1.スタイライザー 互換性: Windows注目すべき機能: コードグリッド、サイズグリップ、ブルズアイ、2クリック着色 Stylizerは、に焦点を当てている、絶対にユニークなCSSエディタです。 リアルタイムCSS編集. Firefox 3.5とIE7のスタイル定義をサポートする内蔵ブラウザにWebアドレスを入力するだけで、使い慣れたポイントアンドクリックインタフェースで編集できるように、関連するすべてのCSSルールが読み込まれます。. エディタには コードグリッド 値を変更した直後に結果を表示できるため、CSS編集がより便利になります。またその診断と ブルズアイ 機能は、あなたがサイトの特定の部分で関連付けられている要素を表示し、ポイントとクリックでそれを編集することができます。のような他の機能 サイズグリップ CSS要素の位置を視覚的に調整できます。 2クリック着色 あなたがあなたのサイトのフォントのために、例えばあなたがどんな色を選ぶためにもPhotoshopのようなカラーピッカーを与えられる特徴。ああ、私はこれらの編集はすべてリアルタイムで行われ、すぐに表示可能な結果であると述べましたか? あり スタイライザー 対応するCSSプロパティと互換性のない値を入力することを制限するため、CSSを間違えることは不可能です。しかし、その説明できない重大なエラーのために、ソフトウェアは特定のCSSファイルを読み込むことができない場合があります。. スタイライザー BasicとUltimateのバージョンが付属しています。基本バージョンは完全に無料ですが、Ultimateバージョンはインストール後14日間ご利用いただけます、そしてそれはあなたがブルズアイのようなその高度な機能を使い続けるためにあなたに85ドルを提供します. トップスタイル 互換性: Windows注目すべき機能: スタイルインスペクター、スタイルスイーパー、CSS整頓 Firefox、Internet Explorer、Safari、さらにはiPhone OS 2.0でサポートされているプロパティと値のみを表示するスタイル定義を選択できる場合、TopStyle...
ツールキット - ページ 35
依存関係は現代のWeb開発の礎石です。これらは必要なツール、プラグイン、ライブラリ、そしてフレームワークです。 高度なWebアプリケーションを構築するために必要. 過去数年間で膨大な数の依存関係が急増しています。時間の経過とともに開発者は依存関係管理ツールを採用しました。 依存関係を整理して最新の状態に保つというストレスを軽減する. これらのツールは開発者とプロジェクトマネージャのために最適化されたワークフローを導きます. ここでは、定評のあるプラットフォームと新興のプラットフォームの両方を含む、最高の依存関係ツールをカタログ化しました。専門的なWeb開発には継続的な学習が必要であり、依存管理は学習に値するスキルセットであると私は主張します. 1. NPM Node Package Managerを信用せずにこのガイドを書くことはできませんでした。 Node.js上に構築されたこのシステムは、の膨大なリポジトリを提供します。 10万以上のパッケージとモジュール. 各プロジェクトはNPMを通してpackage.jsonファイルセットアップを使用し、さらにGulp(on Node)で管理することもできます。依存関係は、端末から直接更新および最適化できます。そして、package.jsonファイルから自動的に引き出された依存関係ファイルとバージョン番号を使って新しいプロジェクトを構築することができます。. NPMは単なる依存関係管理以上の価値があり、現代のWeb開発には事実上必須のツールです。あなたが混乱しているならば、初心者の説明のためにこのRedditスレッドをチェックしてください. 2. ower パッケージ管理システムBowerはNPM上で動作しますが、これは少し冗長に見えますが、両者の間には違いがあります。 ファイルサイズとロード時間の短縮 フロントエンドの依存関係. 微妙な違いの詳細については、このStackの質問をご覧ください。. 一部の開発者は、BowerはNPM上で実行されるため、Bowerは基本的に時代遅れであると主張しています。これはBowerが実行できるほとんどすべてのことを実行できるサービスです。一般的に言ってこれは間違っていません. しかし開発者はBowerができることに気づくべきです 特にフロントエンドの依存関係でワークフローを最適化する. 両方のパッケージ管理ツールから得られる価値についてもっと知るためには、Ben McCormickの記事Is Bowerが便利であることをお勧めします。. 3. RubyGems...
