Webアニメーションはこれまでになく簡単になりました。 純粋なCSS3アニメーション 規範になる。しかし, JavaScriptはまだ非常に貴重です そしてそれはテクニカルアニメーションのための数少ない信頼できる言語の一つです。. の Force.jsライブラリ 無料のオープンソーススクリプトです。 動的ページアニメーション. スクロールジャンプアニメーションを作成できます ページ自体の内側, または要素をアニメートすることもできます ページ周辺. どちらもセットアップが簡単で、ライブラリには多数の機能が付属しています。. デフォルトでは、Force.js CSSトランジションに依存する いつでも可能なとき。これら 最近のすべてのブラウザで動作する そしてコードはずっと単純であり、それに加えてそれはユーザーに幅広いサポートを提供します。 JavaScriptを許可しない. ライブラリは JavaScriptコードによる自然な代替方法, 古いブラウザでも大丈夫です. そして、Force.jsは普通のライブラリなので、 依存関係を必要としない jQueryなど。しかし、あなたがjQueryを愛しているなら、あなたはForceの上でその構文を実行することができます、そしてそれはまだちょうどうまくいくでしょう。さまざまなWebサイトとの多様性に最適. 2つの大きなアニメーションテクニックは ジャンプする そして 動く....
ツールキット - ページ 7
Dropboxの古いファイルを削除するのは面倒です。特にファイルを保存して共有するだけでなく、Dropboxアカウントからもっと多くのことを求めている場合は特にそうです。. あなたがあなたのDropboxを駆け抜けるファンではない場合 時折春の大掃除を実行するためのアカウント、なぜですか? 代わりにFinesseを使って自動削除スケジュールを設定する? FinesseはあなたのDropboxアカウントにあるファイルやフォルダーの時間をスケジュールすることを可能にするウェブベースのツールです。 Dropboxアカウントを使ってサービスにログインしたら, すべてのフォルダとファイルが一覧表示されます の中に "スケジュール" タブ. FinesseがあなたのDropboxフォルダを自動的に整理するようにしたいなら、あなたがする必要があるのはそれだけです。 ファイルまたはフォルダの横にあるチェックボックスをオンにします。. その後、ファイルを削除したい日時を選択します。それがされたら、削除を確認するために「スケジュール」ボタンをクリックしてください。. 削除がスケジュールされているすべてのファイルは、「スケジュール済み」タブに適切に表示されます。予定時刻になると, 影響を受けるすべてのフォルダはDropboxのゴミ箱に移動されます, あなたに 30日の猶予期間 ファイルが消える前にそれを取り出すため。フィネスはまた提供しています "歴史" サービスで削除されたすべてのファイルとフォルダを追跡するタブ.
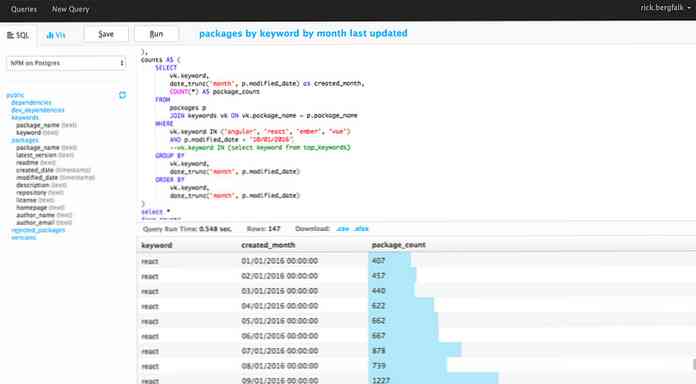
クラウドベースのIDEの台頭により、どこからでもコーディングが容易になります。クラウドIDEを使用すると、コーディングソフトウェアをまったく使用せずにWebサイトを構築する方法を学ぶことができます。! そしてブラウザの進歩により、データベースSQLのようなより動的なコードの実行も開始できます。無料のSQLPad Webアプリケーションは、 SQLを実践している、またはコードスニペットを頻繁にテストしている人. この設定を行うには、いくつかのCLIコマンドを実行する必要がありますが、それほど難しくありません。セットアップ全体は5分以内で終わり、結局のところ本当に素晴らしいSQLテストツールが手に入るでしょう. インストールページを覗いて始めましょう。これには、メインのGitHubリポジトリへのリンクとともに実行する必要があるすべてのコマンドが含まれています。. そこからセットアップすることができるでしょう ローカルホストのSQL環境 それはあなたのウェブブラウザの簡単なIDEに接続します。 MySQL、Postgres、SQL Server、その他のコードを実行できます。! これはうまくいかないことに注意してください まさに 他のクラウドベースのアプリのように。 CodePenのようなウェブサイトはそれら自身のサーバー上でホストされており、あなたはあなたのコードを保存して世界中と共有することができます. SQLPadでは、 ローカルWebアプリケーション localhostサーバー上で動作する. インストールガイドに従えば、インターネットに接続できなくても、本当に便利なテストツールが完成します。 Webサイトのホスティングにはあまり適していないかもしれませんが、 SQLコマンドをテストするのに十分. 長いSQLコードを入力すると、後で使用するためにそれらをスニペットとして保存したり、コレクションにまとめたりすることもできます。. さらに、SQLPadには独自のパフォーマンステストツールがあるため、SQLコードの実行状況をリアルタイムで追跡できます。かなりかっこいい? SQLPadが他に何を提供しなければならないかについて見るためにメインページを見てください。インストールガイドはとても簡単で、メインのGitHubページでさらに多くの情報を見つけることができます。.
