SVGは解像度に依存しないグラフィックです。それは意志 品質を損なうことなく、あらゆるタイプのスクリーンで見栄えがよくなります。. それ以外にも、SVGにいくつかのアニメーション効果を追加することもできます。. 前回のSVGシリーズの記事の1つでは、SVGアニメーションがどのように動作するかを説明しました。 低レベルではあるが元素。今回は、SVGアニメーションを次のレベルに拡張するのに役立つJavaScriptライブラリをいくつか共有します。. Hongkiat.comに関するその他の情報: Animate.css - アニメーションを簡単に作成するためのCSS3ライブラリ Textillate.jsでテキストを簡単にアニメート PhotoshopのテキストをSVGに変換する方法 jQueryを使ってアニメーション化してコンテンツを隠したりスライドさせたりする 1.ヴィヴァス VivusはJavaScriptライブラリです。 SVGに描画されているように見せる. Vivusは、依存関係(jQueryなど)を必要とせずにそのまま使用できます。単に含める .js あなたのHTMLにファイルし、すぐにアニメーションを開始するためのいくつかのプリセットオプションとともに、アニメーション化したいSVG要素を指定します。. 例えば: new Vivus( 'svg-element'、type: 'oneByOne'、duration:200); 上記は私のSVG要素をアニメーション化します。 SVG要素 200ミリ秒単位のID。このSVGの各要素は、その期間内に次々に描画されます。. 盆栽 Bonsaiは、Webページ上でグラフィック要素を描画、変形、およびアニメートすることを可能にする強力なJavaScriptライブラリです。 HTML5グラフィックタイプのCanvasとSVGの両方をサポートしています。盆栽を使えば、簡単な長方形や円を作ることができます。 本格的なマルチプレイヤー...
ツールキット - ページ 30
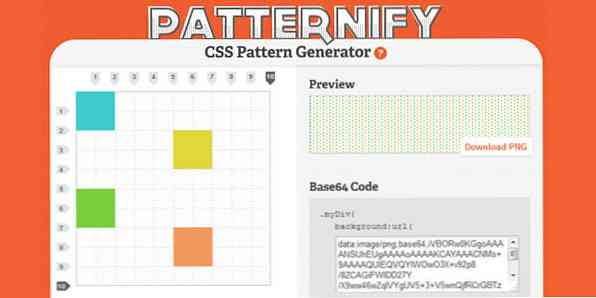
パターンは背景としてWebデザインで広く使われています。基本的に、パターンはフィールド上で繰り返しフォームで使用されるグラフィックとして定義できます。自然なパターンを作成することが困難に直面していると感じた場合、それは垂直方向と水平方向の両方で機能するループを作成するのは非常に複雑だからです。, 少なくとも手動では難しい. 幸いなことにたくさんあります あなたは簡単に美しいパターンを作るために使用できるツール そして、オンラインで見つけることができるこれらのうちの8つをリストしています。さらに、それらは無料で利用できます。これらのパターンジェネレータの中には色、向き、パターン要素などを制御できるものもあれば、ランダムにパターンを生成するものもあります。これらのパターンは、さまざまな画像形式またはコードでダウンロードできます。. 1.パターン化 パターン化 あなたはそれらをピクセルごとに描画することによってパターンを作成することができ、本当に小さいサイズのアイコンを作成するのに良いツールです。色と透明度のオプションをサポートしているので、このツールを使ってクールなグラフィックを作成できます。 PNG形式に加えて、このツールではBase64形式の画像も生成できるので、CSSで使用できます。. 2.ゲル化剤 ゲル化剤 無色のパターンを与えるかもしれませんが、それはラインで生成されたパターンでそれを補います。現場で、左側にあるツールパネルの線の太さ、不透明度、および線の曲率を設定します。それからあなたは3つのパターン形状から選ぶことができます:三角形、正方形と六角形。パターン形状選択の下にあるタイルキャンバスで線を引くと、右側の大きなキャンバスにパターンが現れます。パターンはSVGに保存することができます. 3.タータンメーカー あなたが十字型の水平方向と垂直方向のパターンが好きなら、 タータンメーカー あなたのためのツールです。 3色、向き、糸のサイズを選択してから[Make It]ボタンをクリックすると、タータン模様が作成されます。他のユーザーが作ったパターンをギャラリーで探して無料でダウンロードすることもできます。. 4.ストライプジェネレータ 素晴らしいストライプパターンを作成するためのシンプルなツールです。好きなだけ色を追加できます。 ストライプジェネレータ 次に、ストライプサイズ、間隔、背景スタイル、向きを調整し、必要に応じて影を追加します。既製のものを探したい場合は、他のユーザーが生成した縞模様を閲覧することもできます。. 5.カラーラバーズシームレス カラーラバーズ あらかじめ定義された形や線からパターンを作ることができます。線を選択するか、左パネルから図形をドラッグしてキャンバス領域にドロップすると、パターンの描画が開始されます。ツールはタイルを自動的に生成します。キャンバス上の図形を回転、サイズ変更、および再配置するのに役立つ簡単な編集ツールが付属しています. 6.パターン化機能 パターン化装置 あなたがあなた自身のパターンを手に入れるのを簡単にするもう一つのパターンジェネレータツールです。色、回転角度、不透明度、幅、間隔、オフセットを選択してパターンを作成します。あなたはそれからあなたのサイトで使用するためのコードをつかむことができます。パターンを使用する前に、Patternizerによって提供される小さなスクリプトを含める必要があることに注意してください。こちらの全チュートリアルを読む. 7.ジオパターン ジオパターン...