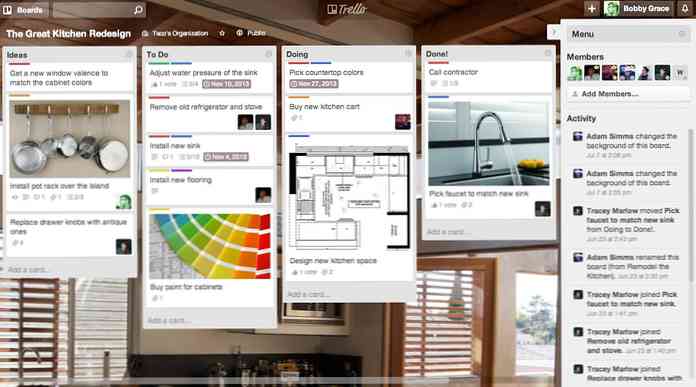
スパゲッティコードに絡まったことはありますか?あなたのアプリにもっと健康的なものを食べさせるのですか。もしそうなら、Backbone.jsで何ができるかを覗いてみてください。. 背骨 Model-View-Controllerデザインパターンに大まかに基づいているJavaScriptライブラリですが、Controller要素がないので、MV *フレームワークと呼ぶ方が良いです。. それはあなたが作るのを助けます 高速で洗練されたデータ豊富な 1ページのWebアプリで ユーザーロジックとは別のデータロジック, データをDOMに結び付ける手間が省けます。 アプリの成長に合わせて拡大縮小. Backboneはデフォルトで任意のRESTful APIと同期するため、RESTful JSONインターフェイスを介してクライアントサイドのアプリケーションを既存のサーバーサイドのAPIに簡単に接続できます。. この記事では、Backbone.jsが将来のWebアプリケーション・プロジェクトにもたらす可能性を把握するのに役立つように、Backboneライブラリーの機能を利用する10個のWebアプリケーションを検討します。. 1.トレレロ トレレロ プロジェクトを掲示板、チェックリスト、カード、カードリストに整理し、チームメンバーとのコミュニケーションのための会話などのツールを提供するオンラインコラボレーションおよびプロジェクト管理アプリです。. TrelloはBackbone.jsを使ってゼロから構築されました。 BackboneはフロントエンドのHTML5 History APIとMoustacheのロジックレステンプレート言語と連携して動作します。 Trello Tech Stackのすべての要素は、次のように設計されています。 更新を簡単に処理できる保守可能なクライアント, そして サーバーと動的に再同期する DOMイベントが発生したとき. Trelloは、カードやメンバーなどのオブジェクトにはバックボーンモデルとビューを、関連モデルにはバックボーンコレクションを使用します。たとえば、リスト内のカードなどです。開発者も 独自のクライアントサイドモデルキャッシュを構築...
ますます多くのデバイスが高精細画面を採用するにつれて、フォントアイコンは採用する人気のある選択肢になりつつあります。品質を損なうことなくサイズ変更が可能です。 CSSを通してカスタマイズ可能. 色やサイズを簡単に変更でき、CSS3を使ってフォントアイコンをアニメートすることもできます。加えて 解像度に依存しない どのスクリーン密度でも鮮明に見える. FontAwesomeは、これまでで最も人気のあるフォントソースの1つで、膨大なアイコンのコレクションがあります。しかし、ほんの数回使用する必要がある場合は、コレクション全体をダウンロードする必要はありません。ここにあります 巧妙に細工されたフォントアイコンの10の代替ソース FontAwesomeの代わりにあなたの次の素晴らしいWebサイトやアプリを構築するのに時々役に立つと思うことを私は願っています. StackIcons StackIconsは60以上の現代のソーシャルブランドのためのフォントアイコンです。 CSSが付属しているので、フォントをさまざまな形のコンテナに合わせることができます。ソーシャルブランドのアイコンは、丸、四角、または丸みを帯びた角で表示できます。アイコンを複数の色で着色して、よりリアルなブランドカラーを提供することもできます。. ライセンス:SIL OpenフォントとMIT Twemoji Awesome TwemojiはTwitterのオープンソースの絵文字プロジェクトです。 Elle Kasaiはそれをというフォントアイコンに移植しました Twemoji Awesome. アイコンを表示するためのクラス名はすべてTwemoji Cheat Sheetと同じですが、アンダースコアの代わりにダッシュを使用する必要があります。これは私たちがどのように追加するかの例です。 hatching_chick アイコン: ライセンス: EmoticonグラフィックのためのMITとCC-BY フォントDiao Font Diaoは、Alibaba、Alipay、WeChat、Xiaomi、Weiboなど、中国を拠点とする人気のあるWebサイトまたは会社のフォントアイコンのコレクションです。あなたがおそらくこの特定のフォントに精通している中国本土の聴衆のために指定されたウェズバイトを構築しているとき、フォントは有用になるかもしれません....