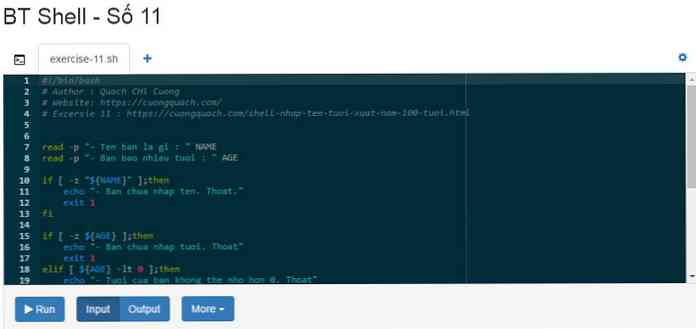
たくさんあります ブラウザベース IDEの しかしそれらのほとんど フロントエンド言語に焦点を当てる:HTML、CSS、そしてJavaScript. Glot.io 新しい競合相手であり、通常は多くのプログラミング言語に焦点を当てています。 ランタイムソフトウェアが必要. これらの言語は、C#、Java、Swift、Haskell、その他たくさんのものを含み、Webをはるかに超えています。. GlotはコーダーのWebベースの楽園であり、それは 実行可能コードのあるオープンソースの遊び場. 確かに、あなたが実行できるものにはいくつかの制限があります、特にGUIプログラムと3で第二 パーティーライブラリーでも君ならできる ほとんど何でも保存 このサイトで、世界中の人と共有しましょう。無料で! 探しているなら サンプルスニペット あなたはあなたが好むどんな言語でもGlotスニペットページを閲覧することができます。たとえば、iOSアプリを作成している場合は、Swiftコードでスニペットを検索して、そこに何があるのかを確認できます。. ほとんどのスニペットはかなり古く、それらはすべて非常に単純です。しかし、Glotは単なる無料のコードライブラリではありません。またそれを使用することができます 新しいアイデアを試す コードを書いて、コンパイラなしでその場でそれをテストすることによって。他のどのWebアプリも無料でこんなにたくさんの言語でこの種の機能を提供します. それで、誰がGlotを使うことから最大の価値を得るでしょう? より新しいコーダーはスニペットアーカイブの中にいくつかの宝石を見つけるかもしれません、しかし、正直なところ、ふるいにかけるべき多くのアーカイブがありません。 Glotは 実践的なコーダーに最も役立つ アイデアをテストするためのオンライン環境が必要な人. Python、C#、その他の詳細なプログラミング言語を学び始めているときは難しいかもしれません。これらのオンラインコード環境では、インターネットにアクセスできる任意のコンピュータから練習できます。, ソフトウェアは不要. このサイトのコードと多くのツールもGitHubから無料で入手できます。あなたはそれらがすべてこのインデックスレポにリストされているのを見つけることができます すべてのGlot.ioオープンソースプロジェクトへのリンク....
ウェブがどこまで来たのか見るのは素晴らしいことです 動的要素 といった ブラウザ内SVG. あなたはからすべてを設計することができます カスタムアニメーション に HTML5ゲーム 適切なライブラリを使って. テストに値する最新のライブラリの1つは Rough.js. それは 無料のグラフィック生成スクリプト 現在ベータ版です キャンバスとSVG要素で動作します. あなたはカスタムアイコン、棒グラフ、あなたがコードで欲しいもの全てを作ることができます。そして、最終結果 ゴージャスな手描きの感じを引き受けます. これを書いている時点では、Rough.jsはまだv0.1ベータ版なので、 本番ウェブサイトの準備ができていない可能性があります. しかしそれはその証拠です Web標準は急速に進歩しています そして私達はこの種のものが可能な時代に入っています. 例えばこれを取りなさい プログレスバー Rough.jsを通じて生成されます。をクリックすると “開始” あなたはそれに気づくでしょうボタン カスタムアニメーションを実行します それ 本当に手描きに見えます....