タイプのないアートワークを想像してみてください - あなたはグラフィックが何を届けようとしているのかを仮定することしかできません。 「Enhance」と入力して、キャンペーンが配信しているメッセージを確実に取得します。一方、タイポグラフィデザインは、多くのデザイナーが改善と卓越を目指して努力しているものです。ほとんどの場合、タイポグラフィデザインの次のレベルに到達するのは難しいかもしれません。フォント、色、スタイル、キーワード、配置はすべて、優れたタイポグラフィデザインを形成するための重要な要素です。. しかし、どのようにして良いタイポグラフィデザインを見つけますか?あなたの注意を引いてメッセージを素早く伝えるアートワークは良いデザインだと思います。ここにプレゼント, 本当に刺激する70の素晴らしい3Dタイポグラフィ. 以下の記事にも興味があるかもしれません。 22最高のPhotoshopテキスト効果チュートリアル 50以上の素晴らしいPhotoshopのテキスト効果のチュートリアル 40種類以上の優れた3D効果Photoshopチュートリアル Artek ARTek92著 Photoshop CS2とCinema 4Dで作成された3次元タイポグラフィアートワーク. 音楽 fireantzのチョン、Hoe Yi著 "M"タイポグラフィー djmagic0によって たくさんの異なるテキストによって形成された素晴らしい3次元. 太字が美しい GoMediaZineによって あなたはこの3Dタイポグラフィが好きなら、あなたはそれに印刷されたこれでTシャツを得ることができます. Dj Hell ムシャタル 10言う サラ・フランス オープンタイプを最大限に活用...
材料設計は、GoogleのAndroidの新しい心と魂です。マテリアルデザインは、グッドデザインの原則とイノベーションを融合させたビジュアル言語です。それはを作成することに焦点を当てています 美しく、一貫したユーザーエクスペリエンス 素晴らしいデザイン原理と標準を活用する。グーグルや他のWhatsappやSwiftKeyのような大手アプリメーカーはすでに彼らのアプリデザインにMaterial Designを使っています. あなたのアプリでマテリアルデザインを紹介することを楽しみにしているならば、私たちはあなたのために最高のマテリアルデザインリソースを集めました - パレット、テンプレート、フォント、シートとアイコンなど。コメントを通してあなたから連絡をいただけてうれしいです。. カラーパレット ステッカーシート&アイコン レイアウトテンプレート ロボト&能登フォント カラーパレットとスウォッチ カラーパレットジェネレータ 素材の色見本 素材の色見本 材料設計カラー 材料設計カラーパレット用LESS / CSSツールキット Android、iOS、Web用のカラーパレット アイコンセットとテンプレート Android Grid PSD(Android Lテンプレート) Android Lアイコンパック(1600+) Googleデザインアイコンテンプレート(PSD) Android Lアイコングリッドシステム(AI)...
