私たちはしばしば忘れます Webがどのように原始的だったか. 90年代後半から2000年代初頭にさかのぼる人々はオンラインになったばかりで、それでも多くの人がウェブをあまり使わなかった. 今日、ほとんどの人はインターネットなしでは人生を想像できません。そして、その増加するオーディエンスのために、ウェブデザインはより良いもののために多くの進歩を見ました。. Webデザイン博物館は 1995-2005までさかのぼる古いサイトからのスクリーンショットのオンラインアーカイブ+. これは、コンシューマWebの最初の10年間であり、現在古くなっているこれらのトレンドにいくつのサイトが従っているかを見るのは楽しい. 美術館を閲覧するには、いくつかの選択肢があります. あなたが探している特定のサイトを見つけるために検索をすることができます。これは、さまざまな年をチェックする楽しい方法です。 お気に入りのサイトのデザインの変更 eBayやGoogleのように. しかし、ギャラリー内の各Webサイトの完全なタイムラインをリストした本当にクールなタイムラインページもあります。. このようにしてあなたは利用可能な主要な年ごとにサイトのデザインを掘り下げることができます。すべての会社が90年代にさかのぼるわけではありませんが、Coca-Colaのような多くの例で恥ずかしい思いをさせられるでしょう. Web Design Museumギャラリーリスト 800以上のウェブサイト 90年代半ばにまで遡るさまざまなスクリーンショットと私たちの現在の時代への道に沿って様々な再設計. これらの画面は単なるイメージであり、完全にアーカイブされたページではない点を除けば、Wayback Machineによく似ています。これらのスクリーンはまた必要なすべての適切なCSS /イメージを特色にします サイトをフル表示する - スクリーンショットごとにインターネットアーカイブのデータベースに見つからないもの. このサイトはおそらくあなたをより良いデザイナーにしたり、あなたがより速くデザインするのを助けることはしないでしょう。しかしそれはあなたに与えるでしょう 古いウェブの味 だからあなたはちょうどウェブが数十年以内に来たかどれだけ見ることができます. より多くのことを学ぶためにaboutページを訪問して、そして彼らの巨大なギャラリーを掘り下げることを忘れないでください. そして、あなたが古典的なウェブサイトからのスクリーンショットを持っているなら、あなたは将来の世代のためにアーカイブされるために美術館にそれらを提出することさえできます.
ウェブデザイン - ページ 2
私を苦い老人と呼んでください。 まったく異なるレベルのクレイジー. 設計に関しては、イノベーションは予測不可能なので、何を取得しようとしているのかわからないでしょう。色は野生でした, レイアウトは実験的でした, そしてありました そんなに起こっている. うーん、あなたもいくつかの病気のビートやWebサイトの背景で実行されているビデオを聞くことができる. ほんの10年前、ウェブサイトは多かれ少なかれ ゼロから構築. 今日では, それはすべて同じです. あなたはランダムな会社のウェブサイトにつまずいています、そして、あなたは何を見るでしょうか? ナビゲーションバー 画面の最上部に. ヒーローイメージ または スライダー. サンセリフで書かれたキャッチーな行 とても大きく爆破されたあなたは1マイル離れた所からそれを見るでしょう. それほどキャッチーな字幕. ボタン それはページを作る スクロール. 3つ以上 簡単な説明付きのアイコン Webサイトについての詳細. 2017年です。 そのまま. Webデザインは持っています 予測可能になる....
編集者注: この投稿はあなたによってもたらされています ビジュアル作曲家. Visual ComposerはWeb開発業界ではよく知られた名前です。しかし、最近多くのユーザーや長年のパートナーが混乱したままになっている変更がいくつかあります. あなたはもうVisual Composerページビルダーの名前が見えなくなっていることに気づいたかもしれません。昔々、最も人気のあるWordPressテーマに登場した名前だったので、どこで消えましたか? この記事の目的は、混乱を解消し、Visual Composerに何が起きたのか、その名前がなぜ変更されたのか、そしてそれがどのように起きたのかを説明することです。. 私たちが物語に深く入る前に, 私達は私達が作成した混乱について私達のすべてのユーザーと長年のパートナーに謝罪したいと思います. それでは、Visual Composerページビルダーに何が起こったのかを順を追って説明しましょう。. Visual Composerが改名された理由? 真実は私達が私達のプロダクトを本当にブランド変更したくなかったということですが、私達は選択がありませんでした. それはすべて私たちの新製品 - Visual Composer Webサイトビルダーから始まりました. 記録としては、Visual ComposerページビルダーとVisual Composer Webサイトビルダーは、用途が異なる2つのまったく異なる製品です。 VC Website BuilderはPage Builderの新しい名前ではありません。2つを混同しないでください。. この2つの違いの詳細については、後で詳しく説明します。....
