無料 オフキャンバスプラグイン スライドナビゲーションのための多くのリソースの1つです。あなたはオンラインで似たようなプラグインの束を見つけることができますが、Offcanvasはいくつかの理由で際立っています. それは かなり軽量のライブラリ そしてそれはjQuery上で動作しますが、それもまた セットアップはそれほど難しくありません. これは、JavaScriptコードとHTMLコードの両方に当てはまるので、デフォルトのナビゲーションを変更する必要はまったくありません。. Offcanvasプラグインを使えば メニューを表示する特定の領域を指定します. デフォルトでは、これは通常画面の左側または右側ですが、画面の上部または下部を選択することもできます。. これにより、Offcanvasは以下の目的に最適です。 もっと 単にハンバーガーのメニューをスライドさせるよりも。それはのために使用することができます スライド通知バー あるいは メールをキャプチャするためのオプトインフィールド. 各パネルは、ユーザーができるのと同じように機能します。 スライドメニューを非表示にするには、ページ上の任意の場所をクリックします. そして、次のことができます キーボードコマンドを設定する 適切なWebアクセシビリティのためのARIAガイドラインに準拠して動作するもの. Offcanvasをインストールするために必要なのは jQueryのコピー 一緒に Offcanvas CSS / JSファイル. あなたはnpm、bower、またはGitHubから直接これらを引っ張ることができます....
ツールキット - ページ 26
モーダル 最近のブラウザで広くサポートされています。それらはとして使用することができます 通知ポップアップ, として オプトインフィールド, あるいは 写真のスライドショー. あなたはこれらのウィンドウを使用して構築することができます 純粋なCSS しかし、これは最もアクセスしやすい解決策ではありません。代わりに、チェックしてください A11yダイアログ, 焦点を当てている完全に機能するモーダルウィンドウ 最初にアクセシビリティ. それは走ります バニラJavaScript そのと 独自のカスタムAPI そして、すべてのデバイスにわたって最新のすべてのブラウザをサポートします。あなたがチェックアウトすることができます このデモ 実際の動作を確認する. 典型的なモーダルウィンドウのように見えます。しかし、このスクリプト ARIAタグを使用 すべてのユーザーに最新のアクセシビリティをサポートする. デフォルトでは、A11yダイアログも タッチスクリーンをサポート, そのため、タップするとクリックするのと同じ効果があります。あなたはそれを閉じるために窓の外のどこかをクリックまたはタップすることができます、あるいはコンピュータ上でESCキーを押す. どういうわけか、このライブラリはかなり小さいです, わずか1.2kb, すべてのCSSおよびJSコードを含みます。これは完全にアクセス可能な上にそれを軽量にする. あなたはを通して読むことによってもっと学ぶことができます...
こんなにたくさん 無料のCSSスニペットとコードジェネレータ, 車輪を作り直す必要はありません。スマート開発者は、ナビゲーションメニューやボタンなどの単純なページ要素を作成するために既存のライブラリを利用します。. そのようなライブラリの1つが Bttn.css, 開発者Ganapati V S.によって作成されました。彼の作品は絶妙で、このボタンライブラリは現代のフロントエンド開発に最適なものです。. ボタンのホームページでは、次の中から選択できます。 小型、中型、および大型, に加えて さまざまな配色. ボタンが来ます 建て済み そして 行く準備ができて, 実際に必要なのは、実際のCSSライブラリとボタンに適したクラスだけです。. あなたはライブラリをダウンロードすることができます GitHubから またはあなたが使用することができます CDNのバージョン ローカルテスト用それさえ クラウドIDEで動作します ブラウザで試してみたい場合は、CodePenなど. Bttn.cssは実際にはもっと小さなライブラリです。 約13の異なるスタイル. これらの中には、マテリアルスタイル、グラデーション、ゴーストボタン、およびCSS3丸みのあるボーダーを使用した従来のピルボタンが含まれます。. このライブラリは Butnsライブラリに似ています の短縮形のつづりを使用する...
