無料のWebアプリ カラーハント ユーザー提供のリソースであり、 最高のカラーパレット ユーザーによって投票されました。これらのパレットもユーザーによって作成され、サイトは主に フリーリソース デザイナー向け. あなたはできる あなたのお気に入りに投票する 各パレットの左下隅にある小さなハートのアイコンを使用します。投票はアカウントなしで行うことができ、あなたはすることができます あなた自身のカラーパレットを提出しなさい, も. あなた自身のパレットを作る 超シンプルで、サインアップは不要です。ホームページから、3バーハンバーガーメニューを見つけて開きます。内部には、ラベルの付いたリンクがあります。 “作成する”. 「作成」ページから、 完全に白紙の状態 好きなカラーパレットを作成できる場所. カラーパレットは、訪問者が自分のお気に入りに投票できるホームページに表示されます。時間が経つにつれて、最高のものが形成されます トップカラーパレット 1k +票でランク付け. すべてのカラーパレット 独自の一意のURLを持っています, そのため、後でブックマークしたり、ソーシャルサイトで共有したりできます。カラーハントは最高のカラーパレットをキュレートします ユーザー投票で整理 そしてあなたは自由にブラウジングを続け、好きなものを保存することができます。. パレットにカーソルを合わせると、 小さいHEXコードを入手 角に、あなたができること...
ツールキット - ページ 18
あなたはケーススタディを通して読むことによってたくさん学ぶことができます。これらはしばしばあなたができるより複雑なプロジェクトを通しての日記のように感じます 新しい技術を習得する そして特定の課題への対処方法を学ぶ. ケーススタディクラブは、デザインケーススタディのための素晴らしいリソースの1つです。. それは巨大です デザイン重視のケーススタディのオンラインリポジトリ 世界中のデザイナーによって行われました。カテゴリ別に閲覧したり、最近サイトに追加された最新のケーススタディをチェックすることもできます。. 各研究 元の記事へのリンク トピックについての情報が少しあります。例えば、この研究はFacebookのデザイナーによって書かれたUXサウンドデザインを含みます. 私はよくケーススタディが見つけるのに大きな苦痛になることができることを見つけました、そしてグーグルはこのような新しい記事を見つけるための最良の情報源ではありません。通常、ベストケーススタディはソーシャルメディアで共有されています. ケーススタディクラブでは、次のような素晴らしい研究を簡単に見つけ出すことができます。 ユーザーエクスペリエンスデザイン. インターフェース設計. 製品デザイン. ブランディング. 一般設計ワークフロー. ここにいくらで、どのくらいの数のケーススタディが見つかるかに驚かれることでしょう。そのほとんどは今まで見たことがないことを保証するものです。. 彼らの時事通信はまた完全に無料であり、そしてそれは新しい追加のトップにとどまるための最も簡単な方法です。お望みならば 新しいデザインケーススタディの直接更新 それから彼らの無料のメーリングリストに参加しよう。あなたはがっかりすることはありません! あるいは、あなた自身の素晴らしいケーススタディを公開している場合は、それをサイトに送信してみてください。あなたの投稿は良い会社にリストされてしまうかもしれません.
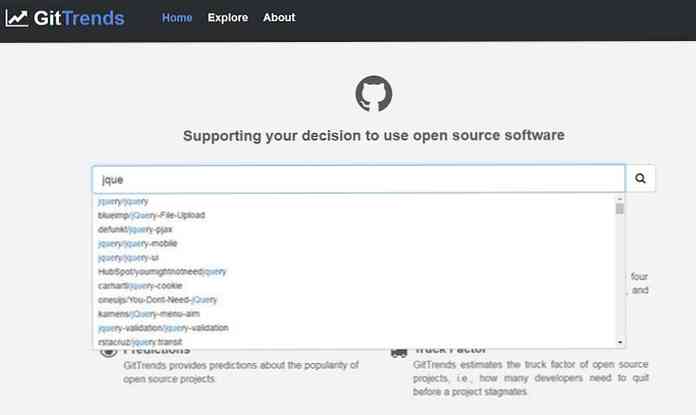
何十もの新しいオープンソースプロジェクト GitHubに投稿される 毎日。長年にわたり、これは 巨大なプロジェクトライブラリ そしてそれは厳しいことができます すべてをふるいにかける. しかし、新しい無料のWebアプリ, GitTrends 作る プロジェクトの検索 簡単で楽しい! あなたはできる 用語を検索する jQuery、Reactなどのライブラリに関連するもの。 GitTrendsは 自動提案関連ライブラリー それぞれへのリンク付き. あなたもすることができます 最新のライブラリを手動で探索する を通って “探検する” ページ. デフォルトでは、GitTrends ランク別にプロジェクトを整理する. これは 多くの要因の平均 GitHubのAPIから引き出された、スター、ウォッチャー、投稿、その他の指標を含む. 特定のソート設定がある場合は、 これらの結果を変更 星の総数、プログラミング言語、または6つの非常に具体的なトピックの範囲を制限することで、...