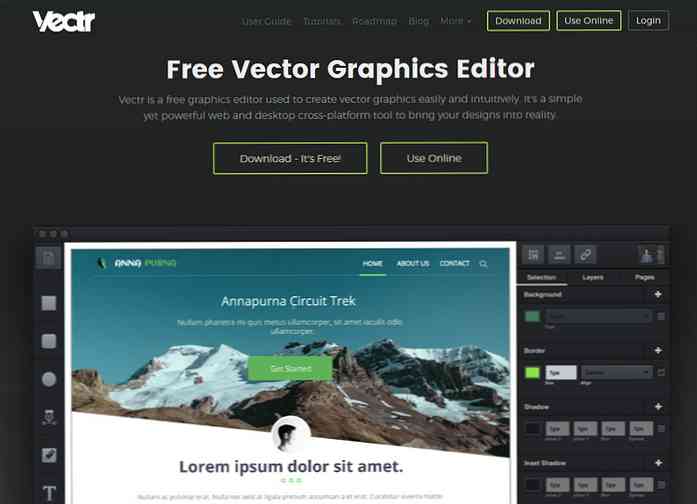
簡単なベクターアイコンやシンプルなインターフェースデザインを何度も作りたいと思ったことはありますか。これはSketchのようなプログラムではずっと簡単ですが、優れたデザインソフトウェアはすべてお金がかかります. ありがたいことに、ブロックにはVectrという名前の新しい子供がいます。それはデザインの世界を席巻しています。それは 完全に無料 そして、次のことができます Webサイトから広告、さらにはカスタムアイコンを印刷するようにデザインする. さらに、学習曲線はほとんどなく、ベクトル設計の知識がある場合は、少しの努力でこれを理解できます。. Vectr ブラウザで動作し、デスクトップアプリを持っています あなたはローカルで実行するためにダウンロードすることができます。それは両方の長所と無料のプログラムのためにそれがたくさん付属しています. オンラインで作業中にあなたがすることができます 文書のカスタムURLを生成する そして ライブコラボレーションのために共有する. これはInVisionに少し似ていますが、無料で、主にベクトル作業に焦点を当てています。. オンラインで作成したものはすべて 自動保存してクラウドに保存. これは、あなたが任意のコンピュータからあなたのベクトルプロジェクトに取り組み、あなたが行くときあなたの進歩を保存することができることを意味します. あなたがすることができますときにそれはまた、配信がはるかに簡単になります ブラウザを通じて最終デザインを共有. そのような単純な習熟曲線で、管理者と生産者はファイルに飛び込んで調整を始めることは簡単です。. 各Vectrファイルには独自のバージョン管理システムがあるため、簡単に実行できます。 以前のバージョンへの変更をロールバックする. そして各ファイル 注釈とコメントをサポート それはデザイナーが彼らの変更を組織するのを助けます. あなたがすることはすべてできる オンラインで保存 そしてさらに 公的なリソースの集まりで共有. これはコミュニティを助け、最初のVectrユーザーにユーザー作成テンプレートを提供します。...