それほど前ではないが、私はによって開発されたWebツールであるFontjoyについて書いた。 ジャック・チャオ それはフォントを組み合わせるために人工知能を使用します。フォントペアリングツールを開発した後は、 喬はA.Iと手を出し続けることを決めた. 彼はさらに別のA.I.を搭載したWebデザインツールを思い付きました ブランドマーク. Fontjoyが比較的単純なフォントペアリングツールとして使用されているところでは、Brandmarkはそれを少し高めにしています。 A.I.を搭載したロゴクリエーター. イントロページで紹介されているように、このWebツールは自分のロゴに興味がある人に提供しようとしています。, グラフィックス、タイポグラフィー、カラーが揃っています それのための. Brandmark自体を使用することは非常に簡単で簡単です。あなたがする必要があるのはあなたの会社の名前(そしてもしあればキャッチフレーズ)を入力することだけです, ツールにキーワードを提供する それはあなたのブランドを説明します、そしてしばらくすると、ツールは咳をします ロゴ候補数 提供された情報に対応するもの. ロゴはBrandmarkによって作成され、その後さらにすることができます ユーザーの好みに合わせて. 変更できるパラメータには、ロゴのタイポグラフィ、色、および画像があります。. ロゴを調整したら、次のことができるようになります。 ウェブサイトで上記のロゴのモックアップを見る 同様に. ブランドマークがやや魅力的なデモンストレーションであることを否定することはできませんが 何A.I.それは設計に関してはすることができます, それがこの分野で人間のデザイナーを奪うことができる前に技術がまだやや長い道のりを行くことを否定することはない. 私の個人的な意見では、ブランドマークによって作成されたデザインも感じます 一般的で少しつまらない. 今のところ、設計者はまだ自分の仕事がロボットに置き換えられることを心配する必要はありませんが、将来的に変わる可能性があります。. それにもかかわらず、Brandmarkによってデザインされたロゴが 現在のニーズには十分....
Bootstrapフレームワークの次のメジャーリリースはもうすぐです。アルファ版はすでにBootstrapの開発Webサイトからダウンロードでき、ソースコードもGithubから入手できます。. Twitter Bootstrapは現在最も人気のあるフロントエンドフレームワークです。それは開発者を可能にします モバイル優先のレスポンシブWebサイトを迅速に構築する. ブートストラップを使用すると、標準のHTML 5、CSS 3、およびJavaScriptフロントエンドトリオを賢く利用することができます。現在、Web上の600万以上のサイトで利用されています。. Bootstrap 4はまだ開発段階にあります(まだライブサイトでは使用しないでください)が、開発者は素晴らしい仕事をしました。この記事では、きっと多くの優れた機能を含む新しいバージョンを見ていきます。 フロントエンド開発ワークフローの合理化と改善. 1. LESSの代わりにSass これまで、BootstrapはLESSをメインのCSSプリプロセッサとして使用していましたが、新しいメジャーリリースでは、スタイルルールはSassにリファクタリングされ、フロントエンド開発者の間で人気が高まります。可能性C / Cで書かれた強力なLibsass Sass Complierのおかげで++ ブートストラップ4ははるかに速くコンパイルされます 前より. 画像:Googleの動向2.小型スクリーン用の新しいグリッド層 Bootstrapは洗練されたレスポンシブグリッドシステムを備えているため、開発者はさまざまなビューポートを持つデバイスをターゲットにすることができます。ブートストラップ3には現在、列用に4つのグリッドクラスがあります。, .col-xs-XX 携帯電話用, .col-sm-XX タブレット用, .col-md-XX デスクトップ用 .col-lg-XX 大規模デスクトップ用。 Bootstrap...