最新のWebは100%応答可能であるべきであり、より新しいライブラリはこれをますます可能にしている. のような無料のプラグイン付き ResponsifyJS, Webサイトをすべてのデバイスで機能させるのはさらに簡単です。この 無料のjQueryプラグイン 画像のコンテナを取ります 動的にそれらを並べ替える さまざまな画面サイズに基づく. 別の容器から イメージを異なる方法で保持する, 彼らは非常に奇妙な方法でサイズを変更することができます。時々、あなたは人々の写真を持っていて、モバイルでリサイズすると顔が途切れることがあります. Responsifyプラグインは、この問題を解決するために作成されました。自動的に機能しますが、本当の魔法は 自分のフォーカス領域を定義する 絵の上. それを使用します 10進表記の内部システム 画像の焦点がどこにあるべきかを見つけるため。たとえば、 位置を定義する といった データフォーカストップ どっち “ブロックイン” 画像の特定の部分. このデータを渡す必要があります 小数の形で, たとえば、10進数の0.5は、画像の50%(左/右または上/下)をターゲットにしています。当然、これは自分でやるのはかなり混乱します。しかし、あります 無料Responsifyアプリ それはあなたをすることができます 動的に位置を計算する あなたのブラウザで....
常に新しい技術とWebデザインの最新動向に遅れないようにすることは、Webデザイナーとデザイン会社の最大の関心事です。ストック画像、フォント、その他のデザイン要素に関するリソースは 絶えず拡大および改善されている, 設計ツールは継続的にアップグレードされ、新しい生産性向上ツールがほぼ毎日市場に登場します。. このリストから1つ以上のリソースとツールを選択すると、以下のようなメリットが得られます。 彼らはすることができます 生産性を向上させる. 彼らはあなたを助けることができます あなたのスキルを向上させる. 彼ら もっと時間を空ける 他の方法で実行しなければならない可能性があるタスクを引き受けることによってあなたのために. 成果物の品質を向上させるためにリソースやツールを適用できる場合は、 もっとチャージする 同じ金額で. これらの理由のいずれかまたはすべてが、このリストに載っているときに考えることの価値があります。製品および設計支援は手頃な価格または無料です。専門的なものもあれば、汎用的なものもあります。すべてが上質なアイテムであり、そしてすべてが彼らのクラスで最高の中にあります。機会が待っています. 電子ブック UDXブック - あなたがUXデザインで仕事を探しているなら、または必要性を感じるならば あなたのキャリアを後押しする, UDXの本は実用的な情報の貴重な情報源です。あなたは先を見越す必要があることを教室で教えられていない、実社会のスキルについて読むことができます - 採用予定の雇用主が抵抗できない履歴書やポートフォリオを準備する方法を含む. 適応Webデザイン - プログレッシブエンハンスメントは、の哲学としてまとめることができます。 技術的な制約を受けることなくユーザーにコンテンツへのアクセスを許可する - つまり、あなたはブラウザではなくユーザーにサービスを提供しています。この本はあなたのウェブデザインにこの哲学を取り入れて、そして結果としてより良いウェブサイトかアプリを(ユーザーの観点から)築く方法を詳細に説明します. 景品...
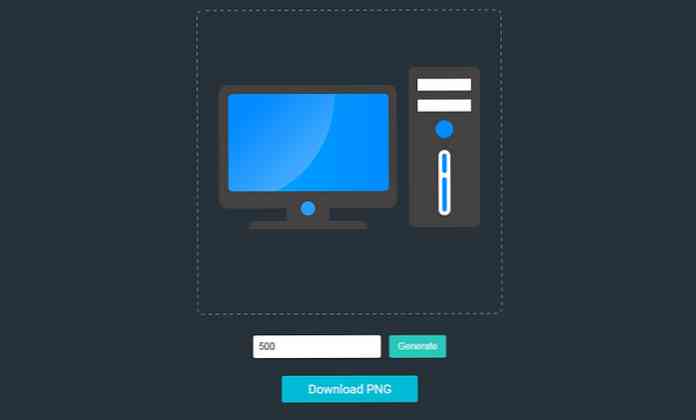
SVGは、それを必要とするデザイナーにとって非常に便利です。 スケーラブルグラフィック. あなたを可能にするたくさんのSVGツールとプログラムを見つけるでしょう SVGのサイズ変更とエクスポート MacまたはWindowsマシンから. しかし、どうですか ブラウザでSVGを編集する? それは素晴らしいことではないですか SVGのサイズ変更とエクスポート 数回クリックするだけで、ソフトウェアは不要? それがまさにの目的です。 myScale そしてそれはタスクをうまく処理します。この無料のWebアプリはあなたをすることができます SVGファイルをアップロードする, 正確な寸法を入力 あなたが欲しい それをPNGとしてエクスポートする. それは本当に単純なツールのように見えますが、バックエンドで多くの処理を処理します。 SVGからPNGへの変換は、世界で最も簡単な作業ではありません。. このアプリのすべてのコードは オープンソース と利用可能 GitHubで, あなたが興味を持っているなら、あなたはそれをチェックアウトすることができます。これはまたあなたができることを意味します ファイルをダウンロードする そして ローカルにそれらをホストする あなた自身のWebサーバー上(100%JavaScript). もしあなたがヘビーなIllustratorユーザーなら、あなたはこのウェブアプリの用途があまりないと思うかもしれません。. しかし、ときどきIllustratorにアクセスできない場合や、インターフェイスを詳しく調べたくない場合があります。...