Webサイトとユーザーインターフェイスのデザインは、ここ数年でずっと簡単になりました。そこにはたくさんのツールがあるので、UIを開発するときに最初からやり直すのは無意味です。しかし、私はWebデザインの死について議論するためにここにいません. 代わりに、私がやることは、ビジュアルデザインツールの多くの背後にある、最も心理学に基づいた基本的な概念を説明することです(最も基本的なCSSキットから最も先進的なプレミアムテーマまで)。. あなたはただそれらを使うつもりではありませんが、またそれらを理解しようとしています. これによって、既存のものも同様に変更しやすくなり、成功すると確信しています。. 視覚的情報の処理に関して、人間の心と体がどのように機能するのか、そしてこの知識がWebの設計にどのように解釈されるのかを調べてみましょう。. 知覚的組織の原理 ゲシュタルト心理学によると, 全体はその部分の合計とは異なります. この考え方の学者たちは、人間の心が物をまとめる方法についていくつかの原則があると主張しています。これらは単なる理論ではありません、あなたを心に留めてください、しかし視覚グループを組織することに関する実際の実際的な事実. 以下に、これらの原則のいくつかの法律およびより一般的でよく知られている用途を見つけるでしょう。あなたはあなたの次のデザインのためにいくつかの新しいアイデアを見つけることさえできるかもしれません. 相似の法則 最初の原則は、 似ている小さなオブジェクトはグループとして認識されます, 同じ小さなオブジェクトの複数のインスタンスではなく。類似性は、形、色、濃淡、その他の品質に基づいています。この原則はの基礎です パターンデザイン 多くの幾何学的およびミニマルロゴデザイン. たとえば、この写真は別々の三角形ではなく円形のロゴとして表示されています。ワシの底にある三角形の形状は、その形状も画像の一部であると考えさせます. あなたはおそらくいくつかを作成するときにも無意識のうちにこの法律を利用しました, 同サイズのコンテンツボックス あなたのウェブサイトのために。特定のコンテンツ要素が同じ重要度であること、または類似の情報を共有していることを示したい場合, その目的のためだけに特定の形状を作成する. このようにして、あなたのユーザーは即座にその特定の形状を特定の情報領域と関連付けるでしょう. 近接の法則 この法律によると 近い方のオブジェクト お互いに 同じグループに属すると見なされる. 同じ正方形を、密接に規則的に近接させて互いに隣接してレンダリングすると、グループ化の感覚が生まれます。. この原則は最近Web上で、特に以下のものを扱うときに大いに利用されています。 コンテンツループ,...
高い直帰率は、Webサイトの視覚的なアクセシビリティが低いことが原因です。フォントが小さすぎたり、読みにくくなったりする場合は、注意散漫が多すぎたり空白が足りなかったりすると、多くの人が 考えずにサイトを終了する. 早期放棄の最も一般的な理由の1つは、不適切に選択されたことです。 読みやすさを低下させる配色 コンテンツの. WHOの統計によると、世界中には約2億8,500万人の視覚障害者がいますが、その多くは部分的または完全に色覚異常です。視覚障害者は色が違って見えるので、 低い色のコントラストを避ける 私達が私達の顧客にアクセスしやすく、ユーザーフレンドリーのウェブサイトを提供したいと思えば私達の設計では避けられないです. カラーコントラストのWeb標準 カラーコントラスト比 2色間のコントラストの差を測定します。値が大きいほど、前景のオブジェクト(テキスト、画像、グラフィック)と背景を区別しやすくなります。. 色は、次のようにさまざまな方法で対比できます。 色相, 値 そして 飽和. カラーコントラスト比は、World Wide Webの主な国際標準化団体であるW3Cによって提供された式によって計算されます。. それはの間の値を取ることができます 1:1 (全くコントラストがない, 前景と背景の色は同じです) 21:1 (最大コントラスト 白と黒の間にのみ存在します). W3Cの最新のWebコンテンツアクセシビリティガイドライン(WCAG)2.0は、Web開発者とコンテンツ作成者に、許容できるカラーコントラスト比の最小値(レベルAA)と拡張値(レベルAAA)のベンチマークを提供します。. レベルAAは少なくとも必要とします 通常のテキストでは4.5:1の比率, そして...
で卓越性を達成する Webサイトの表示方法 (UI)、および優れたユーザーエクスペリエンス(UX)を提供する機能は明らかな目的です。権利を持つ 卓越性を達成するためのツール あなたが求めるのはそれらの目的を達成するための鍵です. UIとUXのツールを効果的に使用するには、これら2つのエンティティが何を構成しているのかを明確に理解する必要があります。 彼らにアプローチするための最良の方法は何ですか. この2つの用語はしばしば混同されますが、同じではありません. UIとUXの設計手法は実際にはかなり異なります 互いに. 以下では、最も有用なUI / UXツールのいくつかと、それを可能にするための役立つヒントを紹介します。 非常にユーザーフレンドリーなインターフェースを作成する. インビジョン InVisionは デジタル製品設計プラットフォーム それは現代のデザインチームの働き方と同じです。ラピッドプロトタイピングからユーザーテスト統合、デジタルホワイトボード、簡単な開発者へのハンドオフ、InVisionポジションまで 共同で作業する製品設計チーム プロセスの各段階で. あなたはできる 簡単なプロトタイプを作成してライブレビューを行う. その強力な自動同期、合理化された共有およびコメント機能、およびセキュリティ機能 InVisionはあなたのデザインチームや会社に合わせて拡張できます. デザインに関するInvisionの直接のコメント.あなたはできる InVisionまたはInVision Enterpriseの無料試用版にサインアップする あなたのまたはあなたの会社の要求に従って. プロト.io 今まで見たかった...
