あなたがデザイナー、またはオンラインマーケティング担当者、または何かを販売しようとしているWebサイトを所有している場合は、適切な「購入ボタン」を設計する必要があります。そして、あなたはすぐにそれを置くだけであることがすぐにわかります “今買う” 青い四角形のテキストだけでは十分ではありません。. 幸いなことに、適切な「購入ボタン」を設計することは、基本的な知識を習得した後はそれほど難しくありません。ここに行きます. まず第一に、 ボタン上のテキストは最も重要なものです, しかし、対処が必要な機能が他にもいくつかあります。テキストが最も重要だと言うのはなぜですか。これを想像しなさい - それのテキストが言うなら美しくデザインされたボタンを持つことのポイントは何である “地獄に行く!”? ケースクローズ. 良いコピーはお金が作られるところです. 本日の記事では、議論しています 5つの重要な特徴 適切な「購入ボタン」の見てみましょう! 1.全体的なスタイル それが最も重要な特徴であるので、これは理由なしにこのリストの#1ポイントではありません. あなたはしたい ボタンを紫色の牛に変える. これは、Seth Godinによって普及した概念です。要するに、あなたはそれが注目に値することを望みます。驚くべきことに、私は見逃せないものを意味します。牧草地の真ん中にある紫色の牛のようなもの. 一部のデザイナーはこれが特に得意ではありません。それが置かれているウェブサイトの色とスタイルと美しく結び付くボタンを作成するのは魅力的です。最初は非常に良い考えのようですが、それだけではありません. 問題は、そのようなボタンが注目に値するものではないということです。あなたのボタンを溶け込ませたくはありません。あなたはそれを際立たせたいのです。それゆえ、それはちょうどそのウェブサイトと一致している必要がある何かとしてではなく、あるウェブサイト上に座ることが起こる全く別の要素として作成されるべきです. 紫色の牛のようなボタンの良い例を挙げてみましょう。. Mozilla Firefox これがFirefoxのダウンロードページの外観です。私はあなたに一つのことに気付いてほしい。左側のボタン、ダウンロードボタンは、そのページの他の何にも似ていません。それは唯一の緑のことです。 Firefoxのロゴが表示される唯一の場所です。それはそこで最大の要素の一つです。それは折り目の上に位置しています. これらのすべての特性はこのボタンを非常に目に見えるようにします。紫色の牛です。あなたがそれを見ていないと言っているならあなたはただ誰かを感動させようとしています. 手短に:...
UI / UX - ページ 10
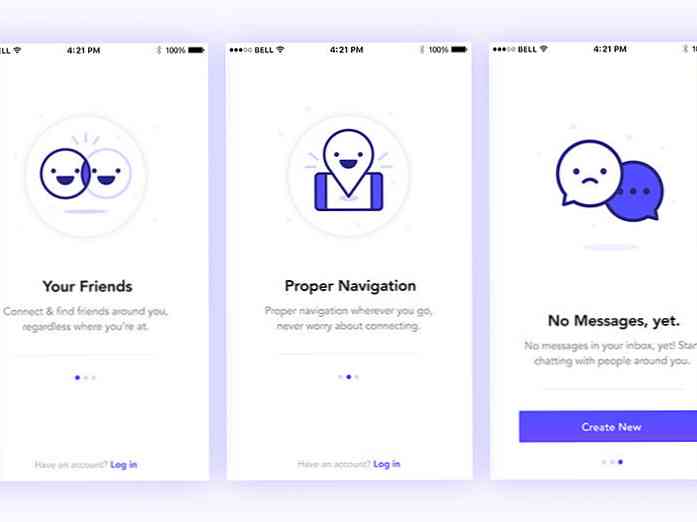
新しいモバイルアプリから始めると、空の状態画面がいくつかあります。という状態です まだ表示するコンテンツはありません, のような状況で ゼロデータ状態 そして 初回使用状態. 他の回、 エラー画面 空の状態画面と見なすこともできます。このスペースを文字通り空のままにするのではなく、デザイナーは賢いイラストを使用してより良いユーザーエンゲージメントのためにこの空きスペースを使用してきました. このコレクションがあなたに示すように、ゼロデータ状態は潜在的な設計者が利用できるぎっしり詰まっています。から ユーザーに自分のアプリを試してみることを奨励する, 提供する 短くて役に立つヒント さらに進める方法については、空の状態設計は創造性が起こるのを待っているスペースです。ここでのデザインのいくつかは概念デザインであり、他のデザインはすでに使用されている. モバイルデザインの詳細: モバイル機器の設計[ガイド] あなたのインスピレーションのための20の美しいモバイルユーザーインターフェース 20の人目を引くモバイルカレンダーデザイン モバイル向け音楽アプリ:50の美しいコンセプトデザイン 搭乗中 - フレンドリスト、ナビゲーション、メッセージセクションの空の状態. 無くなった及び空 - 信号がなくなるかカートが空であるときかわいいが悲しいロボットはユーザーに知らせる. Modspot - この空の状態設計は、最初のステップ、ハウツーチュートリアルとして機能します。. Workmates -...
