ユーザビリティとユーザエクスペリエンス(UX)は、競合他社とは一線を画すサイトまたはアプリケーションを開発するための2つの非常に重要な要素です。サイトやアプリの競争が激しくなるにつれて、サイトやアプリをより使いやすくし、ユーザーに優れたエクスペリエンスを提供するためのツールも増え続けています。. もちろん、このようなユーザビリティとUXツールの流入で、あなたのニーズに合ったツールを見つけるために、あるいはどんなツールでも見つけるために、すべての瓦礫をふるい分けるのは難しいです。私たちは過去にいくつかの素晴らしいWebユーザビリティツールをカバーしてきました、そして今日、私たちはあなたが一度に一つのサイト(またはアプリ)でWebをより使いやすい場所にする手助けをします。. たくさんのツールの便利なリストを読み、見逃した素晴らしいツールがあればコメント欄に必ずお知らせください。. (完全開示:私はIntuitionHQ.comに取り組んでいます。このリストに掲載されているウェブサイトのユーザビリティテストツールの1つです)。 会議に行く Skypeと同じように、これはあなたのユーザーとのコミュニケーションと観察を本当に簡単にします。あなたが1つを必要とすればよい代わり. (月49ドル) エスニオ あなたのサイト上のユーザー(ライブ!)を傍受し、質問をしたり、電話をかけたりします。テストのために人を採用するのに最適な方法です。これもかなり似ています. (無料 - 月199ドル) WhatUsersDo このツールはテスターを提供し、そしてあなたのサイトを使用してそれらのビデオを記録するだけでなく、彼らの経験についての彼らのコメントも記録します。これにより、うまくいっているかどうかを判断し、そこから変更を加えることができます。. (£30 + /ユーザー) FiveSecondTest きちんとしたコンセプトです。あなたのスクリーンショットを5秒間ユーザーに見せて、何が彼らの心の中で固執するかを見てください。シンプルで簡単. (無料 - 月額200ドル) フィードバック軍 あなたのサイトについての質問を送信し、レビュー担当者から10の回答を得るために支払ってください。迅速で汚れたテストに適したオプション. (テストあたり15ドル) ループ11 テストとタスクを作成し、それらをユーザーに送信してから、結果のレポートを表示します。年間ライセンスもあります. (350ドル/テスト) ウサビラ タスクを設定し、テストを送って、そしてフィードバックを得てください。ユーザーは各スクリーンショットにメモを残すこともできます。あなたはあなた自身の参加者を提供し、139ドルの計画で200でトップになる.(無料...
ツールキット - ページ 10
ウェブ上でのアニメーションは、 JavaScriptはより強力になってきている ブラウザのサポートは年々増加しています. 私たちが慣れ親しんでいるアニメーションのほとんどは、インターフェイスに焦点を当てています。ドロップダウンメニュー、タブ付きボタン、スライドショーが一般的な例です。. しかし、Mo.jsは違います。これは カスタムモーショングラフィック用に作成されたJavaScriptライブラリ デザイナーがシンプルなUI / UXのトリックを超えるすばらしいアニメーション機能を作成するのを助けるため. Mo.jsのホームページにアクセスすると、 完全な文書 初心者向けの素晴らしいチュートリアルと一緒に. これに注意 ライブラリはとても扱いにくい. 自分でMo.jsを使う前に、基本的なフロントエンドのコーディングに慣れておく必要があります。ただし、実際のデモを調べていくつかのソースコードを掘り下げるだけで、拾うことができるものはたくさんあります。. デモを見てみたい場合は、メインのGitHubリポジトリをご覧ください。. CodePenからのリンクの全リストには、すべてライブMo.jsデモが含まれています。これらは含まれています フルスクリーンページのアニメーションローダー、クリックしてアニメーション化するマイクロインタラクション, そしてたくさんの形の操作. たとえば、このペンはユーザー入力から非常にクレイジーなマイクロインタラクションを作成します(それを見るにはペンの内側の任意の場所をクリックするだけです)。. これらのペンのいくつかは頭上に感じるかもしれませんがこれらは単なるJSアニメーションではありません。彼らは本当に芸術作品のようなものです. これらのデモは証明する どれだけ遠くまで来た ウェブ上のアニメーションで。フロントエンドのコードだけを使用して誰でもこれらの効果を作成できるという事実は、単に信じられないほどです。. Mo.jsからもっと多くのことを知りたいのなら、GitHubのデモを見てください。このチュートリアルでMo.jsライブラリを使用する方法を段階的に説明することもお勧めです。. どちらにせよ、これは 私のお気に入りのアニメーションライブラリの1つ 現在まで。それはあなたが他のどこにも見つけることができないほど多くのコントロールを提供します。そしてそれは、モバイルアプリケーションからWebデザインへのマイクロインタラクションをもたらすのを助けます。.
