皆知っています Medium.com そして彼らの大人気のブログプラットフォーム。彼ら デザインの世界で多くのアイデアを再定義しました そして、あなたはそれらのデザインを複製する方法をあなたに教えるたくさんのチュートリアルを見つけることができます. あなたが好きかもしれない一つのツールは MediumEditorプラグイン 純粋なJavaScriptに基づいています。それはあなたをすることができます カスタムインラインテキストエディタを追加する Mediumブログサイトと同じデザインの任意のページに。ですから、読者にボールド、イタリック体、リンク、ヘッダー、その他ほとんどすべてを追加させることができます。, 簡単なビジュアルツールバーを使って. このプロジェクトはいかなる意味でもMediumと提携していないので注意してください。 公式のプラグインではありません. それはサイトのファンとミディアムデザインスタイルを愛する誰かによって作成されました。あなたはできる GitHubでのセットアップに関する詳細 すべてのコードを格納し、完全に無料で使用できます。. 編集者 すべての主要ブラウザで動作します, 現在のバージョンのMicrosoft EdgeおよびIEを含みます。 IE7までさかのぼる、より古いバージョンのInternet Explorerさえもサポートします。クレイジー! あなたがすることができる場所にインストールは簡単です すべてのファイルを直接引き出す npmやBower、あるいはでさえ 無料のオンラインCDNを使用する JSDelivrなど. それならあなたはCSSファイルとJavaScriptファイルの両方 あなたのウェブサイトのヘッダーに。やさしい. そこから、あなたは...
ツールキット - ページ 11
グーグル 材料設計 Web上でもモバイルアプリ上でもうまく機能することを目的としています。それは開発者に人気が高まっており、あなたもそれを採用したいのであれば、あなたのサイトにMaterial Designを実装する多くの方法があります。 PolymerまたはAngularを使用することも、Materialiseを使用することもできます。. 実体化は Sassサポート付きのマテリアルデザイン原則に基づくCSSフレームワーク より良い開発のために。それは簡単に使用するためのデフォルトのスタイリングを運び、そして詳細なドキュメンテーションを持っています. ダイアログ、モーダル、日付選択、マテリアルボタン、視差、カードなど、たくさんの便利なコンポーネントを見つけることができます。ドロップダウン、スライドインメニュー、タブなど、選択可能な多くのナビゲーションオプションもあります。マテリアライズも使用 12グリッドシステム 3つのデフォルト画面サイズのメディアクエリを使用:最大幅600ピクセルはモバイルデバイス、992ピクセルのタブレットデバイス、および992ピクセル以上はデスクトップデバイスと見なされます. 入門 Materialiseを使い始めるには2つの方法があります。 標準CSS または Sass. 両方のソースはここからダウンロードできます。次のコマンドを使用して、それらをbowerで入手することもできます。 バウアーインストール ソースを入手したら、それらをプロジェクトファイルに正しくリンクするか、Sassバージョンを使用している場合はソースをコンパイルしてください。. 特徴 このセクションでは、マテリアライズが提供するいくつかの機能について説明します。. 1. Sass Mixin このフレームワークはSass Mixinを持っています。これはあなたが特定のCSSプロパティを書くとき自動的にすべてのブラウザプレフィックスを追加します。それを確実にしなければならないことは素晴らしい機能です すべてのブラウザにわたる互換性, できるだけ少ない手間とコードで. 以下のアニメーションプロパティを見てください。 -webkit-animation:0.5秒-moz-animation:0.5秒-o-animation:0.5秒-ms-アニメーション:0.5秒。アニメーション:0.5秒。...
ポータブルドキュメントフォーマット(PDF) 仕事でも個人的なファイル交換でも、私たちの日常生活の中で電子文書に広く使われてきました。アドビによると、PDFは15年以上前から発行されており、インターネットでは2億5000万以上が流通しています。しかし、なぜPDFではなく、典型的なテキストファイル、ドキュメントなどではないのでしょうか。アドビはそのために良い答えを持っています - マルチプラットフォーム, 拡張可能, 信頼性と信頼性, ファイルの整合性が豊富, より安全に, 検索可能 そして アクセス可能. Adobe PDFについてもっと読むにはここをクリック. あなたにプレゼントします 80以上の無料のツール、ヒント、およびリソース PDF文書を使いこなして最大限に活用するために. ジャンプ後の全リスト. PDFコンバータ オンラインツール Youblisher - 無料のフリップページソフトウェア Youblisher.comは、無料のホストフリッピングブックPDFパブリッシャーソフトウェアです。無料アカウントを作成した後pdfファイルをアップロードして短時間でフラッシュページフリップに変換することができます. PDFTextOnline - PDFからテキストを抽出してこれらのテキストをコピー可能にする. ShowPDF - PDFからHTMLへのコンバータ. FreePDFC変換...