Sublime Textはいくつかの素晴らしい機能を備えた最も強力なコードエディタの1つです。インストールすることでさらに強力になることがあります。 プラグイン または パッケージ. これらのプラグインはSublime Textに追加の機能を追加します。そして今日、ほとんどすべてのコーディングニーズを満たすための多くのプラグインがあります。. 良い拡張子を見つけること 本当にやりがいのあること;拡張機能の中には開発者によって完全に放棄されたものもあれば、最新バージョンのSublime Text 3との互換性がなくなったものもあります(この記事の執筆時点で). あなたがフロントエンドの開発者であるならば、我々はいくつかの拡張を厳選して、この記事であなたのためにそれらをまとめました。これらは 10のSublime Text Packagesフロントエンド開発者が試してみるべき. Hongkiat.comに関するその他の情報: SublimeTextをさらに活用するための18の必須プラグイン [How To] Sublime Textでコードスニペットを扱う [方法] Sublime Textを使用してブラウザの変更を更新する [How To] Sublime Textでコードエラーを特定する 崇高なテキストで簡単なカラーピッキング 1....
デザイナーが自分のデザインを盛り上げるためにストックフォトや画像を使うとき、ビデオグラファーは今同じことをすることができます 自由に使える高品質のストックビデオライブラリ. あなたがプロのビデオ編集者であろうと趣味のビデオグラファーであろうと、あなたは間違いなく使うことができます 何千もの高解像度ビデオ映像, それも、無料で. うん、そうだね。数千 一連のテーマに基づいた無料ストック動画, ちょうど選ばれて、素晴らしいビデオプロジェクトに加えられるのを待っています。また、これらのストックビデオの一番いいところは、 あなたは商業目的と非商業目的の両方にそれらの90%を使うことができます. それで、準備はできましたか?次のまとめを見てみましょう. ビデヴォ Videvoは高度にメンテナンスされた無料のストックフッテージサイトです。 毎週新しい無料動画をアップロードします. 彼らはあなたから必要なものをすべて持っています。 街並みのタイムラプス 彼らの日常生活の中で人々の定期的な黙想まで。あなたもすることができます 自然、視覚効果の背景の動画をダウンロードします。, など. ダウンロードする前に、あなたは最初にしなければなりません 元の形式でビデオを再配布しないことに同意する. ただし、非営利目的または営利目的でビデオを編集および操作することはできます。また、彼らはあなたに要求します ソーシャルメディアでツイートしたり自分のページを共有したりしてVidevoをサポートする. 蒸留する 蒸留酒は 無料の高精細映像の最高のコレクション. 彼らのライブラリーは、人、建築、技術、動物、そして自然などのビデオで構成されています。 あなたが世界に無料で楽しんでほしいと思う創造的な映像, それからちょうど アカウントを作成して動画を送信する ウェブサイト上....
デザインをブレインストーミングした後、最終的に機能する最終製品を見ることができるようになることは、ソフトウェア開発プロセスの最も満足できる側面の1つです。一方、最終設計から実用コードまでのギャップを埋めるには、負担がかかり、非常に満足のいくものではなく、場合によってはほぼ克服できない障害となる可能性があります。 PSDからHTML / CSSへの変換は、コードを書くのが好きでない限り、時間がかかり、エラーが発生しやすい作業です。. 幸いなことにあなたのために変換を行う会社の数があります。以下にリストされている会社のすべてはよい転換サービスを提供します。 PSDからHTMLへの変換を中心としたものもあれば、さまざまなサービスを提供しているものもあります。価格、支払い方法、納期は当然異なります。あなたがする必要があるのはそれらに近づいて見積もりを依頼することだけです。. 多くの人へのPSD PSD to Manythingsは、PhotoshopデザインをHTMLに変換したり、あらゆる種類のマークアップを提供するなど、さまざまな変換サービスを提供しています。彼らはあなたのデザインと開発プロセスのどの段階でもeコマースやeショップのアプリを作ること、あるいはPSDでレスポンシブHTML変換への援助を提供します。. 世界的な顧客層、優れた評判、そしてWooCommerceによる評価を得て、ほとんどのソフトウェア開発者リストのトップ10に入っています。あなたのサイトが必要とするものならば、あなたはそれらを信頼して、きちんとした、よく文書化されたコードあるいはWebサイトのアップグレードを提供することができます。. Chop-Chop.org Chop-Chop.orgは、PSDをコード化することで非常に高い評価を得ており、注文してから30〜90日後のサポートは、その確固たる評判を確固たるものにしています。プロジェクトの範囲がまだ定義されていない場合は、1時間ごとにそれらのサービスを選択できます。. 彼らはどんな標準フォーマットのデザインファイルでも受け入れて、手でコード化された、SEOに準拠している、HTML / CSSファイルを短い順序でバスケットにあなたの電子メールに届けます。最高のソフトウェア開発および変換のスタートアップ企業であると考えられているChop-Chopは、30カ国以上に顧客を持っています。. PSDgator PSDgatorはギリシャに拠点を置くWeb開発者のチームです。 PSDからHTML / CSSへの変換からWordPressテーマへの変換、レスポンシブデザインへと至るサービスを提供しています。 PSDgatorはあなたにそれらを支払いを送る前にあなたのプロジェクトのための速い配達、そして無料のレビューと相談を提供します。無償の前払いレビューを行うことで、全員の時間を節約することができます。また、デザインに変換プロセスに適していない機能がある場合は、問題が発生する可能性があります。. 現在のWebサイトをスライスし直してコードを変更する必要がある場合は、それも可能です。. ダイレクトベース ダイレクトベースは、個別のスライスと迅速なターンアラウンドを提供します。 PhotoshopのデザインをWordPress、Magento、またはJoomlaに変換できます。. 2700人以上の顧客が彼らのデザインをDirect Basingに持ち込みました、彼らは彼らのウェブサイトのポートフォリオセクションで展示される彼らの国際的な顧客のために完成した10,000以上のプロジェクトを持っています。あなたはきっと感動するでしょう。デザインファイルをアップロードして見積もりを作成し、高品質で手頃な価格のスライスサービスを試してください。. Pixel2HTML Pixel2HTMLはあなたのデザインをすばらしいHTML...