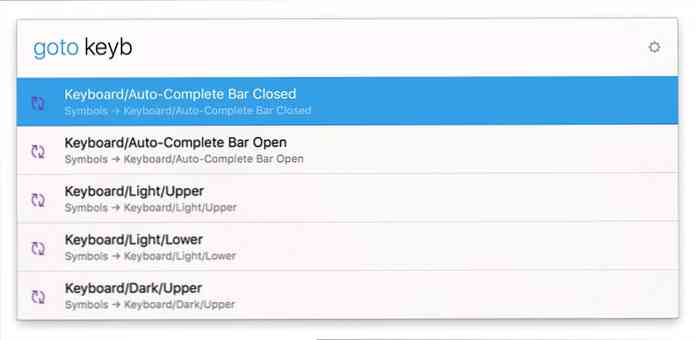
私たちは皆、物事をもっと早く終わらせたいと思っています。デザインプログラムは私たちを助けます 素晴らしいインターフェースを作成する, しかし時々ぎこちないメニューはプロセスを遅くすることができます. とともに Sketch Runnerプラグイン, あなたはできる Sketchのワークフローを自動化する スルー 型付きコマンド メニューを開いたり、特定のページ要素をターゲットにしたり、プラグインコマンドを自動化することさえできます。. あなたはおそらく考えている “キーボードショートカットだけは使えない?” 絶対に!しかし、スケッチランナー ワークフローに別のレイヤーを追加します ショートカットは一致しません. 次のようなコマンドを使用すると、きめ細かく操作できます。 任意のグループまたはレイヤーを選択 ページ上で、あるいはそれもコマンド 特定の定義済み形状を挿入 キャンバスに. 次のようにRunnerコマンドプロンプトを開きます。 OS Xの典型的なコンソールウィンドウ. ただし、このコマンドプロンプトは 簡単な言葉 そしてクール 自動提案機能. 例えば、 つくる...
すべてのWebデザイナーは知っておくべきです CSS3グラデーション. それらは何年も前から存在していて、それらはすべての主要なブラウザによって広く支持されています. そして今、そのような無料のWebアプリ ブレンド CSS3グラデーションをその場で作成しましょう ブラウザ内ビジュアルエディタ. あなたが選ぶことができます 線形および放射状グラデーション 混ぜ合わせる色でいじりながら. 最初のページは 2つの単色 どちら側でも。あなたが使用することができます カラーパレット 色相を切り替える、または マニュアルHEXコード あなたが望む色を知っていれば。あなたが好きな2色を持っていたら、クリックしてください “ブレンドしよう” ボタン 真ん中に. 両方の色はCSS3のグラデーションになります。 編集可能なオプション ページ上部付近。あなたが選ぶことができます 線形グラデーション & 放射状グラデーション, 直線的なスタイルを使用している場合は、 中心位置をドラッグ ページ全体. あなたがいる間にプラス...
あなたがデザイン作業のいずれかのタイプを行うなら、印象的なポートフォリオサイトはあなたの最も重要なニーズの1つです。そして最初のステップ あなた自身のサイトをデザインする 他のサイトでアイデアを探している. これらの小さなデザインのアイデアは、最初は意味がないように思われるかもしれません。しかし、あなたがそれらをすべてまとめると、あなたはあなたの個人的なポートフォリオウェブサイトのためのより大きな絵を見始めるでしょう. 質の高いポートフォリオの検索とアイデアの収集 時間がかかる。ただし、Bestfoliosを使用すると、検索に費やす時間を短縮し、すぐに見栄えのするサイトを掘り下げることができます。. Bestfoliosサイトは他のインスピレーションギャラリーとよく似ていますが、ひねりがあります。このサイト デザイナーポートフォリオのみに焦点を当てています, その多くは、GoogleやFacebookのような大手企業で働くデザイナーをフィーチャーしています. 実際には、あなたがコレクションのページをチェックアウトした場合、あなたはに基づいてポートフォリオを閲覧することができます 特定のハイテク企業のような精選されたトピック. 現時点ではコレクションは少ないですが、近い将来にサイトがさらに追加されることを願っています. メインページから3種類のポートフォリオでソートできます。 UX /製品デザイン. グラフィックデザイン. モーショングラフィックス. 各ポートフォリオには、ケーススタディ、ビジュアルアートワーク、ミニマリズムなどの特定のデザイントレンドに従うなど、特定のデザイン機能もタグ付けされています。. 私はこのギャラリーがいくつかを選ぶのに非常に価値があると思いました 素晴らしいポートフォリオのアイデア. ほとんどのウェブサイトは他のアイデアの上に構築されており、それらは通常素晴らしいデザインにかかっています。だからあなたの有利にこのインスピレーションギャラリーを使用し、本当にあなたの注意を引くポートフォリオを保存するようにしてください.