ただし、デフォルトのGitHub通知システムは、少数のプロジェクトしかない場合に最適です。それ もっと複雑になる あなたが何十ものプロジェクトに参加しているとき. これがOctoboxが役に立つところです。これはあなたが簡単にあなたのGitHub通知を管理することを可能にする無料のツールです。 Gmailのような受信トレイの構造. 多くの点で、これは受信箱のように感じます。邪魔にならないように新しい通知をアーカイブしたり、特定のメッセージにタグを付けたりできます。 通知を管理する より洗練されたインターフェースで. Octoboxのホームページにはそれほど多くの情報はありませんが、GitHubリポジトリにはたくさんの情報があります。. 基本的に、Octoboxにサインインすると、 最新の通知を含むフルUI 一つの場所へ。これらはGitHub APIから来るOAuthを通して引き出されます。これにより、新しいメッセージを処理し、最新の通知を常に把握することがはるかに簡単になります。. Octoboxはどのサーバーでも動作するので、HerokuやDockerのようなものを使用して独自のOctobox通知マネージャーを実行できます. この 設定にはカスタムWeb通知が必要です 基本的なサーバー設定についての知識とともに。しかし、GitHubを使用して通知を管理できなくなるほど十分に複雑になることはないはずです。. Plus Octoboxには、メッセージの詳細を処理するためにサーバー上でカスタマイズできる一連の設定が付属しています. あなたがGitHubパワーユーザーであれば、あなたはこれらの種類の通知を切望しているでしょう。彼らはそんなに デフォルトよりも管理が簡単 そして、あなたはあなたのプロジェクトをこれまで以上にコントロールしやすくなります。. 始めるには、OctoboxのWebサイトにサインインするか、Octoboxのコピーをダウンロードして自分でホストしてください。どちらの方法でもうまく機能し、GitHubの日常の作業にとってゲームチェンジャーになる可能性があります。.
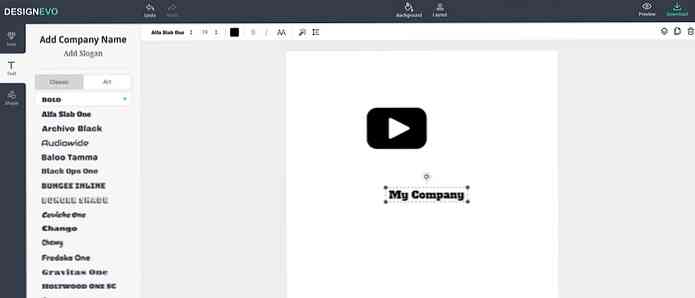
あなたのロゴを作るためにデザイナーに支払うことは安くはありません。使い方の習得はもちろんのこと、PhotoshopやSketchなどのデザインソフトウェアの購入には費用がかかる可能性もあります。. あなたがもっと好きなら ロゴと格闘しているUIデザイナーは、これは難しいことです。. あなたがあなた自身のロゴを作成することに固執しているならまだDesignEvoはあなたがブックマークすべきツールです. この無料のWebアプリは誰でもできます Webブラウザ内から自分のロゴを作成する. それはあなたが必要とするあなたが必要とするすべてのツールを含みます、カスタムの形、タイポグラフィ、配色、さらにはアイコンスタイル. インターフェイスが最初に習得するのは難しいと感じることができます。しかし、Photoshopや他のアドビ製品よりもはるかにクリーンなので、ある程度努力すれば誰でもDesignEvoを学ぶことができる可能性があります。. をクリックすると “ロゴを作る” ボタン編集ページに直接移動します. ここから、以下のような多数のカスタム機能を追加できます。 カスタム形状. カスタムアイコン(選ぶべき1,000,000以上). Google Webfontsを含むさまざまなフォント. いつ 強調表示 “アイコン” 左上隅のタブ 好きなものを検索できます。 DesignEvoはすでにいくつかの検索を取り込んでいますが、文字通り何百万というアイコンを並べ替えて、ロゴにすべて無料で使用できます。. デフォルトでは、500×500ピクセルのドキュメントから始めますが、好きなようにサイズを変更できます。また、デザイン中に背景色、回転、さらにはズームを変更して近づけることもできます。. もう一つ 気の利いた機能はあなたのアイコン/テキストを配置するためのドットグリッドです 完璧な順序で。レイヤーの階層、サイズ、および互いに対する位置に基づいてアイテムを配置できます。. インターフェース全体が非常に強力であり、あなたはすることができます すべて自分でクレイジーなロゴを作ろう. ロープを習得するのに多分1時間かかるでしょう、そしてそこからあなたはDesignEvoの多くの機能を通して働くことに何の問題もないはずです. 始めるためにはロゴ作成者を訪ねて街に行ってください!あなたはあなたがこのツールといくらかの自由な時間であなたが作ることができるものに驚かされるかもしれません....