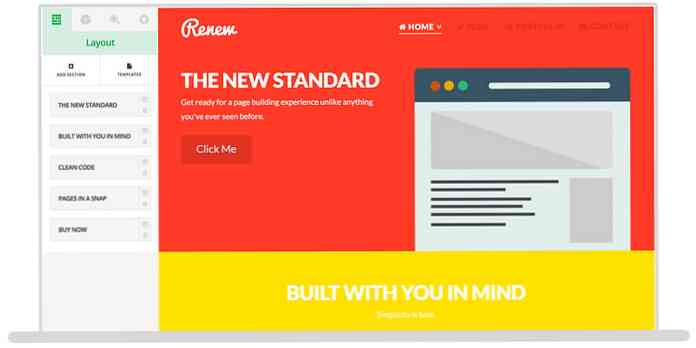
Webサイトやポートフォリオを構築するための適切なツールだけを選択することは、必ずしも簡単な作業ではありません。問題の一部は豊富な選択肢です。あなたに最適なものを見つけるためにそれらのすべてを掘り下げることは、挑戦することができます。ここに掲載したWebサイトとポートフォリオ構築ツールは、どこでも見つけられるものと同じくらい優れています。実際、Webデザインコミュニティ内で知られ信頼されているため、より優れています。. これらのツールの共通点は 使いやすさ、手頃な価格、革新的 そして 時間を節約する機能. あなたはほとんど、あるいはまったく役に立たない多くの機能に負担をかけられないでしょう。リストの中にはポートフォリオ構築を志向しているものもありますが、適切なツールを使用すると、空が限界になります。. これらのツールは、設計者が スタンドアロンWebサイトを構築するためにコードに精通してはいけません 開発者の支援を必要としないため、開発コストを削減できます。開発者でさえ、これらのツールのうちの1つ以上が彼らのツールキット内の場所に値するかもしれないことに気付くでしょう. コーナーストーン コーナーストーン 最初のプレミアム多目的WordPressテーマの新しい革新的なページビルダーおよびエディタとしてリリースされました。それはすぐに人気を博し、Themecoはすぐにそれをスタンドアロンツールとしてリリースしました。 Cornerstoneは、この時間を節約し、生産性を高め、フロントエンドのページビルダーを使用することを好む人々に訴えました。 Cornerstoneのインタラクティブでリアルタイムのプレビュー表示と編集表示により、繰り返しのかかる時間のかかる編集 - 保存 - レビュールーチンを防止. このWebサイトおよびポートフォリオ構築ツールをスタンドアロンのツールとして強くお勧めしますが、以下に投資することで2つの世界の最高のものを楽しむことができます。 バツ, Cornerstoneの親テーマこのページビルダーは 定期的に更新および拡張される大規模なライブラリ, 他の広い範囲の中で デザイナーや開発者が大好きな本格的な機能. スナップページ スナップページ その名前に住んでいます。この使いやすいページエディタは、ウェブサイト構築を本当に簡単にします。あなたがする必要があるのは、プロがデザインした現代のテーマのうちの1つを選び、あなたまたはあなたのクライアントが適切であると思うようにそれをカスタマイズすることです。 SnapPagesはもちろんのこと、HTML5ドラッグアンドドロップエディタを使用して作業してください。 タッチスクリーン機能 -...
それで、あなたはこのAngularシリーズをフォローしてきました(もしそうでなければ、ここから上から始めてください)そしてAngularで遊ぶことやそれを使ってアプリを作ることさえいくらか快適になるところまで来ました。プロジェクトを勉強するときのより完全なガイドラインのために、我々はいつも電子ブックに行くことができます. 電子ブックはあなたに与える 新しいトピックを学ぶための構造的かつ体系的な方法, そしてAngularJSと違いはありません。最近の電子ブックの最も良いところは、しかしそれはすることができるということです。 実践的な演習を大幅に補完 それはあなたがあなたの特定の側面のあなたの把握と理解を強化するのを助けることができます. これらの7冊の電子ブックを使ってAngularJSを探検しましょう - 総合的で楽しいものですが、すべて教育的なもので、オンラインで読んだときに問題になることはありません。. 1. AngularJSで60分 もしあなたがすでに60分でAngularJSっぽいというタイトルのDan Wahlinによるビデオチュートリアルを読んだことがあるなら、AngularJSは60分で大いに役立ちます。電子ブックには、関連するスクリーンショットとトピックが登場したときのタイムスタンプを含むビデオの書き起こし(Ian Smithによって行われます)が含まれています。あなたがビデオと一緒に行くためにいくつかのテキストを好むなら、これは得るための電子ブックです。. 2. AngularJSを使ったレシピ AngularJSのレシピ Frederik Dietzによって書かれ、LeanpubとAmazonの電子ブックとしてオンラインで読むことができます。一種の料理書であるRecipesは、組織的でわかりやすい方法でAnuglarを学ぶことを扱う、非常に包括的な本です。各セクションには、Angularを効果的に案内するのに役立つ問題、解決策、およびディスカッションが掲載されています。この本に示されているコード例はGitHubにあります。. 3.実用的なAngularJS 実際のシナリオと例を使用して、Eclipse IDEでAngularJSとFirebaseを使用して簡単なアプリケーションを構築する方法を紹介します。また、Eclipse内でコントロールを追加し、コンポーネントを作成して作成する方法も学びます。 KarmaJSを使用してアプリケーションをテストする方法、Firebaseの使用方法、その他のトリック、使用できるトラブルシューティングに関するセクションもあります。. 実用的なAngularJS by Dinis Cruzは、無料で読み、Leanpubで購入することができます。. 4. Angular JSが簡潔に...
