロゴデザインのインスピレーション:30個のクリエイティブグリーンロゴ 30+インスピレーションツリーロゴ フリスコ家族歯科 柿の高級住宅 ロータスヘルス&ウェルビーイング カーボントレーニング 環境にやさしい キャンプ場 ウェスターヴィル造園 レイノルズバーグ教会 ドシアメディカル Ephfx バンヤンツリー会社 感動の人生3 アカシア ビーチの王 アイリーン・マイヤーズ ウェスターヴィル造園...
インスピレーションの最も良い源は何ですか?自然!この美しい母なる地球に住むことによって、私たちは空、木々、草、そして地面からさえも多くのインスピレーションを得ることができます、あなたの脳は限界です!自分の美しさを目の当たりにして、Webデザイナーがこれらの自然の要素をいわゆるいわゆるものに実装するのは簡単なことではありません。 環境にやさしい ウェブデザイン. このコレクションでは見つけるでしょう 自然に触発されたウェブサイトの30の選ばれた例. Webサイトのほとんどは、緑、茶色、青などの自然に関連する色と、葉、花、森などの自然な質感を使用しています。ショーケースがあなたに環境に優しいウェブサイトをやるように促し、自然の美しさであなたの目を満たす準備ができていることを願っています! より美しいウェブデザインのショーケース: Webデザイン:手描き ウェブデザイン:ミニマリズム Webデザイン:タイポグラフィーベース Webデザイン:レトロとヴィンテージ ウェブデザイン:宇宙からヒントを得た ウェブデザイン:白黒 Webデザイン:シングルページ オリジンクリエイティブ このウェブサイトのデザインでは、緑と茶色の2色が主に自然に関連しています。それらは、環境に優しいウェブサイトを作成するためにうまく組み合わされています。リーフデザインのシンプルなロゴはウェブサイトをさらに魅力的に見せる! 日の出デザイン 本当に美しくてさわやかな水彩イラスト。シンプルだが印象的. リプトングリーンティー Lipton Green TeaのWebサイトでは、自然な雰囲気を引き出すために多くの緑色を使用しています。美しい植物のグラフィックと定型化された花柄が、自然な雰囲気を醸し出しています。. セラトマテ 光沢のあるトマトの際立ったキャッチーな写真、間違いなく注目を集める人! クッキーサウンド 全体のレイアウトは、茶色の色、ボール紙、紙のテクスチャ、そしてサイト全体に自然な雰囲気を作り出す微妙な植物のグラフィックが大部分を占めています。. もやし 魅力的な緑色と植物のイラストを使用した環境に優しいウェブサイトの爽やかな例. RxBalance 茶色の配色と高品質の植物のグラフィックを備えた別のウェブサイト、それはちょうど素晴らしいですね!...
グリッチのある画像やビデオは、最近Webデザインで最も注目されているトレンドの1つになりました。ほんの数行のコードで対話的な効果を得ることができます。 あなたのWebデザインの創造性, そして人生に退屈なUIを与えることができます. この記事では、芸術的なタッチを与えたWebサイトをまとめました。 さまざまな方法でグリッチ効果を生み出すためのビデオや画像の誤動作. あなたのインスピレーションをくすぐるために以下を見てください. 1.受け入れられるデザイン 採用されているデザインは 英国のフリーランサーのCreative / Art DirectorおよびデザイナーAnthony Goodwinのポートフォリオ. ウェブサイトのグリッチ効果はインタラクティブで、古いスタイルの壊れたテレビのように見えます. 2.回想者 面白いウェブサイト あなたのレトロ文化の知識に挑戦するためにあなたに90秒しか与えません 画面に表示されている俳優や歌手の名前を推測します。それはまた持っています レトロなビンテージBGM. 3.アクティブ理論 アクティブ理論は レスポンシブデザインと開発を特徴とする開発者Michael Anthonyのポートフォリオ. インタラクティブな効果を見るために画面上でマウスを動かす. 4.ビニールカット ウェブサイトはあなたに経験を与える, HBOÃに触発された¢1973年頃のビニールとニューヨーク市. それは私たちを永遠に音楽を変えた過去数年の文化的な接点に再接続します. デザインはヴィンテージのロック雑誌のように見えます. 5....