の データ量 インターネット上では驚異的であり、それは 大きくなる 毎年。これはにつながります 新しい産業, ビッグデータなど, アナリティクスを使用する イベントを予測し、注目に値するデータポイントを見つける. のようなツールで データザ, あなたはできる 見つける, ソート, 分析する, そしてさらに データを提供する 1つの中央リポジトリにこのサイトでは、探している人に無料のアカウントを提供しています。 公にデータを共有する と プルAPI要求 他の研究プロジェクトから. このサイトは ユーザー送信, 科学者やデータ専門家のためのコミュニティリソースです。. アカウントを作成すると ダッシュボードにアクセスする どこのことができます Excel /...
のような名前で 悪のアイコン, あなたは何を期待すべきか分からないかもしれません。しかし、このプロジェクトは無害で驚くほど便利です! の 悪のアイコンパック の品揃えを提供しています 線アイコンスタイルの数十のアイコン. これらの用途 透明な中心を持つ細い形, インターフェースのUIとクリーンなミニマリストWebサイトに合わせたアイコンを作成する. あなたが知る必要があるすべてはメインサイトか役人で見つけることができます GitHubリポジトリ. あなたはこれらのアイコンをダウンロードすることができます 単純なSVGファイルとして そして PNGにエクスポート 必要に応じて。または、できます NodeパッケージであるRuby gemを通して直接それらを引っ張る, または タスクランナーを通じて GulpやGruntなど. アイコンパックはそれ自身をSVG専用として表示しますが、 オリジナルのソースファイルをサポートしていますか, も。ホームページでは実際にアイコンをダウンロードすることができます 3種類のファイルタイプ: SVG スケッチ イラストレーター(AI) 元のソースファイルでは、次のことができます。...
すべての開発者は知っておくべきです 使ってもいいですか. カタログに載せているのは素晴らしいリソースです 最新のHTML、CSS、およびJavaScriptのすべての仕様 彼らはW3Cによって採用されているように。どのブラウザについても説明します 現在サポート 使用する価値があるかどうかを判断するのに役立つこれらの機能. さて、今、あなたはデータを埋め込むことができます CanIUse Webサイトから直接 これとともに 非公式の埋め込みツール. それは完全に無料で、本当にうまくいきます。それははるかに最高の方法です すべてのサポートデータを含める あなたが好きなもののトップ10の主要なブラウザのために. すべて CSS3の属性、セレクタ、文 サポートされています。同じことが言えます HTML5の要素 そして JavaScriptの機能 のような オーディオAPI. すべてが まっすぐ引いた CanIUseのWebサイトから入手できるので、堅牢で信じられないほど正確です。ちょうどあなたを確かめなさい 埋め込みコードを更新する 最新のソースを入手する。これらの埋め込み機能には以下のオプションがあります。 外部リンク そして...
あなたが〜とき モックアップの設計, あなたはしたい 最初にインターフェースに焦点を当てる そして美学に関するより少ない。同じことが当てはまります。 ワイヤーフレーミング そして Webレイアウトを最初からコーディングする. さまざまなモックアップ プロフィール写真が必要, ソーシャルネットワーク、ブログのコメント、プロフィールページなど。あり 多様なUI, 簡単にできます あなたのモックアップにこれらの写真を埋め込む 数回クリックするだけで. このサイトでは、 選択した写真をダウンロードする または 直接埋め込む 彼らを通して スケッチプラグイン. これらの画像はすべて 実際のユーザーからの使用を承認されたもの. これはあなたがこれらの写真を許可なく個人的または商業的作品に再利用する権利を有することを意味します. 多様なUIは実際には Craftプラグインスイートの一部, InVisionによって作られました。これはそれがのための最高のエンジンであることを意味します 広範囲の顔を見つける 必要なものに関係なく. このコレクションが好きな理由はそれが...
私たちは皆知っています CSSフレームワーク そして彼らが開発者に提供する力。しかし、どうですか SCSSフレームワーク そのネクタイ Sassのワークフロー? これらのフレームワークの多くはありませんが スクーター いい例外です。それは人々によって維持されています Dropboxで そしてそれはちょうどのように動作します フロントエンドUIフレームワーク しかし1つ注意があります すべてSCSS上に構築されています. Dropboxのチームはこのライブラリを作成する方法として作成しました。 彼らのUI作業を統合する カスタマイズが簡単になります。彼らは持っています CSSスタイルガイド これは、新しいクラスの作成、ネスト、スペーシング、および一般的な記述ガイドラインの基本をカバーしています。. 当然のことながら、これらのガイドライン SCSSにも適用, そしてそれは本当にもっと ユーザーマニュアル 紹介よりも。残念ながら、初心者向けのイントロはありません。代わりに、あります 図書館に関する情報のあるページ, ページカラーのカスタム関数など. スクーターライブラリー 拾うのは難しくありません あなたがすでにSassを知っているならば。あなたが完全な初心者なら、あなたはに調べる必要があります。 Sassの基本...