コンテンツアコーディオンは便利なデザインパターンを作ります。メニュー、リスト、画像、記事の抜粋、テキストスニペット、さらにはビデオなど、さまざまな用途に使用できます。 そこにあるほとんどのアコーディオンは頼りにします JavaScript、主にjQuery, しかし、高度なCSS3技術の使用が広まったので、次のような良い例を見つけることができます。 HTMLとCSSのみを使う, JavaScriptが無効になっている環境でアクセス可能にする. CSSのみのアコーディオンを作成するのは難しい作業です。この記事では、 開発者が概念を作成する必要があるときに使用する主な概念を理解する. CSSのみのタブを作成する際には、通常2つの主な方法があり、それぞれに2つの頻繁な使用例があります。最初のアプローチは利用します 隠しフォーム要素, 2番目のものはを利用しながら CSS疑似セレクタ. 1.ラジオボタン方式 ラジオボタン方式は、隠しラジオ入力と対応するラベルタグをアコーディオンの各タブに追加します。論理は簡単です。ユーザーがタブを選択すると、基本的にそのタブに属するラジオボタンをチェックします。フォームに入力するときも同じです。アコーディオンの次のタブをクリックすると、次のラジオボタンを選択します。. この方法では, 開くことができるタブは1つだけです 同時に。 HTMLのロジックは次のようになります。 タブ1のタイトル コンテンツのタイトル(ここではh1タグを使用しないでください) いくつかのコンテンツ… p> 必要がある 各タブに個別のラジオラベルペアを追加する アコーディオンで。 HTMLだけでは望みどおりの動作は得られません。適切なCSSルールも追加する必要があります。それを実現する方法を見てみましょう。. 固定高さ垂直タブ この解決策(下のスクリーンショットを参照)では、開発者はラジオボタンを使ってラジオボタンを隠しました。 表示:なし。 そして、各タブのタイトルを保持するlabelタグへの相対位置と、対応するタブへの絶対位置を指定します。...
フォームは単にユーザーデータを収集するための手段として考える傾向がありますが、それらは一方向であることもあります。 唯一の方法, 私達のユーザーのために 私たちとつながる. 私たちがユーザーを作ることができると考えるのはおそらく妄想的です 愛 フォームに記入する、しかしそれは確かに可能です あまり煩わしくない解決策を見つけるために, そして、その過程で彼らを助けます. ネットを閲覧しながら、プログラム的には正しいが、最も可能性の高い方法で設計された驚くべき解決策を見つけることができます。 ユーザーエクスペリエンスが悪いため、多くのユーザーがサイトを放棄します。. 私たちのフォームがうまく設計されていれば、私たちはユーザーを喜ばせるだけでなく、それに対処できるバックエンドチームも喜ばせることができるでしょう。 ユーザー入力エラーがはるかに少ない. したがって、この記事では、どのように私たちができるかを見ていきます。 ユーザー入力エラーを最小限に抑える そしてなお 私たちのユーザーを幸せに保つ. ユーザーのニーズを予測する ウェブサイトとアプリケーションは さまざまなユーザー基盤と目標, 同じ場所でも、最も頻繁に使用されるものに名前を付けるために、さまざまな種類のデータを収集する多数のフォームをホストできます。 ログインフォーム 登録フォーム ユーザープロフィールフォーム ニュースレター登録フォーム チェックアウトフォーム ユーザー調査 お問い合わせフォーム コメントフォーム 検索フォーム...
音量を変更する最善の方法は、ノブまたはダイヤルを使用することです。. それはサウンドレベルのより大きなコントロールを可能にします、そしてそれはまたそれが一貫したユーザーインターフェースの一部であるとき - 特にそれが洗練されたミニマリズムであろうとレトロアナログであろうと - )ここに集まった 異なる効果を実際に示すボリュームダイヤルのコレクション それは最小で最も重要なデザインの選択によって達成することができます. すべてのボリュームダイヤルは円形なので、このようなコレクションを勉強することはさまざまな効果を比較して対比するための素晴らしい方法です。次のアプリのUIにボリュームダイヤルを含める必要がある場合は、ここに表示されているシンプルでエレガントなデザインに触発されることでしょう。. クリーンコントロールノブ ダークオーディオインターフェースノブ ホワイトレザーUIノブ ロイスボリュームノブ メタルUIノブ きれいな白いノブ クリームボリュームノブ ボリュームモンスタービート サウンドコントロールノブ 深夜の練習 ギターボリュームノブ かんたんダイヤル ダイヤル ボリュームダイヤル クリーンボリュームUIダイヤル すりガラスのノブ ボリューム ダークダイヤルUI ファブリックダイヤル シルバーダイヤル ダイヤルUIの研究...