AntiModerateスクリプトはそれほど良くないかもしれません。しかしこれは、より大きなページでパフォーマンスを向上させ、強力なユーザーエクスペリエンスを維持するために実行できる最高のJSスクリプトの1つです。. これとともに 無料のプラグイン、画像が表示されているときに画像を読み込むことができます そしてあなたの総ページサイズを減らしなさい. この方法でページ全体を読み込むことができます 最初 画像用の小さなプレースホルダーがあります。それからあなたの訪問者はあらゆる資産が荷を積むのを待たずに自然に拾い読みする - ユーザーの観点から常に良いこと! これがどのように機能するのかは、次のとおりです。StackBlur.jsスクリプトと共にAntiModerateプラグインをページに追加します。. アンチモデレート 画像寸法を引っ張る そして、すべてのimgタグをページ上の固定サイズにします。これらのプリロードされた画像はStackBlur.jsを介してプッシュされます。これによりプレビューファイルの合計サイズが大幅に縮小され、ページ全体がより早くロードされます. これらの小さい画像が配置されると、AntiModerateはフルサイズの画像を背景にロードします。ダウンロードが終了すると、ぼやけた写真はそれぞれ通常の写真に置き換えられます。簡単! この 画像を待つ時間を大幅に節約 そしてそれはあなたのページをもっと早くロードするのを助けます。ユーザーが早くコンテンツを使い始めることができるのでユーザーにとって大きな利点です。Googleはページ速度を重視しているので、SERPランキングに役立ちます。. あなたはnpmかBowerで直接、あるいはGitHubを通してスクリプトを引っ張ることによってライブラリをインストールすることができます。. これに必要なのは数行のJavaScriptだけで、ページの読み込みを改善するのに役立ちます。 GitHubリポジトリを覗いて、設定ガイドまでスクロールして始めましょう. ほんの数行のコードで、AntiModerateはどのページでも実行できるようになるのは簡単です。. これが続くことは言うまでもありません 純粋なJavaScript そのため、jQueryのように機能するために依存関係を必要としません。.
開発者が嫌いなことが1つあれば 車輪の再発明. これが最大の理由の1つです。 オープンソースの動きを支援する お気に入りのWebアプリを他の開発者と共有する. 私は最近、と呼ばれるきちんとしたWebアプリケーションに遭遇しました JSCalc 誰でもできる ゼロから独自の埋め込み式電卓ウィジェットを作成する. JavaScriptを介して実行されるので、あなたは JSコードに慣れる必要がありますか. このWebアプリを使用すると、かなり複雑な計算機をゼロから構築する時間を節約できます。. どんな計算機でも難しい部分は めったに数学. あなたはすべてのいくつかのグーグル検索から、住宅ローン金利から税の見積もりまで何でものための数学的な解決策を見つけることができます. JS電卓を構築する上でより難しい部分は すべての入力をフックアップする そして ユーザーデータを正しく処理する. JSCalcがとても便利なのはそのためです。. あなたはできる 数回のクリックで完全に機能するWebフォームを構築する そしてそれをすべてJavaScript関数に接続します。アプリは 3つの異なるタブ: IO - 入力フィールドと出力データを作成する スクリプト - 実際の計算をJavaScriptで書く...
無料のアイコンは素晴らしいです、彼らは彼らが高品質であり、さまざまな異なるフォーマットで来ているときより良いです。たくさんの寛大なデザイナーのおかげで、我々は彼らが無料で配布しているものを楽しんでいます。この記事では、ここに集まりました。 50を超える高品質のApple Mac関連のアイコンセット. 含まれているのは、MacBook、MacBook Pro、MacBook Air、iMac、Apple TVなどのアイコンセットです。. これはちょっとしたメモです。これらのアイコンセットは個人的な使用には適していますが、商業プロジェクトには使用しないでください。それで、あなたがそれらを商業プロジェクトで使うつもりであるならば、作者に確認するか、または免責事項に確認してください. これはあなたがチェックアウトしたいと思うかもしれないよりすばらしいアイコンセットです. 40以上の厳選されたPhotoshopアイコンデザイン 40+本当にクールなRSSフィードのアイコン 無料のRSSフィードアイコン、究極のリスト 高解像度のFacebookアプリケーションアイコン ジャンプ後の全リスト. iMac 〜WalrickによるiMac 2008 - iMac 2008 in Illustratorファイル. IconsClubによるiMacアイコン ファストコンアップルアイコン Macのアイコン - iMac skate3214によるApple iMacのアイコン -...