政府はおそらくインターネット上でその地位を確立した最も初期の組織の一つです。しかし彼らはまたあまり見栄えの悪いウェブサイトを持っている体の一つです。皮肉なことに、インターネット上でWebの外観を持つすべての分野の中で、政府は他のものよりもまともなWebサイトを持つ当事者であるべきです。政府のWebサイトの存在は一般に情報と利便性を提供することです。我々は人々が物事が効率的にそしてすぐにオンラインで行われることを好む時代に行進している、そしてそれは人々が政府のウェブサイトからそれ以上を期待しない理由でもある. オンラインにすると、税金の支払い、召喚、法的支援の求め、最新の政治ニュースの入手、あるいは政府部門での仕事の申請のために、待ち行列のプロセスをスキップすることができます。だから, 政府機関にとって魅力的なWebサイトを手助けすることは非常に重要です。 より多くの人々に彼らのウェブサイトを利用するように勧めます。ここでは、美しくデザインされているだけでなく、より良い経験をユーザーに提供するためのユーザーインターフェースにも対応している、さまざまな国のさまざまな分野の政府ウェブサイトを紹介しています。. ユタ州旅行 ユタ州、アメリカ合衆国. フロリダの共和党 フロリダ州、アメリカ合衆国. 国立公園サービス アメリカ合衆国. Recovery.gov アメリカ合衆国. Data.gov アメリカ合衆国. チェスターフィールド チェスターフィールド、バージニア州、アメリカ. マウイ マウイ島、ハワイ州、アメリカ. 空軍 アメリカ合衆国. ホワイトハウス アメリカ合衆国. ニューポートビーチ市 ニューポートビーチ、カリフォルニア州、アメリカ. ブリティッシュコロンビア カナダブリティッシュコロンビア州. NDP カナダの新民主党、カナダ. Austrade オーストラリア貿易委員会、オーストラリア....
あなたが今まで見たことがないウェブサイトに遭遇するたびに、あなたを襲う最初のものは何ですか?配色です!色はどのユーザーにとっても最も重要です。. 色が一番 それは個人の知覚に影響し、それは微妙な方法でメッセージを届ける. コンテンツの質やサイトの使いやすさに関係なく、パレットや配色を混乱させないようにすること(そしてWebサイトを「狂ったような虹色」にすること)は非常に重要です。. デザイナーとして、あなたは色彩心理学の基礎を知り理解するべきです。から選択するすべての色のうち、このブログ記事は色「青」に捧げられています. より関連した投稿: 美しい政府ウェブサイト 美しいデザイナーのウェブサイト 美しいワードプレスウェブサイト 白黒の美しいウェブサイト 青の秘密 青は多くの個人、特に男性の好きな色として説明されています。 Blueは、落ち着きと静けさ、平和と静けさの感覚を念頭に置いて呼び出しますが、それは自分の性格との関連になるとそれが持っている秘密に驚かれることでしょう. なぜそんなに青? 心理学研究はそれを示した 人々は青い部屋でより生産的に働く. しかし、青は悲しみや疎外感を生み出すこともあります。あなたが青が好きなら、それは示しています 謙虚さと憂鬱 あなたのキャラクターに. 自信と他人の慈悲は、青が好きな人にとって非常に重要です。人々の青へのこの個人的な愛着はそれがあるという事実に根ざしています 空や海のように殿下と貴族に関連付けられている. この色に反対することを望んでいる人を明らかにする 彼は何でもできるという印象を与える この世界で。しかし、実際には、彼は 不安と孤立の例. この色への無関心はを指します 礼儀のマスクの下に隠された感覚の軽薄さ. 「青のファン」はすぐに疲れるので、休む必要があることがよくあります。最も好ましい色として青を選択すると、 安静にするための生理的および心理的な必要性, そして...