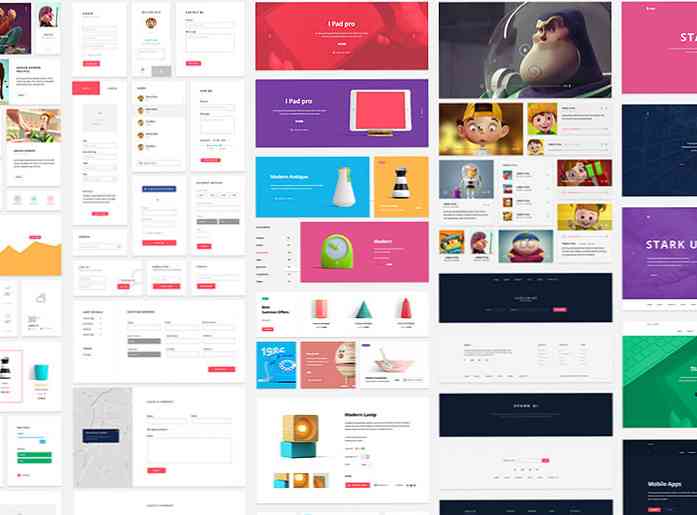
新しいWebデザインプロジェクトを一から開発するのは困難です。それが、あなたや私のようなデザイナーが無料のUIキットを好む理由です。これらのリソースは、時間を節約し、仕事をもっと早く終わらせるために、私たちの仕事において私たちを大いに助けてくれます。 UIキットはまた、アイデアを探求し、他のデザイナーの心への洞察を得る、そして新しいトレンドを見つけるための素晴らしい方法です。. 2015年に私たちはあなたに無料で新鮮なUIキットを渡しました、それでこれはその伝統の継続です。これは、Webおよび/またはモバイル用の30の美しいUIキットです。 あなたはあなたの2016をキックスタートするために使用することができます. これらのUIキットは、PhotoshopおよびSketch形式で入手できます。ソースをダウンロードしてパックをダウンロードしてください. でスターク バイアナット [ダウンロード] 55+自由な要素 トマシュマズルチャク [ダウンロード] ブリー製品ブロック オルソノマイ [ダウンロード] による飲食 Sergiu Firez [ダウンロード] eコマースPSD by トーマス・バディマン [ダウンロード] によって叙事詩 エピックコーダー [ダウンロード] するよ アーロン切り株 [ダウンロード] による無料PSD デビッドミンティ...
主にハンバーガーメニュー Webサイト全体のページへのリンクを含むスライド式の引き出しナビゲーションを起動します。. スライド式の引き出しナビゲーションメニューはレスポンシブデザインには最適ですが、実装が面倒な場合もあります。これらの3本の線をきれいなX(閉じることを示す)にアニメートする新しい方法を探しているなら、このショーケースをチェックしてください。 素晴らしいCSSハンバーガーメニューのアニメーション. Michael Smartのハンバーガーメニュー(チーズ入り) CSSアニメーションハンバーガーアイコンby Brydave CharlesSmartの究極のハンバーガーメニュー Alex Covenによるアトミックメニュー スターウォーズアイコンby Raza Selauk Saydam Tamino Martiniusによるメニュー切り替え ニコラスM.スミスによるアニメーションバーガー/メニューアイコン Jesse Couchによる描画ハンバーガートランジション Arjan Jassalによる材料設計 フロスティby Graham Wilsdon Lucas BebberによるCSSグーイメニュー(v4) Brenden PalmerによるPFullscreenナビゲーションメニュー モーフィングハンバーガーby...
新たにリリースされたハードウェアについては、その中のソフトウェアとUIの設計 製品を作るか壊す. デザインが良くないモバイルUIが嫌いなので、スムーズに動作し、よく考え抜かれ、使用されているときに美しく見えるUIに惹かれます。. スマートウォッチUIデザインへの取り組みを紹介している優秀なデザイナーがたくさんいます。この記事では、20のそのような例を見つけるでしょう。これらの中には、天気アプリ、時計アプリ、音楽アプリ、フィットネスアプリなどの特定のアプリのためのコンセプトデザインがあります。 既存のUIの完全な再イメージ化. 次のうちどれがあなたとうまく共鳴したかを私たちに知らせてください. Android Wear用ウェザーカード によって アビナフ・チカラ. 上にスワイプして天気の詳細を表示するか、デフォルトのままにして天気の気温だけを表示します。. Android Wear用のEbay によって ゲイリーキーラー. このgifでは、Ebayで確認のプロセスがいくつか行われるのを見ることができます。アニメーションはかなり素晴らしいですね. スント によって ミハイル・シェルクノフ. 画像には、Suuntoウォッチのデザインが一新されています。曲の切り替え、場所の特定、ナビゲーションの有効化が可能. 3アングル によって ラサムロスタミ. 3angeはサイエンスフィクションの時計の顔の概念です。三角形の角に時間が表示され、5秒ごとに変わります. 天気アプリ によって Jan Erik Waider. この天気アプリは、今後3日間の気温と気象条件を表示します。背景のグラデーションは、現在の気象状況に合わせて色を変更することになっています....