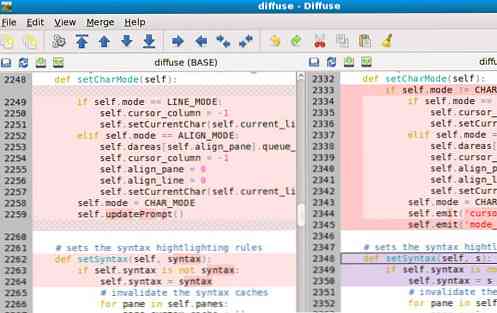
多くの異なる言語の開発者は、同じ苦痛を抱えています。バグの多いソースコードは開発者のキャリア全体を通して厄介な問題になるでしょうが、あまり考慮されていない問題は同じソースの複数のコピーからのコンパイルと編集のマージにあります。幸いなことに、まさにこのような状況で利用できる信じられないほど役に立つツールがあります。. コード比較に使用するソフトウェアツールを探す際には、さまざまな解決策があります。 WindowsとMac OSXの両方には、すべてのシステムで普遍的に動作するWebアプリケーションとともに、独自の無料および有料のツールがあります。. 拡散する Diffuseソフトウェアは、SourceForgeから無料でダウンロードできます。 Linux、Win32、Mac OS X、FreeBSDのインストールコードを提供しています。各オペレーティングシステムは、コマンドラインプロンプトとGUIベースのウィンドウツールキットをサポートしています。. あなたの仕事の仕方にもよりますが、コマンドラインを使うとかなりスピードが上がります。物事を単純にするために、基本的なGUIに固執することをお勧めします。彼らのサイトには、機能のリストと一緒にチェックアウトできるスクリーンショットがいくつかあります。これらには、行ごとの比較と詳細なコードの強調表示が含まれます。. 私がDiffuseについて本当に気に入っているのは、このプロジェクトのオープンソースの性質です。あなたは彼らのソフトウェアスイートの力をフルに利用するために何かを支払う必要はありません。これは、主要なOSの中で、コードファイルを比較するために使用される無料のツールの中で、最も世界的に受け入れられているかもしれません。時間がある場合は、オンラインマニュアルをチェックしてください。これにより、質問を解決することができます。もちろん、いつでもアプリをダウンロードしてインストールして、実践的な経験を積むことができます。. 2. DiffMerge SourceGearという名前のソフトウェア会社によって、もう1つの優れた製品DiffMergeが公開されています。彼らのソフトウェアはまたすべての主要なオペレーティングシステムの間でサポートされており、それらはまたコードの行を比較するためのツールのセットを特徴としています。. DiffMergeスクリーンショットギャラリー内には、Windows、Mac、およびLinux環境で動作するプログラムの例があります。どの例でも、ボタンとツールバーがどのように作成され、簡単にまとめられているかがわかります。このスイートを使用すると、単一ファイルの比較だけでなく、実際にはフォルダ全体のコードをまとめることができます。 2つのプロジェクトソースフォルダを比較的簡単に並べて比較できます。複数のペインでコードの違いを強調表示する機能が追加されたことで、DiffMergeの価値がさらに高まりました。. DiffMergeは100%無料でダウンロードできます。あなたが彼らのダウンロードページをチェックアウトするなら、あなたはたくさんのインストーラーソリューションから選ぶことができます。私は無料ツールのためにこのプログラムが本当に競争を吹き飛ばすことを認めなければなりません! 3.アクティブファイル比較 開発会社Formula Softwareは、専門的なコード比較とバージョン管理に使用されるMicrosoft Windows固有のツールを発表しました。これはActive File Compareと呼ばれ、C ++ / C#、Java、Visual Basic、Rubyなどの少し複雑な言語を使用しているプログラマを対象としています。コードの強調表示は、HTMLやPHPなどの基本Web言語でサポートされています。. 残念ながら、このソフトウェアは試用版でのみ無料で提供されています。最も安いライセンスは個人用に10ドル、企業用に15ドルかかります。この料金表はかなり合理的です、特にあなたが一生無料アップデートのために閉じ込められていることを考えると、定期的な請求はありません. 最も際立っている機能の1つは、Microsoft Office文書を比較する機能です。特に、多数のタブとシートを切り替える必要がある場合、Excelスプレッドシートを結合するのは困難です。...