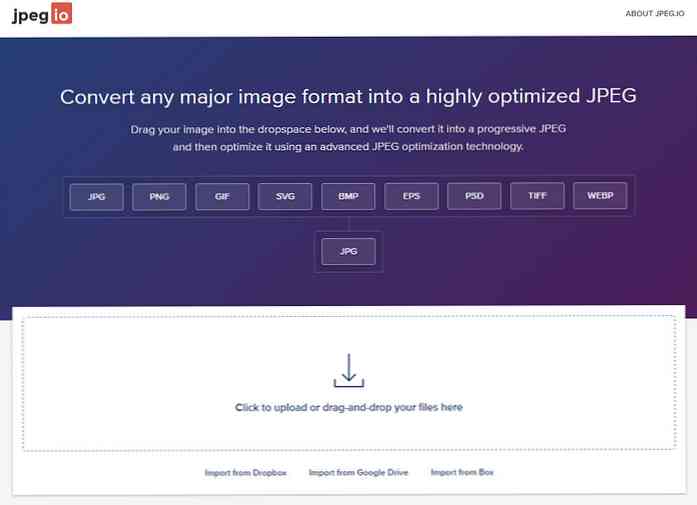
無料ツールJpeg.io 誰もがソフトウェアなしで最適化されたJPEGファイルに既存の画像を変換することができます. あなたは単にあなたの画像をアップロードし、ウェブサイトはバックエンドであなたのためにすべてをします. 君は ソースコードが見えない しかし 最適化はKrakenによって提供されています. このツールを使用して画像を縮小したときに、画像がどのくらい小さくなるかがわからなくなります。. それ PNG、SVG、TIFF、PSD、既存のJPGなどの一般的な画像ファイルタイプを受け入れます ファイルファイルをアップロードすると、それぞれがリアルタイムで処理されるのがわかります。. 最終結果は、変換後のファイルサイズの横に画像の元のファイルサイズと共に表形式で表示されます。私は560KBのJPEGをアップロードし、それはほんの数秒で256KBに縮小しました。それは ファイルサイズが46%減少 このWebアプリケーションを使用するだけで! また、コンピュータからアップロードする代わりに、 Dropbox、Google Drive、Box.comのクラウドストレージアカウントから画像をインポートする. 画像を直接インポートして変換した後、ローカルに保存するかクラウドアカウントに再アップロードすることができます。. 複数の画像をアップロードすると 1つの大きなZIPファイルにそれらのすべてをダウンロードするオプションを取得します. これは節約することができます 多くの時間 特に、大量の画像を扱う場合は、長期的には. Jpeg.ioは無料で、使いやすく、Web上の画像ファイルサイズを縮小するための最も実用的な方法の1つです。あなたはJPEGで出力ファイルを得ることができるだけなのであなたはすべきです そのファイルタイプを使用して問題ないことを確認してください 最終プロジェクトで. しかし EPSやPSDファイルのような階層化されたドキュメントをアップロードするオプション付き, これは本当に最適なアプリケーションであり、サイトの最適化と画像圧縮には欠かせません。.