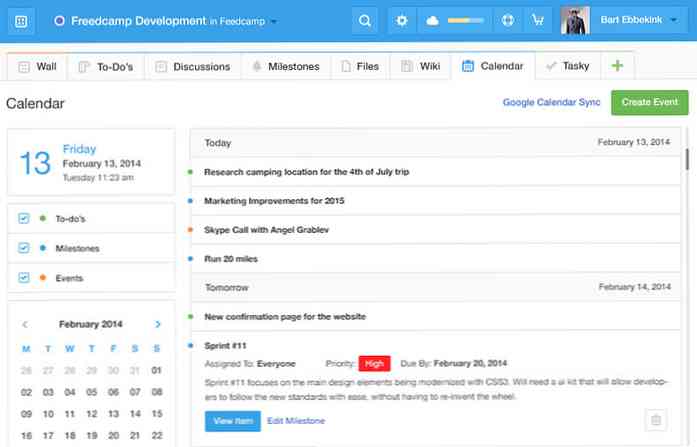
ある チームとプロジェクトを管理するのが難しいと思う場合や、生産性を最高レベルに維持するのが難しい場合は、プロジェクト管理ツールを使用することをお勧めします。あなたが最高のプロジェクトとタスク管理ツールを見つけるのを手伝うために、我々はゼロまたは最小のコストで本質的な機能を提供する10のプロジェクト管理サービスのリストの下にまとめました. これらのツール プロジェクトとチームを1つの屋根の下に、プロジェクトの開発と同じページにまとめてください。. これらのツールの中には、タイムトラッキングおよび請求書作成ツール、コメントシステムおよびバージョン管理、そして全員が目標を達成するために順調に進むための直感的なインターフェースが含まれます。. フリーキャンプ Freedcampは、作業とスケジュールを1か所にまとめて管理する効果的なプロジェクト管理ツールです。それは無制限のユーザーとプロジェクトを収容し、あなたのプロジェクトファイルと他のチームデータのために200 MBの無料ストレージを提供します。あなたのビジネスチーム、結婚式の計画、学校のプロジェクト、旅行計画などを管理するためにそれを使うことができます. Freedcampはこれらのハイライトを含む超便利な機能を提供します。 やることリストや付箋紙によるタスク管理(かんばんボード) Googleカレンダーと同期 拡張機能で拡張可能 欠点: これは無料のツールであるにもかかわらず、それが提供しなければならないいくつかの素晴らしい機能はプレミアムアップグレードの下にあります。これには、CRM、issue tracker、請求書、大容量ストレージ、データバックアップが含まれます。良いニュースはそれらがモジュール化されているということです。. タイガ 大河は受賞歴があります, アジャイル開発のためのオープンソースプロジェクト管理, 作業管理を柔軟にするように設計されています。それはあらゆる産業とあらゆる種類の仕事の間の弾力性を支えています。そしてそれはあなたが強化を必要とする課題をリストすることを可能にし、タスク管理がそのサブタスクを含む各目標を達成することを可能にします. 大河は、次のようなハイライトを提供しています。 課題を分類して担当者を割り当てることができる課題追跡システム さまざまなツールとの統合 HipChat、Slackなどのように TaigaのAPIが利用可能になりました コン:無料プランのプロジェクトは公開されています。 Taigaを使用してプロジェクトを非公開にしたい場合は、最大25のメンバーに対して1つの非公開プロジェクトを無料で手に入れることができます。その場合、月額19ドルから始まる有料プランを選択する必要があります。. Restya Restyaは、Restyaboard、オープンソース、セルフホスト、カンバン型のプロジェクト管理ツールの本拠地です。これにより、ボードを簡単に追加でき、オフライン同期(素晴らしい機能)を実現できます。 RestyaはTrelloに強く触発されており、掲示板、組織、メンバーを含むTrelloのデータのインポートを可能にします。 Restyaboardがどのように機能するのかを知るためには、こちらのデモをチェックしてください。....