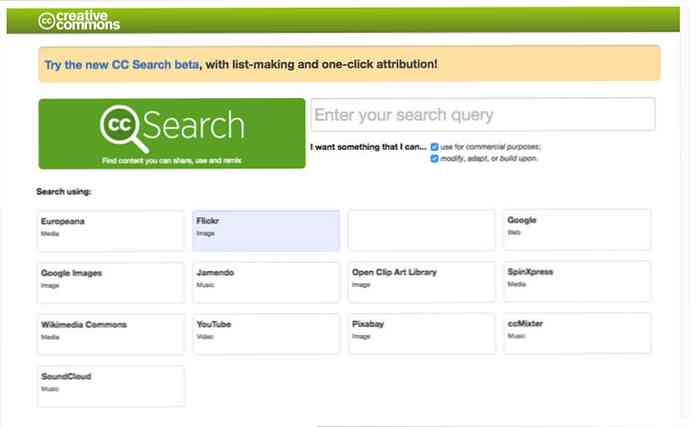
効果音のない映画やビデオを想像してみてください。 「Wham」、「Bam」、「Smash」の音が含まれていなければ、Titanicのような素晴らしい映画でも冗談にしか見えません。. バックグラウンドミュージックと効果音は重要です ビデオ(あるいはオーディオプロダクションでさえも)魅力的で本質的なものにするためのもの. 効果音をダウンロードするためのオンラインリソースは何千もありますが、それらすべてが無料の高品質の素材を提供できるわけではありません。だから、この記事では、私は50をリストしています+ あらゆる種類の効果音を無料でダウンロードできるクールなWebサイト. それを始めましょう. また読んでください: Creative Common Musicをダウンロードするためのウェブサイト ダウンロードに最適な無料のオーディオエディタ オンラインで音楽を聴いて共有するためのウェブサイト CC検索 - CC検索はあなたが検索することができますオンライン検索ツールです。 ウェブ全体からの高品質なサウンドエフェクト, あらゆる種類のクリエイティブプロジェクトに. Free-Loops.com - このプラットフォームは、 7000以上のCCライセンスのサウンドとループ, ドラムループ、シンセループ、MIDIファイルなどのカテゴリに分類されます。. SoundBible - サウンドをダウンロードするための素晴らしいサイト、SoundBibleは、あなたができるロイヤリティフリーのサウンドエフェクトを提供します。 映画、ゲーム、その他のプロジェクトで商業的に使用する. このページには、サウンドループ、ゲームサウンドなどの数千のサウンドクリップがあります。. ZapSplat -...
成功するデザインチームには多くのことが必要です。スキルが似ていて多様なスキルセットを持つ個人、すべてをまとめることができるプロジェクトマネージャまたはチームリーダー 積極的なコラボレーションを促進. 強力なリーダーシップがない、または公然とまたは自由にコラボレーションする能力が欠如している場合、どんなスキルがテーブルにもたらされたとしても、チームの成功のチャンスは損なわれる可能性があります。. チームとそのリーダーは、適切なツールを選択した場合にもメリットがあります。これらは、ワークフローの管理、コラボレーションの促進、および物事のビジネス面の世話をするのに役立ちます。結果として、すべての人がデザインに集中することになります。. ここにリストされているような最高のツールが手元にある場合でも、チームリーダーは以下の見落とされがちなガイドラインに注意を払う必要があります。. それは、みんなが共通の目的に向かって取り組むことに集中し続けることです。 チームメンバーの役割は、タスクの監視や作業の重複を防ぐために常に明確にする必要があります。. チームメンバーの責任は明確かつ明示的に述べられなければなりません。小グループまたはチーム全体に割り当てられた責任は遂行されない傾向があります。. 責任のあるグループや個人を特定する 具体的な決断をする. グループが関与している場合は、意思決定を下す方法も明確にする必要があります。. 継続的に チームとプロジェクトの目標を見直す.これが行われていない場合は、個人やチームが焦点を失う傾向があります。. 特定のツールを使って特定の機能を実行する. 特定の作業に間違ったツールが使用されていると生産性が低下する. 以下のツールは、さまざまなソリューションを提供します。 プロジェクト管理、ワークフローサポート、アイデア共有, そして チームコラボレーションの問題. 起きて あなたの仕事を分かち合うことが不安や混乱の原因となるのなら、ウェイクは答えを持っています。このデザインコラボレーションプラットフォームにより、次のことが可能になります。 スクリーンショット、スケッチ、その他の重要な作業を簡単に共有できます Sketch、Photoshop、Illustratorのデザインセッションを終了せずに. あなたもすることができます ノートブックのコンテンツやホワイトボードの情報を即座に共有 Wake'sを使って同僚と一緒に iPhoneアプリ. 写真を撮って送ってください。 iPhoneアプリを使えば、外出先でもフィードバックを受けたり、他の人とコミュニケーションをとることができます。. する能力...