ブートストラップからFoundationまで、カスタムCSSライブラリの不足はありません。しかし、新しいWebプロジェクト用に非常に単純で軽量なオプションが必要な場合はどうなりますか?多くの既存のCSSライブラリは 重くて過度の機能であふれている. しかしミリグラムは 縮小された.cssファイルで合計約8KBの超軽量代替品. Bower、NPM、ローカルでホストされた直接ダウンロード、またはCDNを介してインストールできます。. デフォルトでは、ライブラリはNormalizeに基づいて構築されています。 このライブラリも含める必要があります. しかし、Milligramのホームページには、すぐに動くのに役立つ便利な入門ガイドがあります。. テストしているだけなら ローカルにダウンロードするのではなく、ライブCDNから直接ファイルを追加してみてください. このようにして、CodePenまたは他のクラウドベースのIDEでサンプルプロジェクトを設定できます。. また、このライブラリはすべてのタイポグラフィにGoogleがホストする無料のRobotoフォントを使用しています。あなたはRobotoなしでMilligramを使うことができます、しかしあなたは同じなめらかなフォントデザインを手に入れません. 余分なNormalizeライブラリとGoogle Fontは負担のように感じることがあります。しかし、彼らは皆そうなることができます 外部CDNでホストされている そうあなた サーバーからのHTTPロード時間を気にする必要はありません。. そしてMilligramは全ての基本的なページ要素のためのデフォルトフォーマットを持っています: ヘッダーと段落 順序付きリストと順序なしリスト ブロッククォート テーブル フォームフィールド キャプション付きの画像 そしてもう少し! Milligram.cssのホームページを見て、ソースコードのサンプルを見つけ、CDNリンクを入手してください。また、下に埋め込まれたキッチンシンクのデモには、カスタムスタイルのミリグラムページ要素がすべて含まれています。.
GitHubでクイック検索をすると、何十ものカスタムツールチップライブラリを見つけることができます。そして毎月新しいウェブがヒットしているようです. マイクロチップは純粋なCSSツールチップ上で動作し、カスタムの美学を提供し、そしてそれが 完全にアクセス可能 すべてのユーザー向け. あなたがアクセシビリティについてあまり考えたことがないならば、マイクロチップはあなたの考えを変えるかもしれません。それはきれいなデザインとの完璧なブレンドです すべてのデバイス、すべてのブラウザ、および大きな障害があるユーザーのための機能. ホームページには、マイクロチップライブラリへのダウンロードリンクと多数のコードデモがあります。. この設定は、パッケージマネージャ、直接ダウンロード、またはCDNから直接取得することによって取得できます。それ CSSファイルが1つ付属しています そしてそれは基本的にあなたが必要とするすべてです. マイクロチップをページに追加したら、ページ要素にツールチップを追加し始めることができます。これらは WAIに完全準拠 したがって、それらは現代のアクセシビリティ標準に完全に準拠しています。. これは、カスタム位置を持つbutton要素に添付されたサンプルのツールチップコードです。 あまりコードが正しくない? このライブラリは超軽量で、合計1KBのサイズに縮小されています。これらのツールチップでどれだけ得られるかを考えると、それはただ頭がおかしいです。. カスタムCSSプロパティは、フォントサイズ、トランジションスタイル、イージング、その他多数の設定を定義するためにHTML属性を通して渡すことができます。. あなたもすることができます ツールチップを大きくするためにCSSを直接上書きする 色やフォントが違う. 詳細についてはメインページのカスタマイズセクションを見てください。すべてHTMLとCSSを介して実行されるので、必要ありません。 スクリプトに関する知識 これを機能させるために. マイクロチップは超 セットアップとカスタマイズが簡単 あなたが少なくとも基本的なフロントエンドコーディングを知っていればそれで大丈夫でしょう。. しかし、GitHubレポジトリでセットアップ情報をもっと調べ、スタイルシートのコピーを入手してください。. 新機能について質問や提案がある場合は、Twitter @_ighoshの作成者にメールを送ってください。.
Web開発は長年にわたって大きく変化しました。ほんの10年前、端末はWebサイトを構築するために必要ではありませんでした。今日では、実質的にGulp / Grunt、npm、Gitのようなバージョン管理がすべてコマンドラインから実行されています。. あなたがコードを扱うための強力で手付かずの環境であることを端末のファンなら、あなたはMicro IDEを好きになるでしょう. それは 端末内で直接動作する新しいエディタ. あなたはこれを設定することができますあなたが望むそして事実上あらゆる言語のためにそれを実行することができます. Microの現在のリリースは、90以上の言語のシンタックスハイライトとカウントをサポートしています。. フロントエンドコーディング、バックエンドプログラミング、またはより複雑なソフトウェア開発のいずれを行っている場合でも、誰でもMicroの使用方法を学ぶことができます。. 言うまでもなく あなたがマイクロですることができる端末でするすべてのこと. これは、フルターミナルウィンドウとともにフルIDEとしても機能することを意味します。. その最大の特徴は次のとおりです。 100%無料でオープンソース. 複数カーソルのサポート. 分割画面とタブ機能. 自動リンティング. 組み込みコードスニペットライブラリ. すべてのオペレーティングシステムで動作します. Microは単一のダウンロード可能なので、インストールするだけでいいのです。. さらにこのIDEには 独自のプラグインシステム Lua言語で構築されています。開発者は、そのオープンソースプラグイン設定をMicroに拡張機能を構築するためのフレームワークとして使用できます。. それは言った、あなたが端末を緩めると、あなたはマイクロ恐怖を感じるでしょう。これは間違いなくIDEです。 自分の端末を気に入っていて、よりまとまりのあるワークフローを望んでいるコーダー. しかし、コマンドラインを学ぶのが遅すぎることは決してありません。それは練習をするでしょう、そしてそれは難しいでしょう、しかし結局あなたは端末の外で働くことに直面するであろう一般的な落とし穴を避けるのを助けるはるかに速いワークフローを見つけるでしょう. 詳細については、マイクロホームページをご覧ください。 GitHubレポジトリのドキュメントと、Gitterチャットグループの詳細と一緒にダウンロードリンクを見つけることもできます。.
の Windows 10用に再設計 多くの新機能とまったく新しい外観が付属していました. 最大の変更点の1つはアイコンスタイルにありました, 特にWindows 7とXPと比較して. おかげ マイコンセット, いまなら可能です Win10スタイルのアイコンをWebサイトに取り込む. このアイコンパック アイコンフォントとして付属 そしてそれは GitHub経由で無料でリリース. 主なレポ 設定情報があります, しかしMiconのホームページ すべてのアイコンを備えています 適切なクラス名で表示されます。. 実際のウェブサイトの構造 Font Awesomeと似たフォーマットに従っています. あなたはできる すべてのアイコンを閲覧する 新しいページの詳細を表示するには、それらのいずれかをクリックします。. たとえば、バッテリーのデザインと小さな充電プラグを使用したこのバッテリー充電アイコンを取ります。あなたは得るでしょう さまざまなサイズのアイコンのプレビュー, に加えて そのCSSアイコンクラス,...
ほとんどのフロントエンド開発者は、JavaScriptライブラリ、フレームワークおよびプラグインのためのNodeパワードパッケージマネージャであるnpmについてすでに知っています。これはウェブ開発者によって最も広く使われているパッケージマネージャです、しかし、Facebookは真新しいを思いつきました パッケージマネージャ 急速になっている糸という名前 npmの熱いライバル. 糸であなたはまだできます npmリポジトリからアイテムを取得する, しかし、他のリポジトリからも引き出すことができます さまざまなマシンにインストールされている独自のカスタム依存関係を管理する. 糸の最大の利点は、一貫性です。 スクリプトの異なるバージョン そして 異なるマシンの管理. npmに頼っているユーザはラップトップに最新バージョンのjQueryを持っているかもしれませんが、彼らのデスクトップに切り替えて少し古いバージョンを実行しているかもしれません。これは一般的に更新呼び出しで管理できますが、糸がより簡単かもしれません. 最終的に開発者はパッケージマネージャを使って ユニバーサルリポジトリからパッケージと呼ばれるリソースをインストールする. これらのパッケージは、ライブラリ、フレームワーク、またはあらゆる種類の事前パッケージ化されたコードです。. パッケージの自動更新に関しては、Yarnはこのプロセスをより広く、より簡単に、そしてより安全にすることを目指しています。これらのアイデアはまだFacebookの開発チームから出ていますが、Yarnはすでにいくつかの素晴らしい利点を提供しています。 npm、bower、その他のカスタムリポジトリへのアクセス 依存関係は複数のマシンにまたがってインストールできます ダウンロード速度に基づく最適なパフォーマンス パッケージキャッシング、インターネットなしで再度ダウンロードできる Yarn GitHubページには、地元のWebサイトやライブ制作サイトのインストール手順があります。. もしあなたがYarnにとって初めてで、試運転をしたいのなら、公式ウェブサイトの用法ガイドをチェックしてください。これは最も簡単なパッケージマネージャの1つで、npmを使用した経験がある場合は、Yarnを使って自宅にいるように感じることができます。. これはまだかなり新しいプロジェクトなので、今後数ヶ月のうちにFacebookから多くの更新が予想されます。.